
Votre portfolio est votre carte de présentation. Elle doit toujours être à jour avec vos dernières réalisations, cohérente avec votre style et accessible à vos clients. Il y en a peut-être un sur votre site Web, un autre imprimé et un pour les présentations de pitch. Tous doivent être à jour. Alors, comment faites-vous pour suivre cela? Créez un modèle de portfolio facile à mettre à jour et que vous pouvez adapter à différents formats.
Continuez à lire pour apprendre à créer un modèle de portfolio dans Photoshop.

Bien que Photoshop soit un logiciel de retouche photo fantastique, il possède également des outils utiles pour le travail graphique. Cela vous évitera d'avoir à apprendre un autre programme comme Illustrator. L'une des meilleures choses pour créer un modèle de portefeuille est de profiter des caractéristiques que chaque type de couche peut offrir. Vous pouvez utiliser des calques vectoriels pour votre conception et vos logos, des calques de texte pour toutes les informations et des objets dynamiques pour vos images.
Passons en revue étape par étape.
Les fondamentaux
Tout d'abord, qu'est-ce qu'un calque ?
Lorsque vous ouvrez un nouveau projet, qu'il s'agisse d'une toile vierge ou d'une photographie, il s'ouvre par défaut en tant que calque d'image. C'est la base sur laquelle vous construisez. Vous pouvez ensuite ajouter autant de calques que nécessaire.
Imaginez que les calques soient des feuilles de papier que vous pouvez empiler. Chacun modifiera, ajoutera ou bloquera alors le contenu de ceux ci-dessous. Les propriétés de chaque calque dépendent du type de calque dont il s'agit.

Les calques sont l'un des outils les plus polyvalents et les plus utiles de Photoshop.
Il existe de nombreux types de calques, certains sont des calques autonomes comme des images ou des vecteurs. D'autres fonctionnent uniquement en combinaison, en tant que calques de réglage.
