L'une des meilleures façons d'obtenir ce look professionnel à vos vidéos est d'y ajouter une introduction de bonne qualité, et avec After Effects, ce n'est pas une perspective aussi intimidante qu'il n'y paraît, vous pouvez créer des intros hautement professionnelles en utilisant uniquement le préréglages et effets After Effects de base.
Il s'agit d'un didacticiel de base sur After Effects, un logiciel de montage vidéo professionnel. Cependant, si le montage vidéo est nouveau pour vous, pensez à Wondershare Filmora, qui peut vous aider à créer facilement des intros uniques et professionnelles. Téléchargez la version d'essai gratuite ci-dessous.
Comment créer une introduction dans After Effects
1Configuration
Tout d'abord, nous avons configuré notre composition, j'utilise 320x240 pour la commodité de la sortie Web, mais si vous prévoyez d'utiliser votre intro sur votre chaîne YouTube par exemple, vous voulez une sortie de haute qualité qui correspond à vos fichiers vidéo, pour la plupart des gens ces jours-ci ce serait 1080p.

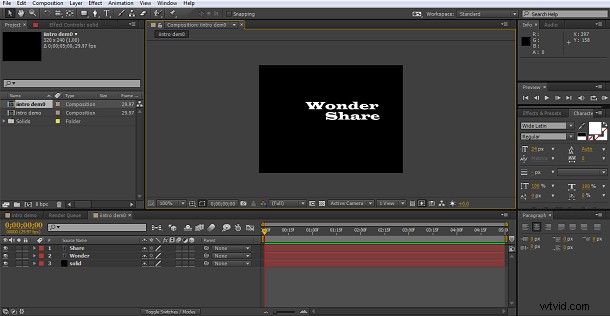
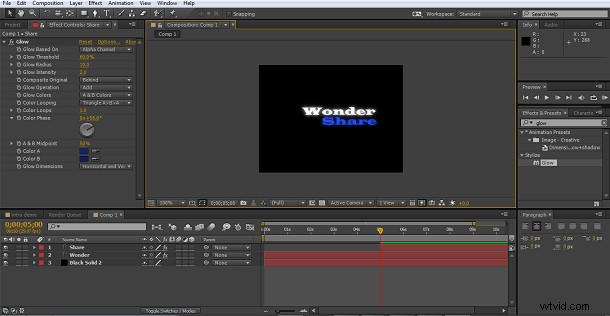
À cela, nous ajoutons un calque solide en utilisant Calque>Nouveau>Solide , j'ai laissé le mien noir mais vous pouvez choisir une couleur adaptée à vos besoins. En plus de cela, nous avons ajouté nos calques de texte en utilisant le bouton de texte dans le menu supérieur avec notre titre, le nom de la chaîne YouTube ou similaire dessus, j'ai utilisé un calque séparé pour chaque mot afin que nous puissions les manipuler indépendamment, et donc finalement nous avons ceci.

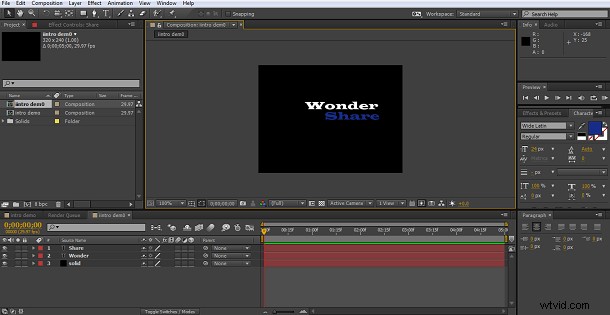
Comme vous pouvez le voir, nous avons notre arrière-plan et deux couches de texte, une avec le mot "Wonder" dedans, une avec le mot "Share" dedans. En appuyant sur l'outil de sélection (la flèche à l'extrême gauche du menu supérieur), vous pouvez faire glisser le texte pour le placer précisément comme vous le souhaitez. À ce stade, vous devez également vous assurer que votre texte est d'une belle couleur pour correspondre à votre image de marque ou à d'autres facteurs. Je vais changer un mot en une couleur bleu foncé pour le différencier, cela se fait en sélectionnant le texte et en utilisant les outils du panneau de texte pour modifier la couleur. Notre configuration finale pour l'intro ressemble donc à ceci

