L'ajout de texte sur une image est une fonctionnalité pratique de Photoshop. C'est une façon originale de vous assurer que vous créez une bannière pour votre site Web ou que vous ajoutez un message à votre dernière campagne publicitaire dans Photoshop. Les cartes de déplacement et les filtres sont des outils utiles pour incorporer des textes, des logos et d'autres éléments dans vos images.
Voici ce que vous devez savoir sur l'utilisation d'une carte de déplacement dans Photoshop.

Image de Lalmch (disponible sous licence Pixabay)
Qu'est-ce qu'une carte de déplacement ?
Si vous débutez avec Photoshop, vous vous demandez peut-être ce qu'est le fichier de déplacement. Il s'agit d'un effet de distorsion ou d'un filtre que vous pouvez appliquer à un élément dans Photoshop pour l'aider à se fondre dans l'arrière-plan. Au lieu d'avoir un texte superposé à votre arrière-plan, il semblera que votre texte ou votre logo ait été écrit directement sur la surface que vous utilisez comme arrière-plan.
Une carte de déplacement est une image en niveaux de gris qui vous permet d'ajouter des textures et des ombres à l'élément que vous souhaitez déformer. Le filtre de déplacement est l'outil qui déforme ou enveloppe votre texte ou votre logo en lui appliquant la carte en niveaux de gris.
Pourquoi devriez-vous envisager d'utiliser des cartes de déplacement ?
Si vous ajoutez du texte ou un autre élément sur une image dans Photoshop, cela ressemblera à un élément 2D sur votre image. Il ne se fondra pas avec l'image et le contraste entre votre arrière-plan et le texte risque de ne pas créer l'effet que vous recherchez. Le résultat pourrait ne pas sembler professionnel.
Le but d'une carte de déplacement est de transposer la texture et les ombres de votre arrière-plan sur votre texte. Le texte prendra un effet 3D et fera partie intégrante de votre image.
Envelopper et déformer votre texte l'aidera à se fondre dans l'arrière-plan. Les ombres et les textures seront cohérentes entre votre arrière-plan et les éléments que vous y ajouterez.
Les cartes de déplacement dans Photoshop sont un effet amusant à maîtriser ! Il y a beaucoup de flexibilité lorsqu'il s'agit d'envelopper des textes et des logos, et vous pouvez utiliser des cartes de déplacement pour travailler avec de nombreuses textures et effets d'ombre différents.
C'est également un outil que vous pouvez utiliser pour ajouter une texture réaliste à un texte sans vous soucier de la correspondance de la texture avec l'arrière-plan que vous utilisez.