La chose importante à comprendre est que chacun a des caractéristiques différentes qui peuvent être utilisées pour vous simplifier la vie. Ici, je vais discuter de ceux que je trouve les plus utiles pour créer un modèle de portfolio.
Le modèle
Concevoir votre modèle
La première chose dont vous aurez besoin est de dessiner le design du modèle. Ici, vous pouvez décider des éléments et des couleurs que vous souhaitez utiliser. Comme il s'agit d'un modèle, il devrait pouvoir s'adapter à la plupart des images et des situations. Donc, vous voudrez peut-être rester simple, mais c'est à vous de décider.
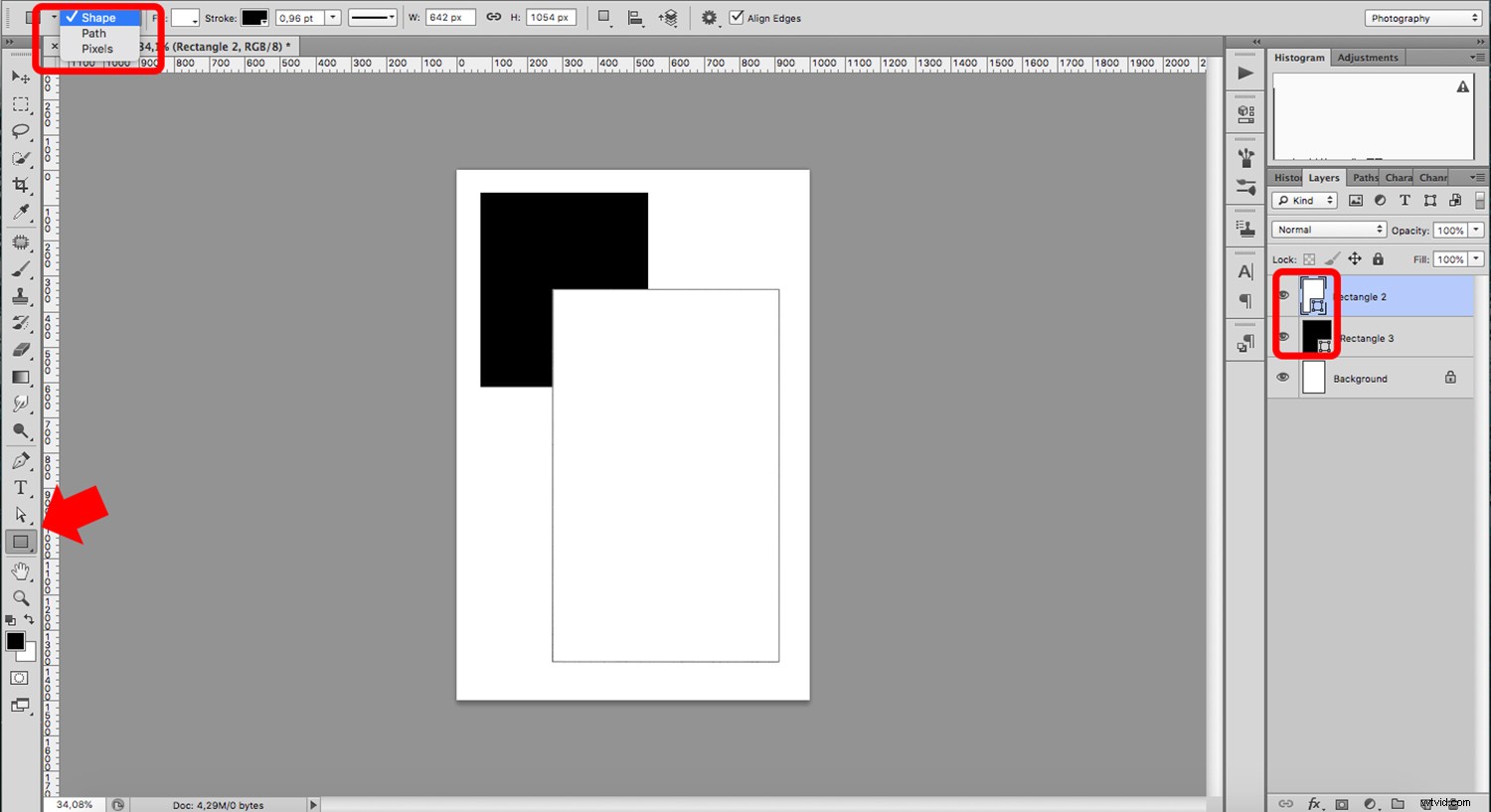
Dans tous les cas, chaque élément que vous concevez est mieux dessiné avec l'outil Forme. Cela crée un calque vectoriel par défaut. Pour vous en assurer, vérifiez que le menu de la barre d'options est défini sur Forme.

Ceci est important car, contrairement aux images, les vecteurs sont indépendants de la résolution. Cela vous donne l'avantage de modifier les éléments sans perte de qualité, comme vous le feriez avec des pixels. C'est pourquoi la plupart des programmes graphiques, comme Illustrator, fonctionnent avec des vecteurs. Les formes et les calques vectoriels sont également parfaits pour créer votre logo.
Ajouter un logo
Si votre logo se compose de plusieurs formes, sélectionnez-les toutes et transformez-les en objet intelligent en cliquant avec le bouton droit sur le dessus, puis en choisissant Convertir en objet intelligent dans le menu.
Il s'agit d'un type de calque différent, non seulement vous pouvez le mettre à l'échelle autant de fois que vous le souhaitez - tout comme les vecteurs - mais vous conservez également les données source afin que vous puissiez travailler de manière non destructive.
