L'animation devient de plus en plus populaire en tant que média, largement utilisée à la fois pour le divertissement et la vidéo promotionnelle, elle est attrayante et attrayante pour les personnes de tous âges. En tant que tel, le besoin d'animation à partir d'After Effects augmente, nous allons donc voir ici comment les aspects de base peuvent être atteints.
Éditeur vidéo professionnel recommandé - FilmoraPro
Si vous souhaitez éditer facilement des vidéos professionnelles, nous vous recommandons fortement d'utiliser Wondershare FilmoraPro, qui est un éditeur puissant pour les professionnels et les semi-professionnels. Vous pouvez utiliser des images clés pour créer une animation soomth avec des didacticiels étape par étape. Le graphique de valeur vous donnera plus de contrôle sur l'ajustement des images clés. Vous pouvez également créer facilement des effets et du texte animé. Téléchargez-le maintenant pour l'essayer (gratuitement) !
Comment créer une animation de personnage dans After Effects
1. Le personnage
Peut-être plus que tout autre aspect des fonctionnalités d'After Effects, la réussite de l'animation d'un personnage dépend beaucoup du fichier d'origine du personnage avec lequel vous travaillez. Pour l'animation dans After Effects, vous avez besoin d'un type spécifique de fichier de personnage, où chaque partie du personnage que vous souhaitez animer est un calque séparé. Ceux-ci sont principalement créés dans Illustrator, mais si vous n'avez pas Illustrator ou si vous n'avez pas la capacité de dessiner votre propre personnage, il en existe des gratuits disponibles sur le Web pour vous permettre de pratiquer cette technique. Vous avez juste besoin d'un personnage dont chaque partie distincte est séparée en couches individuelles.
2. Importation du fichier
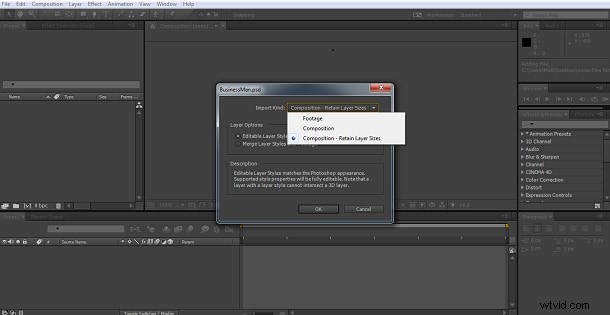
L'importation du fichier de personnage est la même que pour n'importe quel autre, vous pouvez simplement faire glisser le fichier sur le panneau de projet pour commencer la boîte de dialogue d'importation de fichier. Il est important de sélectionner le bon format ici pour s'assurer que les différents calques sont conservés afin que vous puissiez l'animer.
Dans la boîte de dialogue d'importation, 'Footage' est généralement le type d'importation par défaut, et cela doit être modifié en Composition - Conserver la taille du calque, car cela conserve les calques et en même temps maintient chaque cadre de délimitation de calque à la taille de l'élément lui-même.

Et voilà votre personnage et ses calques associés dans votre panneau de projet.
3. Configuration
Double-cliquer sur la composition maintenant importée pour votre personnage configure le projet pour vous, nous devons maintenant nous assurer qu'il est de la bonne taille pour vos besoins.
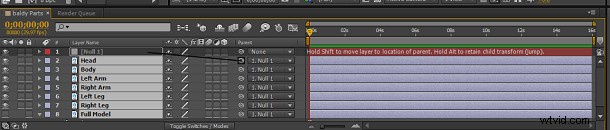
Maintenant, si vous voulez que votre personnage soit un peu plus grand ou plus petit, vous vous attendez à sélectionner tous les calques et à ajuster leur taille simultanément, mais avec des calques liés comme celui-ci, cela a pour effet de séparer les calques à mesure qu'ils rétrécissent ou se chevauchant à mesure qu'ils grandissent, vous devez donc créer un nouvel objet nul à partir de calques> nouveau> objet nul , puis associez-lui toutes les autres couches. Pour ce faire, sélectionnez tous les calques et faites glisser le bouton de parenté vers l'objet nul.

C'est le moyen le plus efficace de mettre à l'échelle n'importe quel objet multicouche et est utile au-delà du projet d'animation dont il est question ici.
Une fois que vous avez ajusté votre personnage et obtenu tout ce que vous voulez, nous pouvons passer aux bases de l'animation de votre personnage.
4. Les bases de l'animation
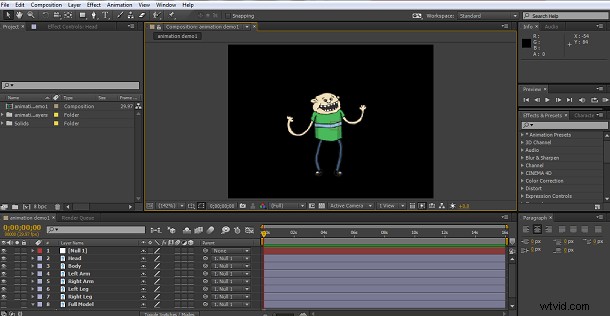
Après avoir ajusté la résolution et le caractère, j'ai ce qui suit comme écran de travail.

