Dans After Effects, utilisez l'expression wiggle pour créer mouvement aléatoire en modifiant les nombres, pas les images clés.
Parfois, notre animation manque de caractère ou semble un peu sans vie. Ce qui résoudrait le problème, c'est un léger mouvement. Le problème est qu'il est fastidieux de définir manuellement les images clés pour une ligne continue de petits ajustements, car vous devez modifier les propriétés toutes les quelques images et sans réelle cohérence pour garder le mouvement organique.
Pour contourner cette tâche fastidieuse, suivez le didacticiel ci-dessous pour apprendre à utiliser l'expression wiggle afin de supprimer la nature fastidieuse de ce mouvement incrémentiel.
Que fait l'expression Wiggle ?
Tout d'abord, avant d'examiner ce que fait l'expression wiggle, nous devons nous demander :Qu'est-ce qu'une expression ? Une expression est un morceau de code JavaScript que vous pouvez insérer dans les propriétés animées de votre média.
Maintenant, contrairement à un script, qui dit à l'application de faire quelque chose, une expression informera la propriété individuelle de faire quelque chose. Par exemple, ce script indique à l'application (l'application étant After Effects) de positionner le point d'ancrage de ce calque au centre, à droite ou en haut.

Avec cela couvert, qu'en est-il dans le cas de l'expression agitée ? Avec un mouvement, nous demandons à la propriété, qu'il s'agisse de l'échelle, de l'opacité ou de la position, de se déplacer dans les paramètres définis.
C'est beaucoup plus rapide que d'animer fastidieusement l'élément multimédia d'avant en arrière, ou de réduire continuellement l'opacité ou l'échelle.

