
Dans un article précédent, j'ai expliqué comment créer des panneaux pour Photoshop à l'aide de Configurator. Cette fois, je veux vous montrer une façon de structurer les panneaux comme quelque chose de plus qu'un simple endroit pour mettre les outils que vous utilisez le plus souvent.
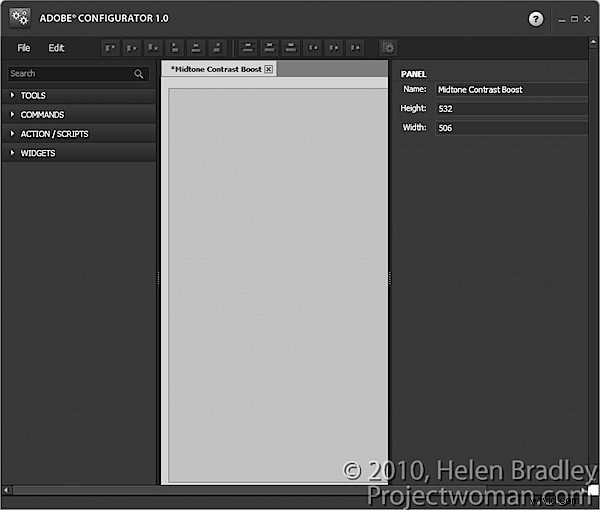
Pour suivre, vous devrez télécharger Adobe Configurator 1.0 si vous utilisez Photoshop CS4 ou Adobe Configurator 2.0 si vous utilisez CS5. Vous pouvez trouver les deux programmes à télécharger ici. Les panneaux créés à l'aide de Configurator 1.0 ne fonctionnent que dans Photoshop CS4. Par conséquent, si vous utilisez CS5, vous devez télécharger le nouveau Configurator 2.0. Pour commencer, lancez Configurator et choisissez Fichier> Nouveau panneau pour créer un nouveau panneau.
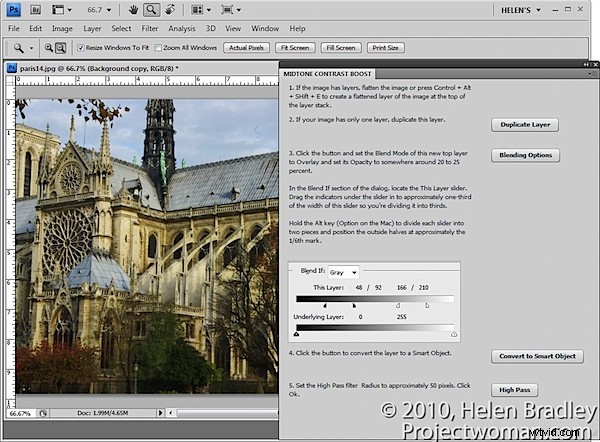
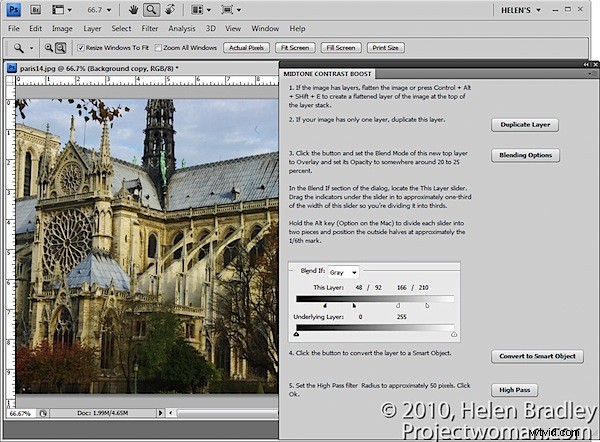
Le panneau que je vais vous montrer comment créer vous guidera tout au long du processus d'amélioration du contraste des tons moyens dans Photoshop dont j'ai parlé dans un autre article de blog récent. Il contiendra non seulement les boutons sur lesquels vous appuyez, mais également du texte expliquant le flux de travail. Vous pouvez obtenir les instructions pour votre panneau à partir des étapes décrites dans cet article.


