Les enseignes au néon sont rétro et cool, mais tout le monde n'a pas les outils pour souffler du verre et manipuler en toute sécurité les gaz néon à la maison. Dans ce didacticiel étape par étape, nous vous montrons comment créer une enseigne au néon dans Photoshop, ce qui est à la fois plus rapide et plus sûr.
La majeure partie du travail sera gérée par la puissante fenêtre de contrôle du style de calque. L'utilisation de styles de calque est simple et amusante, et apprendre à les utiliser peut transformer votre utilisation d'Adobe Photoshop.

Comment créer une enseigne au néon dans Photoshop
Voici les étapes pour créer un effet néon dans Photoshop. Nous utilisons du texte, mais vous pouvez appliquer les techniques que nous utilisons à n'importe quel calque de n'importe quelle image.
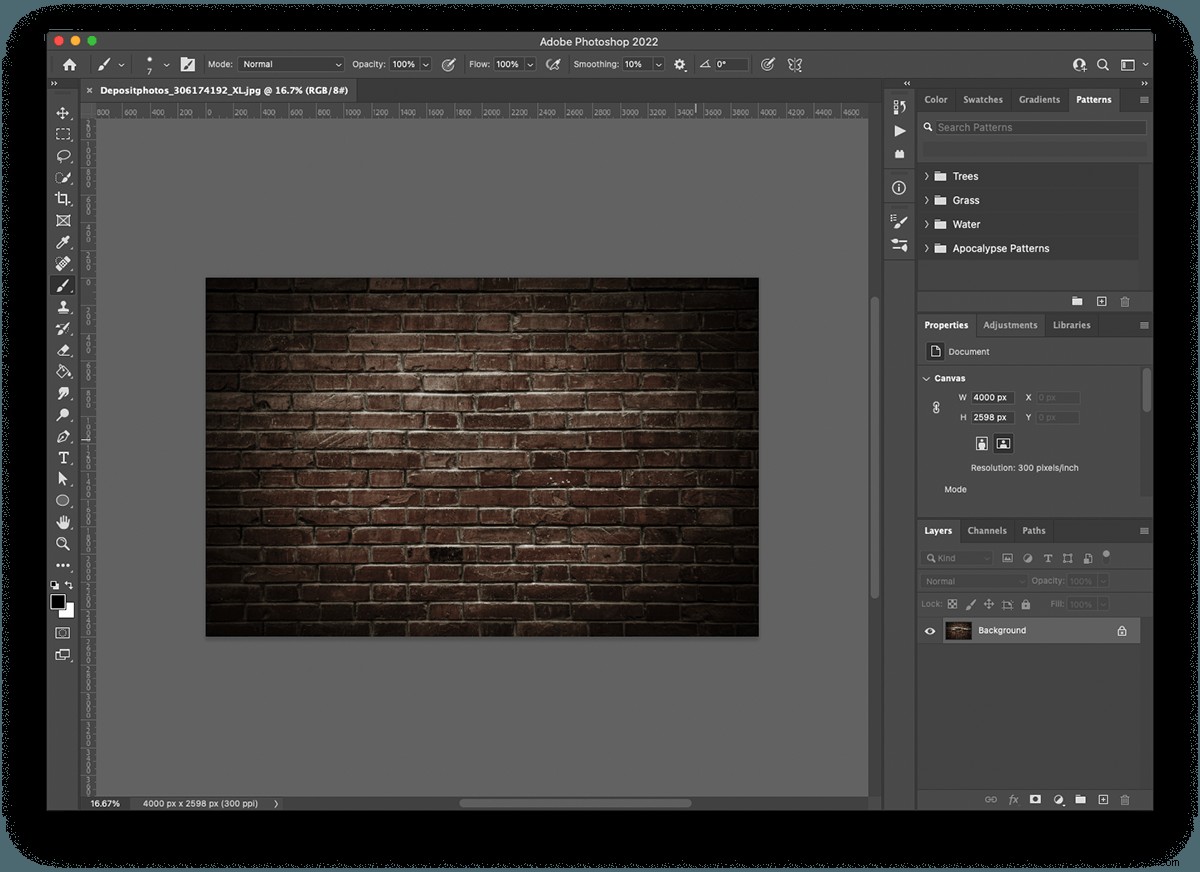
Étape 1 :Ouvrir une image d'arrière-plan
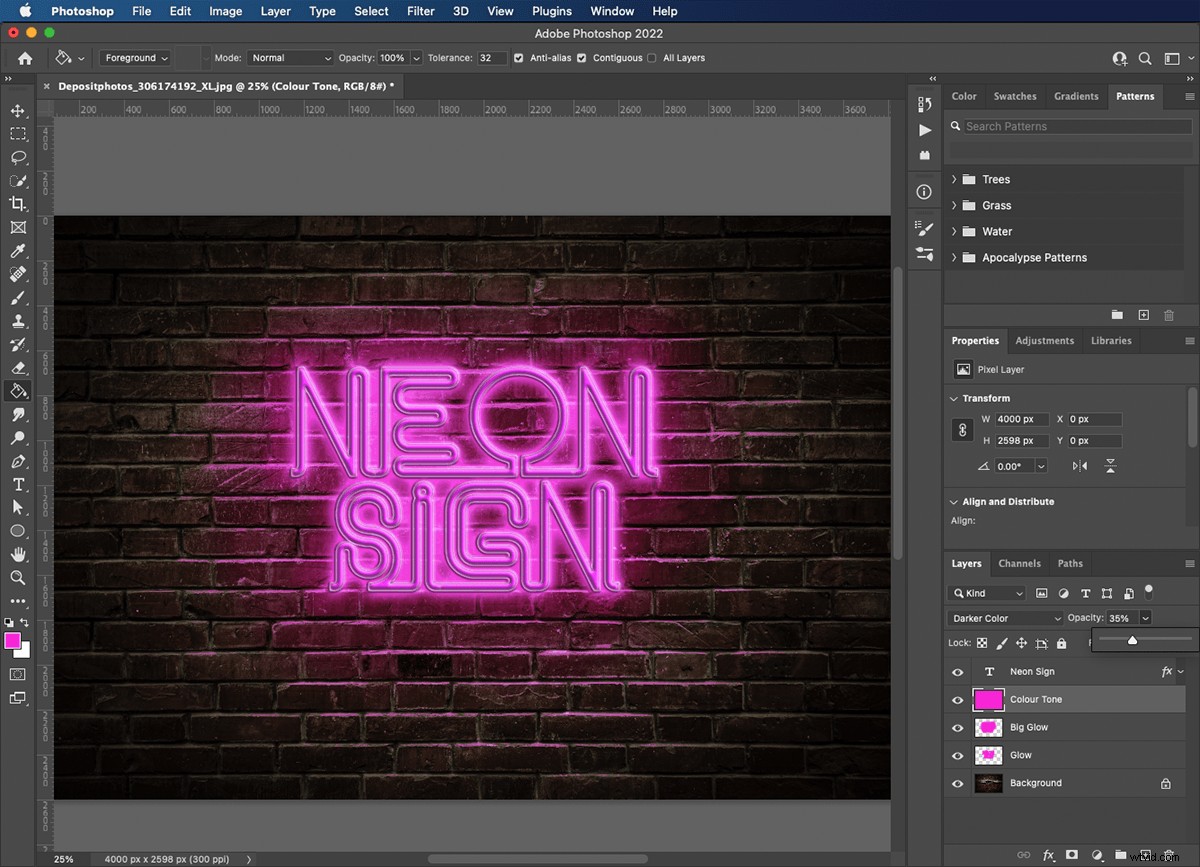
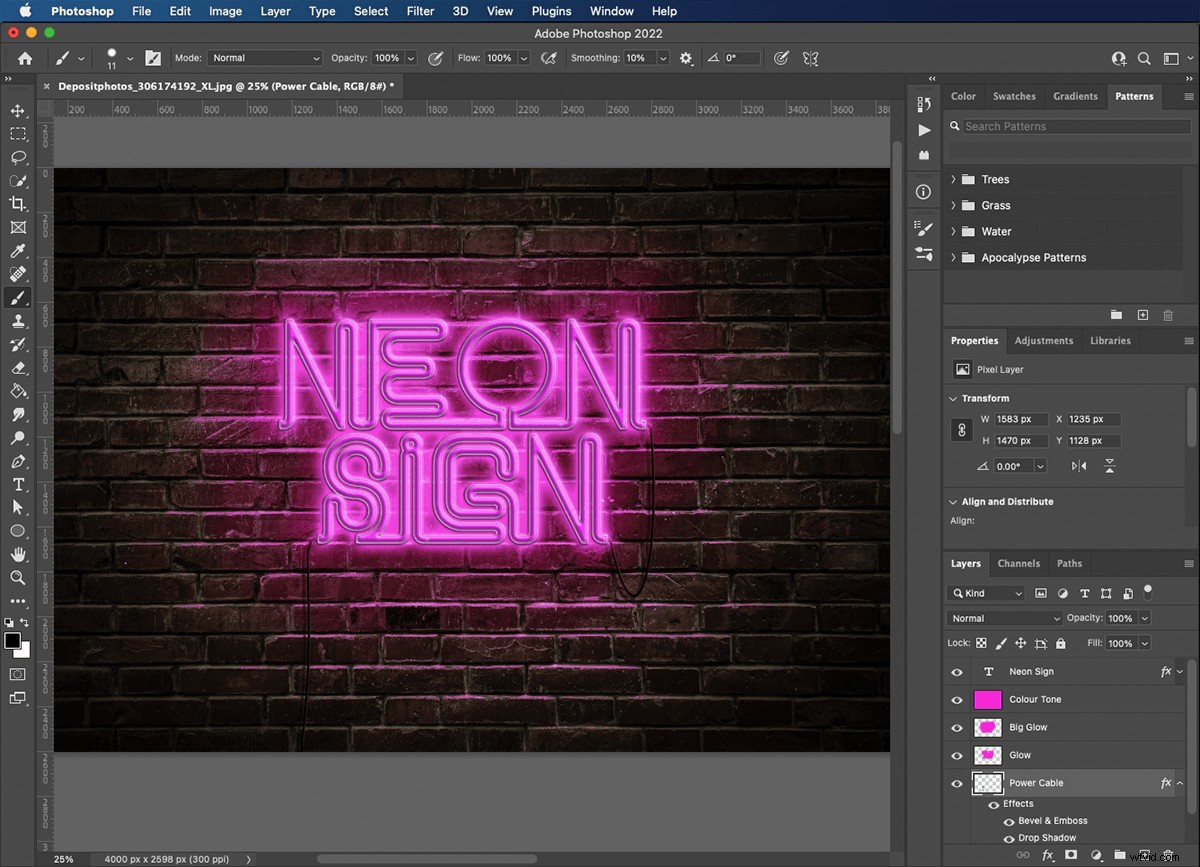
Je vais utiliser cette photo d'un mur de briques de depositphotos.com. Je l'ai choisi en raison du bel effet de vignette (il est plus sombre sur les bords), qui aidera à attirer l'attention sur l'enseigne au néon que nous sommes sur le point de faire au milieu.

