
La typographie est l'art de créer et d'agencer des formes de lettres. Contrairement aux idées reçues, c'est un art dont l'histoire remonte à avant la page imprimée, aux origines de l'écriture humaine. Le but de la typographie est la transmission du mot écrit. Cet art ancien continue de survivre à chaque changement technologique majeur de l'histoire humaine. Aujourd'hui, l'écrit n'est plus entravé par la page mais animé par des animations graphiques.
La seule constante dans les graphiques animés, quel que soit le style de conception, est la typographie. Il est inévitable que les graphistes de mouvement aient besoin d'animer du texte à l'écran. La page imprimée a façonné les règles de la typographie, dont la plupart se traduisent par des animations graphiques. Cependant, certaines règles ne s'appliquent pas car le mouvement d'introduction crée de nouveaux défis typographiques.
Lisibilité
Un élément clé de la typographie est la lisibilité, la capacité du lecteur à comprendre ce qui est écrit. Une bonne typographie guide le lecteur à travers le texte, communiquant intrinsèquement le message. Une mauvaise typographie travaille contre le lecteur, le déroutant dans le processus. De nombreux facteurs entrent en jeu pour déterminer ce qui est lisible. La police de caractères, la taille de la police, la couleur, le placement et l'espacement font tous partie de l'équation qui se traduit de l'impression à la conception animée. Le mouvement et le timing sont des facteurs qui ne font pas partie de la tradition de l'impression, mais sont des éléments essentiels des animations graphiques.
Type de caractères
Les polices de caractères sont les formes au style unique qui composent les formes de lettres. Les polices de caractères sont communément appelées polices, la différence étant que la police est le fichier numérique réel utilisé pour créer la police de caractères. Cela remonte aux premiers jours de l'imprimerie lorsqu'une police était une collection de lettres en plomb, affichant une police de caractères, à utiliser pour l'impression physique. Ce n'est pas différent à l'ère numérique. Par exemple, Helvetica est une police de caractères, mais un utilisateur installe le fichier de police Helvetica sur son ordinateur pour l'utiliser dans ses applications. Tout au long de l'histoire, les polices de caractères ont été conçues pour tirer parti de la technologie utilisée pour créer les polices et influencer le sens du mot imprimé.
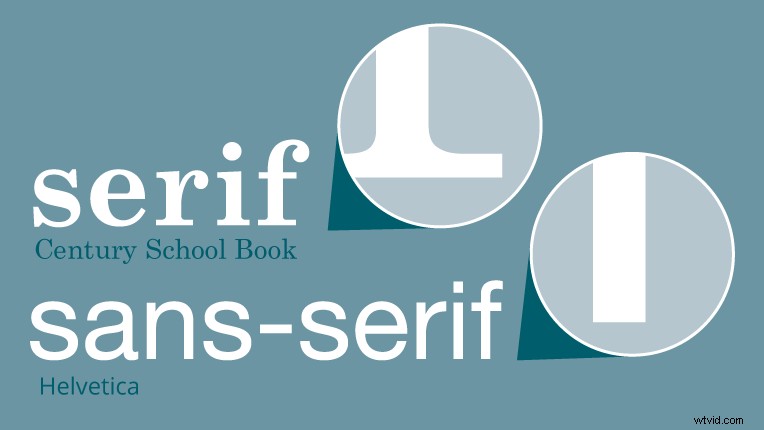
La forme de la lettre se prête à la lisibilité d'une police de caractères. Le système visuel humain est capable de reconnaître les mots non seulement par leurs lettres mais par leur forme générale. Les polices de caractères Serif sont le plus souvent utilisées dans les gros blocs de texte, tels que les paragraphes et la mise en page des livres. En effet, les empattements aident à définir la forme du mot et aident à diriger l'œil des lecteurs. Les polices serif aident à la conception de mouvement lorsqu'il y a un titre à l'écran qui ne peut être affiché que pendant une courte période, mais en raison des résolutions d'affichage numérique, les serifs peuvent devenir boueux et difficiles à lire à de petites tailles. Les polices de caractères propres sans empattement, telles que celles influencées par les typographes suisses, sont bien présentes sur les écrans numériques. Les lignes épurées et les angles bien définis d'une police de caractères d'inspiration suisse offrent un contraste et permettent au spectateur d'identifier facilement la forme de la lettre. 