2Ajouter le premier effet
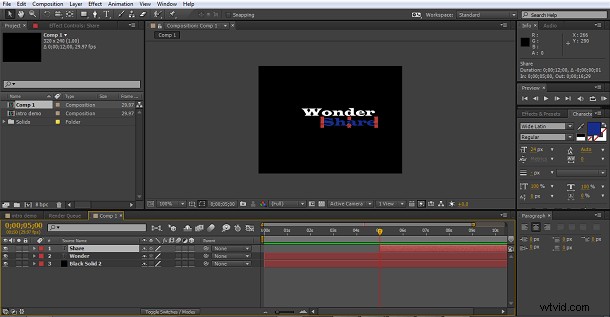
La raison pour laquelle je me suis donné la peine d'avoir le texte sur des calques séparés est que je pouvais les faire apparaître à des moments différents, je veux que la partie éternelle vienne en deuxième, donc pour ce faire, je fais glisser le calque le long de la chronologie pour qu'il commence à la marque des 5 secondes.

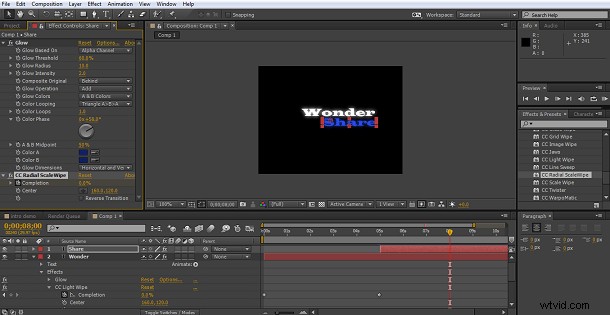
Maintenant, je reviens au début de la chronologie et je prends la lueur des effets et des onglets prédéfinis et je la fais glisser sur le calque de merveille, je répète cela avec le calque de partage pour donner une belle lueur aux deux textes.

Vous pouvez jouer avec les paramètres de l'effet de lueur dans le panneau des effets à gauche pour obtenir le look que vous recherchez, et c'est notre effet initial fait.
3Ajout dans la transition
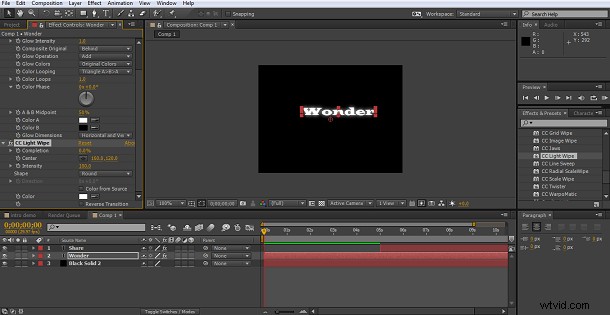
Comme il s'agit d'une intro, vous ne voulez pas que vos titres ou votre nom de marque apparaissent simplement à l'écran, et donc ici nous utilisons à nouveau les effets dans After Effects. En mettant en surbrillance le calque Wonder, nous sélectionnons notre transition. J'ai choisi CC Light Wipe car j'aime l'effet, mais vous pouvez en essayer différents pour trouver votre préféré.
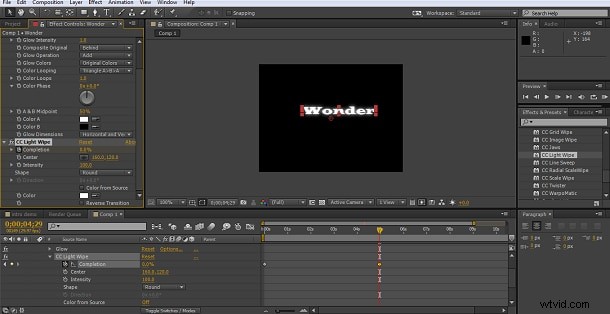
Après avoir appliqué la transition au calque, je dois maintenant l'ajuster, je veux que la transition se termine lorsque le deuxième texte apparaît à la marque des 5 secondes. J'ai donc défini ma première image clé pour la transition au point zéro de la période. J'ai défini la valeur "terminé" à 100 % afin que le mot soit complètement invisible au début, puis apparaisse aux 5 secondes où j'ai défini la deuxième image clé avec une valeur terminée de 0 %.


