L'approche artistique de David Hockney a fait de lui l'un des artistes britanniques les plus influents du XXe siècle. Explorant la nature de la représentation photographique, la méthode de photographie distinctive de Hockney est à la fois stimulante et engageante physiquement. Dans ce didacticiel, nous verrons comment créer un simple photomontage inspiré de David Hockney dans Photoshop.

La photographie de David Hockney
David Hockney a dit un jour :"La photographie est acceptable si cela ne vous dérange pas de regarder le monde du point de vue d'un cyclope paralysé pendant une fraction de seconde."
Cependant, dans les années 1980, Hockney a commencé à expérimenter le médium photographique. Prenant de nombreuses photographies Polaroid ou 35 mm d'une scène sous divers angles, Hockney organisait ensuite la collection d'images en un corps cohérent, créant un rendu presque cubiste de la réalité visuelle. Il a appelé ces collages et montages photo joiners .
Cette approche distinctive de la création d'images était le reflet de l'aversion de Hockney pour les photographies exécutées avec un objectif grand angle. En créant ses menuisiers , Hockney a cherché à refléter le processus de voir, en créant un récit basé sur l'expérience visuelle.
Comment faire un menuisier simple inspiré de Hockney
Étape 1 :sélectionnez une image

Notre image source
Pour ce tutoriel, j'utiliserai une photo que j'ai prise de nuages. La photo est faite de formes, de formes et de tons forts. Lorsqu'il est converti en menuisier , ces éléments sont séparés pour créer une scène mutilée qui est consolidée par le caractère général de l'image source.
Étape 2 :Couper
Avec l'image que vous avez choisie ouverte, sélectionnez l'outil de sélection rectangulaire dans la barre d'outils de gauche (ou tapez la lettre M) .
Sélectionnez une petite section de votre image et faites un clic droit dans la zone sélectionnée.
Cliquez sur Layer Via Cut . La sélection sera séparée de l'image source pour créer un nouveau calque.

Utilisez l'outil de sélection rectangulaire pour sélectionner et couper des parties de votre image
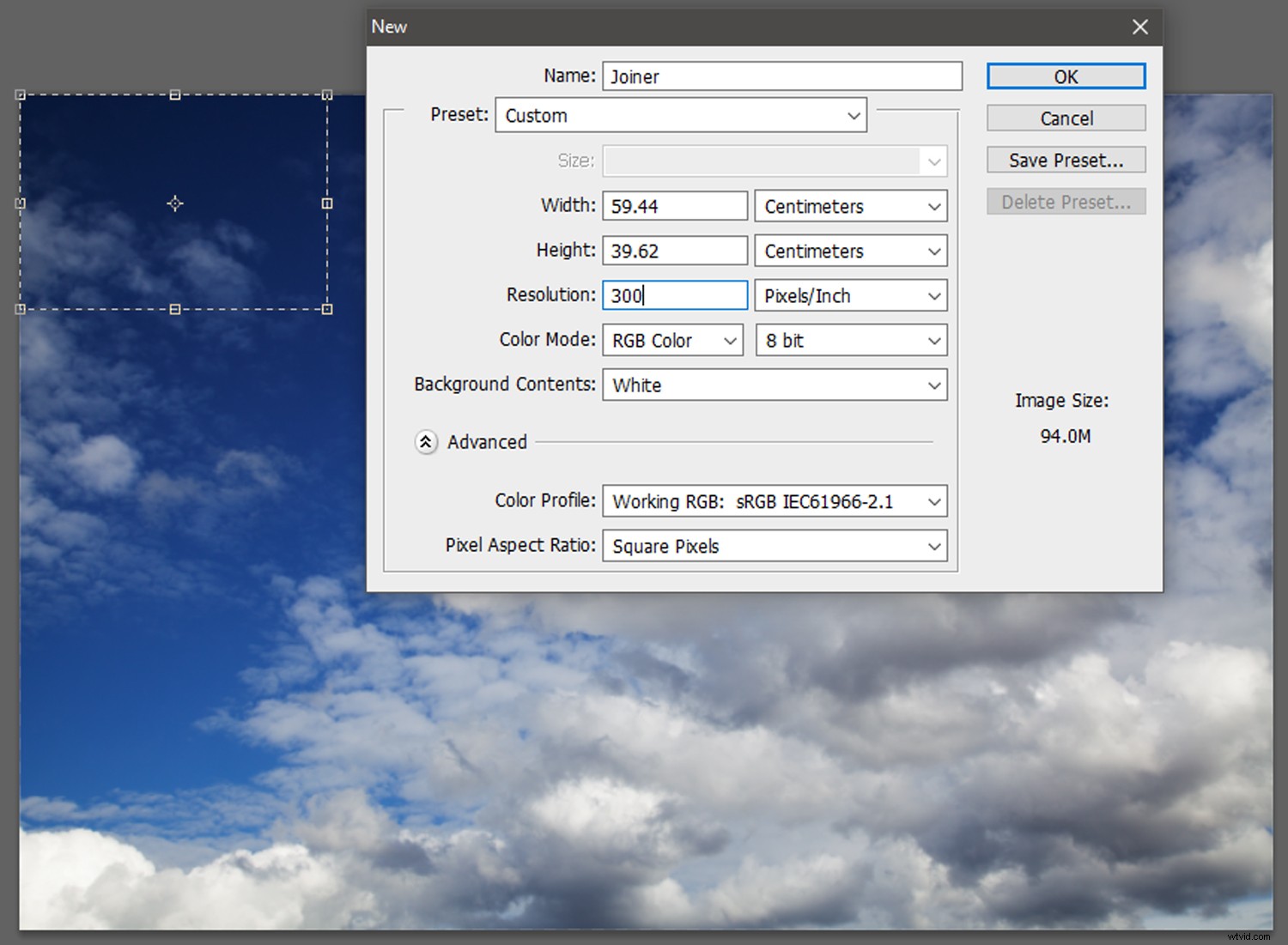
Étape 3 - Ouvrir un nouveau fichier
Ouvrez un nouveau fichier en sélectionnant Fichier -> Nouveau. Nommez le nouveau canevas Joiner et sélectionnez une taille d'image qui reflète les dimensions de votre photo source.
Cliquez sur OK et un nouveau canevas s'ouvrira. C'est la toile sur laquelle nous allons créer notre menuisier.