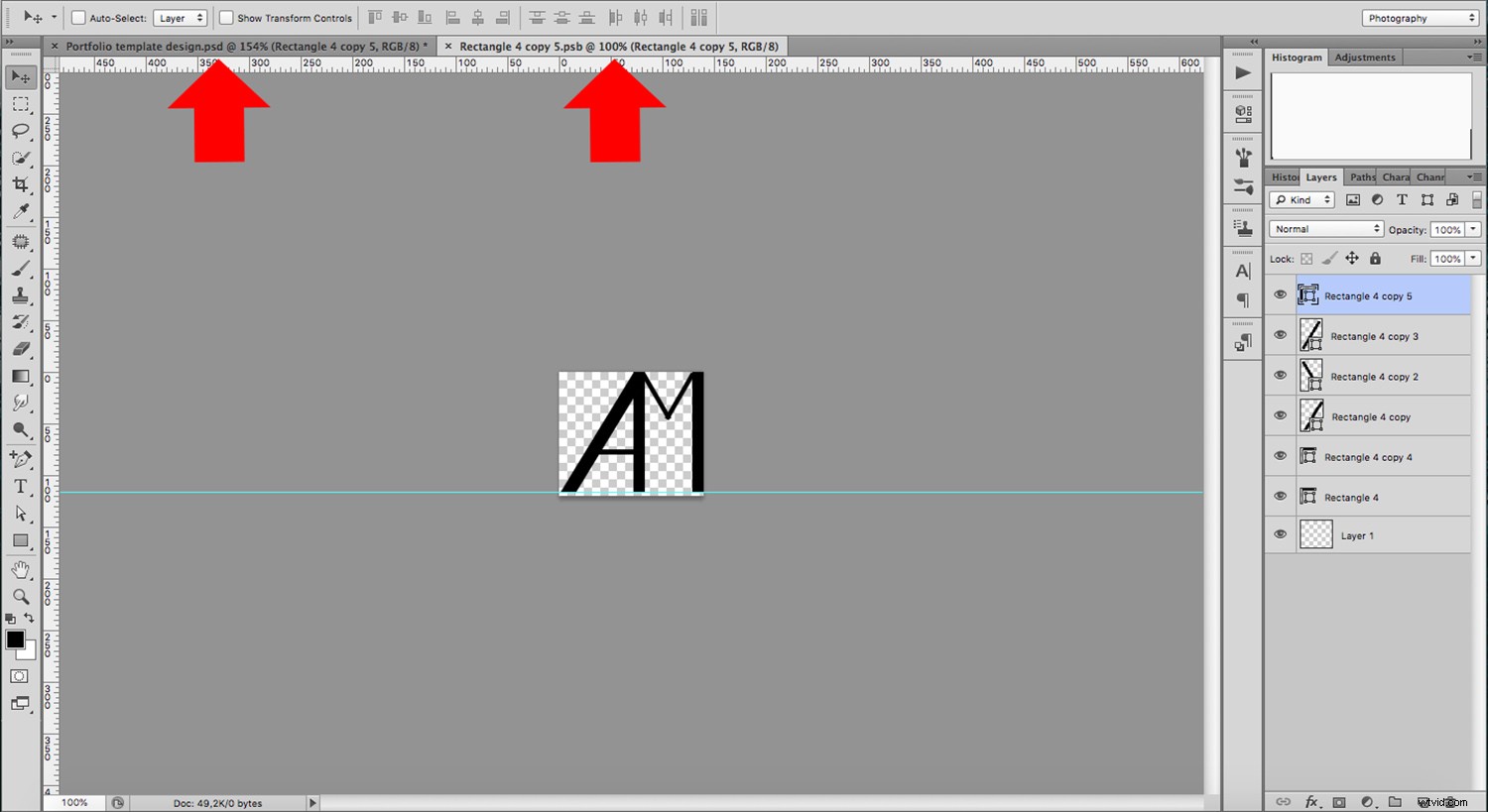
Pour cette raison, chaque fois que vous ouvrez votre objet dynamique, vous trouverez toujours tous les calques de forme d'origine pour travailler dessus indépendamment.

Une autre fonctionnalité intéressante des objets intelligents est la possibilité de lier une ou plusieurs copies.