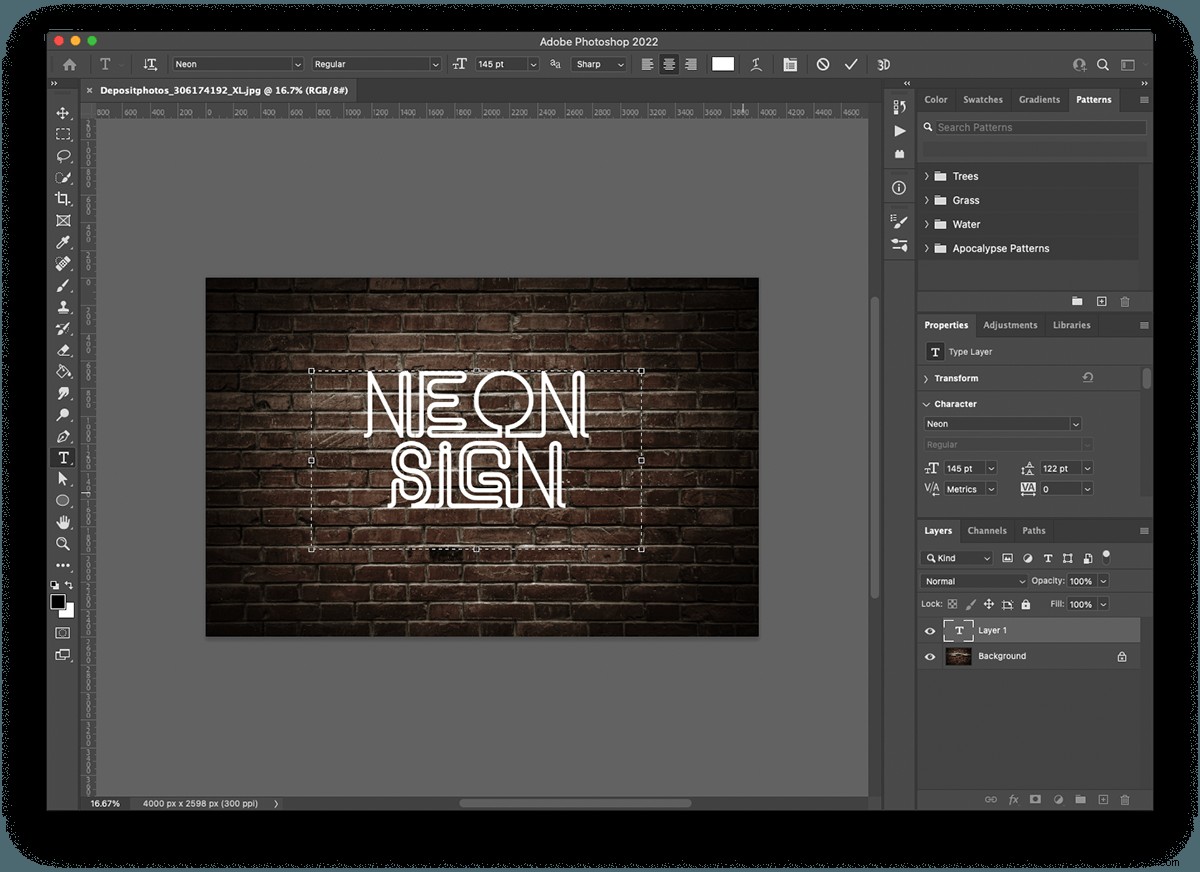
Étape 2 :Utilisez l'outil Texte pour saisir votre texte
Parce que je me sentais particulièrement inventif, j'ai choisi d'écrire les mots "enseigne au néon". Cliquer n'importe où sur le canevas avec l'outil Texte crée un calque de texte. Vous trouverez des commandes pour la police, la taille et la couleur de votre texte en haut du canevas. La police que j'ai utilisée s'appelle Neon by Fenotype et peut être téléchargée et utilisée gratuitement. J'ai rendu le texte blanc pour se démarquer de l'arrière-plan en briques.

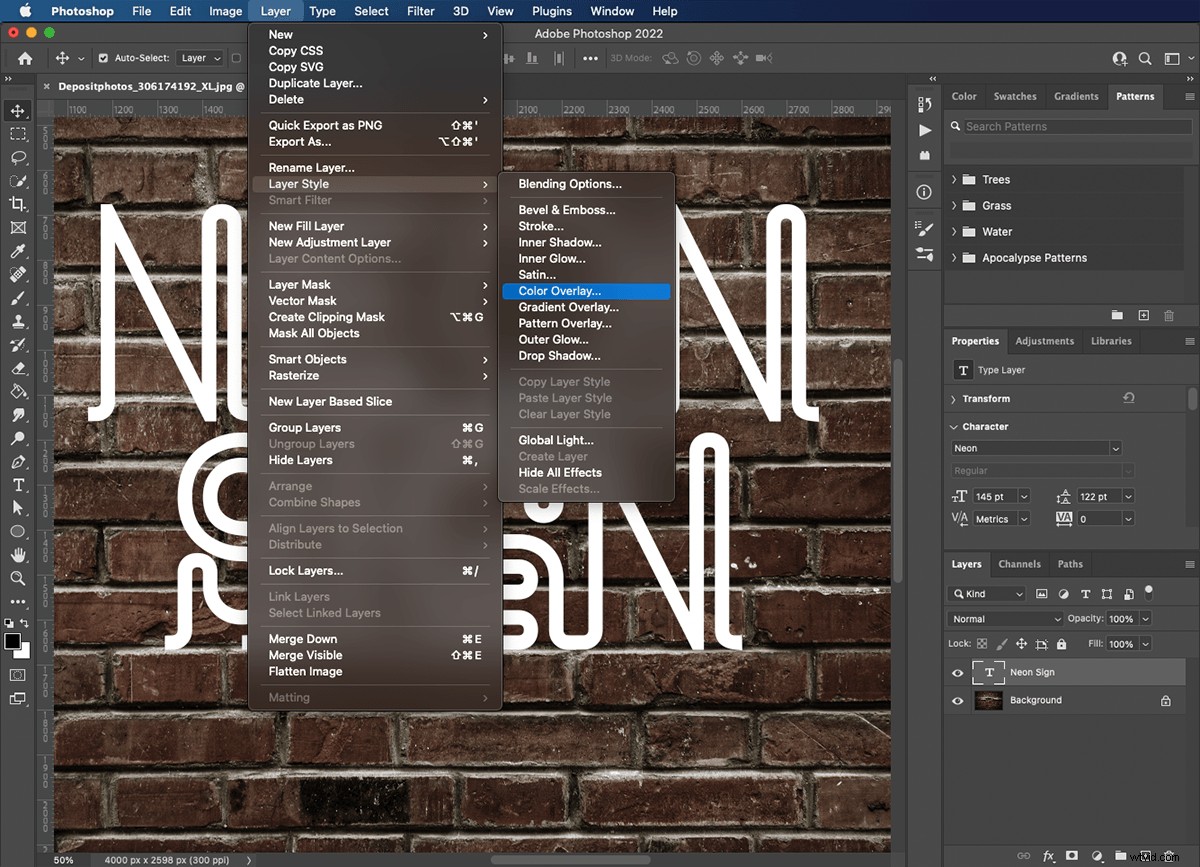
Étape 3 :Ouvrez la fenêtre Effets de style de calque
Vous pouvez trouver des styles de calque sous Calque > Style de calque. Nous allons commencer par sélectionner "superposition de couleurs".