Ouverture d'une nouvelle toile. Définissez la hauteur et la largeur aux mêmes dimensions que le fichier source.
Étape 4 :glisser-déposer
Revenez à votre image source.
Avec l'outil de déplacement (V), sélectionnez la section récemment coupée de l'image source et faites-la glisser sur l'onglet de Joiner. Lemenuisier la toile s'ouvrira.
Faites glisser la sélection de coupe sur le menuisier Toile. Placez la sélection à peu près au même endroit que sur l'image source. Il n'a pas besoin d'être exact.

Déposer des portions de l'image source sur le Joiner Toile. N'hésitez pas à superposer les différentes couches, car cela contribuera à l'esthétique du menuisier !
Étape 5 :Création de l'effet Joiner
Continuez à couper les sélections de l'image source, en les faisant glisser et en les déposant sur le jointeur Toile. Vous pouvez couper des morceaux de taille similaire ou aléatoire - c'est à vous de décider.
Une fois que vous avez coupé et transféré la majeure partie de votre image source vers le Joiner toile, il est temps d'accentuer l'effet jointure.
Vous voulez cultiver une esthétique décousue, comme des pièces de puzzle mal alignées.
Vous pouvez superposer, dupliquer, étirer et faire pivoter chaque pièce pour exagérer cet effet décousu.
Faites correspondre les bords du menuisier ou laissez les composants sortir de la composition globale comme un collage désordonné.
Soyez expressif avec vos points de vue, expérimentez différentes combinaisons et ne vous souciez pas trop de la propreté.
Vous pouvez même placer des calques de réglage des courbes parmi les calques d'image sur Joiner pour modifier l'exposition de pièces individuelles.
Et c'est tout! Une fois que vous êtes satisfait de votre menuisier, assurez-vous de l'enregistrer en tant que fichier .PSD au cas où vous voudriez modifier l'arrangement plus tard.