Comme indiqué dans les exemples ci-dessus, bien que l'expression wiggle soit généralement appliquée à la position d'un objet, il existe de nombreuses applications pour l'expression wiggle. Si vous imitez le scintillement de la lumière d'une bougie en utilisant une couleur unie et en ajustant son opacité, l'expression de mouvement est parfaite pour reproduire la nature sporadique d'une flamme vacillante.
Bien que le langage soit basé sur le langage JavaScript, vous n'avez pas besoin de connaître JavaScript pour commencer avec les expressions. J'ai de nombreuses expressions cachées dans ma tête et je n'ai pas la moindre idée de JavaScript.
Comment ajouter une expression Wiggle dans After Effects
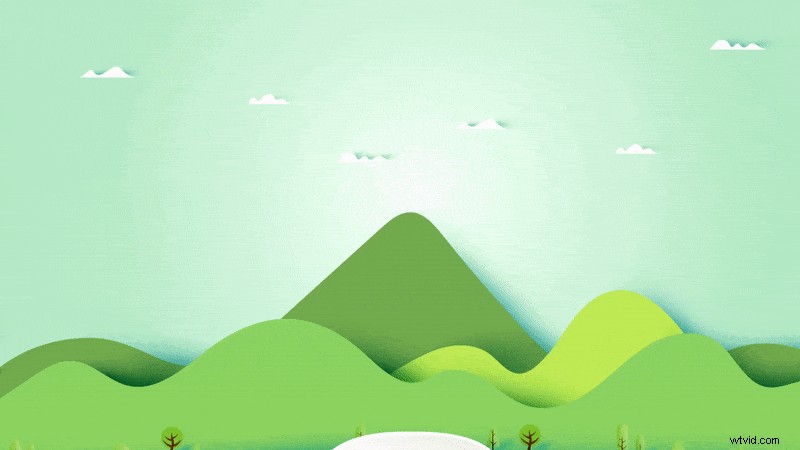
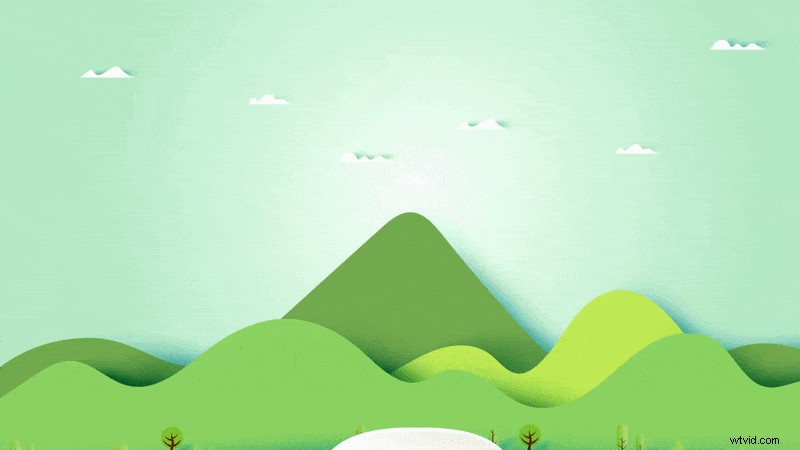
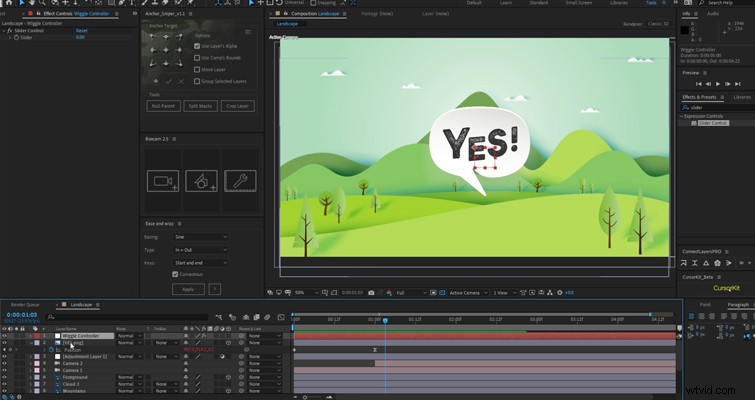
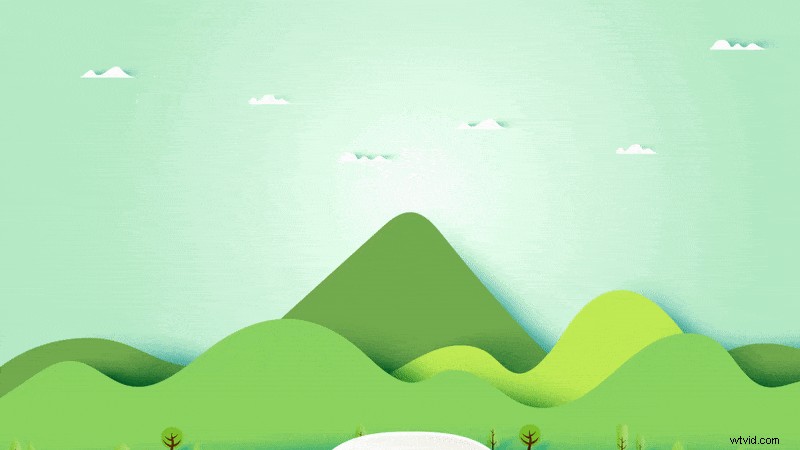
Pour montrer comment une expression de mouvement est ajoutée, j'ai créé une carte de fin que nous allons faire semblant d'apparaître à la fin d'une publicité de recyclage. Dans la composition, nous avons une caméra 3D se déplaçant vers le haut avec une parallaxe visible entre le premier plan et les montagnes. Nous avons les nuages qui se déplacent en arrière-plan, puis une poussée 3D. C'est plutôt joli. Mais ce "OUI!" au recyclage est un peu ennuyeux. Je pense qu'un remue-ménage à la position serait l'expression parfaite pour lui donner plus de vie.

