L'une des questions les plus fréquemment posées par les photographes concerne un moyen de lier Lightroom à un site Web de portfolio de photographies. Cela vient généralement de photographes qui n'aiment pas les options de conception du module Web LR. La solution parfaite n'existe pas, peut-être que la plus proche (jusqu'à récemment) est Koken, un plugin gratuit sur lequel j'ai écrit il y a quelque temps qui utilise les collections de publication de Lightroom pour mettre à jour votre portfolio en ligne.
Mais la bonne nouvelle est qu'Adobe vient de simplifier considérablement la création d'un site Web de portefeuille avec sa dernière mise à jour d'Adobe Portfolio.

Qu'est-ce qu'Adobe Portfolio ?
Adobe Portfolio est exactement ce à quoi il ressemble - une galerie de photos en ligne. L'avantage d'utiliser Adobe Portfolio est qu'il est très simple (aucune compétence en conception Web ou en codage n'est requise). Il s'intègre également à vos collections Lightroom (c'est la mise à jour que je viens de mentionner).
Cela signifie que tout ce que vous avez à faire est de configurer des collections contenant les photos que vous souhaitez inclure dans votre galerie et de les synchroniser avec Adobe Portfolio. Ensuite, il suffit de choisir une mise en page, de peaufiner la conception et de faire vivre le site Web. Vous pouvez faire tout cela en moins de 15 minutes.
La seule mise en garde est que vous devez être abonné à Adobe Creative Cloud Photography Plan. Tout comme Lightroom mobile et Lightroom Web, il n'est pas disponible pour les photographes qui utilisent une version autonome (achetée) de Lightroom.
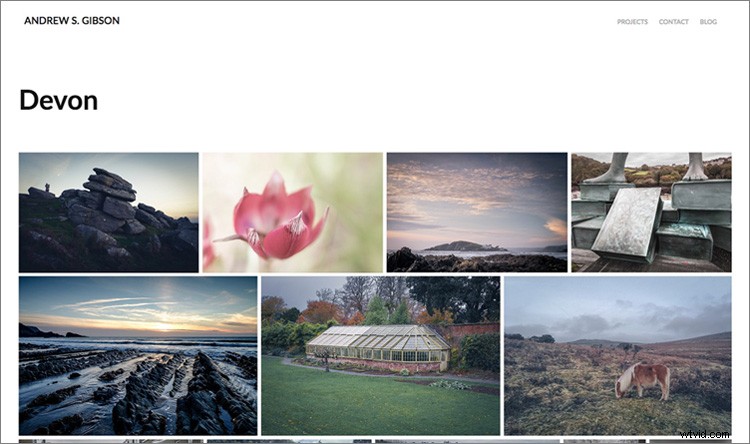
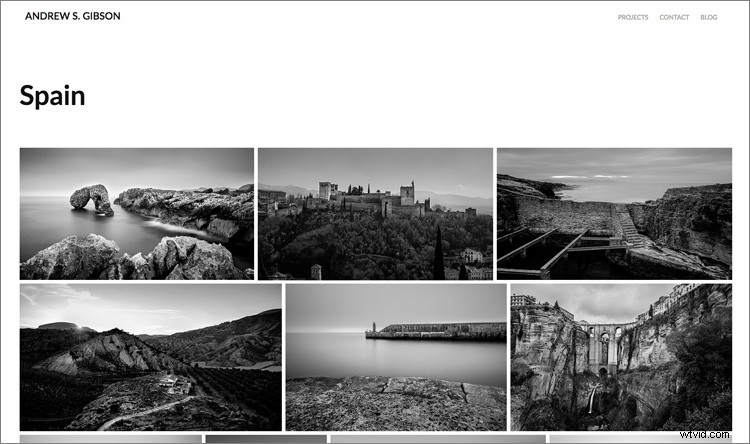
Curieux? Vous pouvez consulter un site Web de portfolio que j'ai créé moi-même à l'aide d'Adobe Portfolio ici pour voir de quoi il est capable.

