Lorsque vous vous lancez dans les effets de texte et les animations, l'espace de travail est important. Maîtrisez votre workflow d'animation graphique dans Adobe Premiere Pro grâce à ces conseils.
En 2017, Adobe a ajouté le panneau Essential Graphics à Premiere Pro. Cela a donné aux utilisateurs un flux de travail très différent de la poignée précédente de panneaux de titre. Désormais, tout se trouve dans un seul panneau où vous pouvez facilement concevoir, animer et appliquer des préréglages. Regardons de plus près.
Créer des animations de texte à partir de zéro
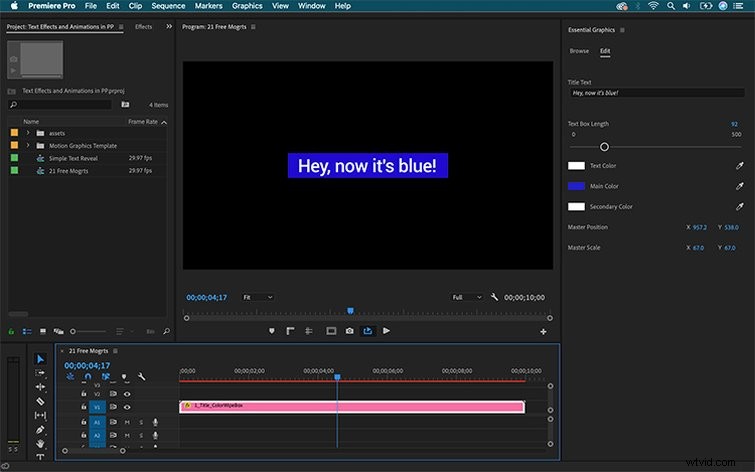
Pour vous montrer le panneau Essential Graphics, je vais vous expliquer étape par étape comment recréer ce graphique animé à partir de zéro.

Ce graphique particulier sera composé de quatre éléments - une ligne de texte, deux rectangles colorés et un masque. Les rectangles d'arrière-plan et le texte s'animeront, chaque élément étant légèrement décalé dans le temps.
Étape 1 - Ajouter du texte
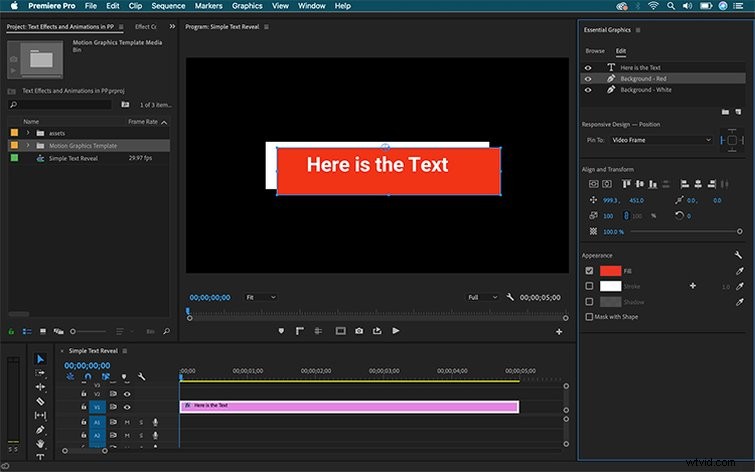
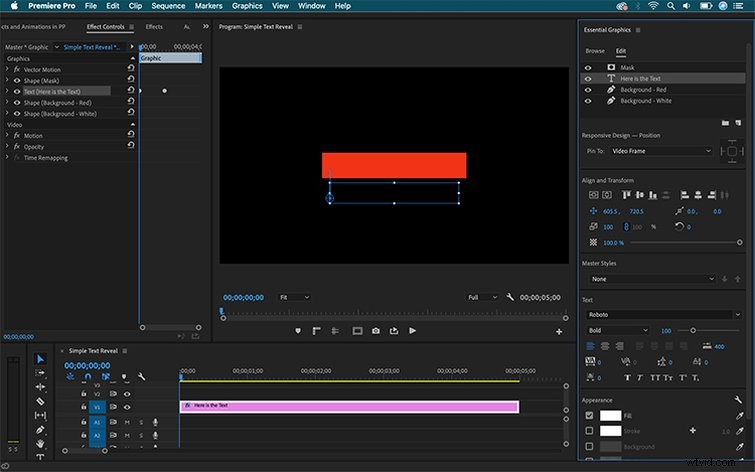
Tout d'abord, je vais dans Fenêtre > Graphiques essentiels . Je vais créer mon titre à l'aide de l'Outil Texte (T). Une fois tapé, j'aurai un nouveau calque de texte dans le panneau sous Modifier languette. Pour afficher toutes les propriétés et tous les outils correspondants, je sélectionne simplement le Texte calque.