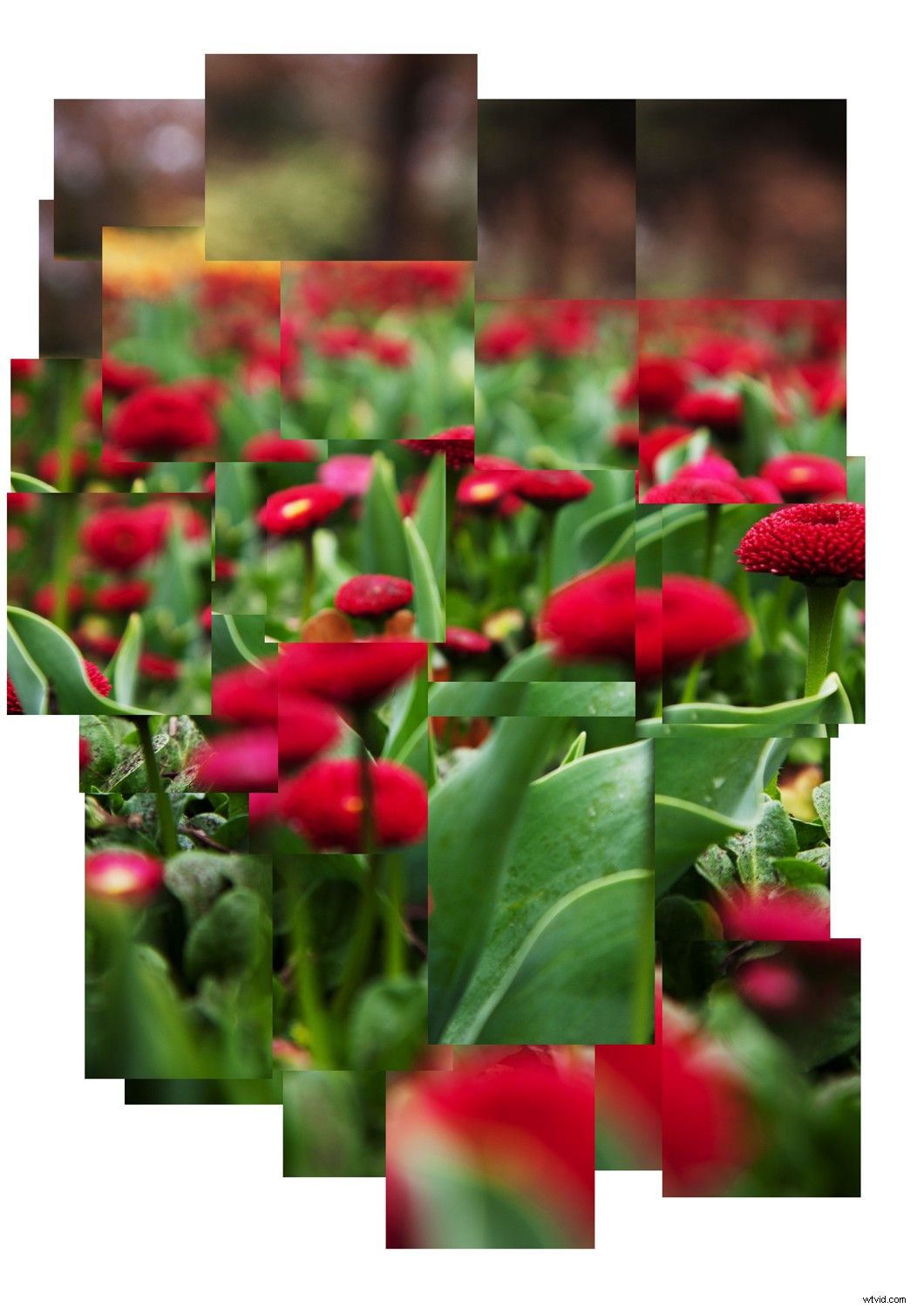
Un simple effet de jointure créé en superposant les parties segmentées de l'image source.
Lorsque vous maîtrisez la technique, le ciel est la limite ! Dans l'image ci-dessous, j'ai découpé mon image source en morceaux beaucoup plus petits avant de les placer sur la toile. J'ai également dupliqué de nombreux calques pour créer une répétition dans la mise en page. Plus les pièces sont petites, plus l'image devient décousue, créant une plus grande sensation de mouvement et une perspective altérée.

Conclusion
David Hockney est un homme aux multiples talents artistiques. En tant que photographe, Hockney a développé un style distinctif qui joue avec notre sens du récit et de la perception.
Expérimenter l'effet d'assemblage pour créer un photomontage dans Photoshop n'est pas tout à fait la même chose que de prendre tout un tas de photos et de les agencer manuellement.
Cependant, avec un processus de base qui implique de couper, coller, organiser et un peu d'expérimentation, nous pouvons nous rapprocher d'un effet inspiré de Hockney.
Voici une autre de mes propres créations - j'aimerais voir la vôtre! Postez-les dans les commentaires ci-dessous !