Image par PublicDomainPictures (disponible sous licence Pixabay)
Comment utiliser la carte de déplacement dans Photoshop
Voici un didacticiel étape par étape que vous pouvez suivre pour vous familiariser avec les cartes de déplacement dans Photoshop.
Étape 1 :Ouvrir l'image d'arrière-plan
L'étape 1 consiste à cliquer sur Fichier et à ouvrir l'image que vous souhaitez utiliser comme arrière-plan. Vous pouvez modifier cette image avant d'ajouter du texte.
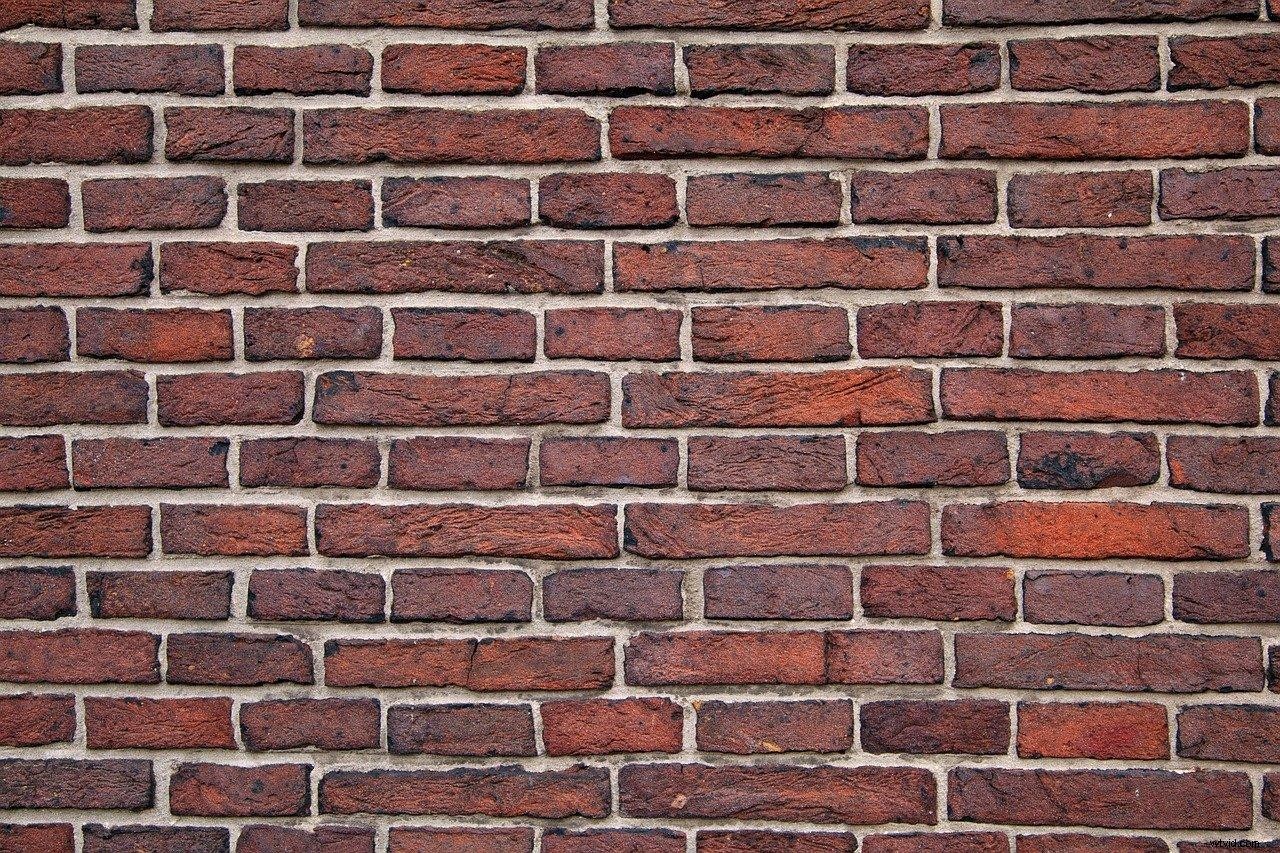
Travailler avec des cartes de déplacement est plus intéressant si votre image d'arrière-plan a une texture unique. Vous pouvez ajouter de la texture à votre arrière-plan en utilisant une deuxième image avec une texture unique et en choisissant l'option d'écran dans le panneau des calques pour mélanger cette image avec votre arrière-plan.