Pour centrer mon texte, j'utiliserai les outils de Aligner et transformer section. Je peux changer la police et le style dans le Texte section. Sous Apparence , je peux ajuster la couleur, ajouter un arrière-plan réactif, une ombre portée et même plusieurs traits.
Étape 2 - Créer un arrière-plan
Pour les éléments de fond, je vais créer deux nouveaux Rectangle couches. Le nouveau calque Le bouton est situé en haut du panneau, juste à côté des calques existants. Je vais les faire légèrement grands, car je vais ajouter un masque pour tout recadrer. Je vais changer la couleur de chaque forme via le Remplir l'apparence section, faisant un blanc et un rouge. Enfin, je vais réorganiser les calques, en plaçant le fond blanc en bas, le rouge au-dessus et le texte en haut.

Étape 3 - Masquer le graphique
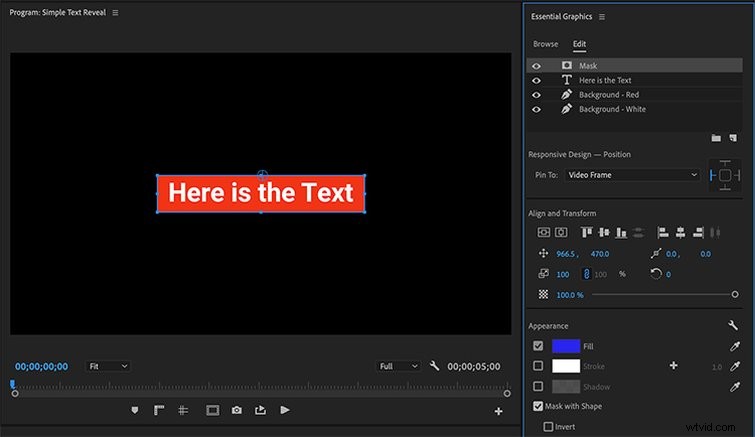
L'une des dernières fonctionnalités des Essential Graphics le panneau est masqué. Pour ajouter un masque, je vais d'abord ajouter un nouveau calque de forme rectangulaire. Après avoir ajusté la taille et la position, je sélectionnerai le Masque avec forme option dans Apparence section. Le masque s'appliquera à tous les calques en dessous, je devrai donc positionner mes calques en conséquence. Si je travaille sur un projet complexe, je peux également regrouper les calques.

Ensuite, animons ces éléments.
Étape 4 – Animer le texte et les arrière-plans
Avec tous les atouts en place, je suis maintenant prêt à donner vie au titre. Comme vous pouvez le voir dans l'animation, le texte et les arrière-plans s'animent via un simple Y Poste décalage.
Je veux que mon animation se déroule au cours des deux premières secondes. Le fond blanc apparaîtra en premier, suivi peu de temps après par le rouge, puis enfin l'élément de texte. Commençons par animer le calque de texte.
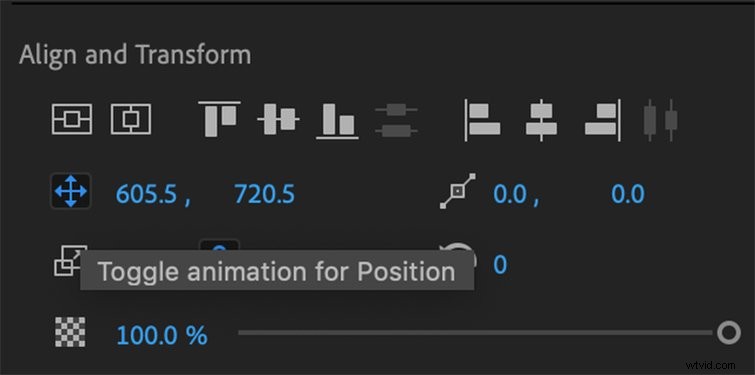
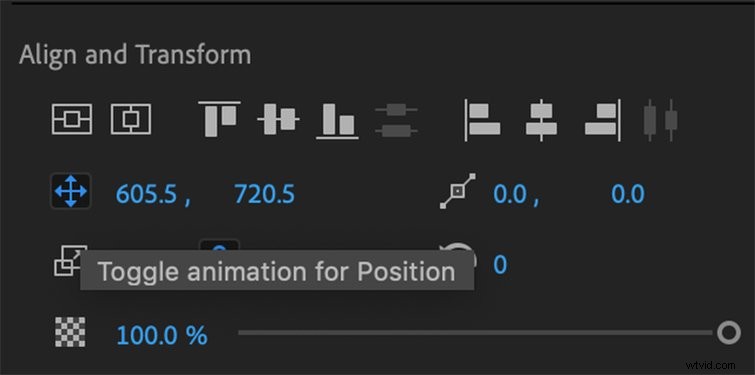
Pour animer la Position Y , je vais d'abord déplacer ma tête de lecture à la marque des deux secondes, où je veux que l'animation se termine. Ensuite, je sélectionnerai le Texte calque, puis appuyez sur Position symbole dans Aligner et transformer section. Cela activera l'animation pour l'attribut, en ajoutant une image clé à l'emplacement de l'indicateur de temps actuel. Je peux dire que l'animation est activée car le symbole devient bleu.