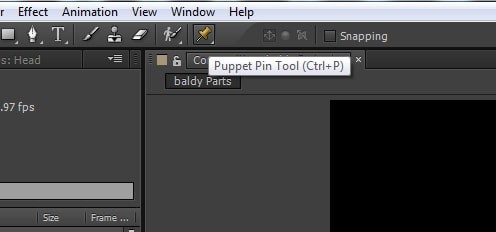
Pour garder les choses simples, je vais limiter mon animation à quelques membres, nous utiliserons une combinaison de l'outil Marionnette d'After Effect et Parenting pour y parvenir, donc le premier travail est l'outil marionnette lui-même.
Vous le trouvez dans la barre de menu supérieure, et cet outil est conçu pour placer une épingle dans un calque où vous souhaitez qu'il suive le mouvement.

Comment l'utiliser consiste à sélectionner le calque souhaité, à sélectionner l'outil marionnette et à placer une épingle aux endroits où vous êtes des points clés que vous souhaitez suivre, ce sont ces points qu'After Effects utilise pour interpréter le mouvement entre les images clés.
Ici, je place des épingles à des endroits stratégiques autour du personnage, vous cliquez simplement sur l'endroit où vous souhaitez mettre une épingle avec l'outil marionnette actif.


Une fois cela fait, vous pouvez alors commencer à animer les pièces.
Cela se fait en sélectionnant le ou les calques que vous souhaitez déplacer, et parcourez le panneau de la chronologie pour accéder à l'effet, et enfin en créant un mouvement dans la scène comme dernière étape.
5. Animer les jambes
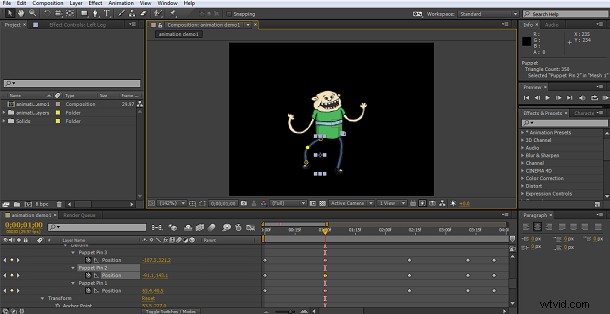
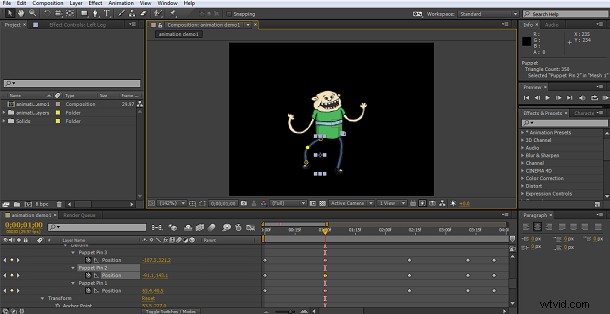
Pour que l'animation fonctionne, nous utilisons, comme pour la plupart des projets After Effects, le concept d'image clé. Ici, nous allons dans le panneau de la chronologie et sélectionnons le calque spécifique sur lequel nous travaillons, ici c'est la jambe gauche. Nous développons les attributs du calque et passons par puppet> Mesh> Deform pour accéder aux broches que nous avons placées précédemment. Maj sélectionnez toutes les broches du calque, dans ce cas il y en avait 3, et définissez la première image clé. Déplacez ensuite la chronologie le long de quelques images, ajustez la jambe, définissez l'image clé suivante. J'aime viser 5 images clés dans une séquence complète de mouvements, et je peux ensuite faire face et coller ces images clés pour répéter la séquence si nécessaire, pour des choses comme la marche, cela accélère l'ensemble du processus.

Ces ajustements sont répétés toutes les cinq images jusqu'à ce que nous ayons animé la première jambe pour un mouvement complet. J'ai ensuite simplement copié et collé ces images clés 3 fois dans la chronologie pour créer une séquence en quatre étapes.
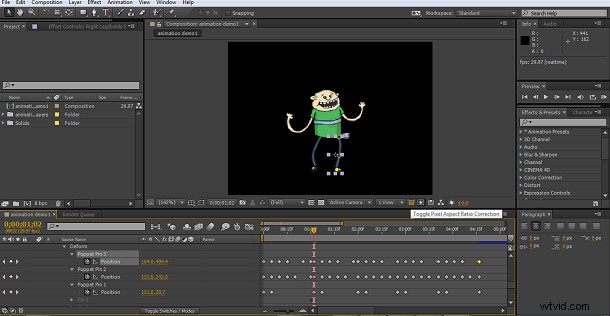
L'étape suivante consiste à répéter cette opération avec l'autre jambe. Avec celui-ci, vous avez un guide car à mesure que vous avancez le curseur temporel, votre animation précédente s'affichera, vous pouvez donc faire correspondre le deuxième mouvement à celui-ci.

