L'animation 3D pour vos logos, textes, etc. est très populaire dans les intros et autres aspects de la post-production, il est révolu le temps où vous auriez besoin de plug-ins spécialisés pour réaliser vos effets, vous pouvez obtenir une excellente sortie d'animation 3D, relativement simplement et facilement à partir de la boîte After Effects, ici nous allons créer du texte 3D et l'animer.
- Partie 1 :Comment créer une animation 3D dans After Effects
- Partie 2 :Tutoriel vidéo
Il s'agit d'un didacticiel de base sur After Effects, un logiciel de montage vidéo professionnel. Cependant, si le montage vidéo est nouveau pour vous, pensez à Wondershare Filmora, qui est un outil puissant mais facile à utiliser pour les utilisateurs débutants. Téléchargez la version d'essai gratuite ci-dessous.
Comment créer une animation 3D dans After Effects
1. Composition
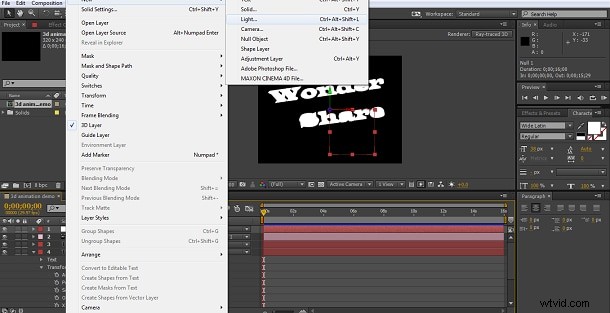
Notre premier travail consiste à créer la composition. Pour le texte ou les formes 3D, ou si vous importez des graphiques vectoriels en couches tels qu'un logo, vous devez activer certains paramètres sur votre composition pour que tout fonctionne.
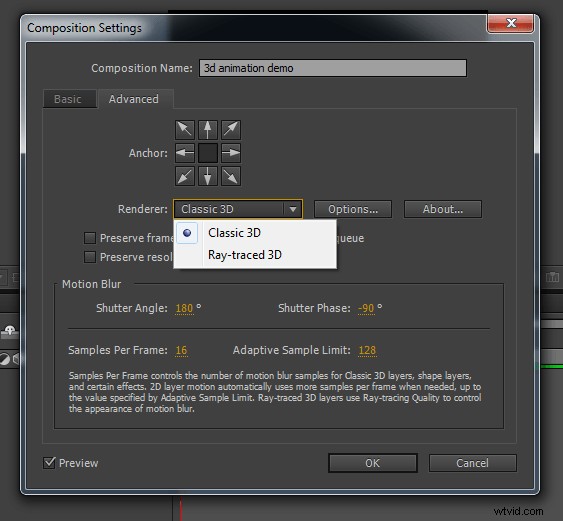
Que ce soit lorsque vous sélectionnez Nouvelle composition ou sur une composition existante en sélectionnant les paramètres de composition, vous devez accéder à l'onglet Avancé et passer du rendu 3D classique au rendu 3D par lancer de rayons.

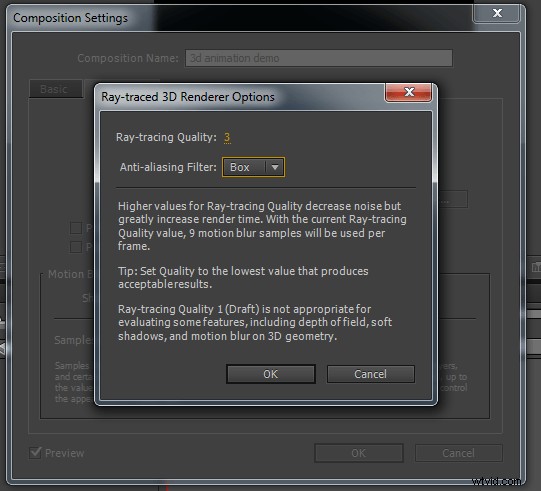
Une fois passé à Ray-Traced 3D, vous pouvez ensuite définir les options correspondantes. J'ai laissé la qualité par défaut 3 pour cette démonstration, comme vous pouvez le voir, le programme vous explique les effets des différents niveaux de qualité sur cet écran, mais rappelez-vous que le temps de rendu peut augmenter considérablement à des qualités supérieures, c'est donc un un acte d'équilibre pour l'utilisation prévue. Le réglage final ici sera un choix personnel en fonction de l'utilisation des séquences et du temps que vous pouvez attendre pour le rendu.