Maintenant, je vais faire glisser la tête de lecture jusqu'à la marque d'une seconde et ajustez le Y attribut pour placer le texte dans sa position de départ. Lorsque je modifie l'attribut, une image clé s'ajoute automatiquement à l'emplacement. Ensuite, j'animerai les deux rectangles d'arrière-plan en suivant les mêmes étapes, en décalant l'heure de chaque élément.

Étape 5 :affiner les effets de texte
Je peux encore affiner la synchronisation de l'animation en ajustant légèrement chaque image clé dans les Contrôles d'effet panneau.
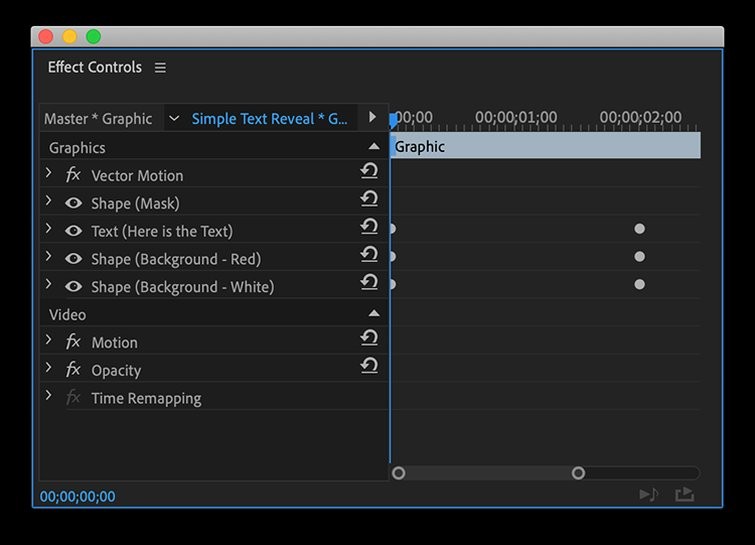
Pour afficher les images clés de mon animation, je vais dans Fenêtre > Options d'effet . Avec ce panneau, je peux voir tous les effets que j'ai ajustés via les Essential Graphics panneau. Cliquer sur un calque graphique dans les Essential Graphics le panneau reflétera et mettra immédiatement en surbrillance dans les commandes d'effet panneau, et vice versa.

Pour lisser l'animation de chaque élément, je vais ajouter un Ease Out à toutes les premières images clés et un Ease In sur toutes les dernières images clés. Vous pouvez trouver L'assouplissement via un simple clic droit ou contrôle sur une image clé, sous Temporel Interpolation .
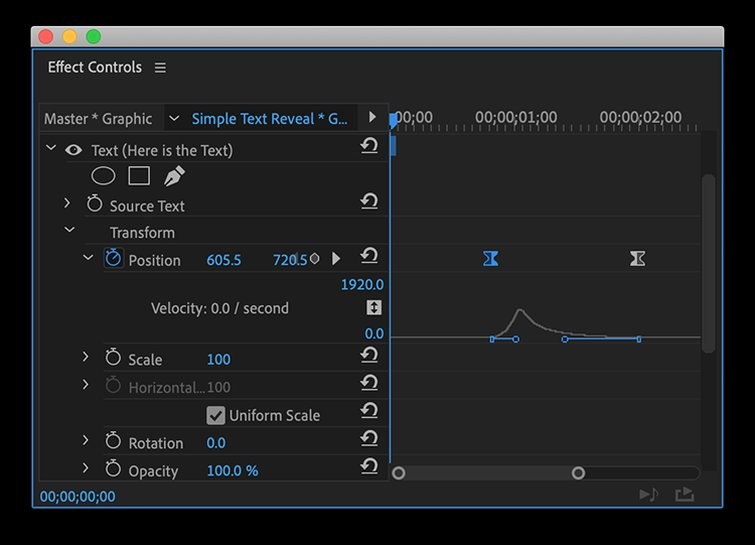
Je peux encore affiner le timing de chaque animation en ajustant la courbe de vitesse . Pour accéder à la courbe, sélectionnez la flèche déroulante à gauche de la Position attribut. Manipulez chaque image clé via un Bézier poignée.

