
Avez-vous du mal à rendre vos images super nettes lorsque vous les utilisez en ligne ? Ont-ils même l'air flou? Peu importe si vous partagez vos images sur des plateformes de médias sociaux ou des sites de partage de photos comme Flicker et 500px, vous voulez que vos images soient aussi nettes que possible.
La plupart des photographes rencontrent des problèmes de netteté Web à un moment donné. Mais saviez-vous que la plupart des problèmes de netteté Web que vous rencontrez proviennent du processus de redimensionnement ? Le redimensionnement de votre image peut rendre votre image floue et beaucoup moins nette que l'image en taille réelle. Vous avez peut-être passé beaucoup de temps à traiter votre image, il serait donc dommage qu'elle finisse par une version en ligne moins nette.
Dans cet article, vous découvrirez les pièges courants pour affiner vos images pour une utilisation sur le Web et, plus important encore, comment accentuer la netteté d'une manière qui vous donne à la fois un contrôle total et les meilleurs résultats.
Cependant, examinons comment ne pas redimensionner les images pour une utilisation en ligne avant de nous pencher sur la meilleure façon de redimensionner et d'affiner dans Photoshop.

Milford Sound Mitre Peak © Peter Dam
Comment NE PAS redimensionner et affiner vos images pour une utilisation en ligne
Pour obtenir des images nettes et superbes en ligne, évitez de télécharger une image en taille réelle et de compter sur le site Web pour gérer le redimensionnement pour vous. Vous n'avez aucun contrôle sur la quantité de netteté (le cas échéant) que la fonction de téléchargement d'un site Web ajoute à votre image.
Vous devez également éviter d'utiliser uniquement la boîte de dialogue d'exportation dans Photoshop. Même si c'est bien, ce n'est pas génial. Vous pouvez toujours vous retrouver avec des images floues, surtout s'il y a un changement de taille spectaculaire. Comme si vous voulez redimensionner une image de 6000px de large à seulement 1200px.
Évitez également de simplement redimensionner dans Photoshop, puis laissez l'outil d'exportation faire le reste si vous souhaitez obtenir les meilleurs résultats. Même si vous redimensionnez l'image, vous avez peu de contrôle sur le processus d'accentuation lorsque vous utilisez uniquement l'outil d'exportation.
Comment affiner vos images dans Photoshop pour obtenir les meilleurs résultats
Pour suivre, ouvrez une copie d'une image que vous avez déjà traitée dans Photoshop, car nous passons en revue la meilleure méthode pour redimensionner et affiner vos photos pour une utilisation en ligne.
Remarque : Assurez-vous d'utiliser une copie de l'image et non l'original car vous allez redimensionner votre image en une version beaucoup plus petite. Si vous enregistrez accidentellement l'image sans la renommer ni fermer Photoshop, vous ne pourrez pas restaurer l'image à sa taille d'origine.

La Chute © Peter Dam
Il serait logique d'aller de l'avant et de redimensionner votre image à la taille de sortie souhaitée. Cependant, cela ne donnera pas les meilleurs résultats car il peut être difficile pour Photoshop d'affiner correctement une image qui souffre d'une perte de qualité lorsque vous redimensionnez beaucoup.
Au lieu de cela, redimensionnez en deux étapes et accentuez la netteté entre les étapes.
Passons en revue le processus étape par étape en utilisant les dimensions ci-dessus comme exemple, en redimensionnant une image de 6000 pixels de large à 1200 pixels de large.
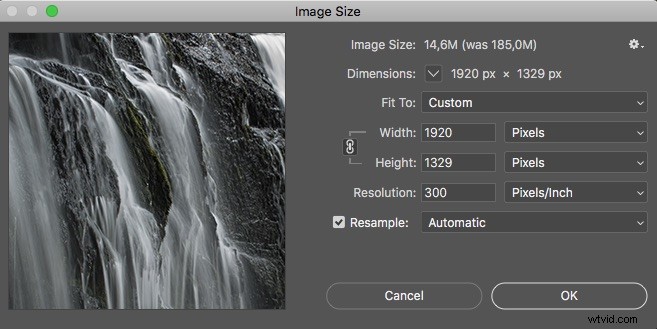
La première étape consiste à redimensionner votre image à env. 1,6 de la taille de sortie finale que vous souhaitez utiliser en ligne. Dans ce cas, ce serait 1,6 X 1200px =1920px.
Pour redimensionner votre image dans Photoshop, vous devez aller dans Image ->Taille de l'image et entrez la largeur.

Cela vous donne une image qui ne s'est pas trop dégradée après avoir été redimensionnée, mais qui reste relativement proche de la taille finale de l'image.
Avant de redimensionner à la taille de sortie finale, vous devez ajouter de la netteté. Pour ce faire, allez dans Filtrer ->Affûter ->Affûter .
Si vous souhaitez garder une trace de ce que fait chaque calque, je vous suggère de renommer le calque en "Affiné".