Les tendances typographiques vont et viennent; ce qui est populaire en ce moment peut sembler obsolète dans plusieurs années. Certaines polices de caractères ont généralement usé leur accueil. Comic Sans, Papyrus, Copperplate, Curlz et les polices décoratives comme Bleeding Cowboys vont avoir l'air amateur. Cela ne signifie pas qu'ils ne doivent jamais être utilisés. Il y a de rares cas où une bulle de conversation de style bande dessinée fait partie d'un graphique animé et Comic Sans est bien meilleur à l'intérieur que Myriad Pro. C'est une bonne règle de base pour enregistrer les polices de caractères ouvertement stylisées pour les situations dans lesquelles elles sont nécessaires.
Points, Picas, Ems et plus
Le monde de l'impression a accordé un éventail de mesures pour la typographie. Les graphiques animés n'ont pas hérité de ce spectre complet, dans le domaine numérique de la vidéo, il existe deux valeurs qui mesurent la taille du type, les points (pts) et les pixels (px), et ces tailles sont dans une certaine mesure arbitraires lors de la création de graphiques animés. La taille qui compte est ce qui s'affiche à l'écran. Il n'y a pas de formule verrouillée pour cela car les tailles d'écran sont différentes. Il y a une différence entre la résolution de l'écran (c'est-à-dire 1080p, 2K, 4K, etc.) et la taille de l'écran. Un téléphone a une taille d'écran différente de celle d'une salle de cinéma. Le type de douze points peut sembler correct et être parfaitement lisible sur un écran projeté, mais le même type peut être indiscernable si la vidéo est intégrée dans une petite fenêtre sur un site Web.
Cette question de taille s'applique non seulement à la hauteur de la police, mais également au poids de la lettre. Les polices fines et légères sont populaires dans les designs clairsemés et minimalistes à la mode aujourd'hui. Il y a cependant un danger à utiliser un poids fin, car il ne s'affiche pas bien sur un petit écran auquel la vidéo est souvent réduite. Cela entraîne la disparition des lignes fines. Un poids fin est également problématique avec des mouvements rapides, les lignes risquent de créer un effet stroboscopique involontaire. Encore une fois, cela ne signifie pas que les poids fins ne doivent pas être utilisés, cela signifie simplement faire preuve de prudence et comprendre la livraison finale du graphique animé avant de le créer.
Ce n'est qu'une question de temps
Les animations graphiques sont un média basé sur le temps, les informations visuelles sont révélées au public sur une durée spécifiée et contrôlée. Sur la page imprimée, le spectateur détermine le rythme auquel il consomme ce qu'il lit. De cette façon, un typographe d'impression est capable de bloquer et de remplir une page avec du type, même en diminuant sa taille et en plaçant le texte dans des colonnes pour qu'il tienne autant de caractères lisibles que possible sur la page. Sur l'écran vidéo, le spectateur devient passif et le rythme est déterminé par le motion graphic designer. Pour cette raison, le motion designer doit être conscient de la quantité de texte à l'écran en même temps et du rythme auquel son public peut le lire.
Lors de la synchronisation du texte à l'écran, le concepteur graphique de mouvement doit prendre en considération son public et le message qu'il souhaite transmettre. Si le graphique animé nécessite que le public lise le texte à l'écran, comme un titre dans un tiers inférieur, le concepteur voudra que le graphique existe à l'écran assez longtemps pour que le public le lise et le comprenne. Il y a des moments où un motion designer peut utiliser la typographie pour influencer ou soutenir un sentiment spécifique dans une séquence. Un exemple serait un seul mot qui viole le cadre de l'écran lorsqu'il est composé dans un montage. Dans cette situation, le mot à l'écran peut sembler trop influent s'il est visible pendant une période prolongée. Le motion designer voudra flasher le mot, donc son sens est transmis mais pas dominant dans la scène.