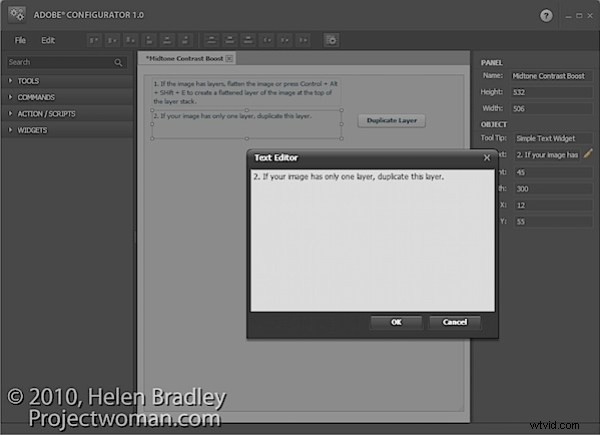
Tapez le numéro 1, puis les instructions pour la première étape dans la zone de texte.
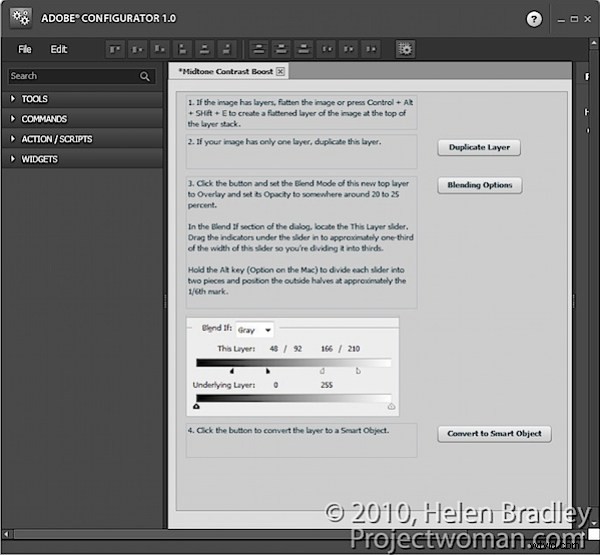
Ajoutez une zone de texte simple pour les instructions de la deuxième étape. Si vous avez besoin de dupliquer le calque d'arrière-plan, cela peut être fait à l'aide d'un bouton. Ajoutez-en un au panneau en choisissant Commandes> Calque> Nouveau> Dupliquer le calque / groupe et faites glisser le bouton sur le panneau. Renommez ce bouton en saisissant une nouvelle entrée dans sa propriété caption.

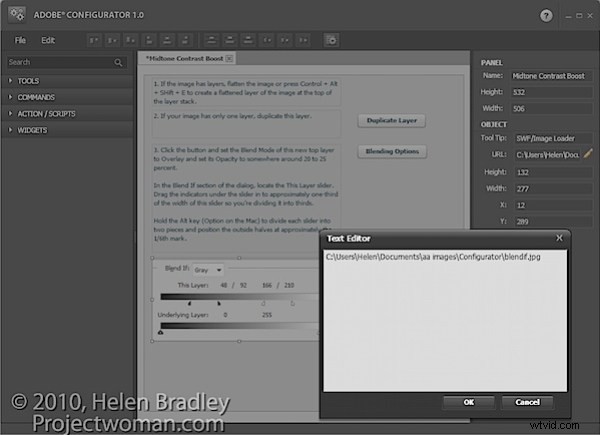
Vous pouvez également ajouter des images au panneau illustrant les étapes cruciales. Par exemple, vous pouvez prendre une capture d'écran de la boîte de dialogue Options de fusion, la recadrer pour n'afficher que la partie pertinente de la boîte de dialogue et l'enregistrer en tant qu'image JPG. Notez la largeur et la hauteur de l'image en pixels. Pour ajouter l'image à votre panneau, double-cliquez sur le widget SWF/Image Loader pour l'ajouter. Dans la zone URL, tapez l'emplacement de l'image sur votre disque. Définissez la largeur et la hauteur du chargeur d'images pour qu'elles correspondent à la largeur et à la hauteur de l'image et positionnez l'image dans le panneau.


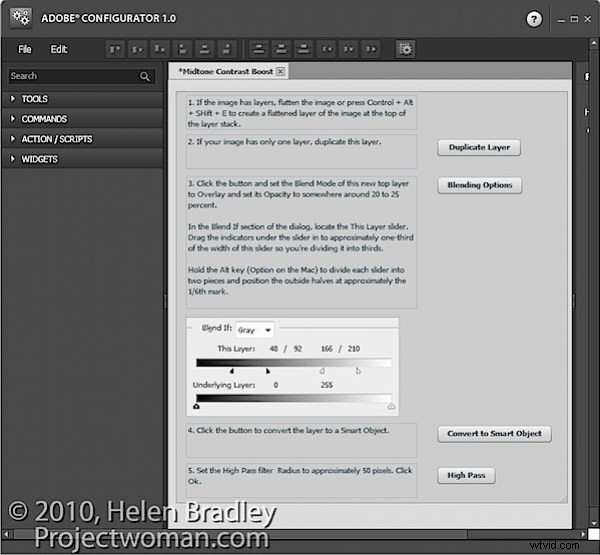
Pour tout aligner, sélectionnez tour à tour chacune des zones de texte et sélectionnez une option d'alignement appropriée dans la barre d'outils.
Une fois que vous avez terminé votre panneau, enregistrez la conception en choisissant Fichier> Enregistrer le panneau. L'enregistrement de la conception signifie que vous pouvez revenir ultérieurement et modifier le panneau si nécessaire.
Exportez votre panneau pour l'utiliser dans Photoshop en choisissant Fichier> Exporter le panneau, sélectionnez votre dossier Panneaux et cliquez sur OK.
Lors de la prochaine ouverture de Photoshop, vous pourrez charger votre panneau en sélectionnant Fenêtre> Extensions et en cliquant sur le nom du panneau.
Des panneaux comme celui-ci, qui vous guident tout au long d'un processus, sont un moyen pratique de documenter les processus que vous souhaitez mémoriser et utiliser. Ils peuvent également être partagés avec d'autres en tant qu'outil d'apprentissage.