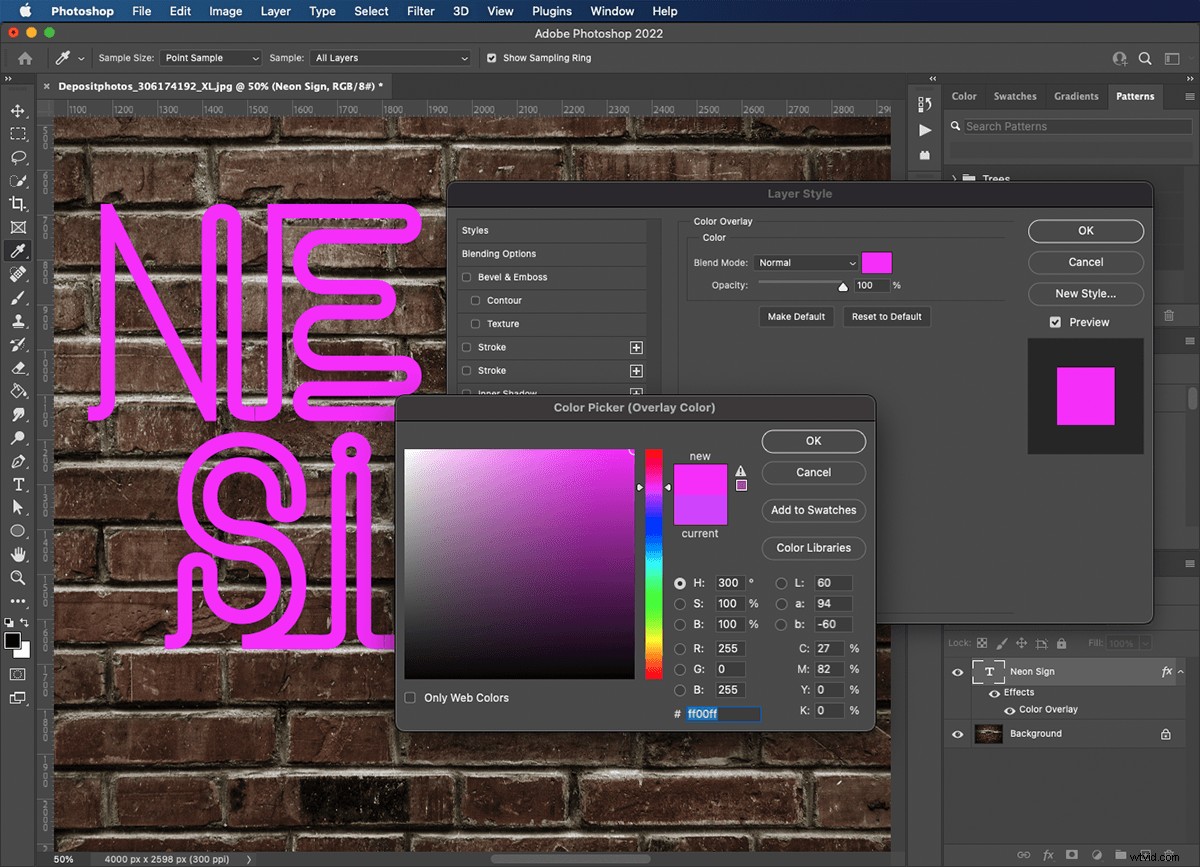
Étape 4 :Choisissez une couleur pour votre texte
La coloration de votre police dans la fenêtre Effets de style de calque signifie que vous pouvez revenir en arrière et faire des ajustements sans avoir à fermer la fenêtre et à resélectionner le texte. Je suis allé avec du rose vif, mais vous pouvez choisir n'importe quelle couleur qui correspond à votre personnalité. Les bleus et les verts conviennent particulièrement bien aux couleurs fluo. Lorsque vous avez choisi votre couleur, gardez la fenêtre ouverte car nous utiliserons plusieurs autres fonctions pendant que nous sommes ici.

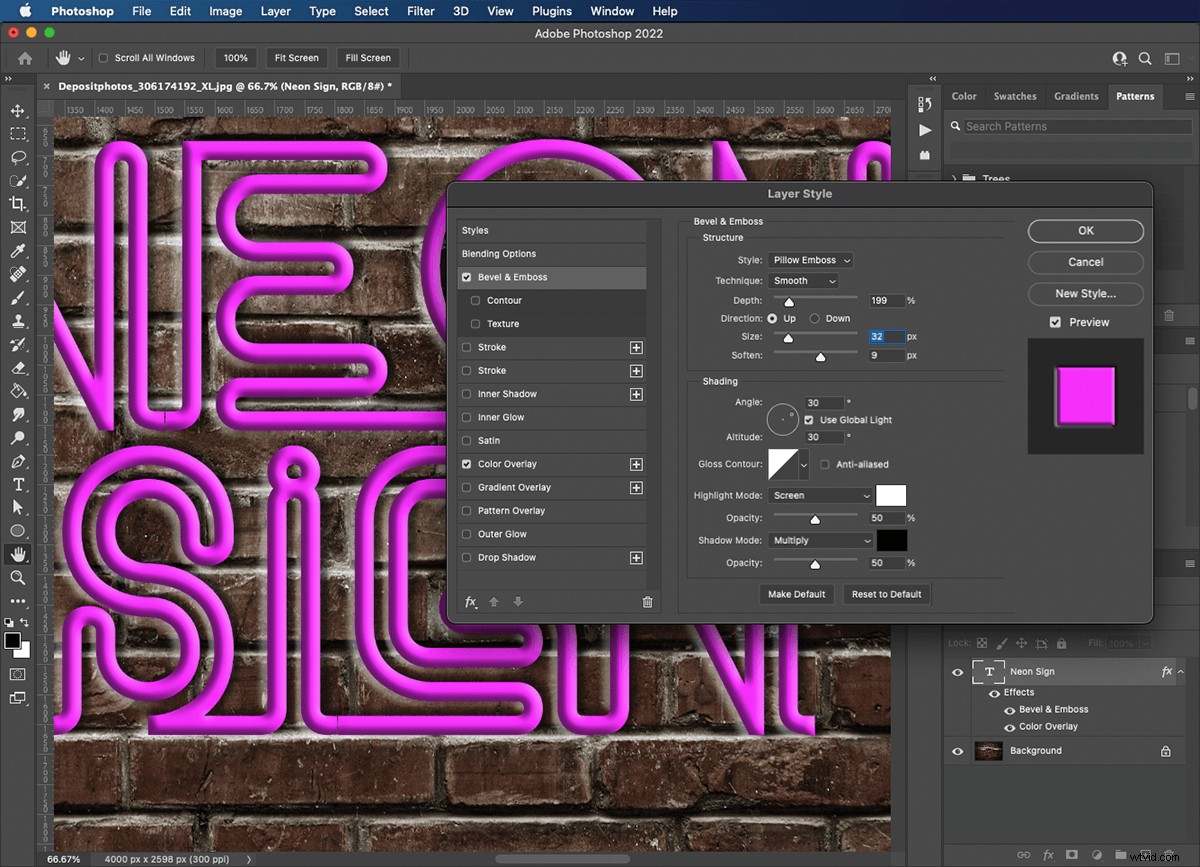
Étape 5 :Créer l'effet de texte tubulaire
Sélectionnez « biseauter et gaufrer » dans le panneau de gauche. Nous allons l'utiliser pour donner à notre texte un aspect rond comme s'il était fait de tubes. Les paramètres dépendront de l'épaisseur et de la taille de vos lettres. Le contrôle critique ici est la profondeur. S'il n'y a pas assez de profondeur, votre texte aura l'air plat. S'il y a trop de profondeur, cela peut créer des ombres et des reflets gênants qui apparaissent autour de votre texte.
Les paramètres que j'ai utilisés dans cette image sont :
- Style : gaufrage coussin
- Technique : Lisse
- Profondeur : 199 %
- Direction : vers le haut
- Taille : 32px
- Adouci : 9px
Je n'ai ajusté aucun des paramètres d'ombrage dans cette fenêtre.