Cela fait, nous pouvons créer et travailler avec du texte et des formes 3D à partir d'After Effects lui-même, alors continuons.
2. Créer notre texte 3D
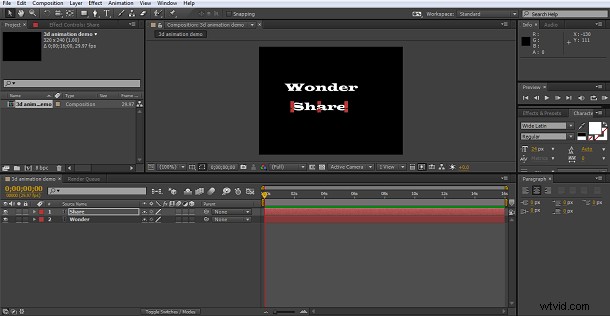
L'étape suivante consiste à créer notre texte 3D. J'ai créé 2 calques de texte distincts pour les deux mots, Wonder et Share, simplement parce que cela simplifie leur animation séparément.

Une fois créé, j'ai ajusté la taille du texte à ma guise et je me suis assuré que les deux calques étaient en mode 3D dans la chronologie - l'icône du cube.

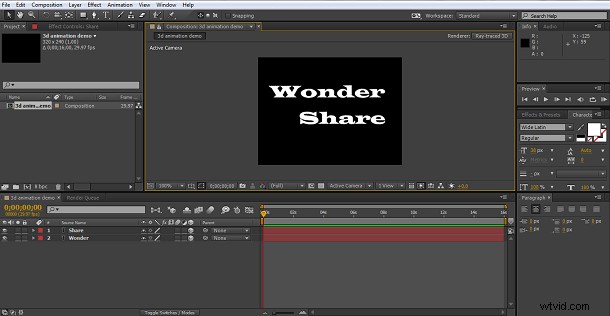
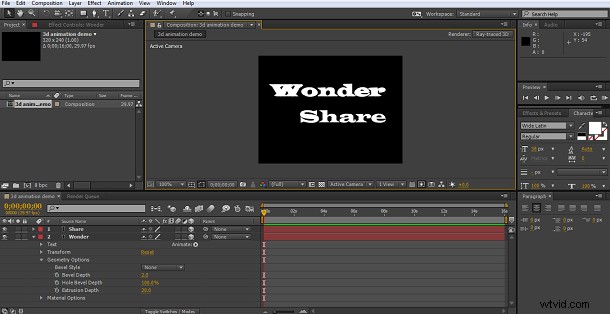
Maintenant que c'est terminé, nous pouvons extruder le texte pour la 3D. Dans la composition Ra-Traced, les objets 3D ont des attributs supplémentaires, et en sélectionnant notre calque de texte, nous pouvons trouver les options de géométrie pour créer cet effet 3D extrudé.

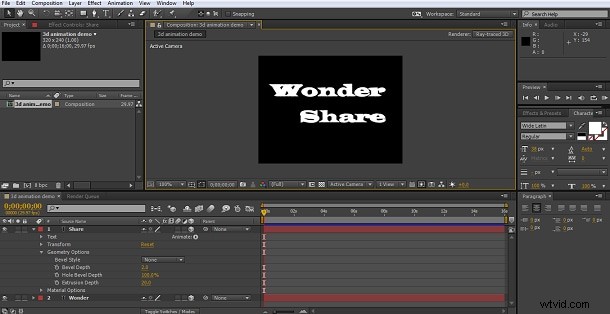
Ici, j'ai ajouté un effet d'extrusion à la première couche, une profondeur de 20 œuvres pour ce projet, mais trouvez simplement une valeur que vous trouvez visuellement agréable. Ici, vous pouvez également ajouter des biseaux, etc., mais pour celui-ci, nous n'utilisons que l'extrusion.
Répéter la même chose sur le 2ème calque de texte nous donne aussi des mots avec une profondeur d'extrusion de 20.

