Motion Graphics utilise la vidéo ou l'animation pour créer l'illusion de mouvement, et a vraiment décollé avec le développement de programmes comme After Effects qui rendent la création de ce style d'animation assez simple. En raison de la popularité des animations graphiques, de nombreuses personnes veulent voir de quoi il s'agit. Voyons donc le concept de base.
After Effects est tellement difficile à utiliser. Cependant, si vous souhaitez éditer facilement des vidéos professionnelles, nous vous recommandons fortement d'utiliser Wondershare FilmoraPro, qui est un outil puissant mais facile à utiliser pour les utilisateurs débutants. Vous pouvez utiliser des images clés pour créer un graphique animé avec des didacticiels étape par étape. Téléchargez-le maintenant pour l'essayer (gratuitement) !
Comment créer des animations graphiques dans After Effects
1. Configuration
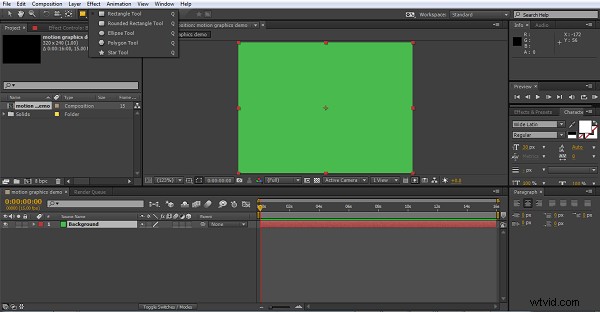
Ouvrez une nouvelle composition, utilisez les paramètres de résolution avec lesquels vous souhaitez travailler, puis créez un calque d'arrière-plan pour le projet à l'aide de Calque>Nouveau>Solide , vous voulez choisir une belle couleur vive pour que l'animation se démarque.
Cela vous servira alors de point de départ pour votre projet.

2. Créer votre forme
Pour ce Motion Graphic, je vais créer une balle, puis l'animer. L'outil de forme lui-même se trouve dans le menu du haut, la valeur par défaut est normalement un carré, mais cliquez dessus et maintenez-le enfoncé et vous pouvez sélectionner parmi les autres formes disponibles. Vous pouvez également utiliser le raccourci Q pour ce faire.

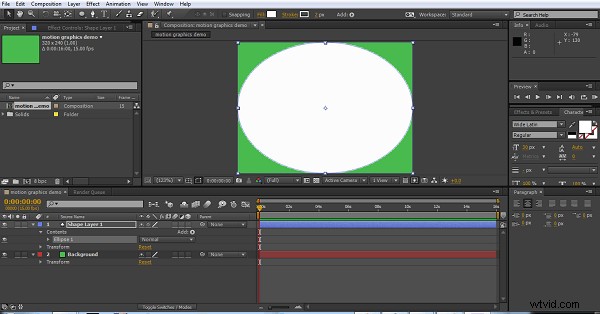
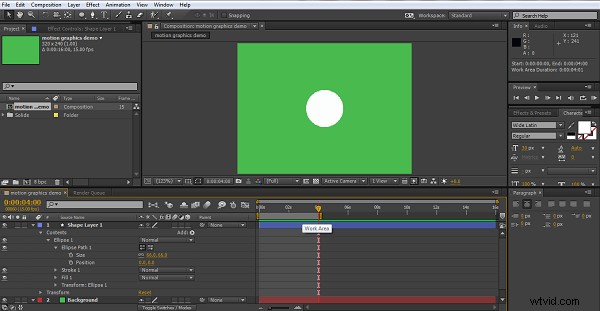
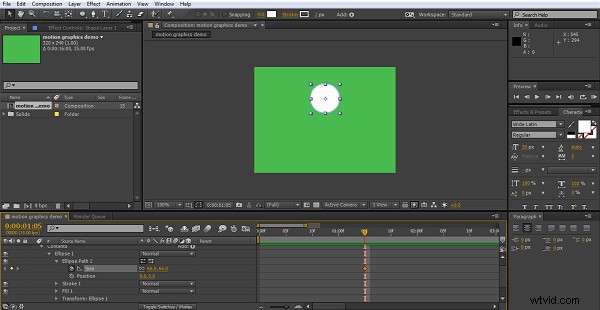
J'ai choisi une ellipse ici, vous pouvez sélectionner l'outil, puis cliquer dans la composition et faire glisser une forme si vous le souhaitez, mais un raccourci rapide consiste simplement à double-cliquer sur l'icône de l'outil lorsqu'il est défini sur la forme souhaitée, et il créer automatiquement une forme de la taille réelle de la composition et centrée. Cela a également l'avantage de faire du point d'ancrage de l'objet le centre du cadre, ce qui peut, selon votre idée d'animation, être utile.