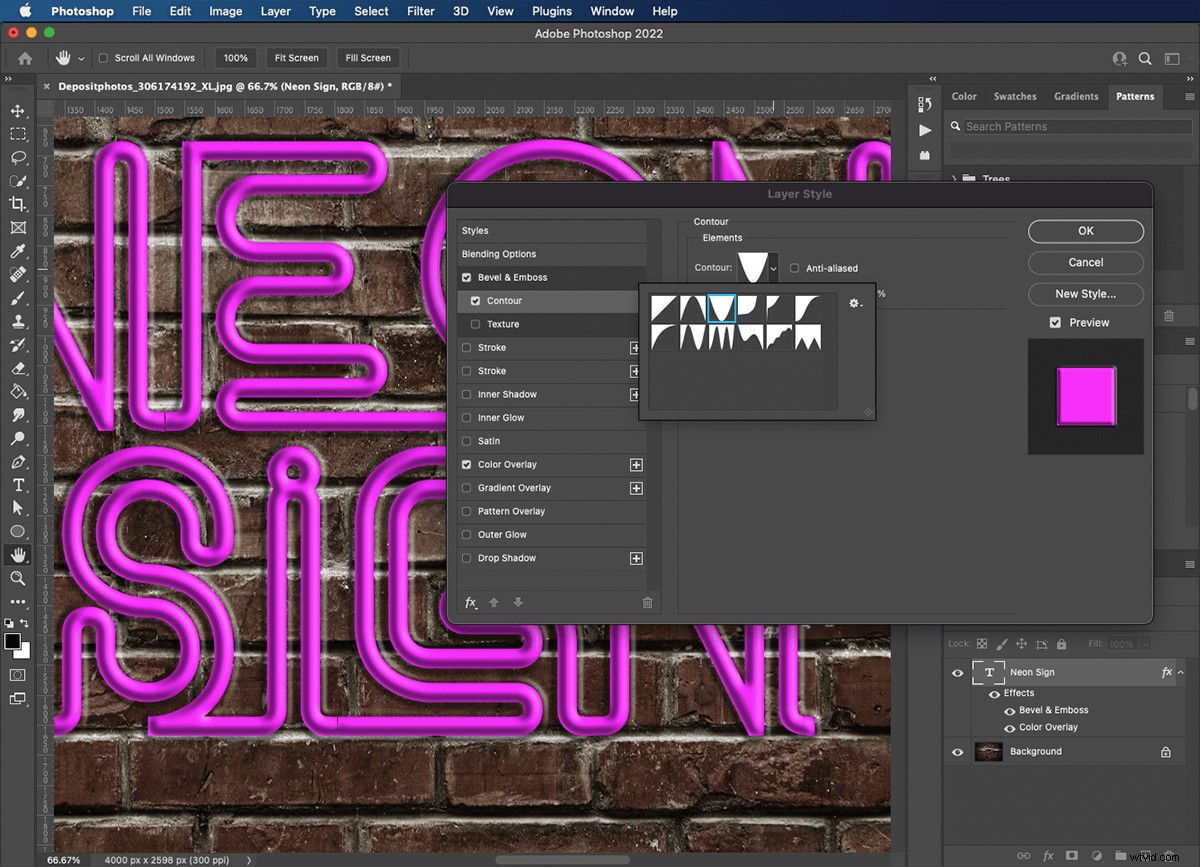
Étape 6 :Appliquer le contour à votre texte
Le contrôle Contour donne une rondeur plus profonde et une finition plus lisse à notre texte. Vous avez le choix entre plusieurs contours prédéfinis, ou vous pouvez faire preuve de créativité et dessiner les vôtres. J'en ai essayé plusieurs dans la liste déroulante et celui que j'ai choisi est "cône inversé".

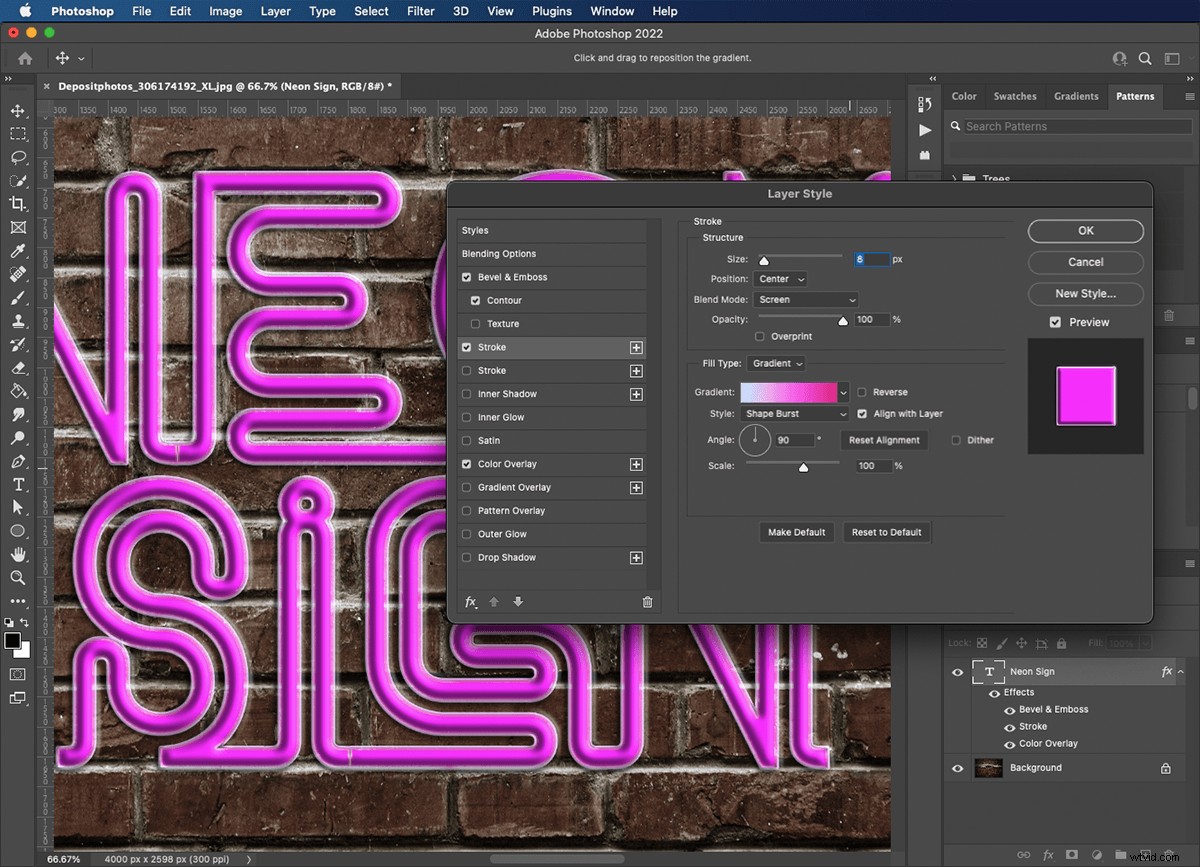
Étape 7 :Ajoutez des tubes en verre à vos lettres
Ensuite, utilisez l'option trait pour produire l'effet que les lettres ont été fabriquées à partir de tubes de verre. La taille est le contrôle critique ici. Il vaut mieux commencer petit et progresser progressivement pour obtenir l'effet désiré.
Les paramètres de trait que j'ai utilisés dans cette image sont :
- Taille : 8px
- Position : Centre
- Mode Fusion : Écran
- Opacité : 100 %
- Type de remplissage : dégradé
- Dégradé :blanc à rose
- Style : Shape Burst

