
Nous étions en train de créer un tel package pour un nouveau pilote pour une série intitulée "The Theory Of ..." lorsque cette histoire est arrivée. Prenons ceci comme exemple.
Regarder :Titres et graphiques de montage vidéo de base
Choix de la police
Vous n'allez certainement pas utiliser de texte rugueux pour une émission scientifique et théorique. Pour un film comme "Se7en", cela fonctionnerait (et a fonctionné) très bien, mais pas pour ce projet. Et vous n'allez pas non plus utiliser une police super élégante, comme vous le feriez pour un film de Jane Austin.
Nous avons trouvé une police parfaite après avoir parcouru Fonts.com; c'était même gratuit ! La police que nous avons choisie s'appelle "Neurological". Le titre de l'épisode pilote de cette série s'appelle "The Flesh Eating Gulf", faisant référence aux bactéries mangeuses de chair dans le golfe du Mexique. La police était superbe !

Crédits d'ouverture
Règle n°1 :faites-les courts. Tout a commencé avec le générique d'ouverture ultra-simple de "Lost". En général, ne faites pas de crédits télévisés de plus d'une minute. Commencer par le générique d'ouverture vous permettra de trouver des éléments de conception qui fonctionneront sur tous vos titres et graphiques.

Éléments de conception
Nous avons opté pour des cercles tournants qui rappellent à la fois une interface utilisateur futuriste et un objectif d'appareil photo comme principal élément de conception. Pour donner davantage l'impression de «lentille», nous avons fait des éléments rotatifs un calque de réglage - un calque qui applique un effet à chaque calque en dessous. Dans ce cas, nous avons utilisé le calque de réglage pour ajouter une distorsion de renflement. Cela donne l'impression que les lentilles réfractent l'image comme le ferait le verre.
De plus, nous avons mis des reflets de lentille et beaucoup de traitement de lueur. Cela donne l'impression que tout est fait de lumière. Pourquoi? Lorsqu'ils discutaient avec les producteurs, ils voulaient spécifiquement une sensation d '«illumination». Bien sûr, vous pouvez utiliser des images bouddhistes pour cela. Mais cela ne cadre pas avec les thèmes scientifiques de la série.
Enfin, nous avons décidé de rendre une toute nouvelle séquence d'ouverture pour chaque épisode de la série. La couche d'arrière-plan serait constituée de clips de l'épisode. Pour notre conception initiale, nous avons simplement utilisé des séquences d'archives d'espace réservé.
Schéma de couleurs
S'il s'agissait uniquement d'un spectacle médical, nous pourrions utiliser une couleur bleue ou verte comme base pour correspondre à la couleur des gommages médicaux. Encore une fois cependant, les créateurs ont utilisé le terme "spectre complet" à plusieurs reprises en ce qui concerne les sujets qu'ils couvriraient. Donc, nous sommes allés au littéral. La palette de couleurs est un dégradé qui produit un spectre complet de couleurs - un arc-en-ciel - sur toute l'image. Il s'agit d'un simple calque de couleur qui utilise une méthode Color Burn pour le composer.
Traitement des polices
La police que nous avons choisie était déjà très stylisée, nous ne voulions donc pas devenir fous avec les traitements de police. Nous voulons qu'il soit lisible, après tout. Nous avons simplement ajouté une lueur - verticale uniquement - au texte, que nous avons encadrée pour scintillement. Nous avons créé le texte plat 2D sur un calque 3D qui pivote pour lui ajouter du mouvement.
Pour passer d'un ensemble de texte à l'autre, nous avons simplement utilisé un lens-flare. C'est simple, mais ça a l'air super, et ça ajoute à notre sensation d'éclat.
Voir les crédits d'introduction complets.
Tiers inférieurs
Ce sont les titres que vous voyez toujours sur les nouvelles. Ils sont juste comme ils sonnent; un tiers inférieur occupe le tiers inférieur de votre écran. Ils durent de 5 à 10 secondes. Il y a deux façons de les aborder :1) Tout le tiers inférieur réalisé dans un package d'animations graphiques, et 2) Arrière-plan pour le tiers inférieur réalisé dans un package d'animations graphiques, en laissant les titres désactivés pour la suite de montage. Nous allons avec la première option, bien que la deuxième option soit beaucoup plus courante car elle est plus rapide. Nous avons constaté que la première option est généralement bien meilleure. En faisant tout le tiers inférieur dans After Effects - notre logiciel d'animation graphique de choix - cela augmentera considérablement notre charge de travail. Cependant, cela nous permettra de faire plus avec les titres.
Pour tous les autres titres, nous allons utiliser le même arrière-plan de nos crédits d'introduction. Nous avons deux sections. La section principale est une version assombrie de l'arrière-plan pour rendre le texte clair plus lisible, et la section inférieure est éclaircie afin que nous puissions utiliser du texte noir. Une chose utile que nous avons incluse est un fond noir semi-transparent derrière le tiers inférieur. Cela vous permet de voir la vidéo en arrière-plan sans trop la distraire du titre lui-même.

Tiers inférieur
Quartier supérieur
Tout comme un tiers inférieur, le quart supérieur est exactement ce à quoi il ressemble. Ceux-ci indiquent généralement un emplacement ou fournissent des informations mettant l'accent sur des points existants. Une fois que vous avez un tiers inférieur, le quart supérieur est à peu près la même chose, juste plus petit et en haut de l'écran. Nous utilisons une image fixe comme espace réservé - peu importe ce que vous utilisez, mais vous devez utiliser un espace réservé pour la couche vidéo lors de la conception de vos graphiques.