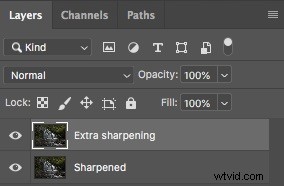
Après avoir appliqué cette première couche de netteté, dupliquez le calque. Vous pouvez le faire en appuyant sur CMD+J (sur Mac) ou CTRL+J (sur Windows).
Ensuite, appliquez un autre tour de netteté en utilisant le menu Filtre ->Affûter ->Affûter . Renommez ce calque en "Netteté supplémentaire".

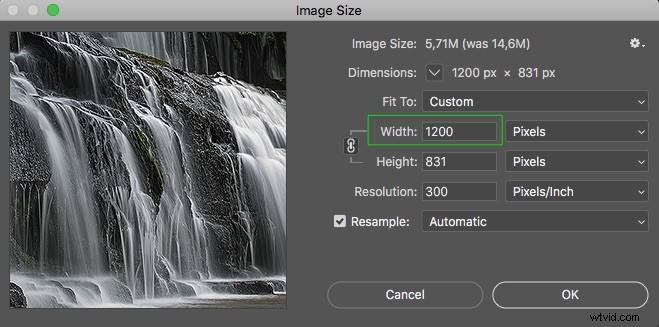
Vous êtes maintenant prêt à redimensionner à la taille finale de l'image. Pour ce faire, accédez à Image ->Taille de l'image et entrez 1200px comme largeur.

Maintenant que vous avez redimensionné l'image à la taille de sortie finale, vous devriez voir que l'image semble très nette lorsque vous la visualisez à sa taille réelle.
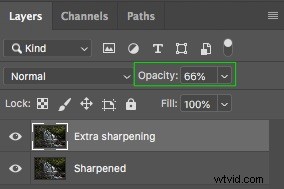
Si vous pensez qu'il semble un peu trop accentué, vous pouvez facilement l'ajuster en modifiant simplement l'opacité du calque le plus haut (celui appelé "Netteté supplémentaire"). Réduisez l'opacité à environ 60-70 %.

Vous avez maintenant terminé le processus d'affûtage. Cependant, vous devez savoir que d'autres problèmes surviennent lors du redimensionnement des images.
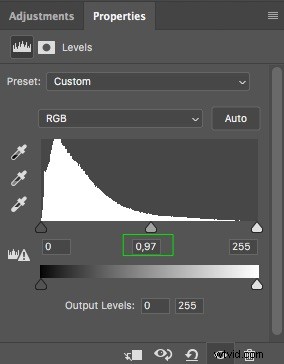
La netteté d'une image a également tendance à la rendre un peu plus lumineuse. Si vous souhaitez résoudre ce problème, vous devez ajouter un calque de réglage des niveaux et tirer légèrement le point des tons moyens vers la droite. Habituellement, changer le point de demi-teinte à 0,97 ramène le niveau de luminosité d'origine. Vous pouvez également utiliser un calque de réglage de l'exposition si vous préférez l'utiliser au lieu d'un calque de réglage des niveaux.

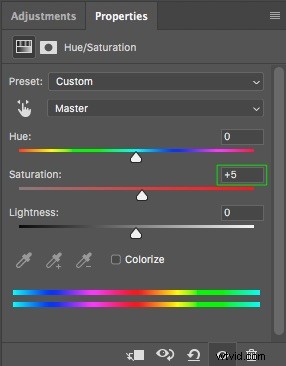
Les couleurs de votre image souffrent également un peu lors du redimensionnement et de la netteté; cependant, il n'est pas toujours visible. Si vous trouvez que votre image semble un peu moins colorée maintenant qu'elle est redimensionnée, vous devez ajouter un calque de réglage Teinte/Saturation et ajouter un peu de saturation dans l'image. Environ +5 à +9 ramène généralement votre image au niveau qu'elle avait avant le redimensionnement et la netteté.

C'est la fin de la méthode de redimensionnement et de netteté Web utilisée par de nombreux photographes professionnels utilisant Photoshop.
Si vous êtes familiarisé avec la création d'actions Photoshop, vous pouvez enregistrer le processus de redimensionnement et de netteté des images aux dimensions que vous utilisez le plus souvent en ligne. Cela vous permet d'accélérer considérablement le processus.