Type cinétique et mouvement
Une bonne typographie est importante, mais sans mouvement, il n'y a pas d'animation graphique. La typographie cinétique, dans laquelle le texte animé est l'élément narratif principal, est l'un des styles d'animation graphique les plus populaires. La typographie cinétique va de pair avec le timing. Le nombre d'images d'un mot à l'écran dépend de ce que le concepteur veut que le public sache et ressente. Le secret d'une bonne typographie cinétique est que l'animation des lettres et des mots soit motivée par le message qu'ils impliquent. Les animations et les mouvements arbitraires sur l'écran finiront par devenir lassants pour le public et perdront leur intérêt. 
La cohérence est un autre facteur important pour la typographie cinétique, les mouvements doivent être rythmés et dirigés de manière à ce qu'ils s'emboîtent. Un bon morceau de typographie cinétique ne jette pas l'évier de cuisine proverbial des techniques d'animation à chaque mot. Au lieu de cela, une palette sélective de techniques coordonnées aidera le flux global et le rythme de la vidéo.
Alors que les styles graphiques animés perdent en popularité, une chose reste la même, le besoin d'une typographie sonore. Les animations graphiques sont ancrées dans les règles de la typographie, dans le monde de la vidéo, l'un n'échappe pas à l'autre. Une compréhension simple et le respect des principes de conception de caractères égayeront tout clip d'animation graphique qui met le texte à l'écran.
BARRE LATÉRALE :Ce qui est chaud et ce qui ne l'est pas pour la typographie dans les graphiques animés
Chaud
Conception plate
Les plates-formes mobiles et la conception réactive ont conduit à la tendance du design plat. Les graphiques animés et la typographie ont emboîté le pas, imitant la simplicité initialement prévue pour les environnements Web mobiles.
Contraste faible
Lorsque la vidéo était diffusée aux tailles de définition standard NTSC, des instructions de couleur en gras étaient nécessaires pour faire sortir le texte de l'écran. Les résolutions de cinéma HD et numérique ont élargi non seulement la résolution de l'écran, mais également l'espace colorimétrique et les différents niveaux de contraste à l'écran. La subtilité des caractères à faible contraste séduit ceux qui souhaitent transmettre un message simple.
Caractères animés
Les polices de caractères animées vont encore plus loin que la typographie cinétique. Au lieu de simplement animer la position et le mouvement des mots, des lettres et des glyphes, les formes de lettres elles-mêmes sont animées. Les empattements se déploient, les ascendants grimpent, les descendants se déploient, tandis que les bols s'ouvrent et que les tiges se forment.
Pas si chaud
Ombres portées
L'ombre portée classique a fait son temps au soleil. Maintenant, le soleil s'est couché et il n'y a plus d'ombres à trouver. De plus, personne n'est dupe en pensant que les mots bidimensionnels sont dans l'espace 3D simplement parce qu'ils ont une ombre portée.
Tracé, biseau et relief
Photoshop 5.0 était un outil approprié pour son époque, tout comme ces techniques.
Polices décoratives
De nombreuses polices gratuites sont disponibles au téléchargement. Cela ne veut pas dire qu'ils doivent s'habituer. Une police de caractères très stylisée peut sembler intéressante à première vue, mais le plus souvent, elle semble au mieux générique et dans le pire des cas, elle est illisible. Les polices western noir éclaboussées de peinture ont leur place, et ce n'est pas dans la chronologie d'un éditeur.
Chris "Ace" Gates est un scénariste et producteur quatre fois lauréat d'un Emmy Award.