Guide pas à pas d'Adobe Portfolio
La première étape – et probablement la plus difficile – consiste à décider quelles photos vous souhaitez inclure dans votre portfolio. Une fois que vous avez pris votre décision, le reste est facile.
- Créez un ensemble de collections dans le module Bibliothèque appelé Portfolio.
- Créez plusieurs collections dans cet ensemble de collections, une pour chaque galerie que vous souhaitez inclure sur votre site Web de portfolio.
- Ajouter des photos aux collections.
- Organisez les photos dans l'ordre dans lequel elles doivent être affichées en ligne.
- Synchronisez les photos dans les collections en cochant les cases à gauche du nom de la collection (marquées ci-dessous).
Mon site Web de portefeuille (lien ci-dessus) a quatre galeries; Noir &Blanc, Portraits, Espagne et Devon. Chaque galerie correspond à une Collection dans Lightroom portant le même nom (voir ci-dessous).

S'inscrire
Rendez-vous sur www.myportfolio.com et connectez-vous avec votre Adobe ID. Si vous n'avez pas encore créé de portfolio, cliquez sur le bouton qui dit Commencer gratuitement. Sinon, cliquez sur le bouton qui indique Modifier votre portfolio.

Choisissez un design pour votre galerie
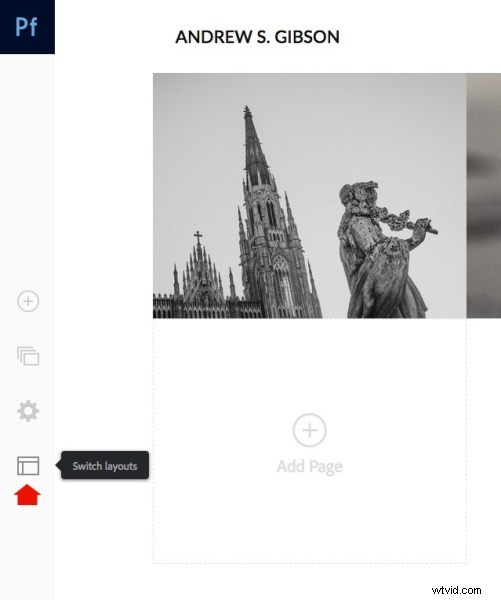
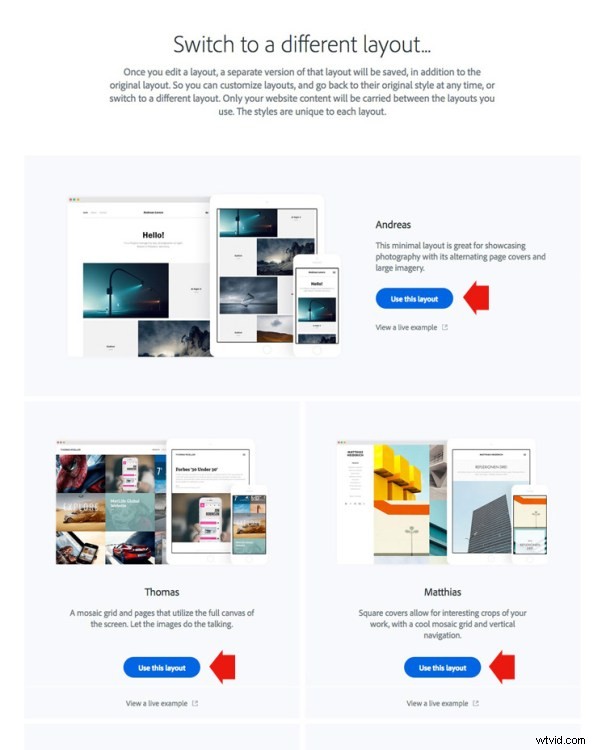
Il est maintenant temps de choisir une mise en page. Commencez par cliquer sur l'icône Changer de disposition (indiquée ci-dessous).

Adobe Portfolio vous propose huit mises en page parmi lesquelles choisir. Toutes les mises en page sont entièrement adaptées aux mobiles, ce qui signifie qu'elles fonctionnent et ont l'air professionnelles sur les téléphones portables et les tablettes ainsi que sur les ordinateurs de bureau. Décidez lequel vous souhaitez utiliser et cliquez sur le bouton Utiliser cette mise en page.