Image par StockSnap (disponible sous licence Pixabay)
Étape 2 :Créer une carte en niveaux de gris
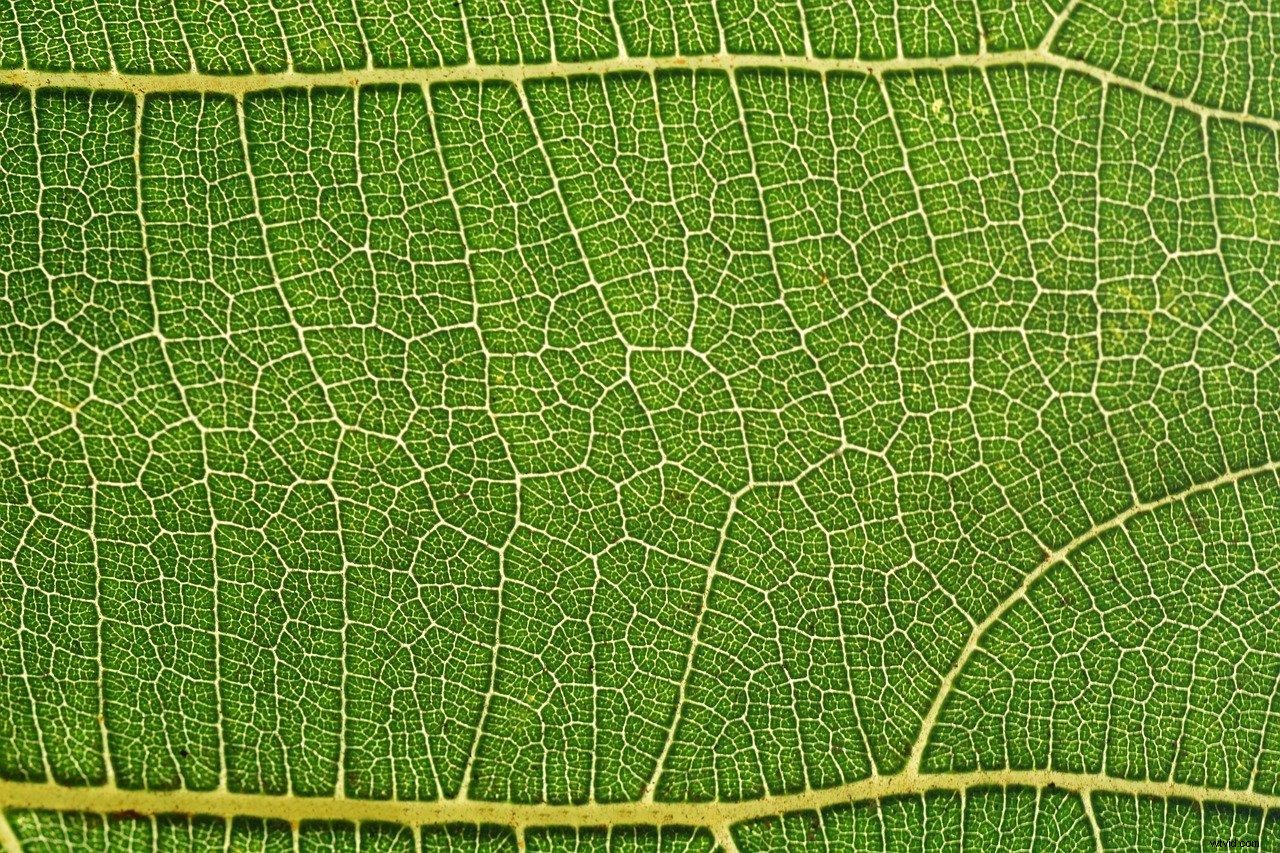
Accédez au panneau des canaux RVB dans le panneau des calques et choisissez-en un pour créer une version en niveaux de gris ou en noir et blanc de votre image. Le canal vert a généralement le meilleur contraste.
L'étape 2 consiste à sélectionner un canal RVB, à cliquer sur les réglages et à rechercher l'option noir et blanc. Une boîte s'ouvrira et vous pourrez choisir parmi différents préréglages en noir et blanc pour créer une image en niveaux de gris, utiliser l'option automatique ou régler les curseurs.

Image par lovepixs (disponible sous licence Pixabay)
Étape 3 :Enregistrez votre carte de déplacement en niveaux de gris
Une fois que vous avez créé une version en niveaux de gris de votre arrière-plan, cliquez sur fichier et enregistrez sous. L'étape 3 consiste à enregistrer l'image en niveaux de gris en tant que document PSD afin de pouvoir l'utiliser ultérieurement comme carte de déplacement.
Étape 4 :Flou gaussien
Les effets de déplacement sont plus beaux si votre arrière-plan n'est pas trop net. L'ajout d'un effet de flou gaussien aide votre texte ou votre logo à se fondre dans votre arrière-plan et adoucit la texture de votre arrière-plan.
L'étape 4 consiste à sélectionner votre arrière-plan dans le panneau des calques et à appuyer sur Ctrl + J pour le dupliquer. Sélectionnez le calque dupliqué, cliquez sur le filtre et recherchez le flou gaussien.
Utilisez les curseurs pour régler l'effet de flou. Cliquez sur l'icône de masque pour ce calque, sélectionnez l'outil pinceau et utilisez un pinceau doux avec une faible opacité pour peindre sur votre calque flou.

Image par Aquilatin (disponible sous licence Pixabay)
Étape 5 :Ajoutez votre texte
Sélectionnez l'outil Texte pour ajouter du texte sur votre arrière-plan. Cet outil créera un nouveau calque de document avec votre texte. Vous pouvez ajuster la police, la taille et d'autres caractéristiques de votre texte.
Notez que vous pouvez utiliser des cartes de déplacement avec d'autres éléments. Vous pouvez créer un nouveau calque de document et utiliser une image transparente d'un logo ou d'un autre élément que vous souhaitez ajouter à votre image.