Exportation de votre image
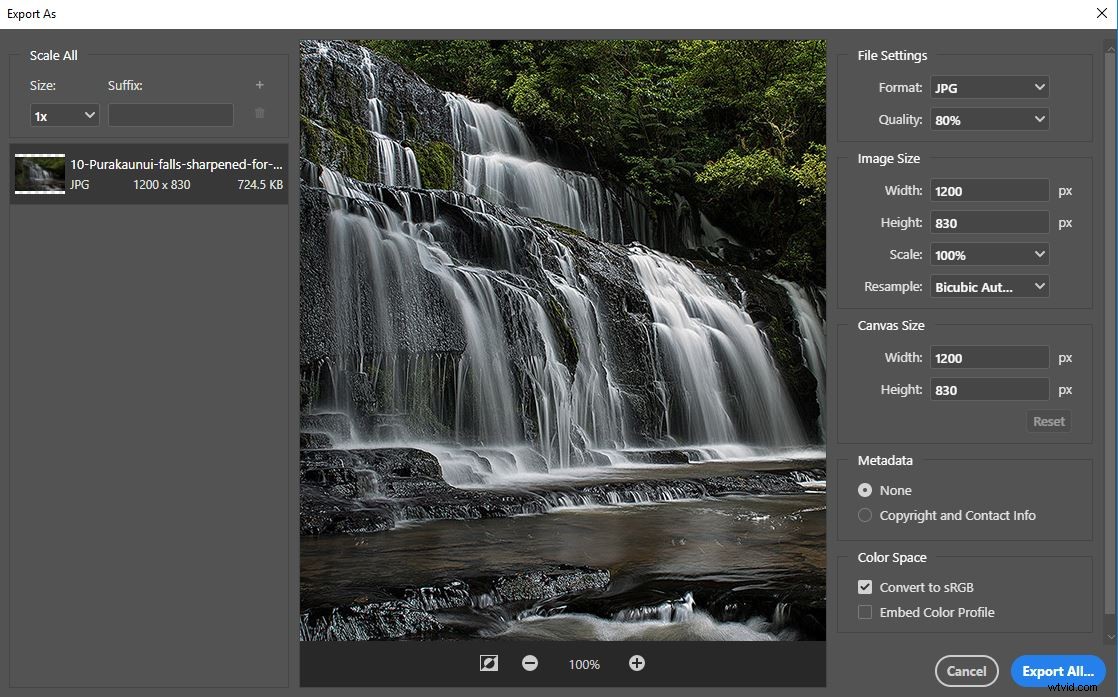
La dernière étape consiste à exporter votre image. Vous pouvez le faire en allant dans Fichier -> Exporter -> Exporter sous…
Le paramètre que vous choisissez lors de l'exportation de votre image dépend de l'endroit où vous souhaitez télécharger votre image. Pour certains sites, comme les galeries d'images ou votre site Web de portfolio, la qualité de l'image est plus importante que la taille du fichier. Alors que les blogs préfèrent avoir des fichiers de plus petite taille, mais avec une qualité d'image un peu inférieure.

L'une des choses les plus importantes, comme discuté dans cet article, est que le résultat est une image nette. Vous vous en êtes déjà occupé en suivant le flux de travail de netteté et de redimensionnement ci-dessus, où vous avez redimensionné l'image à la taille de sortie dont vous avez besoin. Cela signifie que vous n'avez pas à vous soucier du redimensionnement de l'image ou de la méthode de rééchantillonnage à utiliser lors de l'exportation.
La seule chose dont vous devez vous soucier lorsque vous suivez ce flux de travail de netteté et de redimensionnement est de choisir le format de fichier que vous souhaitez et la qualité à utiliser. Le format de fichier sera très probablement JPG pour une utilisation Web. Les paramètres de qualité d'image dépendent de si vous préférez une très petite taille de fichier (pour que l'image se charge en ligne très rapidement) ou si vous préférez conserver la meilleure qualité d'image possible. Habituellement, vous pouvez réduire la qualité d'image à 80 % sans baisse visible de la qualité d'image. C'est mon réglage personnel préféré pour la qualité d'image. Vous pouvez encore optimiser la taille du fichier en utilisant une qualité d'image inférieure. Cependant, je ne recommanderais jamais de descendre en dessous de 50% pour obtenir des fichiers de plus petite taille. Il existe également des sites d'optimisation d'image que vous pouvez utiliser, tels que TinyJpeg, qui réduisent la taille de votre fichier sans trop compromettre la qualité de votre image.
Conclusion
Certes, il s'agit d'une méthode beaucoup plus compliquée pour redimensionner vos images que d'utiliser la fonction d'exportation intégrée dans Photoshop. Cependant, cela conduit également à de bien meilleurs résultats. À quoi sert-il de consacrer beaucoup d'efforts à la capture et au traitement d'une image, si elle n'est pas aussi belle qu'elle le pourrait lorsque vous la montrez en ligne ?
Quelle méthode utilisez-vous pour affiner vos images avant de les utiliser en ligne ? N'hésitez pas à partager vos réflexions dans les commentaires ci-dessous.