Il peut être difficile de visualiser lequel fonctionne le mieux lorsqu'il est rempli avec vos photos. Ne vous inquiétez pas à ce stade - vous pouvez modifier la mise en page par la suite si vous le souhaitez.
Paramètres
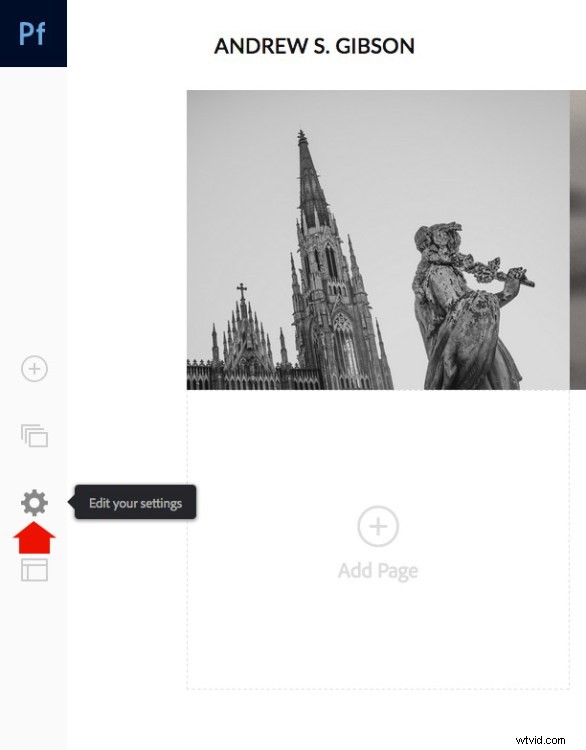
Ensuite, cliquez sur l'icône Modifier vos paramètres (indiquée ci-dessous).

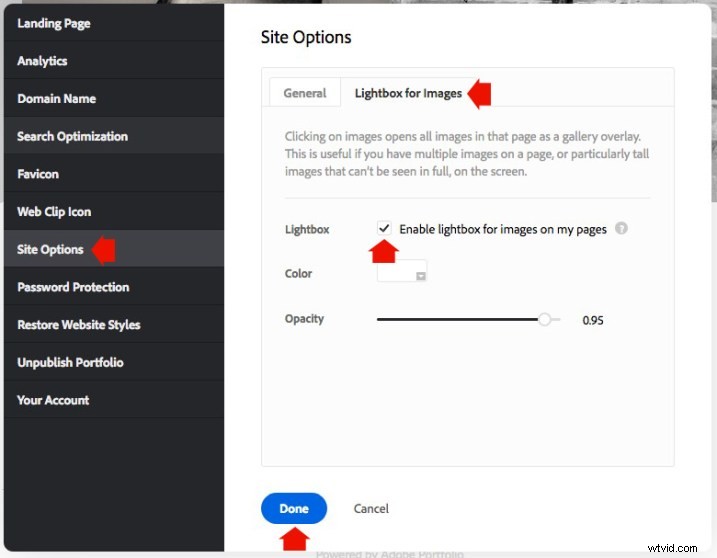
Accédez aux options du site et cliquez sur l'onglet Lightbox pour les images. Cochez la case "Activer la visionneuse pour les images sur mes pages" et cliquez sur Terminé (voir ci-dessous). Ceci est important car il permet aux gens de voir les photos sur votre site Web de portfolio. Si vous ne cochez pas tout ce qu'ils pourront voir, ce sont des vignettes.

Ajouter des images à votre galerie
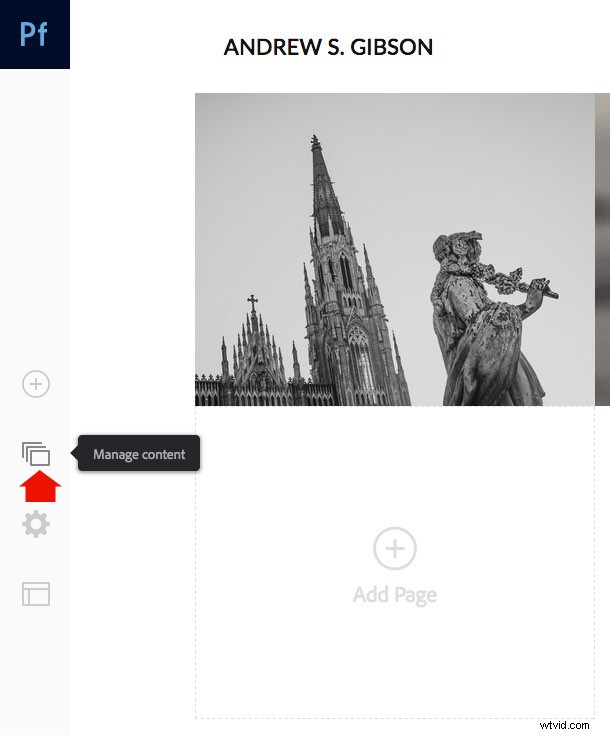
Cliquez sur l'icône Gérer le contenu (indiquée ci-dessous).