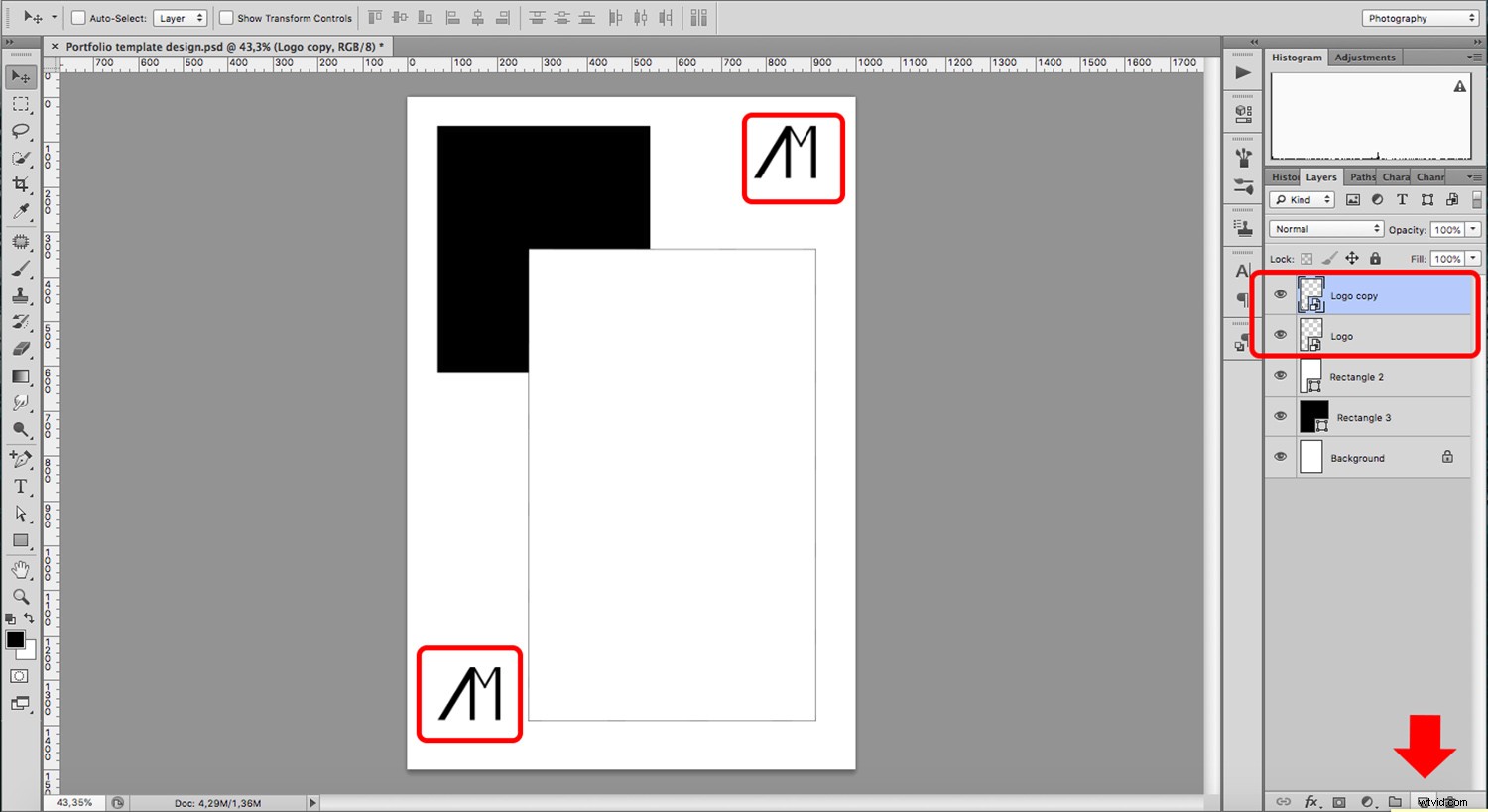
Cela signifie que chaque fois que vous modifiez votre logo, il appliquera automatiquement les modifications à toutes les copies. Ceci est utile si votre conception comprend plus d'un logo. Pour ce faire, créez une copie du calque en le faisant glisser vers le bouton Dupliquer le calque en bas du panneau.