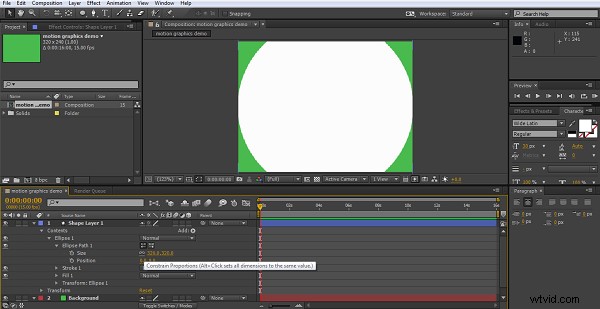
Une autre astuce lorsque vous travaillez avec des formes est que si vous voulez un cercle parfait, vous pouvez commencer par l'ellipse, et aller à la propriété size de l'objet, et alt cliquez sur l'icône de la chaîne pour limiter les proportions, et cela fait automatiquement la hauteur et la largeur le même. Pour une ellipse, cela signifie qu'elle devient instantanément un cercle.

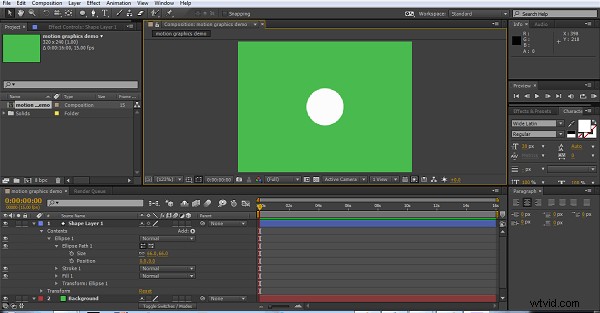
Ensuite, il suffit d'ajuster la taille en conséquence, nous allons finalement créer une animation de balle rebondissante, elle doit donc être un peu plus petite.
Répéter la même chose sur le 2ème calque de texte nous donne aussi des mots avec une profondeur d'extrusion de 20.

Alors maintenant, nous avons notre balle, prête à être animée.
3. Animer la balle
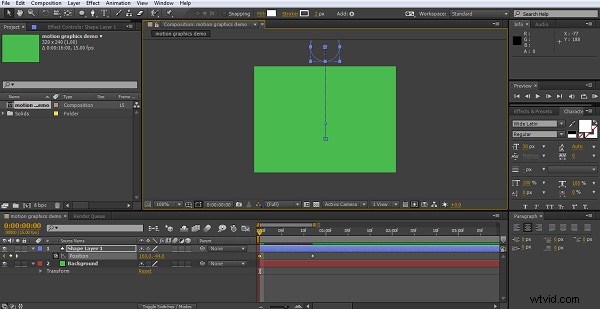
Avec les graphiques animés, il y a souvent beaucoup de petits éléments de mouvement et donc pour faciliter le suivi, nous pouvons réduire notre zone de travail pour chaque élément. La balle rebondissante ne sera en fait qu'une petite séquence d'environ 4 secondes, que nous pourrons ensuite simplement répéter (boucle) si nécessaire. Ainsi, nous pouvons définir le curseur de temps sur 4 secondes et appuyer sur N sur le clavier et nous créons notre zone de travail du début à ce point de quatre secondes. Vous pouvez bien sûr animer votre projet sans cette étape, mais cela facilite un peu l'organisation.

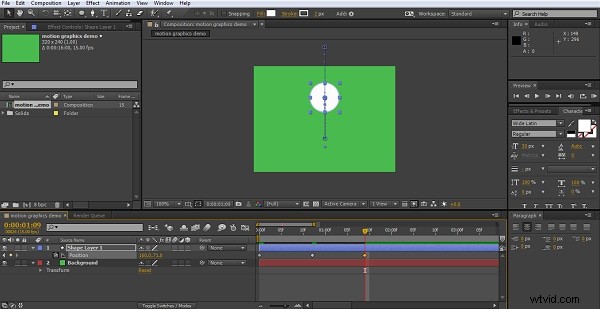
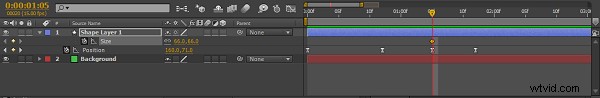
Maintenant, lors de l'animation, vous devez vraiment planifier ce que vous voulez faire avant de commencer, au moins une idée de base. Ici, je veux que la balle sorte du haut de l'écran et rebondisse. La première chose que je fais est de déplacer la chronologie d'environ trois quarts de seconde, de déplacer la boule vers le point le plus bas où je veux aller et de créer une image clé en cliquant sur le chronomètre à côté de la position.