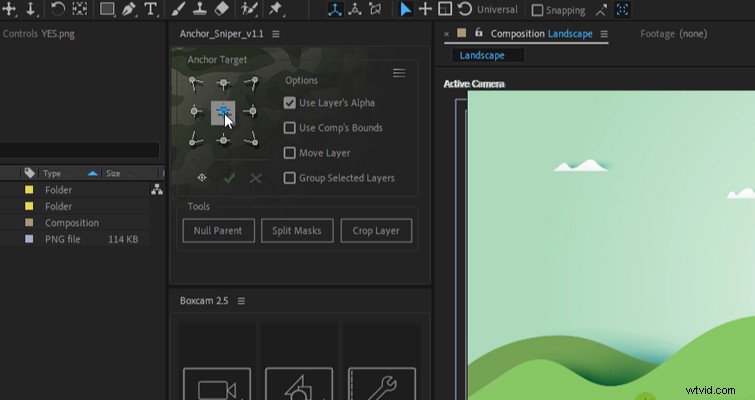
Pour cela, nous allons sélectionner le calque OUI et appuyez sur P pour ouvrir la transformation de position propriétés.
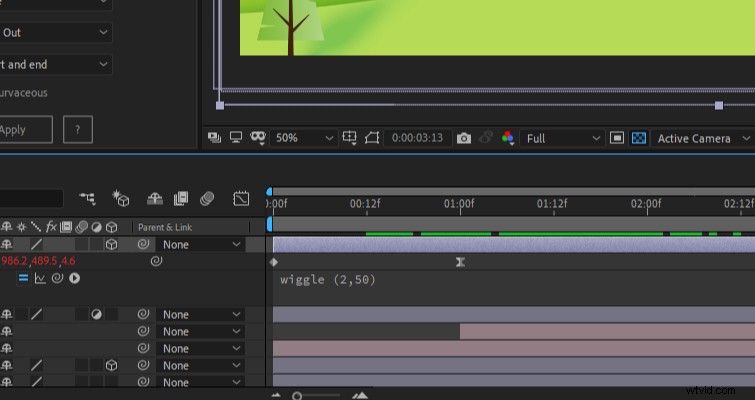
Appuyez sur Alt (PC) ou Option (Mac) et cliquez sur le chronomètre pour créer l'expression. Le texte devient rouge , vous indiquant qu'une expression est appliquée.
Tapez agiter , ouvrir la parenthèse , puis le premier chiffre (qui est la fréquence du mouvement), donc 2 serait deux mouvements par seconde, virgule , puis 50 (qui est l'amplitude du mouvement) et fermer la parenthèse . Donc, cette expression lit qu'elle va se tortiller de 50 pixels sur les axes x et y deux fois par seconde.

Alors, permettez-moi de décomposer cela. Le premier nombre correspond au nombre de fois par seconde, le second à la quantité de mouvement des pixels.

Si vous souhaitez modifier le wiggle, changez les chiffres. Si nous avions fait cela avec des images clés, chaque fois que le client voulait des changements, nous aurions dû changer les images clés. Pas amusant !
Et, cela peut être fait sur plusieurs propriétés. Nous pourrions modifier l'opacité et, au lieu de la quantité de mouvement des pixels, ce serait le niveau de transparence, de même pour l'échelle, etc.
Comment créer une image clé pour une expression Wiggle
Alors que le mouvement, pour la plupart, est incontrôlable car son mouvement répétera le mouvement jusqu'à instruction contraire, nous pouvons ajouter un mouvement de mouvement personnalisé avec des images clés.
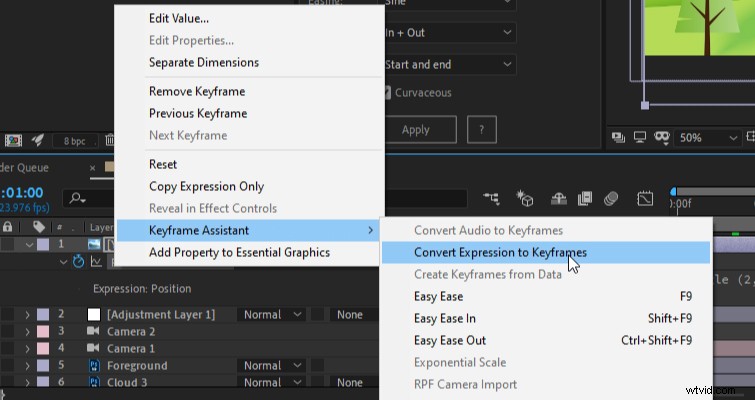
Pour ce faire, vous souhaitez ouvrir la propriété avec l'expression wiggle (dans notre cas, la position), clic droit , et sélectionnez Convertir l'expression en images clés .