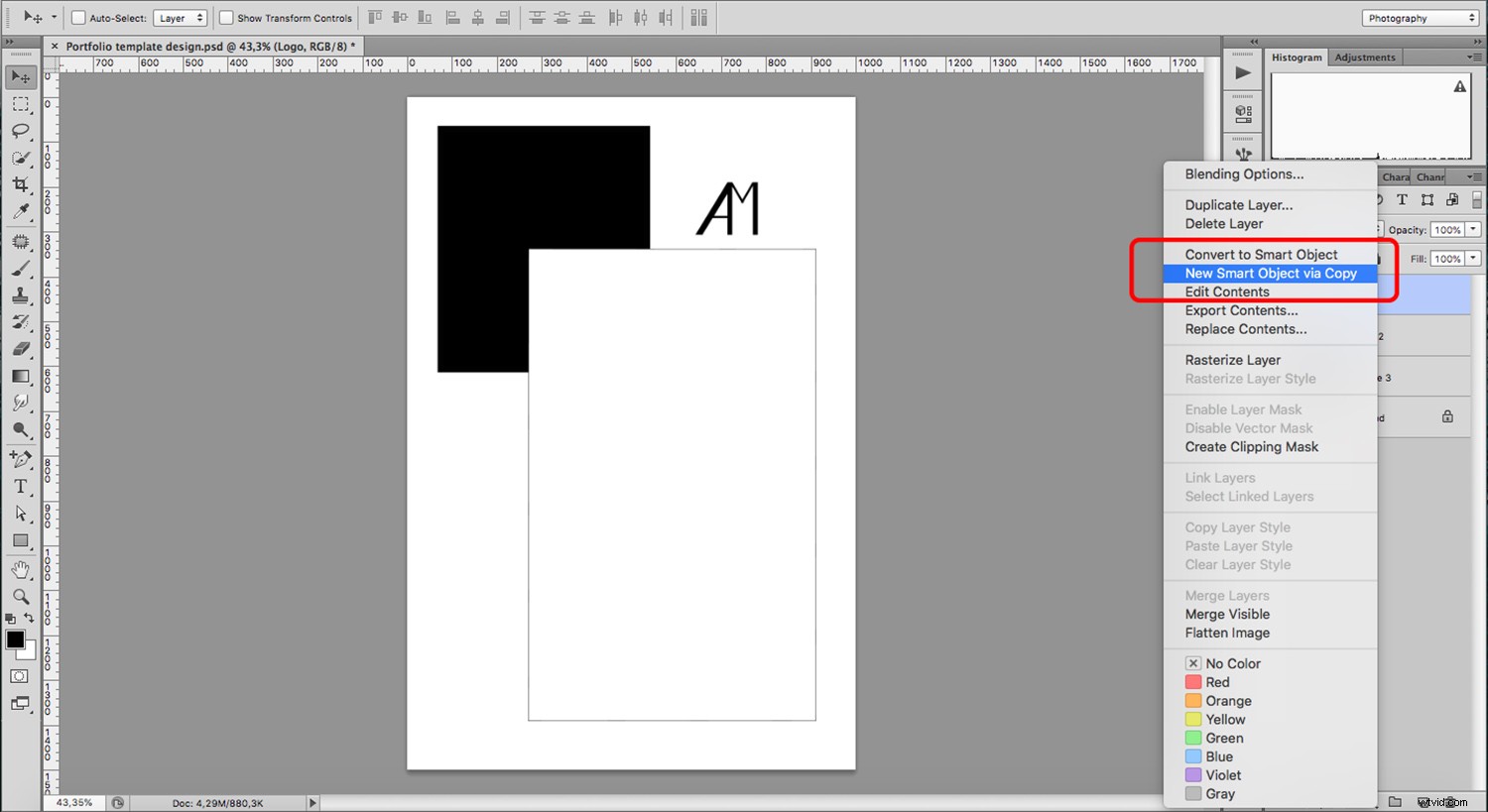
Si vous souhaitez que vos copies fonctionnent indépendamment les unes des autres, vous pouvez créer une copie de l'objet intelligent auquel il n'est pas lié. Pour ce faire, utilisez Nouvel objet intelligent via Copier. Vous pouvez le trouver dans le menu qui apparaît lorsque vous faites un clic droit sur le calque.