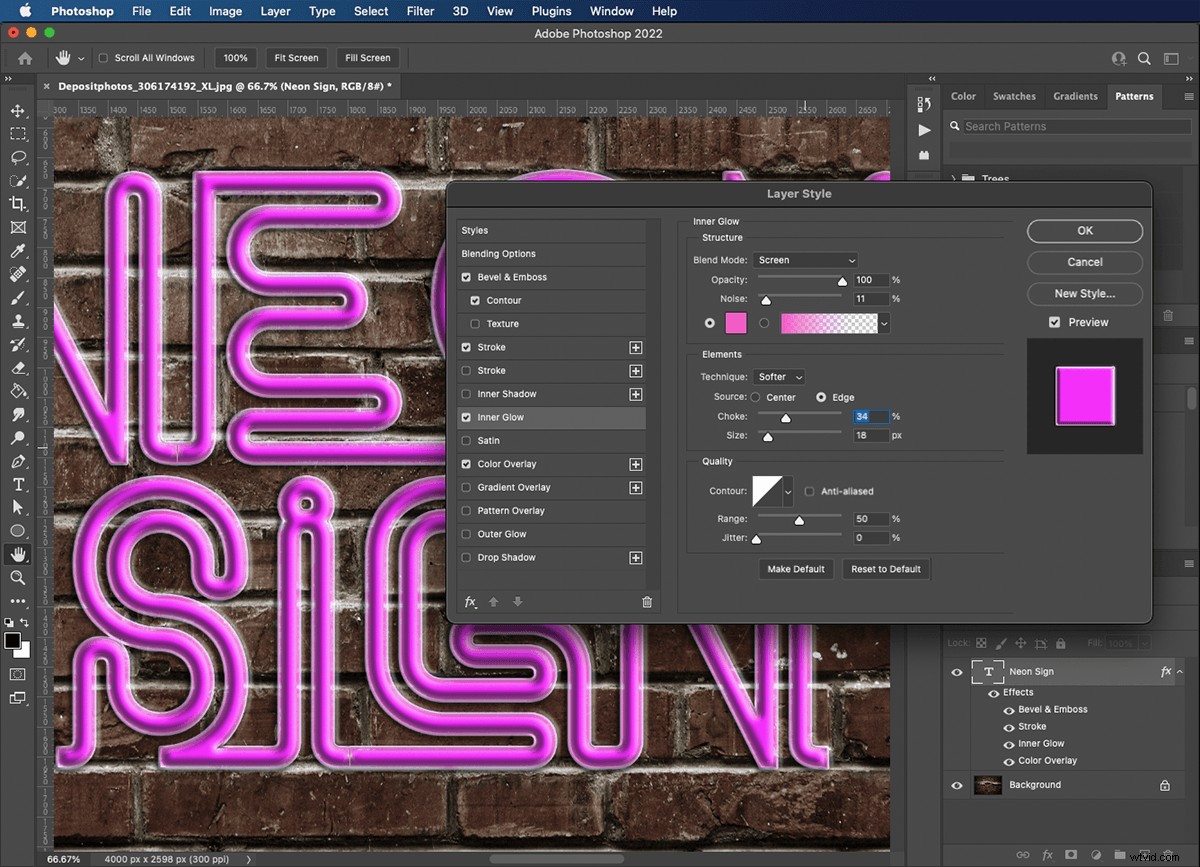
Étape 8 :Diffusez la lumière à l'intérieur du verre
Les réactions chimiques du néon créeront des réfractions lumineuses. J'utilise la "lueur intérieure" pour diffuser la lumière à l'intérieur de la partie en verre de nos lettres. Cet effet devrait nous donner une belle surbrillance sur le corps principal de la police.
Les paramètres de "lueur intérieure" que j'ai utilisés dans cette image sont :
- Mode Fusion : Écran
- Opacité : 100 %
- Bruit :11 %
- Couleur : Rose
- Technique : plus douce
- Source :Edge
- Étouffement : 34 %
- Taille : 18 px
Je n'ai ajusté aucun contrôle dans la section de qualité.

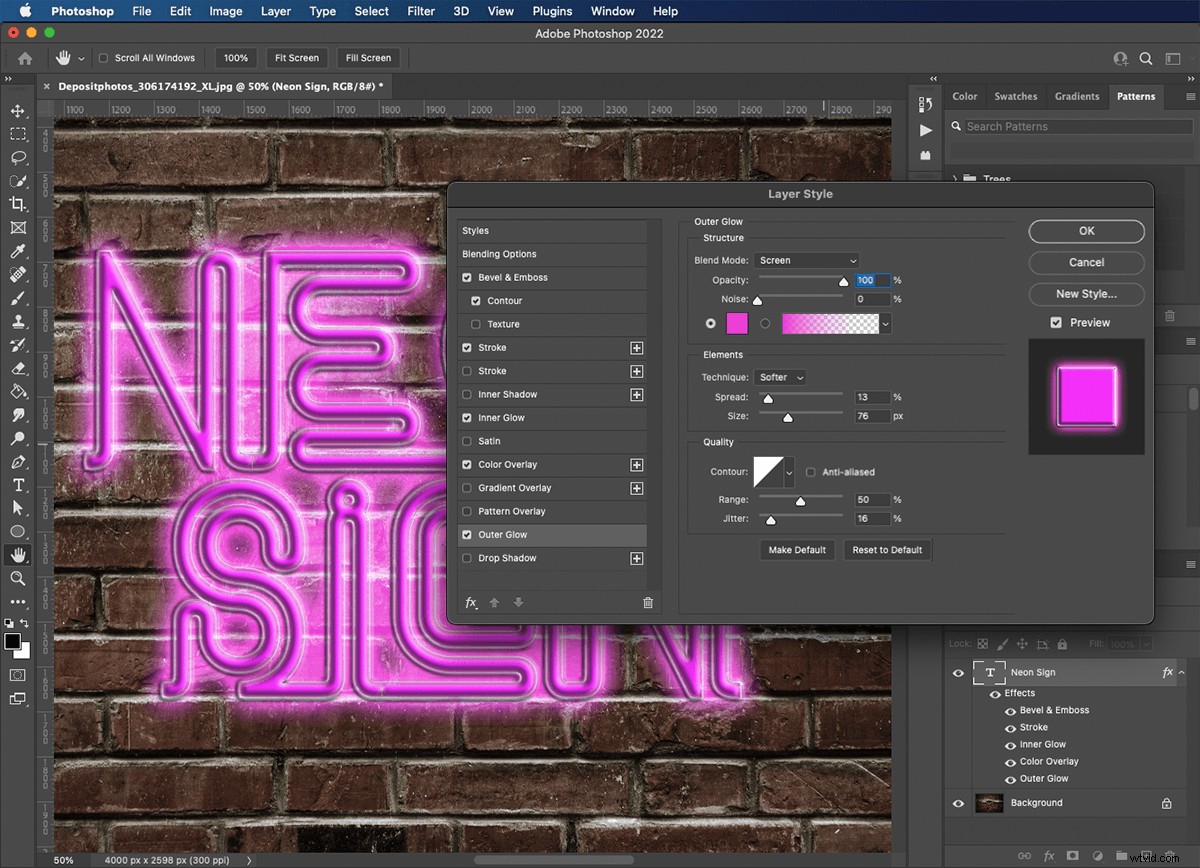
Étape 9 :Créez une lueur néon pour votre texte
Utilisez la "lueur extérieure" pour créer la lumière émanant des lettres. Il n'a pas besoin d'aller trop loin car nous allons peindre plus de lumière autour de l'extérieur dans les prochaines étapes.
Les paramètres de "luminosité extérieure" que j'ai utilisés dans cette image sont :
- Mode Fusion : Écran
- Opacité :100 %
- Bruit :0 %
- Couleur : Rose
- Technique : plus douce
- Répartition : 13 %
- Taille : 76 px