Voilà , mon titre animé est prêt.
Utilisation de modèles d'animations graphiques
Si vous souhaitez sérieusement rationaliser votre flux de travail, vous voudrez exploiter la puissance des fichiers MOGRT. MOGRT signifie Motion Graphics Template, et vous les créez dans Adobe After Effects. Ce qui est génial, cependant, c'est que vous n'avez même pas besoin d'ouvrir After Effects pour les utiliser.
Pour commencer à utiliser les MOGRT, téléchargez notre pack gratuit de vingt et un MOGRT ici. Vous pouvez les utiliser en trois étapes simples :
Étape 1 - Installer les polices
Nous avons conçu ces modèles avec des familles de polices spécifiques à l'esprit, qui sont toutes dans le pack. Assurez-vous de les installer avant d'utiliser les MOGRT.
Étape 2 - Installer les fichiers MOGRT
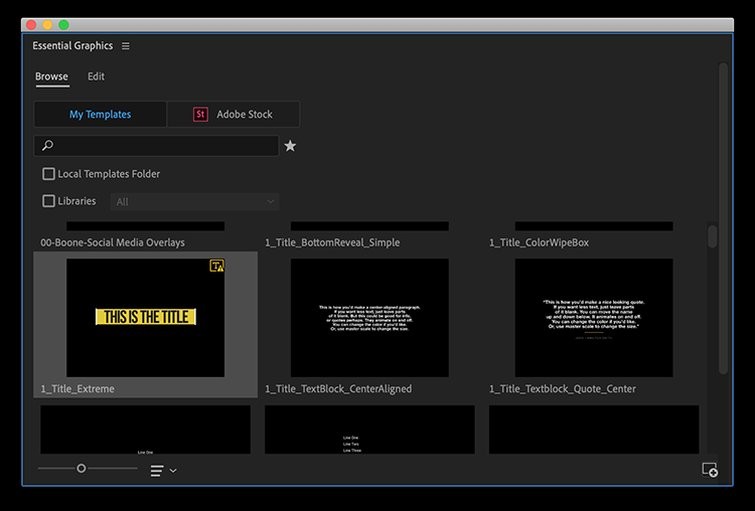
Pour installer, accédez à Parcourir onglet des éléments graphiques essentiels panneau. Cliquez sur le bouton en bas à droite du panneau.

Étape 3 - Personnaliser
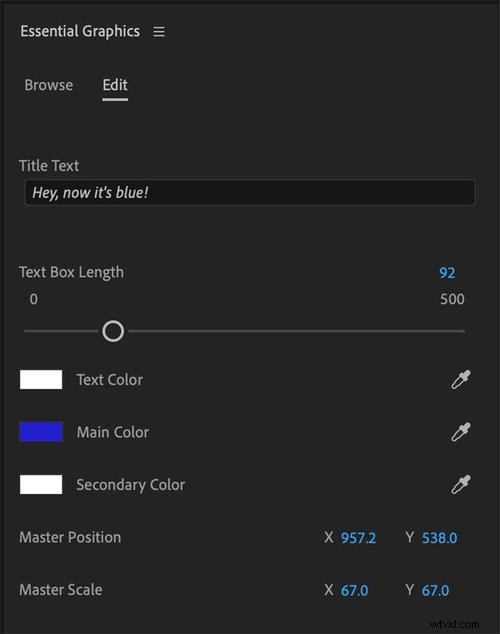
La beauté des MOGRT est la facilité d'utilisation. Non seulement vous gagnerez du temps lors de la création de votre graphique, mais vous disposerez également d'une interface très intuitive - bien plus agréable que les outils par défaut du panneau Essential Graphics de Premiere. Découvrez ce graphique de notre pack gratuit et comparez cette disposition d'édition au désordre encombré des outils par défaut. Encore une fois, il s'agit de mises en page personnalisées dans Adobe After Effects, spécialement conçues pour être utilisées dans Premiere Pro.


Avec les MOGRT, c'est aussi simple que de glisser, déposer et personnaliser. Qu'attendez-vous ? Téléchargez le pack maintenant et créez quelque chose.
Intéressé par les titres animés pré-construits ? Découvrez notre récent cadeau ci-dessous.
10 animations gratuites de titres texturés
Dans ce pack, vous trouverez dix titres animés qui sont chacun leurs propres polices uniques. Cependant, vous avez la possibilité de personnaliser entièrement chaque titre dans le panneau Essential Graphics. Vous pouvez supprimer les arrière-plans ou ajuster la quantité de texture appliquée au texte, les rendant plus propres ou plus sales, selon ce qui convient le mieux à votre projet.
REMARQUE :Pour utiliser ces transitions, vous devez disposer des versions les plus récentes de Premiere et d'After Effects. Ils ne fonctionneront pas si After Effects n'est pas installé.