Ensuite, je reviens au début et fixe mon point de départ pour la balle hors écran. Pour vous assurer qu'il tombe verticalement, maintenez la touche Maj enfoncée lorsque vous faites glisser l'objet avec la souris (cela verrouille l'axe x pour qu'il se déplace dans un seul plan), ou utilisez les valeurs de position pour ajuster les valeurs d'un seul axe uniquement.

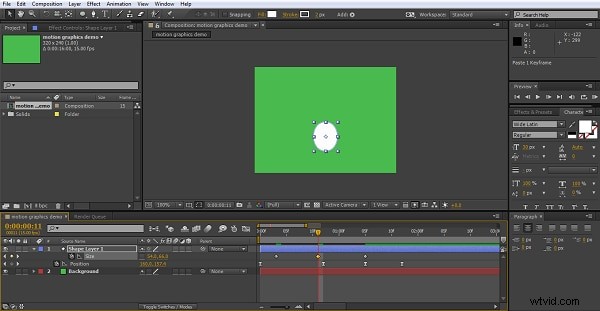
Maintenant, vous avez la balle tombant sur l'écran et frappant le niveau que nous avons désigné comme sol. Maintenant, nous devons configurer le rebond. Nous avançons donc à nouveau la chronologie au-delà de notre première image clé, encore trois quarts de seconde environ, ce n'est pas une science exacte, voyez ce qui fonctionne le mieux ici. Maintenant, nous créons notre troisième position. Maintenant, en règle générale, pour le meilleur effet, un objet doit rebondir entre un tiers et la moitié de sa hauteur d'origine, nous positionnons donc notre balle de manière appropriée sur cette image clé.

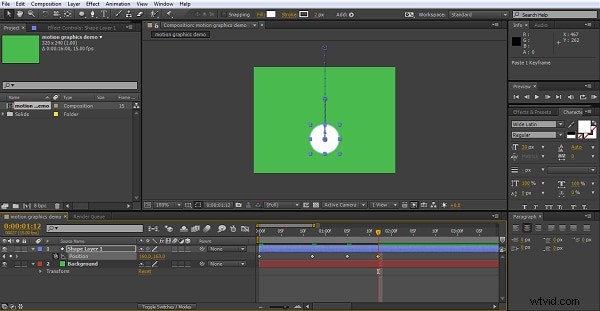
Évidemment, ce qui monte doit redescendre, donc le prochain mouvement redescend au sol. Pour vous assurer que vous avez exactement le même endroit qu'avant, vous pouvez simplement copier cette image clé du premier étage que nous avons définie et la coller dans la chronologie où que se trouve le curseur.

Nous avons maintenant notre animation de base, notre balle tombe sur l'écran, rebondit une fois et atterrit.
4. Ajuster l'animation
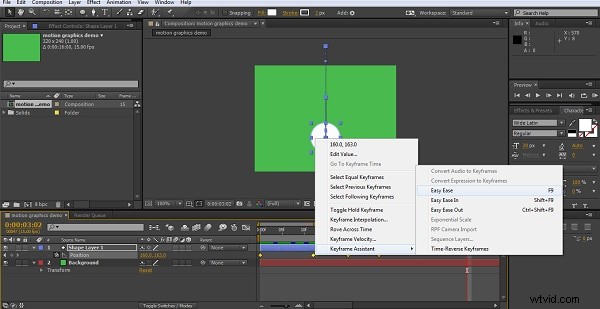
Bien que nous ayons notre mouvement, cela ne donne pas vraiment l'effet d'une balle rebondissante, car elle se déplace de manière très uniforme d'un point à un autre. Pour vous aider ici, nous pouvons sélectionner les 4 images clés, faire un clic droit et sélectionner Easy Ease dans l'assistant d'images clés, cela ajuste la vitesse de mouvement entre les pintes pour un mouvement plus agréable.

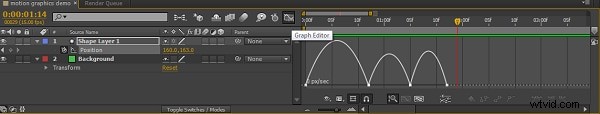
Cependant, nous pouvons encore affiner cela en utilisant l'outil graphique.