Ici, nous avons des mouvements pour simuler une petite danse, vous pouvez bien sûr, maintenant, passer à autre chose et ajouter des mouvements de la tête, du corps et des bras pour aller avec, mais pour plus de simplicité, ici, nous ne ferons que les jambes.
6. Ajouter du mouvement
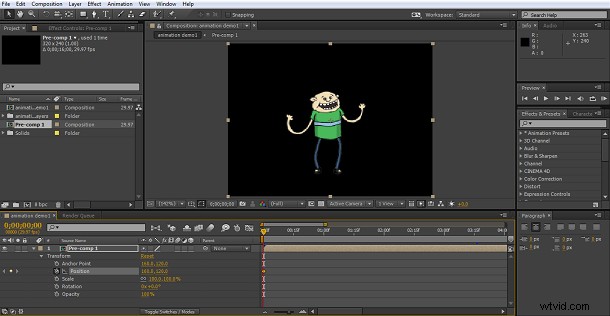
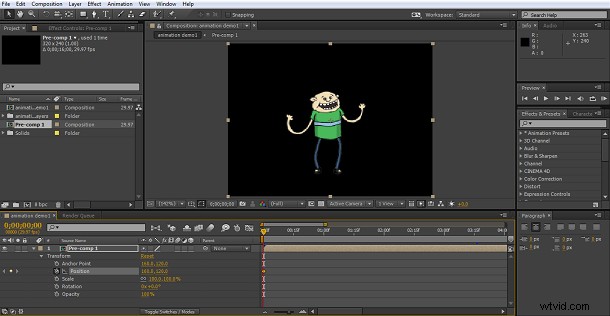
Une fois que nous avons notre séquence avec l'animation que nous voulons, la prochaine étape consiste à ajouter un mouvement réel à la scène. La meilleure façon de le faire est de pré-composer la séquence entière que vous venez de créer.
Sélectionnez tous les calques et sélectionnez Pre Comp dans Layers> Pre Comp, cela crée votre séquence d'animation dans une seule composition que nous pouvons ensuite ajuster sans affecter nos pièces animées.
Comme toujours, le mouvement commence par la création d'une image clé au début de la chronologie pour la position de la pré-composition.
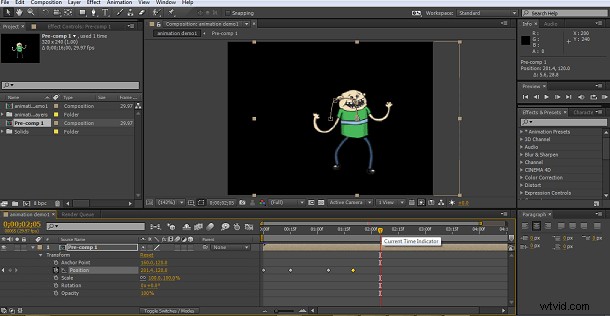
Si vous faisiez une animation de marche, votre position de départ pourrait être hors de l'écran pour simuler un mouvement sur l'écran et de l'autre côté. Dans ce petit exemple, nous allons simuler le mouvement de haut en bas d'une danse.

Ensuite, il suffit simplement d'ajouter plus d'images clés et de réinitialiser la position à chaque fois.

7.Conclusion
Il s'agit évidemment d'une animation très basique avec un petit tapotement du pied à la fin, mais le principe d'animation de vos personnages reste le même quoi que vous fassiez. La clé est d'être méthodique dans le réglage du mouvement, une fois que vous avez ajusté un membre, vous pouvez l'utiliser comme guide pour le reste et travailler sur chacun jusqu'à ce que la séquence soit complète pour tous les composants du personnage. N'oubliez pas non plus que vous pouvez revenir à chaque image clé sur n'importe quel composant du personnage et apporter des modifications jusqu'à ce que vous soyez satisfait des résultats. Si vous êtes nouveau dans l'animation, cela peut être un peu un processus d'essais et d'erreurs, mais la persévérance est tout ce qui est nécessaire. Il est également essentiel de faire bon usage de la fonction copier-coller pour reproduire vos mouvements de marche, de danse ou autres afin de gagner beaucoup de temps dans le processus.
Si vous souhaitez avoir plus de contrôle sur la création d'animations et d'effets, téléchargez FilmoraPro pour l'essayer (gratuitement) !
