"Toggle animation" est une fonctionnalité distinctement cachée dans le panneau Essential Graphics d'Adobe Premiere Pro. Alors, comment ça marche ?
Le panneau Essential Graphics était un ajout puissant à Premiere Pro en 2017, modifiant complètement la façon dont les éditeurs travaillent avec les graphiques à l'intérieur du programme. Il inclut la relativement nouvelle animation de basculement dans le panneau Objets graphiques essentiels, ce qui signifie que vous pouvez désormais activer les images clés pour cinq propriétés différentes. Voyons donc de plus près comment utiliser cette fonctionnalité pour créer un tiers inférieur animé de base.
Étape 1 - Créez vos graphiques

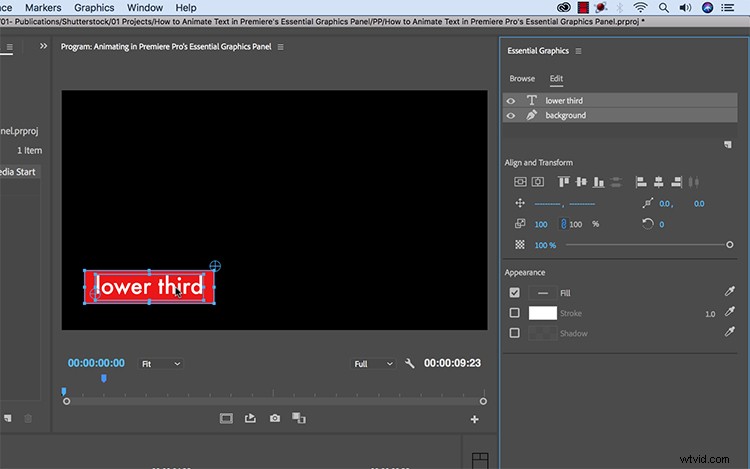
Pour la première étape, je vais ajouter du texte à l'aide de l'outil Texte. Une fois que j'ai créé le texte, j'ouvre le panneau Essential Graphics en sélectionnant Fenêtre> Essential Graphics . Cliquer sur mon clip graphique dans la chronologie me permettra de voir toutes les propriétés et tous les outils sous l'onglet Modifier du panneau Objets graphiques essentiels.
Ensuite, je souhaite ajouter un élément d'arrière-plan simple à mon graphique. Pour ce faire, je vais saisir l'outil de forme Rectangle, qui se trouve dans un sous-menu juste en dessous de l'outil Plume. Je peux maintenant créer un nouveau rectangle directement sur mon texte dans le moniteur du programme. Je peux maintenant le voir dans le panneau Essential Graphics. Pour placer le rectangle sous le texte, je vais simplement glisser-déposer. Je vais également cliquer avec le bouton droit de la souris et renommer le calque en "Arrière-plan".
Pour redresser mes éléments graphiques, j'utiliserai les outils Aligner et Transformer. Je peux positionner les graphiques par rapport à la séquence ou entre eux en mettant en évidence les deux éléments. Pour la préparation finale, je dois repositionner le point d'ancrage de mon rectangle d'arrière-plan afin qu'il s'anime correctement. Je veux qu'il s'anime de gauche à droite, donc je vais déplacer le point d'ancrage directement sur le côté gauche. Je peux affiner le positionnement en maintenant la touche Commande enfoncée.
Le graphique est maintenant prêt pour l'animation.
Étape 2 - Animer les propriétés