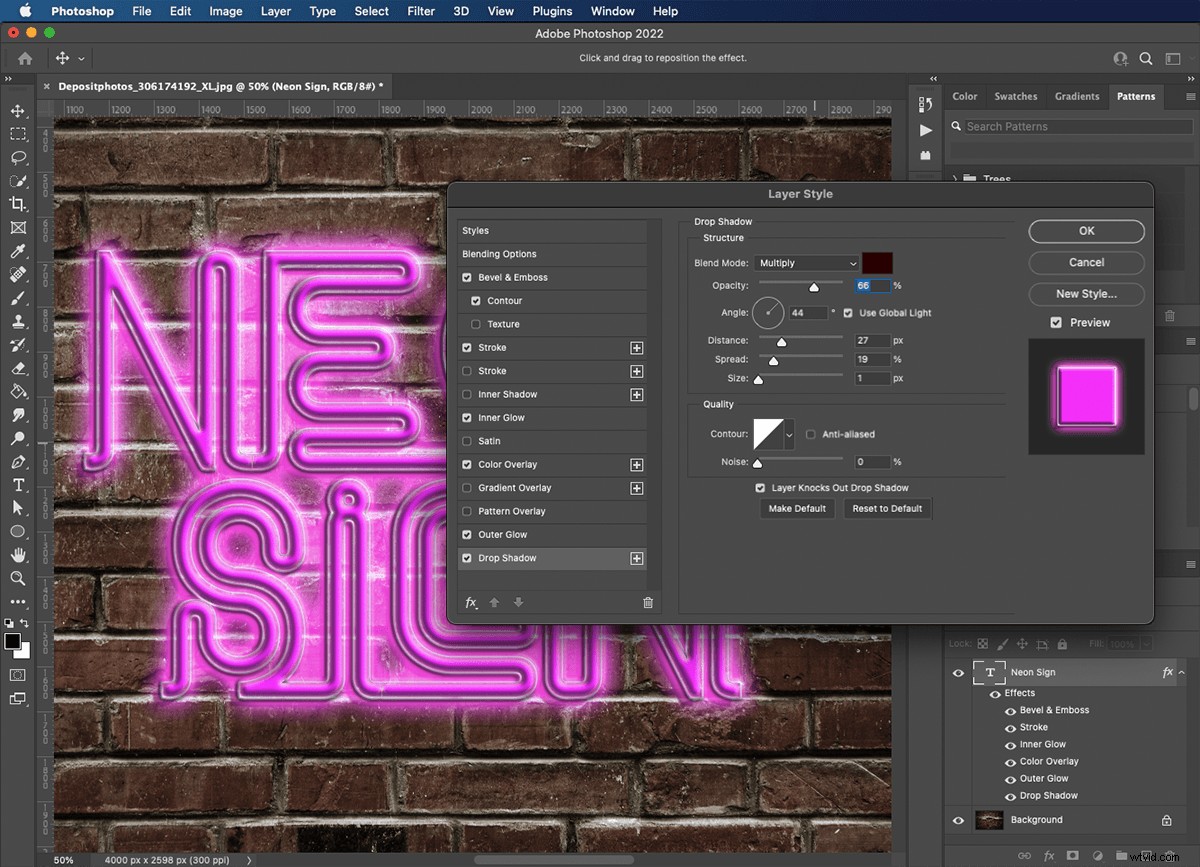
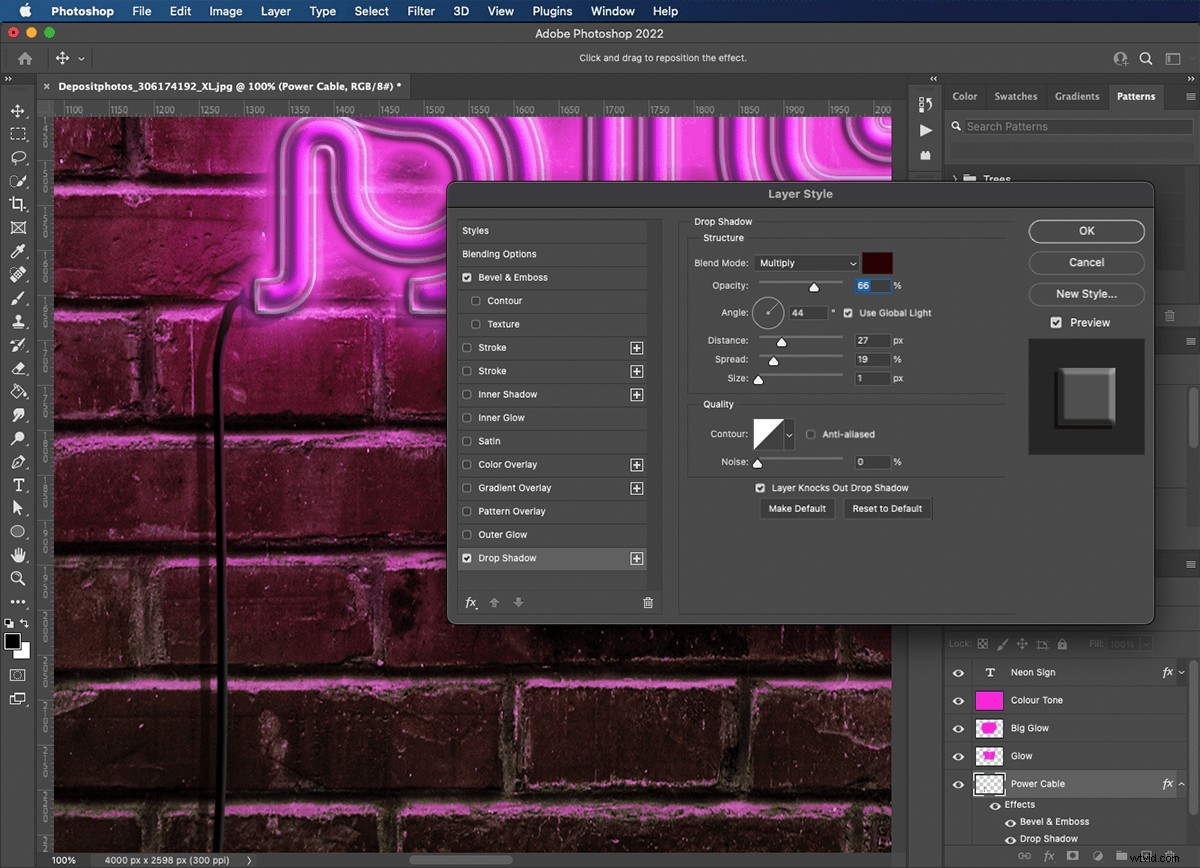
Étape 10 :Éloignez le texte du mur
L'utilisation de l'effet "ombre portée" peut donner l'impression que les choses planent au-dessus du calque derrière. Ici, nous allons l'utiliser pour ajouter de la profondeur à partir du mur.
Les paramètres "ombre portée" que j'ai utilisés dans cette image sont :
- Mode Fusion : Multiplier
- Opacité : 66 %
- Angle : 44
- Distance : 27 px
- Répartition : 19 %
- Taille : 1px

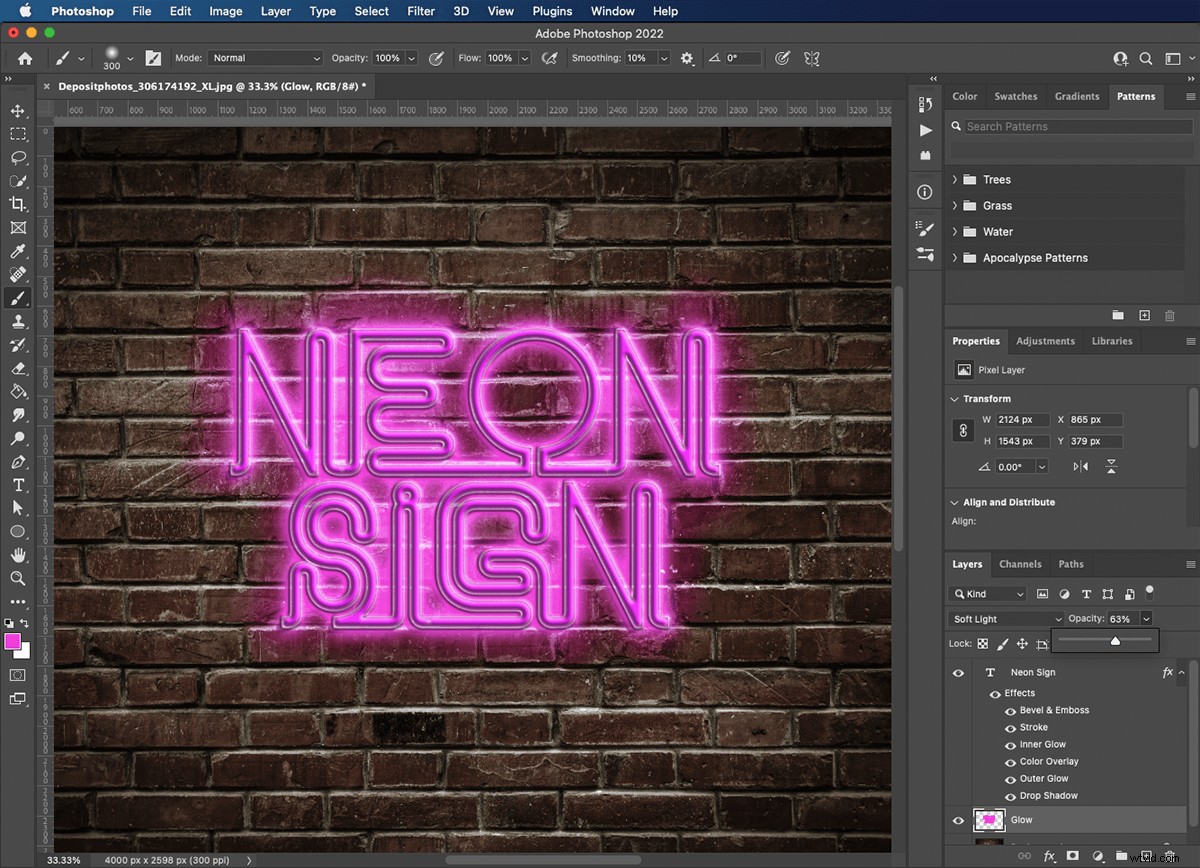
Étape 11 :Peignez un éclat de lumière
Maintenant que nous avons cette lueur de néon fraîche provenant de notre texte, nous devons ajouter de la lumière au mur derrière. Créez un nouveau calque au-dessus du calque d'arrière-plan. Utilisez un pinceau doux de taille moyenne dans une couleur complémentaire pour peindre le long de la ligne des lettres. Réglez le mode "mélange" sur "lumière douce" et réduisez l'opacité jusqu'à ce qu'elle ne soit pas trop écrasante.