Cela n'a peut-être pas l'air très excitant pour le moment, mais tenez-vous-y.
3. Création de l'aspect 3D
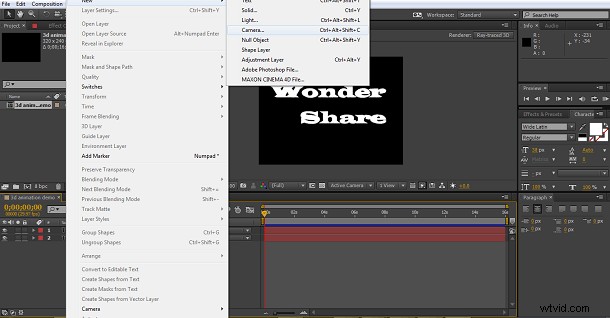
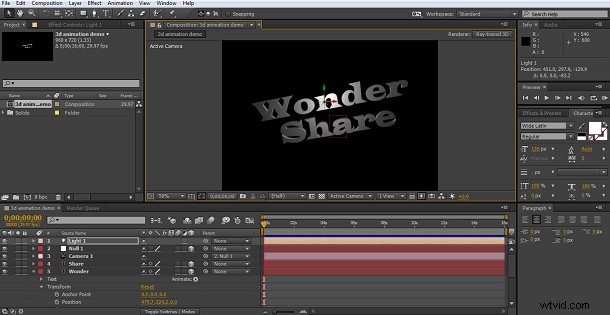
Cela ne semble pas particulièrement spectaculaire à la minute, cependant, nous allons maintenant faire ressortir la beauté de ces techniques. Notre premier travail consiste à ajouter une caméra à la composition.

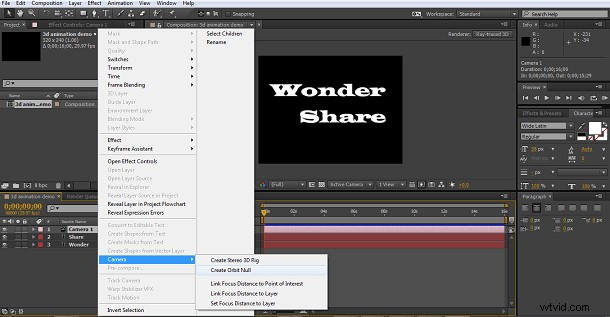
Et puis en faisant un clic droit sur le calque de la caméra une fois créé, créez un Orbit Null pour la caméra

À ce stade, j'ai décidé d'incliner un peu mon texte pour tirer le meilleur parti de l'effet 3D, simplement en utilisant les axes x, y et z sur le panneau de la timeline, nous avons donc maintenant ceci.

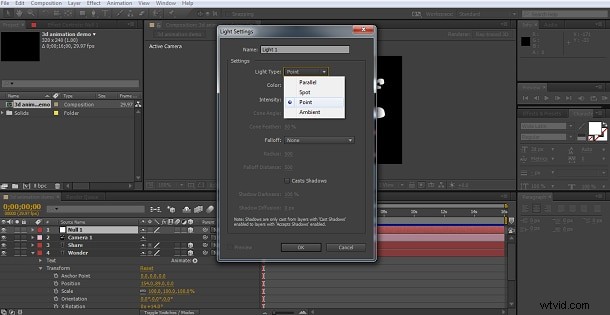
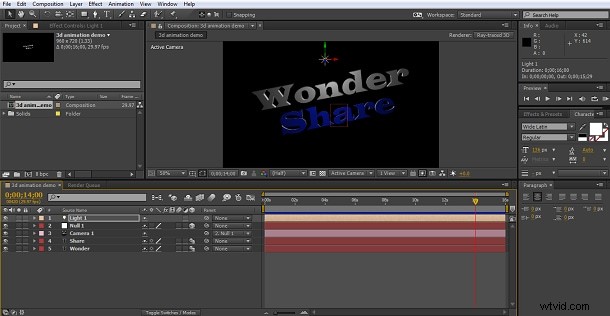
Maintenant, cela n'a toujours pas l'air si bon, mais pour une 3D efficace, il convient de se rappeler que l'éclairage est tout. Nous avons toujours de la lumière qui frappe tout de manière égale ici, donc pour obtenir un joli texte 3D, nous voulons ajouter une lumière ponctuelle à la composition.