Image par sbgonti (disponible sous licence Pixabay)
Étape 6 :Appliquez votre carte de déplacement
Sélectionnez le calque avec votre texte ou votre logo. Cliquez sur le filtre et sélectionnez déformer déplacer.
Une fois que vous avez cliqué sur le filtre distorsion déplacer, vous pouvez ajuster les valeurs d'échelle horizontale et verticale dans la boîte de dialogue qui s'ouvre. Cliquez sur OK et une autre boîte de dialogue s'ouvrira. Vous pouvez maintenant sélectionner votre carte de déplacement. Recherchez le fichier PSD en niveaux de gris que vous avez enregistré précédemment.
Une fois que vous avez appliqué la carte de déplacement, votre texte ou logo s'enroulera et correspondra à la texture de votre carte en niveaux de gris !

Étape 7 :Modifier votre image
Vous pouvez apporter plus de modifications à votre image pour créer un effet plus réaliste. Dupliquez le calque avec votre texte ou logo enveloppé afin de pouvoir le modifier.
Vous pouvez jouer avec l'opacité pour fondre votre texte dans votre arrière-plan, ajouter une teinte à votre texte ou utiliser un effet de flou gaussien si les détails semblent trop nets. Un calque d'ombre est un autre effet intéressant à explorer.

Image de CristianFerronato (disponible sous licence Pixabay)
Entraînez-vous avec une route ou une rue
Un projet amusant que vous pouvez réaliser avec les cartes de déplacement consiste à ajouter du texte sur l'asphalte d'une route ou à créer un effet de marquage routier sur une photographie de route.
Ouvrez une image d'une route ou d'une rue dans Photoshop. Créez une version en niveaux de gris de votre image et enregistrez-la en tant que document PSD.
Créez un calque avec votre texte ou dessinez des marquages routiers dans une image vectorielle. Si vous décidez de dessiner des marquages routiers, ajoutez un effet de flou gaussien à votre image vectorielle.
Sélectionnez le calque avec votre texte ou votre image vectorielle et appliquez votre fichier PSD en niveaux de gris en tant que carte de déplacement. N'hésitez pas à augmenter les valeurs des échelles horizontales et verticales pour donner l'impression que les marquages routiers ou le texte sont peints sur la route.

Image par Free-Photos (disponible sous licence Pixabay)
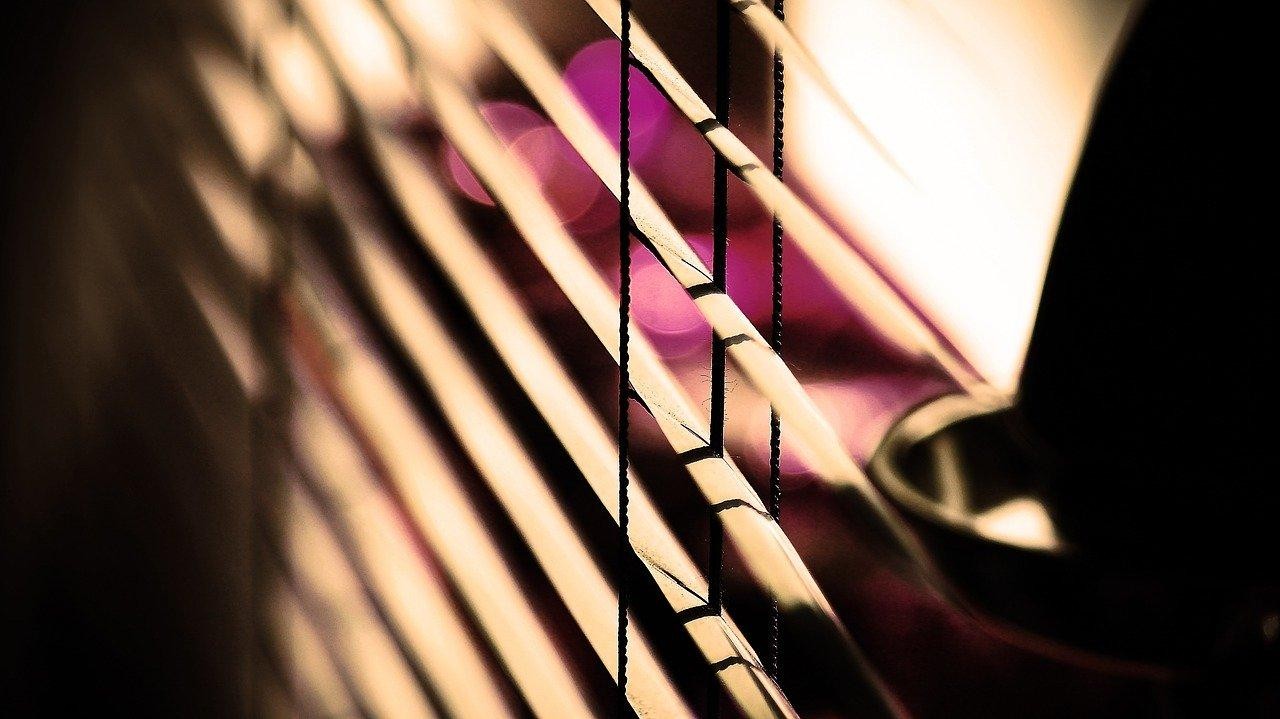
Créer un effet Film Noir
Vous pouvez utiliser des cartes de déplacement pour améliorer votre portrait et créer un look de film noir unique. Si vous regardez des films appartenant au genre film noir, vous verrez souvent des effets d'ombre créés avec des stores. Cet effet ajoute des ombres horizontales à une image.
Vous pouvez capturer une photo de certains stores et améliorer la saturation et le contraste avant d'ajouter un flou gaussien pour créer votre carte de déplacement. Vous pouvez également utiliser un fond blanc et tracer des lignes horizontales avec l'outil de sélection rectangulaire. Jouez avec le bleu et l'opacité pour obtenir un effet d'ombre.
Enregistrez votre carte de déplacement en tant que fichier PSD en niveaux de gris. Ouvrez le portrait que vous souhaitez modifier et créez-en une version en niveaux de gris pour obtenir un effet classique de film noir en noir et blanc.
Appliquez votre carte de déplacement et choisissez des valeurs d'échelle horizontales et verticales faibles. Les valeurs entre 15 et 20 devraient créer l'effet d'ombre que vous recherchez !