Ajout de texte
C'est aussi simple que cela puisse paraître. Lorsque vous utilisez l'outil Texte, il crée un calque de texte. Gardez à l'esprit que, comme il s'agit d'un type de couche différent, tous les outils ne sont pas disponibles. Par exemple, vous ne pouvez pas utiliser les filtres.
Si vous souhaitez les utiliser, vous recevrez une invite vous demandant de "rastériser le calque". Cela le transformera en une image (une couche de pixels). Vous ne devriez pas faire cela si vous voulez pouvoir modifier le texte à l'avenir. Si vous souhaitez pixelliser votre calque, faites-en d'abord une copie et désactivez l'original en cliquant sur "l'œil" à côté du calque dans le panneau Calques.

Un autre conseil utile lors de la conception de votre modèle est de limiter l'espace pour votre texte, afin de ne pas gâcher votre conception si vous modifiez ou ajoutez du contenu ultérieurement.
Au lieu de simplement cliquer et taper, cliquez et faites glisser une zone de texte rectangulaire à l'endroit où vous souhaitez placer le texte. De cette façon, tout ce que vous tapez s'adapte à cet espace. J'en mets généralement un à côté de l'image pour ajouter toutes les informations comme le titre, la technique et le projet. Ensuite, je peux le mettre à jour pour chaque image.

Ajout d'images
Les photos sont les stars de votre projet, vous voulez donc vous assurer de travailler dessus de manière non destructive. Le meilleur choix pour cela est l'objet intelligent.
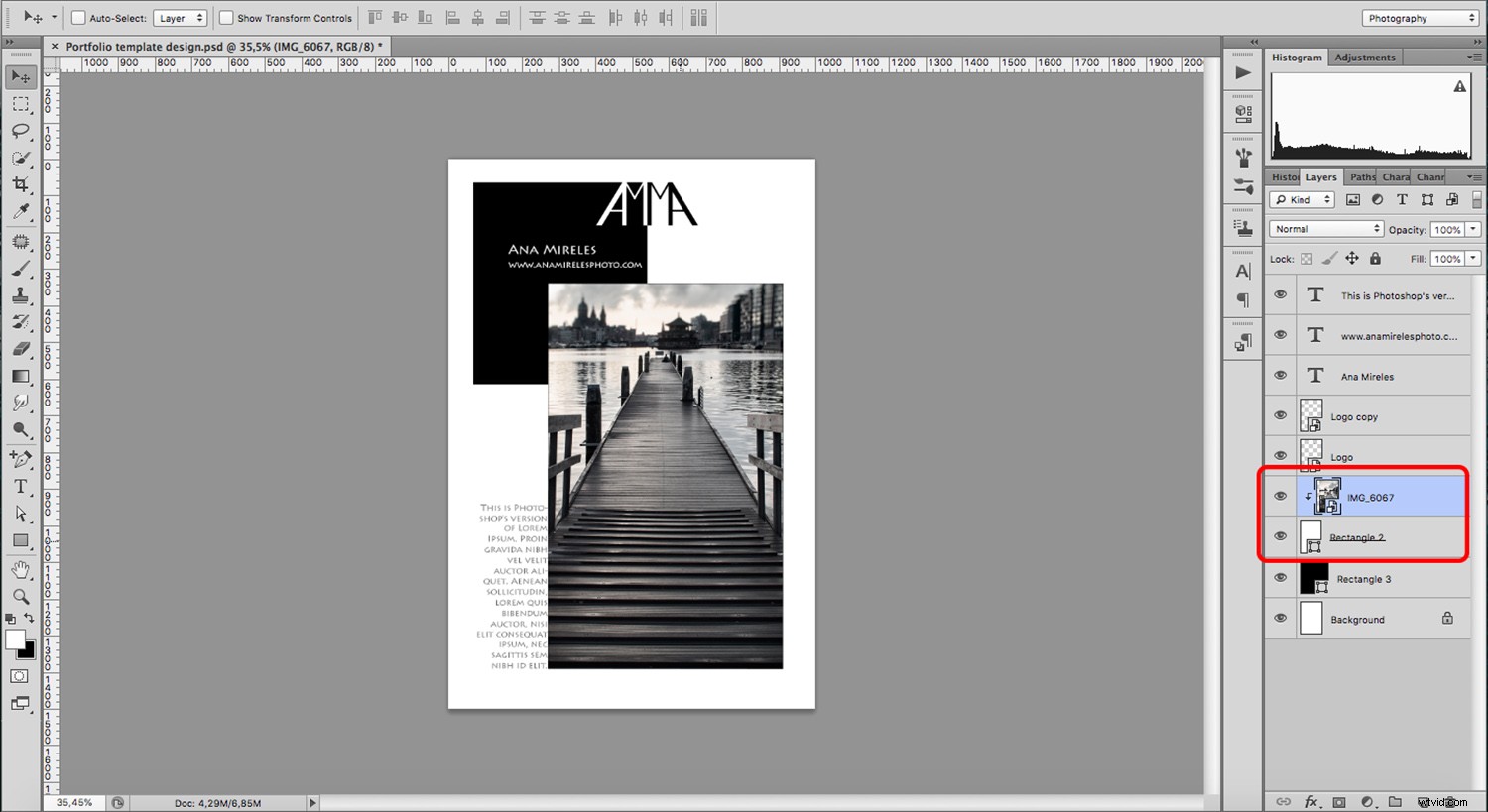
Pour ajouter votre photo en tant que calque d'objet intelligent, vous devez aller dans Menu-> Fichier-> Placer. Parce que dans ma conception, j'ai ajouté un rectangle pour servir de cadre à mes images, je peux maintenant ajouter un masque de calque pour l'adapter à l'intérieur sans perdre aucune information.