J'ai utilisé les paramètres standards sans rien changer

voici le résultat.

Comme vous pouvez le voir, nous avons maintenant un magnifique texte 3D, il est maintenant temps de l'animer.
4. Bases de l'animation 3D
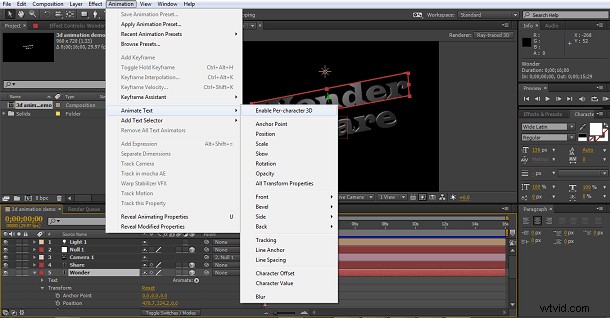
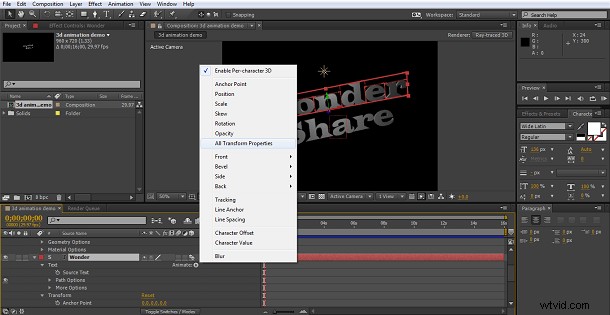
Maintenant que nous avons un superbe texte 3D, nous voulons nous assurer que nous en tirons le meilleur parti lors de son animation. Vous pouvez, bien sûr, maintenant simplement utiliser les outils de transformation et de positionnement habituels pour déplacer les calques de texte, changer la couleur, etc., et si vous le pouviez en déplaçant la caméra et même la source de lumière, vous pouvez en effet créer des animations complexes. Mais pour ajouter plus de possibilités, notre première étape consiste à utiliser un excellent outil intégré à After Effects, à savoir "Activer la 3D par personnage". Cela se trouve sous Animation> Texte> Activer par caractère 3D> chemin du menu comme nous pouvons le voir.

Je le fais pour les deux calques de texte, nous avons donc maintenant la possibilité d'appliquer de nouveaux types de mouvement et de transformation non seulement au mot, mais à des caractères individuels, le tout dans un environnement 3D.
Maintenant, nous pouvons sélectionner l'animation que nous voulons à partir du bouton d'animation de la chronologie, ou si vous voulez expérimenter un peu, vous pouvez simplement cliquer sur ajouter toutes les propriétés de transformation et votre calque inclura tous les animateurs à essayer.

La première chose que je fais lorsque je travaille avec la 3D, surtout si je vais expérimenter comme nous sommes ici, est de déplacer le curseur temporel à la fin de la composition et de définir une image clé pour tous les attributs à ce stade. Ce que cela fait, c'est que le point final soit exactement là où vous êtes maintenant, donc peu importe ce qui est ajouté, c'est là que le mot finira. Cela peut être très utile pour les ajustements ultérieurs afin que l'animation se termine en douceur lorsque vous avez un point final défini sur lequel travailler.

J'ai ensuite répété les mêmes étapes pour l'autre mot.
A également ajouté dans un attribut de couleur, pour la face avant uniquement, de chaque mot via Ajouter>Propriété>Devant sur l'attribut animateur dans le panneau de la chronologie. C'est parce que je pensais qu'une belle transition de couleur pourrait ajouter à l'effet, j'ai défini la couleur de fin du calque de merveille en blanc et le calque de partage en bleu. J'ai aussi un peu augmenté l'intensité lumineuse juste pour rendre les effets un peu plus définis. Au fur et à mesure que vous essayez ces outils, n'ayez jamais peur de changer les choses pour obtenir le look exact que vous voulez. Vous pouvez toujours cliquer avec le bouton droit de la souris et réinitialiser n'importe quel calque au début si vous n'aimez pas ce que vous obtenez. Le résultat de tout cela est le point final de la séquence ici.