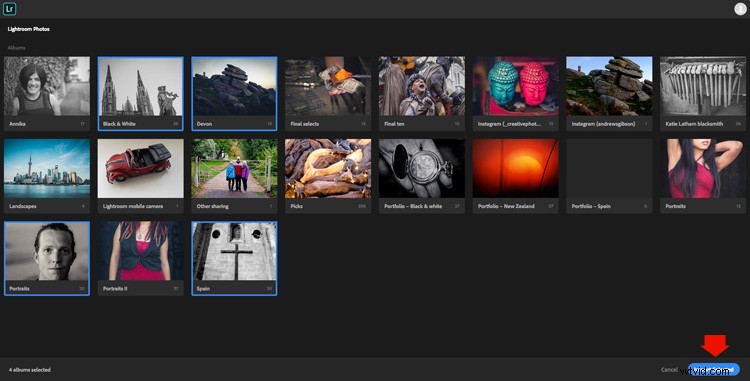
Accédez à l'onglet Intégrations et cliquez sur le bouton Ajouter des collections. Le site Web ouvre une fenêtre qui affiche toutes vos collections Lightroom synchronisées. Choisissez ceux que vous souhaitez inclure dans votre portefeuille et cliquez sur le bouton Importer la sélection (voir le bouton en bas à droite).

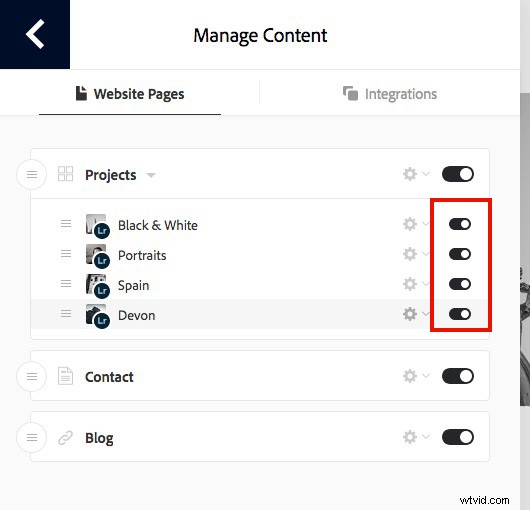
Accédez à Adobe Portfolio, cliquez à nouveau sur l'icône Gérer le contenu et accédez à l'onglet Pages du site Web. Assurez-vous que le commutateur est réglé sur la position On pour chaque collection que vous souhaitez afficher sur votre site Web de portefeuille.

Choisir les photos de couverture
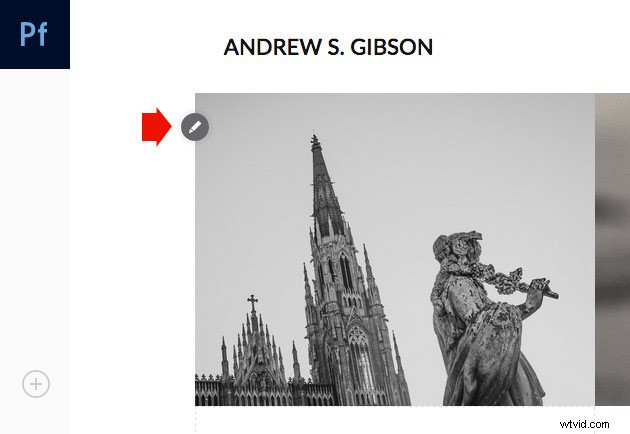
Il est maintenant temps de ranger les photos de couverture de la galerie. Vous devrez le faire une fois pour chaque galerie. Commencez par cliquer sur l'icône en forme de crayon à côté de la photo de couverture de la galerie (voir ci-dessous).