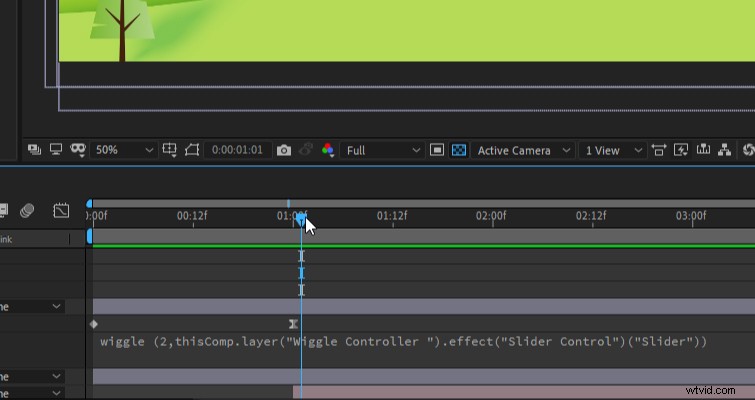
Désormais, l'expression est présentée sous la forme d'une série d'images clés, vous permettant d'ajuster la position pour des zones spécifiques et vous permettant d'arrêter et de démarrer l'expression comme bon vous semble.

Cependant, arrêter et démarrer une expression comme celle-ci n'est pas une façon élégante de le faire. Regardons un processus plus raffiné qui vous permet d'ajuster la vitesse à laquelle le wiggle fonctionne.
Comment arrêter une expression et modifier la vitesse d'une expression
Une technique courante consiste à ajouter un contrôle d'expression à une couche nulle. Cela signifie que nous utiliserons les paramètres via la couche nulle et non la couche sur laquelle se trouve l'expression. Bien que cela semble compliqué, il est plus efficace de travailler avec plusieurs expressions dont vous avez besoin pour être synchronisées avec un seul hôte.
Maintenant, dans notre exemple fictif, nous allons dire que le client veut que la zone de mouvement augmente au cours des quelques secondes où le "Oui !" est à l'écran, nous devons donc augmenter progressivement l'amplitude.
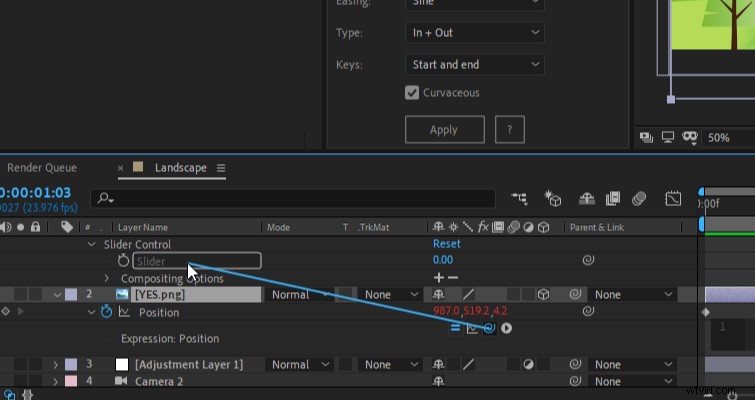
Pour ce faire, nous devons d'abord ajouter un objet nul . Appliquez ensuite l'effet Sliders Control au nul. Cela peut être trouvé dans les Contrôles d'expressions catégorie.

Sélectionnez le calque de contrôle d'agitation dans la chronologie et tapez E pour révéler le Slider Control effet. Cliquez sur le triangle pour Slider Control pour voir le chronomètre.
Accédez à l'expression de texte Wiggle et sélectionnez uniquement les 5 . Avec les 5 sélectionnés, cliquez sur le pick whip et faites glisser le fouet vers le chronomètre coulissant .

Le curseur contrôle maintenant la quantité de mouvement qu'il y a pour l'expression, ou en de meilleurs termes, l'amplitude de l'agitation. Cliquez sur le chronomètre pour créer une image clé au début, puis déplacez la tête de lecture plus loin dans le temps et modifier le montant pour que le curseur augmente le tremblement.

L'utilisation d'un objet nul de cette manière vous permet de spécifier où le tremblement doit commencer et aussi de combien.
Wiggling One Dimension
Que se passe-t-il si vous souhaitez modifier uniquement la position x ou y ? Cette expression est un peu plus compliquée, mais vous n'avez pas à l'écrire. Copiez le code ci-dessous et gardez-le à portée de main pour la prochaine fois que vous devrez remuer un axe.
Wiggle uniquement en x (horizontal) : org=valeur ; temp=wiggle (5,50); [temp[0],org[1]] ;
Raccourci : [agiter(5,50)[0],position[1]]
Wiggle uniquement en y (vertical) : org=valeur ; temp=wiggle (5,50); [org[0],temp[1]] ;
Copiez ce texte dans votre projet After Effects et le tour est joué !