Maintenant, nous devons ajouter notre mouvement.
5Animer le texte en 3D
La première séquence que je voulais faire est d'afficher les deux mots à l'écran. Je veux aussi retourner les couleurs pour qu'elles puissent se transformer plus tard. J'ai choisi ici une animation simple, avec le calque de merveille tombant dans l'écran et le calque de partage s'y élevant. Cela se fait à partir du paramètre d'animation de position en modifiant simplement les valeurs de l'axe y. Donc, avec le curseur temporel au début de la chronologie, j'ai défini la position de merveille juste au-delà de l'écran, ce qui s'est avéré être -1000, puis j'ai défini la valeur de partage à 10 000 pour qu'elle monte à l'écran. J'ai également changé les deux attributs de couleur pour qu'ils soient à l'opposé des valeurs finales. Merveille bleu, partage blanc.

En définissant la première image clé avec les mots dans ces positions, j'ai ensuite avancé de 2 secondes, défini une image clé pour le calque de merveille à sa position de départ, de sorte que l'animation montrera le mot tombant à l'écran pendant 2 secondes. J'ai ensuite défini une image clé pour la couche de partage à 3 secondes, de sorte que l'on se lève et termine le voyage 1 seconde après le premier mot, pour finir comme nous sommes ici.

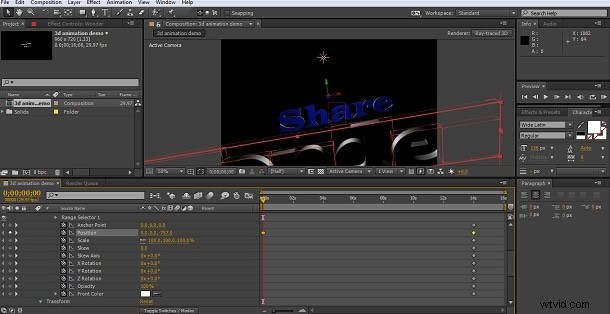
La partie suivante de l'animation consiste à faire pivoter les mots le long de l'axe z, j'ai donc simplement défini une image clé avec une valeur de rotation de 1, puis une autre lorsque je voulais que l'animation se termine pour les deux calques.
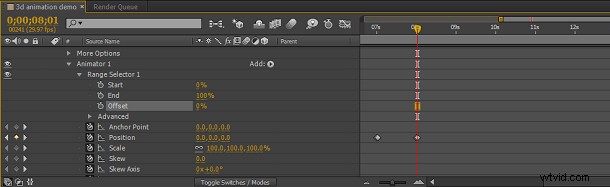
La prochaine étape que je veux faire est d'appliquer une rotation à chaque caractère à tour de rôle, plutôt qu'au mot entier simultanément, ceci est réalisé avec le réglage de décalage dans le sélecteur de plage.
La valeur exacte ici dépend de la taille de votre mot et ainsi de suite, expérimentez jusqu'à ce que vous obteniez l'effet souhaité, mais ce qu'il fait est d'appliquer un délai à l'effet pour chaque personnage afin que vous puissiez échelonner la façon dont ils se déplacent.

Ensuite, j'ai appliqué ma prochaine rotation, l'axe x pour le partage et l'axe y pour l'émerveillement, avec le décalage en place, et j'ai répété les images clés pour organiser mon animation.

Comme nous pouvons le voir, créer et animer du texte 3D est en principe aussi simple que n'importe quelle autre animation, les outils intégrés rendent la création de ce texte 3D et de l'éclairage très simple. La complexité vient lorsque vous planifiez les séquences d'animation elles-mêmes, si vous avez beaucoup d'objets en mouvement, la dimension supplémentaire peut semer la confusion quant à l'endroit où tout se trouve si vous ne faites pas attention. Planifiez-le et travaillez méthodiquement à chaque période pour définir chaque composant là où vous le souhaitez et vous ne vous tromperez pas trop.
Tutoriel vidéo sur la façon de créer une animation 3D dans After Effects