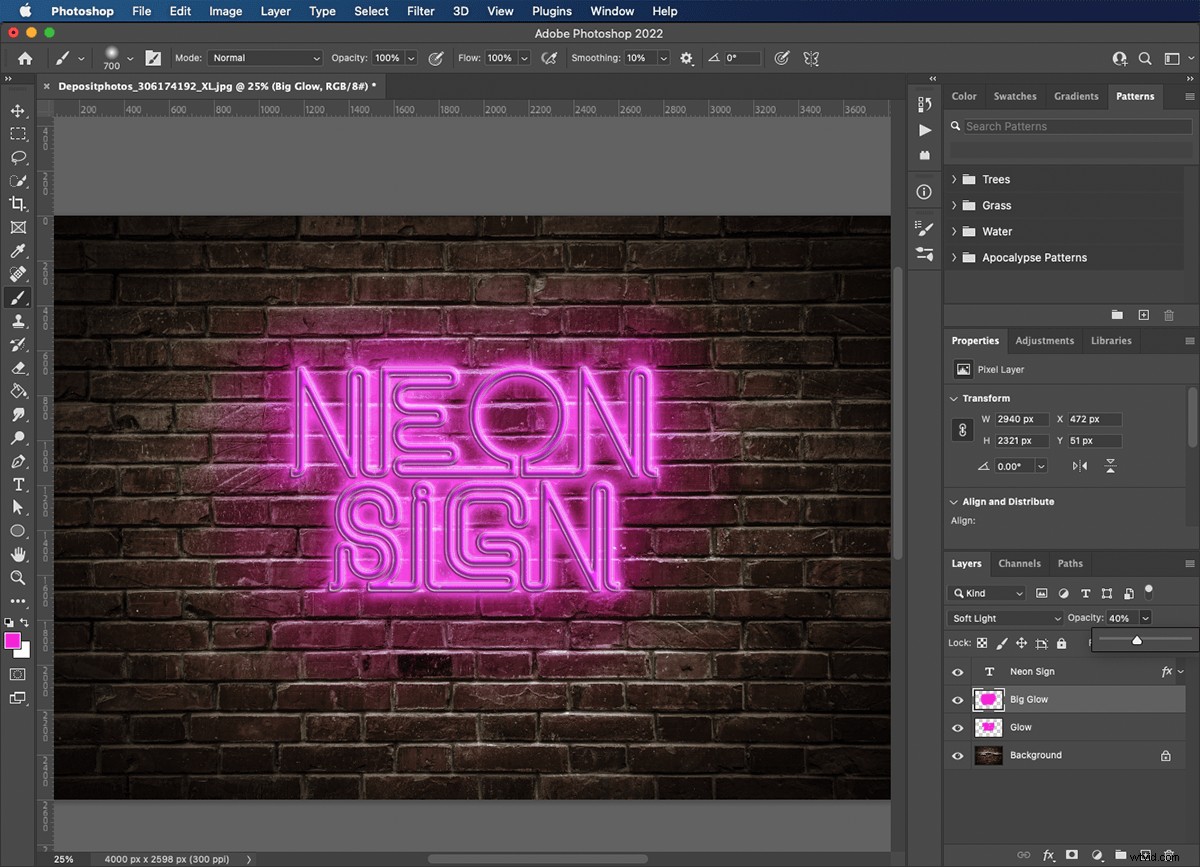
Étape 12 : Créer une lueur de zone plus grande
Créez un autre nouveau calque, cette fois peint avec un gros pinceau doux. En superposant la lueur du néon, nous pouvons ajuster l'équilibre entre la lumière des lettres et la zone environnante. Réglez à nouveau le mode "mélange" sur "lumière douce" et réduisez l'opacité à votre guise.

Étape 13 :Colorez votre image
Maintenant, nous devons lier la maçonnerie avec le signe. Créez un nouveau calque et remplissez-le à l'aide de l'outil Pot de peinture. Notre objectif est de donner à tout le mur une touche de la couleur que vous avez choisie pour votre enseigne au néon. Après avoir fait défiler les modes de fusion, j'ai opté pour une "couleur plus foncée". Cela capte les parties claires des briques comme si la lumière les éclairait. J'ai mis l'opacité à 35%.
En fonction de votre image d'arrière-plan, vous devrez peut-être ajuster les "niveaux" pour éclaircir ou assombrir l'image. Commande + L affiche votre contrôle des "niveaux". Utilisez la flèche du milieu pour modifier la luminosité et les deux flèches extérieures pour régler le contraste.

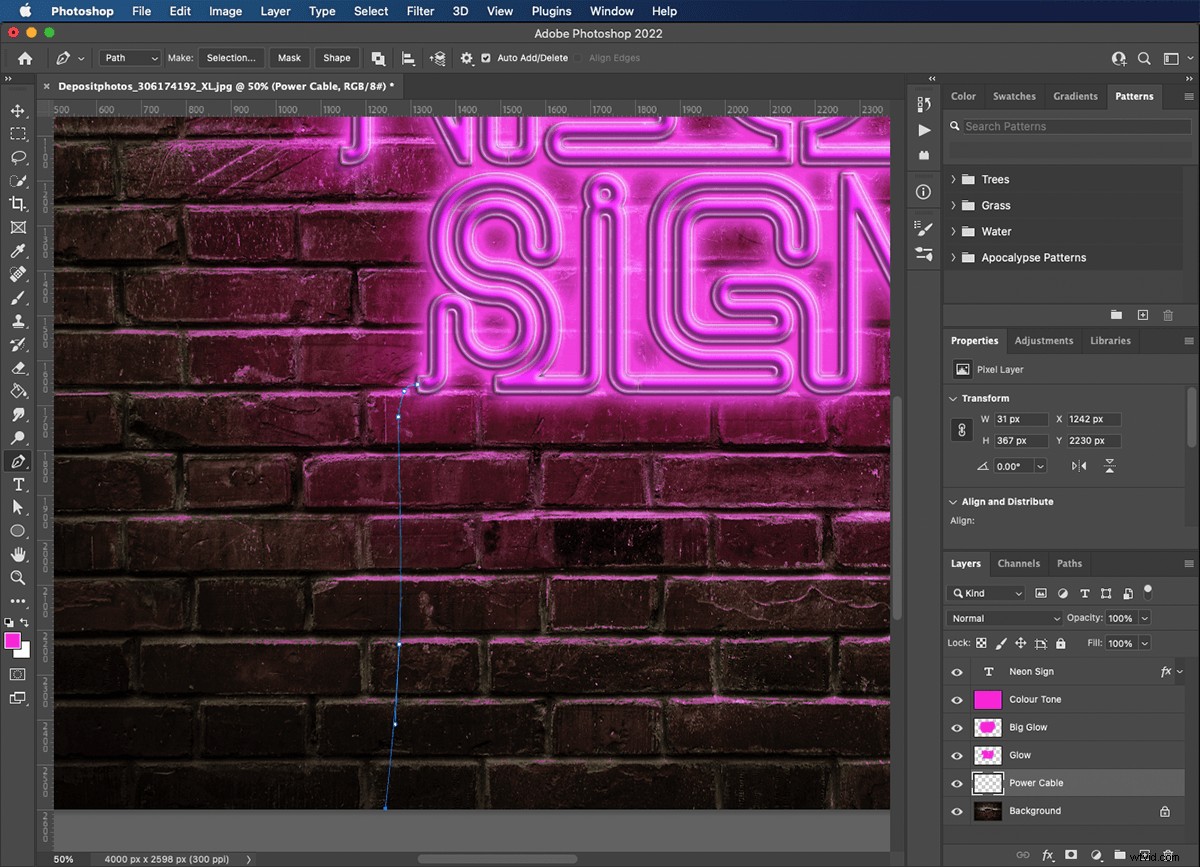
Étape 14 :Dessinez un chemin pour le câble d'alimentation
Il n'est pas surprenant que les enseignes au néon aient besoin d'électricité pour fonctionner. Pour ajouter une touche de réalisme, je vais ajouter un câble d'alimentation à l'image. Créez un nouveau calque dans le panneau "Calques". Assurez-vous qu'il est au-dessus du calque d'arrière-plan mais en dessous de la lueur néon.
Utilisez l'outil Plume pour tracer un chemin d'une extrémité d'un mot au bas du cadre. Ajoutez plusieurs points de contrôle si vous souhaitez boucler le câble autour des lettres. Lorsque vous cliquez et faites glisser avec cet outil, vos points de contrôle seront accompagnés de poignées qui vous permettront de contrôler la courbe du chemin.
Vous pouvez utiliser l'outil Sélection directe pour déplacer les points de contrôle et affiner vos courbes.