Vous pouvez actuellement activer l'animation (images clés) pour cinq propriétés différentes :
- Poste
- Point d'ancrage
- Échelle
- Rotation
- Opacité
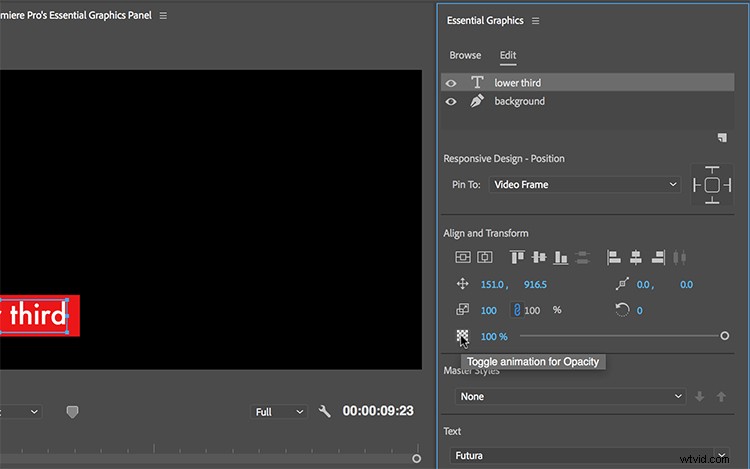
Ces propriétés sont situées juste en dessous des outils Aligner et Transformer dans le panneau Objets graphiques essentiels. Activez et désactivez l'animation de la propriété en cliquant sur le bouton icône correspondant. L'icône deviendra bleue pour vous indiquer que l'animation est active pour le calque sélectionné. Si vous cliquez sur une icône active qui a des images clés existantes, cela supprimera automatiquement toutes les images clés existantes pour cette propriété.
Puisque je veux que mon arrière-plan s'anime pendant environ une seconde, j'amène ma tête de lecture à la marque d'une seconde. Je vais activer la mise à l'échelle de l'animation en cliquant sur l'icône. Ensuite, je vais faire glisser ma tête de lecture au début et mettre l'échelle horizontale à zéro. Maintenant, lorsque je lis la première seconde, le rectangle d'arrière-plan s'anime. Je vais répéter ces étapes pour animer l'opacité du texte. Ensuite, je vais peaufiner l'animation.
Étape 3 :affiner

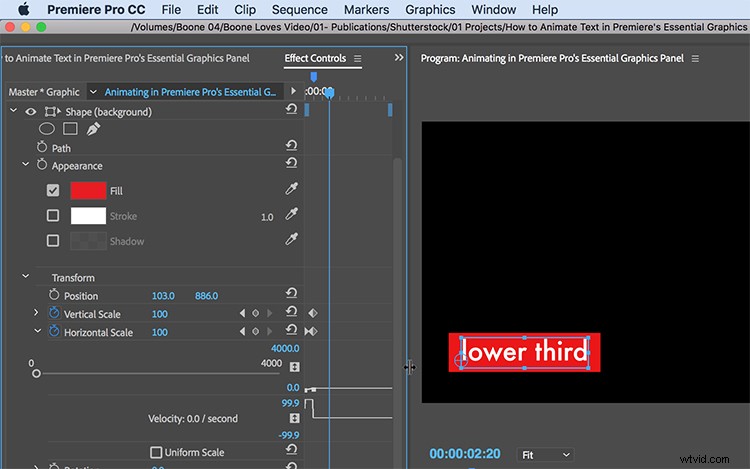
Bien que je puisse animer ces propriétés dans le panneau Essential Graphics, je ne peux pas voir les images clés. Pour faire des ajustements précis aux animations, j'ouvrirai le panneau Effets en accédant à Fenêtre > Effets . Ici, j'ai accès aux images clés de chaque calque dans un clip graphique. Tous les ajustements que je fais ici seront transférés au panneau Essential Graphics.
Pour lisser l'animation de mon rectangle d'arrière-plan, j'ajouterai Easy Ease aux images clés Scale. Je souhaite également que mon texte s'estompe vers la fin de l'animation d'arrière-plan. Pour resynchroniser cela, je vais simplement déplacer la première image clé d'opacité plus près de la dernière image clé. Maintenant, mon animation est parfaitement chronométrée et prête à démarrer.

Vous cherchez plus de tutoriels vidéo ? Découvrez-les.
- Apprenez à chorégraphier une scène de combat avec un coordinateur de cascades d'Hollywood
- Tutoriel vidéo :Comprendre les bases de Lightroom
- Comment créer votre propre son + 40 effets sonores gratuits
- Tutoriel vidéo :peaufinez votre prochain montage avec les coupes J et L
- Comment prendre des photos de produits :3 configurations faciles et peu coûteuses
Image de couverture par GoodStudio.