Vous pouvez le faire en plaçant l'objet intelligent directement au-dessus de la forme rectangulaire conçue au début. Créez maintenant un masque d'écrêtage en appuyant sur Cmd+Alt+g (Ctrl+Alt+g sur PC). Le masque révélera l'image à travers le cadre sans la couper ni en changer quoi que ce soit.

Pour mettre à jour les images, vous pouvez ouvrir l'objet intelligent et y placer le nouveau afin de ne pas modifier les calques ou les masques du modèle.
Enregistrer et fermer
Parce que vous avez utilisé des vecteurs, des textes et des objets intelligents, vous pouvez modifier la résolution du Web à l'impression autant de fois que vous le souhaitez tout en conservant la qualité de celle-ci. Assurez-vous simplement d'enregistrer chaque page du portefeuille séparément, afin de ne pas écraser votre modèle.
Conclusion
J'espère que vous avez trouvé Comment créer un modèle de portfolio dans Photoshop et profiter des types de calques utile pour créer vos propres modèles de portfolio.
N'oubliez pas d'enregistrer chaque modèle en tant que fichier PSD afin de pouvoir les utiliser à nouveau lorsque vous souhaitez mettre à jour vos photos ou votre texte. L'enregistrement en tant que fichier PSD conserve tous vos calques afin que vous puissiez y accéder et les modifier facilement. Si vous l'enregistrez au format JPG ou dans un autre format avec perte qui aplatit les calques, vous ne pourrez plus les modifier.
Si vous avez d'autres conseils pour créer un modèle de portfolio, partagez-les avec nous dans les commentaires ci-dessous.