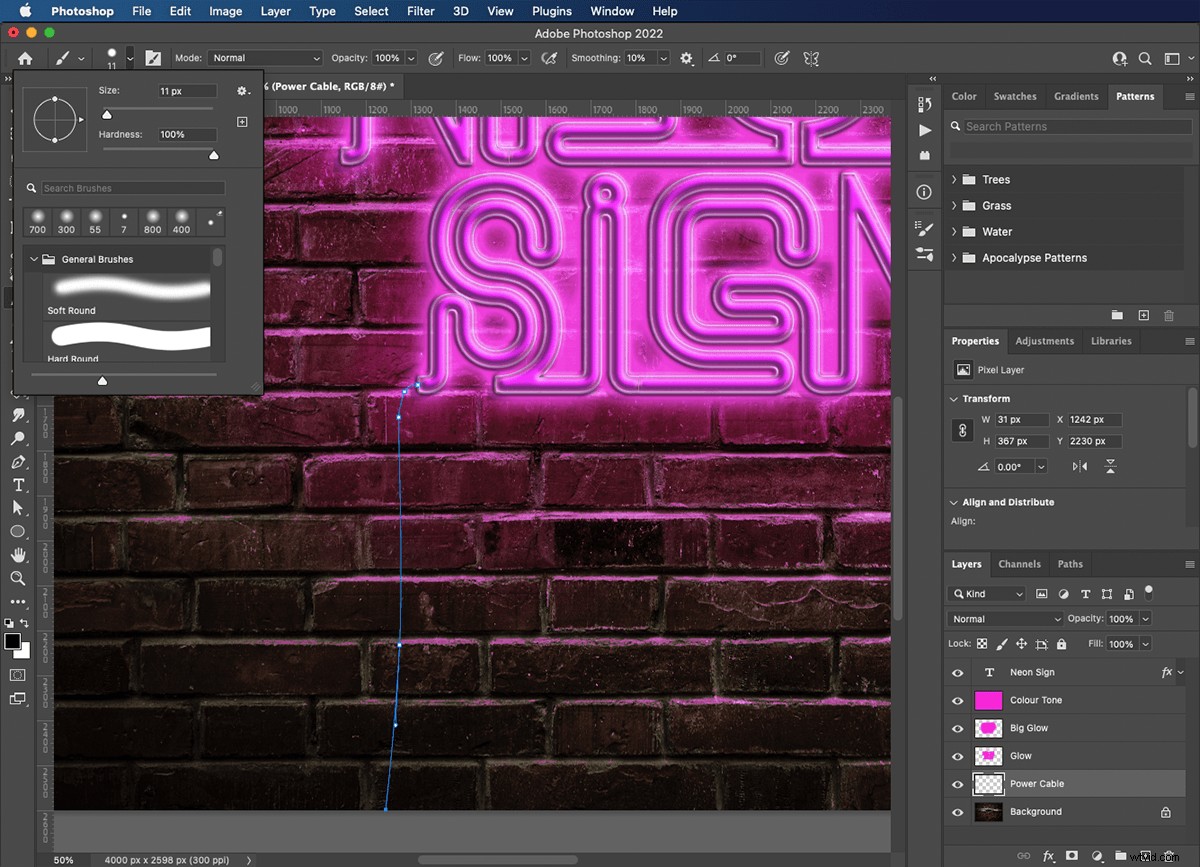
Étape 15 :Créer le câble d'alimentation
Tout d'abord, réglez votre outil Pinceau sur noir. Faites-le petit et dur. Je suis allé pour la taille 11px. Ensuite, faites un clic droit avec l'outil Sélection directe sur le chemin et choisissez l'option "Tracé de tracé". Dans la fenêtre contextuelle, sélectionnez "pinceau" et cliquez sur OK. Cela tracera le long du chemin avec l'outil Pinceau, créant votre câble d'alimentation.
Vous pouvez continuer à dessiner et à modifier des chemins, en utilisant la commande "trait de tracé" pour ajouter des câbles d'alimentation entre les lettres ou les mots.

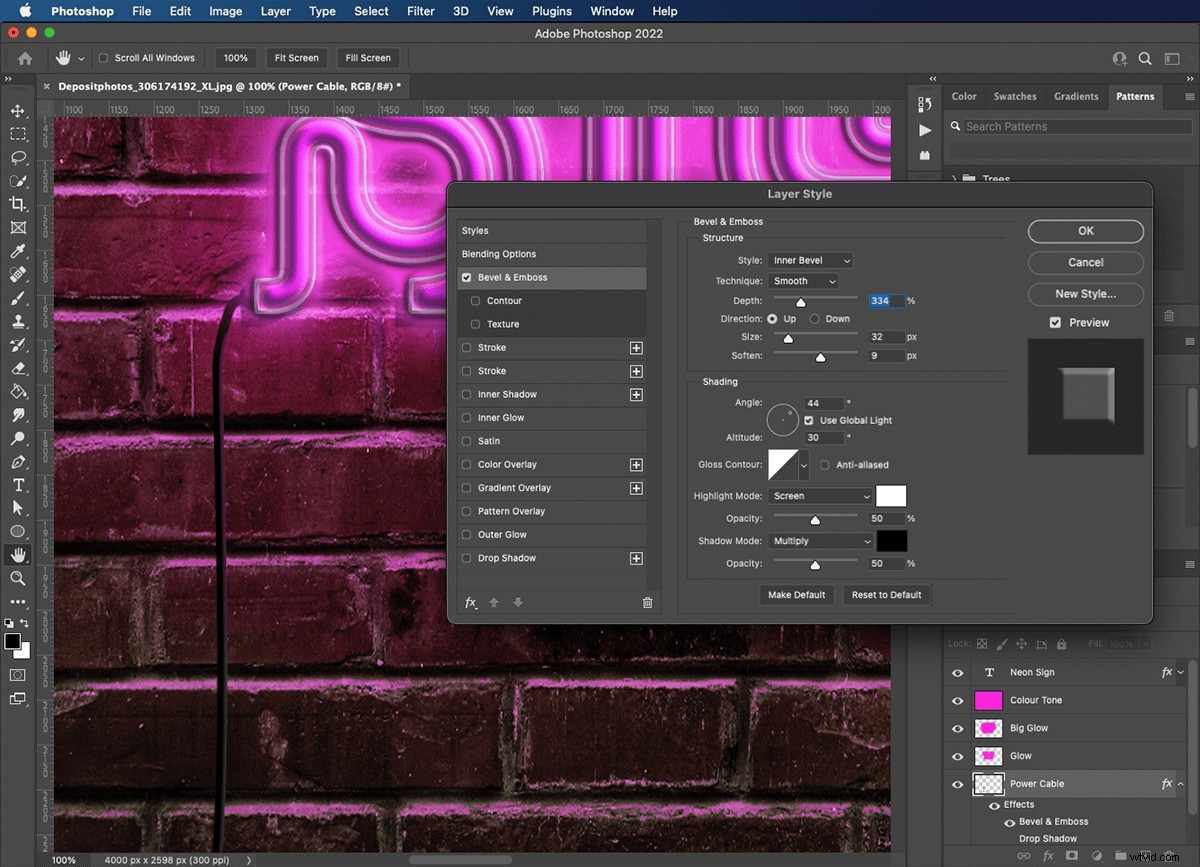
Étape 16 :Ajoutez l'effet 3D au câble d'alimentation
Pour éviter que notre câble d'alimentation ne paraisse si plat, nous allons utiliser le menu Style de calque pour ajouter "biseau et relief". Définissez la profondeur pour que le câble paraisse rond.
Les paramètres "biseau et relief" que j'ai utilisés dans cette image sont :
- Style :biseau intérieur
- Technique : Lisse
- Profondeur : 334 %
- Direction : vers le haut
- Taille : 32px
- Adouci : 9px

Étape 17 :Créer une ombre pour le câble d'alimentation
Comme pour notre texte, nous voulons que les câbles d'alimentation aient l'air d'être suspendus devant le mur. L'effet "ombre portée" nous aidera à atteindre cet objectif.
Les paramètres "ombre portée" que j'ai utilisés dans cette image sont :
- Mode Fusion : Multiplier
- Opacité : 66 %
- Angle : 44
- Distance : 27 px
- Répartition : 19 %
- Taille : 1px

Étape 18 :Enregistrer en tant que fichier Photoshop
Enregistrez votre image en tant que fichier Photoshop. Cela gardera tous vos calques et effets intacts, vous pourrez donc revenir et revoir vos paramètres ou apporter des modifications à tout moment. Pour publier en ligne, choisissez un format compressé comme JPEG ou PNG.

Conclusion
Vous savez maintenant comment créer une enseigne au néon dans Photoshop à l'aide de styles de calque et de modes de fusion, et en dessinant des tracés avec l'outil Plume. Ces techniques puissantes ont des applications dans tous les genres d'art et de photographie, et l'effet néon n'en est qu'un. Essayez d'utiliser plusieurs calques de texte de différentes couleurs pour obtenir cette véritable ambiance des années 80.
Si vous aimez créer des images avec des effets amusants, consultez le cours The Magical Photography Spellbook pour des effets encore plus cool !