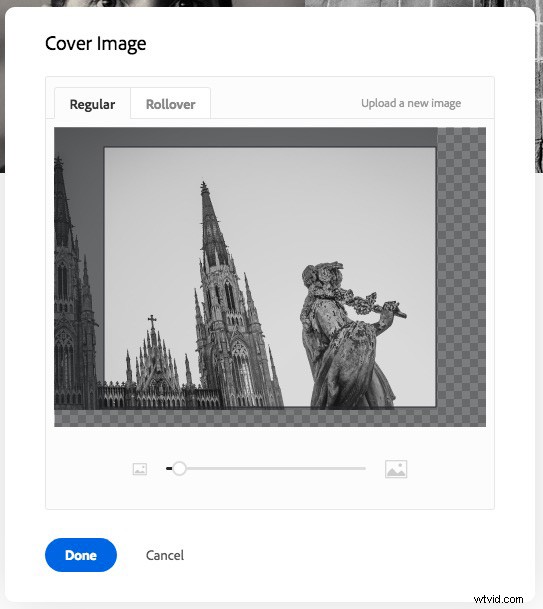
Sélectionnez Modifier l'image de couverture dans le menu pour modifier la photo de couverture. Pour le moment, cette fonctionnalité est un peu limitée - le site Web sélectionne automatiquement la photo qui apparaît sur la couverture et il n'est pas facile de la changer.
La seule façon actuellement est de cliquer sur Télécharger une nouvelle image et de télécharger une photo que vous avez exportée depuis Lightroom - il n'y a aucun moyen de sélectionner une autre photo de la collection. Mais vous pouvez zoomer la photo et ajuster le recadrage. Cliquez sur Terminé lorsque vous avez terminé et répétez l'opération pour les autres photos de couverture de la galerie.

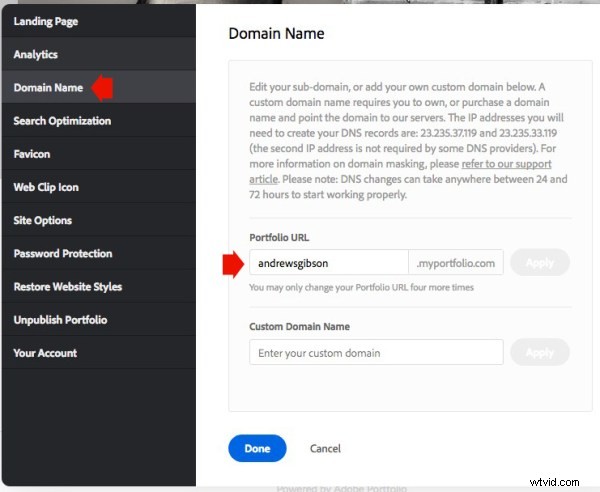
Configurer le nom de domaine
Cliquez à nouveau sur l'icône Modifier vos paramètres et cliquez sur Nom de domaine. Vous pouvez sélectionner une URL pour votre portfolio sous la forme votrenom.portfolio.com. C'est l'option la plus simple. Alternativement, si vous avez un domaine ou un sous-domaine, vous pouvez suivre les instructions pour l'utiliser.

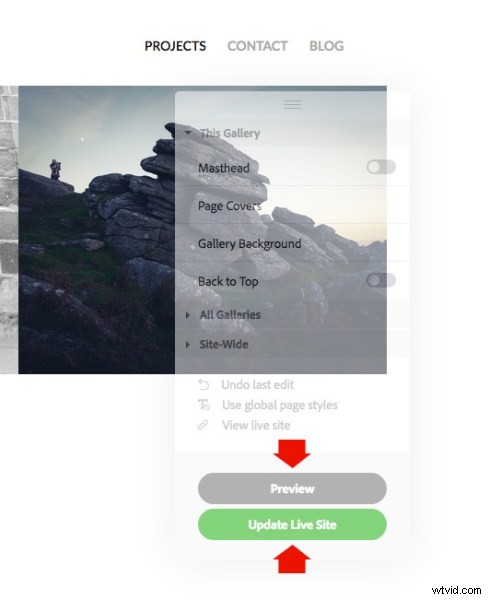
Prévisualiser votre galerie de portfolio
Cliquez sur le bouton gris Aperçu pour voir un aperçu du site Web de votre portfolio. Content de ce que vous voyez ? Cliquez sur Mettre à jour le site en direct pour publier votre portfolio sur l'URL de votre choix. Félicitations ! Votre tout nouveau site Web de portefeuille est maintenant en ligne !