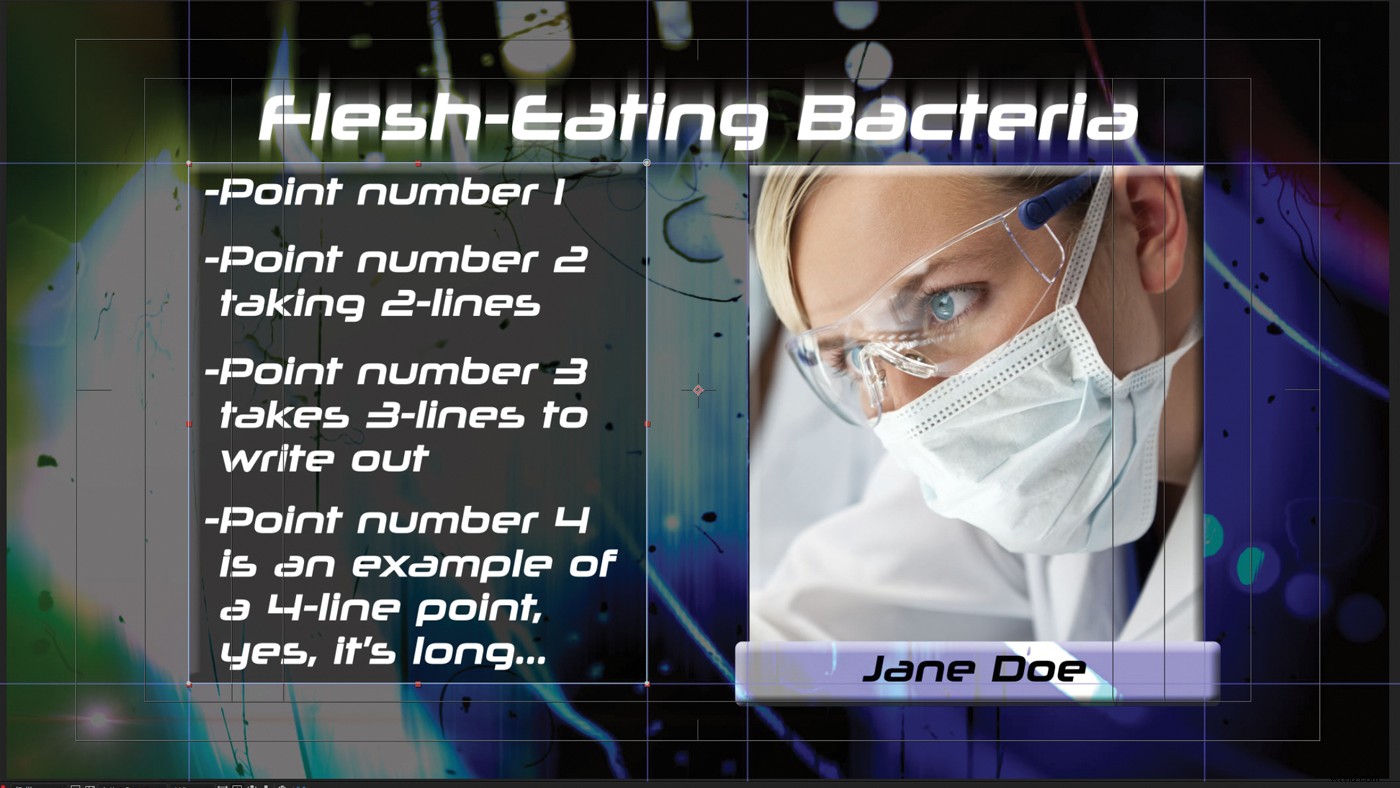
Texte à puce
Le texte à puces et un côte à côte – utilisé pour les entretiens à distance – sont à peu près le même écran. Remplacez simplement les puces à gauche par une autre couche vidéo de l'autre tête parlante. Le texte à puces est largement utilisé dans les émissions d'actualités. Pensez-y comme une présentation vidéo PowerPoint. Les principaux points soulevés par quelqu'un sont soulignés dans ces puces. Vous n'avez généralement pas besoin de créer un arrière-plan sombre ou d'ajouter un cadre autour du texte, mais notre arrière-plan est tellement brillant que nous voulions juste un peu plus de contraste.

Graphiques supplémentaires
Il existe d'autres types de graphiques utilisés, par exemple, les robots d'exploration en bas de l'écran pour les programmes d'actualités. Celles-ci sont généralement similaires aux tiers inférieurs, mais s'étendent sur tout l'écran. Il vous suffit d'autoriser ces robots sur tous les autres graphiques. Les tiers inférieurs doivent être plus hauts, les côtes à côte doivent être coupées en bas, etc. Et n'oubliez pas de recadrer vos prises de vue pour la zone de visualisation raccourcie !
Conclusion
Comme vous pouvez le constater, la création de packages graphiques n'est pas très difficile. Là où réside le talent, c'est de lire quelle est l'ambiance de la série, ainsi que le look recherché par les producteurs. Adaptez simplement vos graphiques, polices et traitements aux mots-clés que vous entendez dans la conversation avec eux. Aussi, si possible, obtenez une copie du thème musical afin que vous puissiez correspondre à l'ambiance !
Voir le reste du package graphique ici.
Ty Audronis est un professionnel de la télévision / du cinéma depuis plus de 20 ans. Il est bien connu pour avoir conçu des studios pour les grandes maisons de production et les petits magasins ; et maximiser la qualité de la production sur un budget.