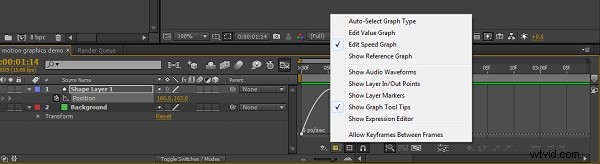
Maintenant, le graphique peut afficher de nombreuses propriétés différentes, car nous nous concentrons ici sur la vitesse de déplacement, nous sélectionnons la sélection Modifier le graphique de vitesse

Bien qu'ici nous nous concentrions sur la vitesse, cette technique peut être appliquée à n'importe quel attribut et vous pouvez faire des ajustements à vos animations ici pour à peu près n'importe quoi.
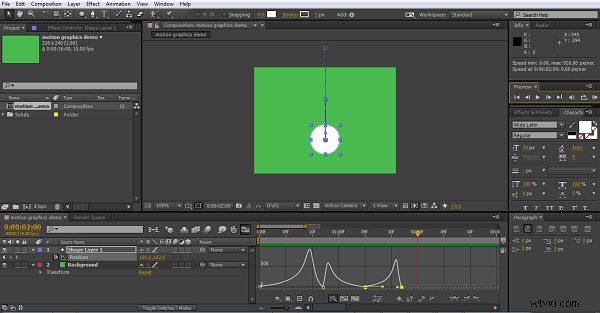
J'ajuste ici les courbes de vitesse pour essayer de créer un effet de type flottant en ralentissant le mouvement à chaque point haut et un mouvement plus rapide au niveau du "rebond" lui-même. Vous ajustez les graphiques simplement en cliquant et en faisant glisser.
Maintenant, j'ai une balle qui accélère au rebond et flotte un peu au point haut avant de redescendre. Pas réaliste mais à mes yeux ça a l'air agréable.

5. Ajouter un mouvement de forme
L'une des choses à propos des graphiques animés est que vous devez exagérer pour obtenir un effet, nous l'avons fait avec la vitesse de déplacement, mais la balle reste résolument le même cercle parfait tout au long de ses déplacements. Notre prochaine étape consiste à l'étirer un peu lorsqu'il accélère vers le bas et à l'écraser un peu lorsqu'il touche le sol, l'ajout de cela rend simplement le processus plus agréable à l'œil, et l'étirement et l'écrasement sont en effet un élément de base du support d'animation précisément pour cette raison.
Tout d'abord, nous décidons où la balle sera parfaitement ronde dans son parcours et y créerons notre image clé pour la propriété de taille. J'ai choisi le rebond, mais ça pourrait être n'importe où vraiment.

Parce qu'ici, nous voudrons faire correspondre les changements de forme aux images clés de rebond, un bon conseil ici est de réduire toutes les propriétés du calque et d'appuyer sur U sur le clavier. Cela ne révèle que les propriétés avec une image clé active (assurez-vous donc de définir une taille d'image clé au préalable). Cela désencombre la chronologie et rend le processus de travail un peu plus facile.

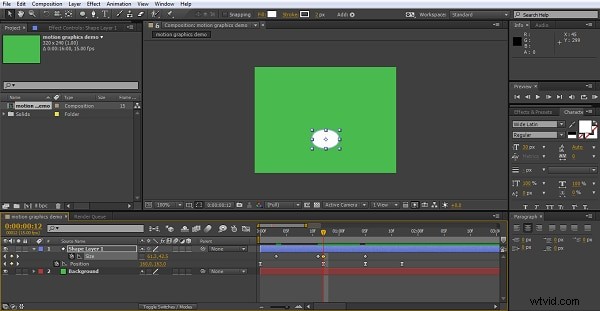
Ensuite, il s'agit de créer des images clés pour l'endroit où vous voulez la balle étirée et où vous voulez la balle écrasée, utilisez le flic et collez pour les placer aux bons endroits, et expérimentez un peu jusqu'à ce que vous obteniez les transformations que vous aimez. Vous créez la déformation réelle en décochant l'icône de contrainte de proportions sur la propriété de taille, puis en modifiant simplement la valeur x ou y pour obtenir l'effet souhaité.


Cela ajoute ce sens du mouvement si essentiel pour les animations graphiques, mais il est, comme le mouvement, un peu linéaire, donc encore une fois nous pouvons tous les sélectionner, et aller à l'assistant d'images clés puis à Easy Ease pour lisser les transformations.
Maintenant, évidemment, c'est une animation très basique, mais les principes restent les mêmes pour tous les graphiques animés, vous pouvez ajouter des couleurs et des transformations de couleurs, utiliser la large gamme d'effets dans After Effects, la sélection de simulation d'effets de particules est très populaire dans Motion Graphics , et ainsi de suite.
Conclusion
J'espère que tous ceux qui pensaient que le concept était au-delà d'eux peuvent voir qu'il s'agit vraiment de travailler sur chaque mouvement et de laisser After Effects faire le travail pour vous, les animations graphiques sont amusantes, tout comme les créer. Si vous souhaitez créer facilement des animations graphiques, essayez FilmoraPro. Téléchargez-le maintenant pour l'essayer (gratuitement) !