Cela exécute essentiellement l'effet en sens inverse, mais cela fonctionne toujours bien à mes yeux. Comme nous pouvons le voir, l'effet se termine une image avant que le deuxième mot n'apparaisse, mais je ne veux pas que cela apparaisse, nous voulons donc envisager d'ajouter un effet là aussi.
4La deuxième transition
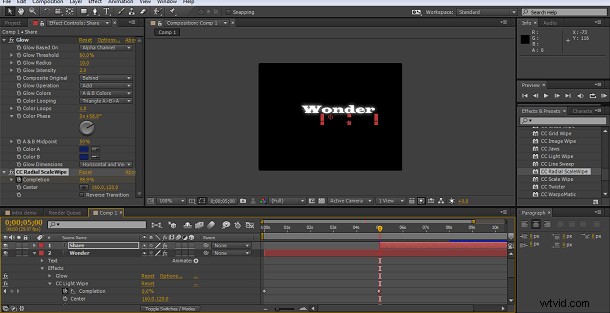
Vous pouvez utiliser le même effet pour les deux bien sûr, j'ai choisi le CC Radial Scale Wipe, c'est juste un effet que je trouve agréable. Je l'ai ajouté au calque, puis j'ai défini la "complétion" sur 100 % pour m'assurer que mon texte était invisible et j'ai défini la première image clé ici.

Ensuite, j'ai déplacé la chronologie pendant 3 secondes jusqu'à la marque des 8 secondes et j'ai ajouté la deuxième image clé avec l'achèvement de la transition défini à 0 %, de sorte que le mot soit entièrement visible.

5Balayage léger
Pour compléter l'effet, une fois les deux mots apparus, j'ai voulu ajouter une touche finale, et ici j'ai choisi l'effet de balayage CC Light qui se trouve dans la section Effets>Générer section, il y en a plusieurs à essayer, j'aime juste celle-ci.
Dans l'onglet Paramètres, j'ai fait correspondre la couleur de la lumière au bleu de mon texte à l'aide de l'outil Pipette et j'ai défini plusieurs images clés pour que la lumière balaye le cadre et s'estompe. La procédure est la même que pour les autres images clés, en définissant l'image clé de début pour chaque attribut que vous souhaitez modifier, en vous déplaçant sur la chronologie, en définissant les valeurs suivantes, etc.
Dans ce cas, j'ai utilisé les attributs de direction (pour le déplacer dans le cadre), d'intensité de balayage et d'intensité de bord (tous deux réduits à 0 pour atténuer l'effet) pour obtenir le look que je recherchais.
J'ai commencé par définir les deux attributs d'intensité sur zéro, afin qu'ils ne s'affichent pas lors des transitions de texte initiales, j'ai ensuite ajouté des images clés pour la direction et les deux paramètres d'intensité juste au point où la transition de texte finale se termine, cela augmente l'intensité et définit la direction du faisceau lumineux comme je veux qu'il apparaisse d'abord, puis à des intervalles de 3 secondes, j'ai défini des images clés pour la direction afin que la lumière se déplace tout autour de l'écran, et les images clés finales, j'ai réduit l'intensité à zéro pour le balayage et paramètres de bord afin que l'effet s'estompe essentiellement à la fin de la séquence.

Cela signifie que nous avons maintenant une belle introduction dans laquelle les mots individuels passent et un effet de lumière joue autour d'eux.
6Conclusion
C'était un raccourci réalisé en utilisant simplement les outils trouvés dans la bibliothèque After Effects standard, comme nous pouvons le voir, ce n'est pas un travail compliqué d'ajouter des effets d'aspect professionnel aux intros de vos vidéos, j'ai simplement choisi les transitions et les effets que j'ai comme, mais il y en a beaucoup plus inclus dans After Effects id ceux-ci ne sont pas à votre goût, si vous n'êtes pas sûr de ce à quoi certains d'entre eux ressemblent et que Bridge n'est pas installé pour permettre les aperçus, ajoutez-les simplement au calque et parcourez le paramètre d'achèvement pour voir ce qu'il fait.
Si vous voulez aller plus loin, vous pouvez acheter de nombreux plug-ins différents pour appliquer d'autres types d'effets, des reflets optiques et d'autres packages d'effets peuvent être facilement ajoutés, ils fonctionnent comme les préréglages et les effets d'After Effects lui-même et peuvent étendre les possibilités vous avez.
<