Image de yeniguel (disponible sous licence Pixabay)
Expérimentez avec l'eau
L'eau est une texture intéressante à travailler. C'est une texture douce qui crée un effet d'habillage unique pour le texte et d'autres éléments.
Vous pouvez suivre les étapes décrites ci-dessus pour créer une carte de déplacement avec une image d'un plan d'eau en arrière-plan.
Nous vous recommandons d'utiliser une valeur de flou gaussien plus élevée pour votre texte ou votre logo. Vous devez également utiliser des valeurs d'échelle verticales et horizontales élevées pour obtenir un effet d'habillage plus doux lorsque vous appliquez la carte de déplacement.
L'opacité est un autre curseur intéressant avec lequel travailler. Si vous augmentez l'opacité après avoir enveloppé votre texte, vous pouvez donner l'impression que votre texte est sous l'eau.
Questions supplémentaires
Voici plein de possibilités à explorer avec les cartes de déplacement
- Comment créer un effet de pépin avec des cartes de déplacement dans Photoshop ?
Vous pouvez utiliser des cartes de déplacement dans Photoshop pour créer un effet de pépin informatisé unique ! Ouvrez l'image que vous souhaitez modifier et ouvrez le menu des filtres. Sélectionnez déformer et onduler.
Le filtre Wave va déformer votre image. Vous pouvez appliquer ce filtre plusieurs fois pour obtenir un effet de pépin.
Créez une carte PSD en niveaux de gris en utilisant un fond blanc et en dessinant de fines lignes noires dessus. Vous pouvez utiliser différentes valeurs d'épaisseur et d'espacement pour un effet de pépin irrégulier.
Cliquez sur OK pour appliquer votre carte de déplacement et ajuster la couleur et la saturation pour obtenir un effet de pépin unique !
- Quelle est la différence entre une carte normale et une carte de déplacement ?
Photoshop vous permet d'utiliser différents types de cartes et de filtres. Vous vous demandez peut-être quelle est la différence entre une carte normale et une carte de déplacement.
Le but d'une carte de déplacement est d'envelopper un élément. Cet outil déforme une partie de votre image.
Une carte normale ne déforme pas votre image. Le but d'une carte normale est d'ajouter des informations RVB à votre image pour créer un effet 3D réaliste. C'est un outil que vous utiliseriez pour indiquer quelles parties de votre image devraient apparaître en relief et où les ombres devraient tomber.