Personnalisation du design
Jusqu'à présent, je vous ai montré comment mettre en ligne votre site Web de portefeuille le plus rapidement possible. Le plus difficile, comme je l'ai dit, est de décider quelles photos inclure dans votre galerie. Cela peut prendre des heures, des jours, voire des semaines. Mais, une fois la décision prise, vous pouvez mettre votre portfolio en ligne en moins de 15 minutes. C'est vraiment aussi rapide.
Si vous êtes satisfait des paramètres par défaut de votre mise en page, vous pouvez vous arrêter là, votre travail est terminé. Mais cela vaut la peine de passer du temps à regarder à la fois la page et les paramètres globaux. Vous pouvez personnaliser des éléments tels que les polices, les couleurs et le nombre de colonnes sur votre page d'accueil. Il existe une option pour ajouter des pages (par exemple une page À propos) et des liens vers d'autres sites Web. Vous avez beaucoup d'options et il vaut la peine de les explorer pour voir comment vous pouvez personnaliser votre site Web de portefeuille.
Vous pouvez même changer la mise en page en cliquant sur l'icône Changer de mise en page. Adobe Portfolio mémorise vos personnalisations, ce qui vous donne la tranquillité d'esprit car cela signifie que vous ne perdrez pas vos personnalisations lorsque vous passerez d'une mise en page à une autre.
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton vert Mettre à jour le site en direct. Aucune de vos personnalisations n'est publiée tant que vous n'avez pas cliqué sur ce bouton.
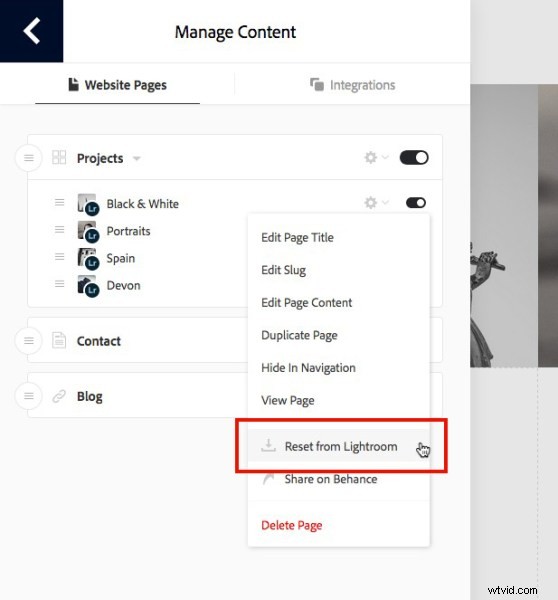
Comment mettre à jour les photos
Les portfolios sont fluides et au fil du temps, vous ajouterez et supprimerez des photos des collections que vous avez créées. Vous pouvez également ajouter d'autres collections au fur et à mesure que votre collection de photos s'agrandit. Il y a deux étapes pour mettre à jour votre site Web de portefeuille.

Étapes suivantes
Avec la récente mise à jour qui vous permet d'intégrer Lightroom Collections, Adobe Portfolio est devenu le moyen le plus simple de créer un site Web de portfolio à l'aide de Lightroom Collections. Le seul inconvénient, comme mentionné précédemment, est que vous devez être abonné à Creative Photography Plan pour utiliser cette fonctionnalité.
Si ce n'est pas le cas, considérez Koken comme une alternative. Ne rejetez pas non plus le module Web d'emblée, il possède des fonctionnalités très utiles et ne nécessite pas d'abonnement CC pour être utilisé.
Vous pouvez en savoir plus sur tous les aspects de Lightroom avec mes ebooks Mastering Lightroom à succès.
