Ne laissez pas votre animation souffrir d'une mauvaise conception. Voici trois vidéos pour vous aider à rehausser votre prochaine composition After Effects.
Pour de nombreux motion designers, la partie conception graphique d'un projet peut ressembler à un talon d'Achille. Au fil des ans, j'ai découvert que les meilleurs graphiques animés partaient d'un concept de conception graphique solide au départ. Un concept qui peut se traduire par un livrable animé et suivre les éléments fondamentaux d'un excellent design.
Il n'y a pas de meilleur moyen d'augmenter la valeur de votre travail qu'une palette de couleurs unies, un bon travail au trait, une mise en page exceptionnelle et une typographie - le cœur de la conception graphique.
Ces vidéos proviennent de la Goodwill Community Foundation via leur projet GCFLearner.org, qui a pour mission merveilleuse d'aider à éduquer les gens sur divers sujets en approfondissant ces sujets. Ils sont réfléchis et bien produits, beaucoup de réflexion et de soin sont nécessaires à leur élaboration, et ils présentent ces concepts de manière claire et concise avec de merveilleux exemples visuels.
Plongeons-nous !
1. Fondamentaux
Les conceptions les plus cohérentes ont toutes des éléments de ligne, de forme, de forme, de texture et d'équilibre. L'exécution correcte de ces éléments est ce qui rend un design correct . Cette vidéo explore ces éléments fondamentaux.
La façon dont vous animez le travail au trait peut guider l'œil du spectateur vers un contenu spécifique et créer un guide pour votre public vers un point focal sur l'écran. Les lignes peuvent être animées pour former des dessins simples. Les utiliser dans votre conception est essentiel.
Les lignes peuvent changer de poids, de couleur, de texture et de taille, ce qui leur confère une quantité considérable de propriétés animables.

Les formes (souvent sous forme de vecteurs dans le monde du motion design) sont les éléments constitutifs de la conception graphique. Ils rendent les images reconnaissables et donnent un poids visuel à une composition. Les formes sont certainement l'un des éléments constitutifs de la communication visuelle.
Nos esprits comprennent beaucoup de choses comme les signes, les icônes d'application et même les beaux-arts à cause des formes. Jouez avec les formes pour vous aider à organiser et à séparer le contenu, ou même avec des illustrations simples pour ajouter une autre couche à votre animation.


Lorsqu'une forme passe de l'espace 2D à l'espace 3D, le concept est appelé forme en graphisme. Les formulaires utilisent la lumière, l'ombre et la perspective. Vous pouvez appliquer une forme à presque tous les éléments de votre conception.
En graphisme comme en motion design, la forme permet le réalisme. Même si votre conception est censée être plate, vous pouvez ajouter des éléments de forme subtils pour rendre votre conception un peu plus éclatante.

La texture est la qualité tactile ou physique d'une surface. Dans la conception, cela peut être réel ou implicite par des formes et des lignes. La texture peut rendre votre design plus tangible pour un spectateur du monde du design.
Les textures constituent également d'excellents éléments d'arrière-plan et ajoutent une autre couche de profondeur à votre motion design (ainsi qu'un autre élément à animer pour fournir un intérêt visuel.)

L'équilibre est la répartition du poids visuel et peut être affecté par la couleur, la taille, le nombre et l'espace négatif. Un bon équilibre dans une composition peut prendre plusieurs formes. Il peut être symétrique ou non. C'est l'un des éléments de conception graphique les plus difficiles à maîtriser car il nécessite de l'intuition.
Lorsque vous vous inspirez pour vos conceptions et que vous créez votre tableau d'humeur, faites très attention à l'équilibre visuel des pièces que vous choisissez. En un rien de temps, ce sera aussi instinctif pour vous.
La règle des tiers peut également être un sujet utile à explorer lorsque vous essayez de maîtriser l'équilibre visuel.

2. Couleur
La couleur peut évoquer des émotions et vous aider à communiquer visuellement des concepts sans utiliser de texte. La théorie des couleurs est étudiée depuis des siècles. Regarder la couleur d'un point de vue délibéré peut tout changer dans votre conception.
La roue chromatique est une combinaison de couleurs primaires et secondaires. La teinte, la saturation et la valeur peuvent toutes être modifiées pour ajuster votre couleur.
La teinte est votre couleur. La saturation est l'intensité de cette couleur. Et la valeur décrit l'obscurité ou la clarté de la couleur.
Il existe plusieurs formules pour créer des palettes de couleurs visuellement attrayantes.
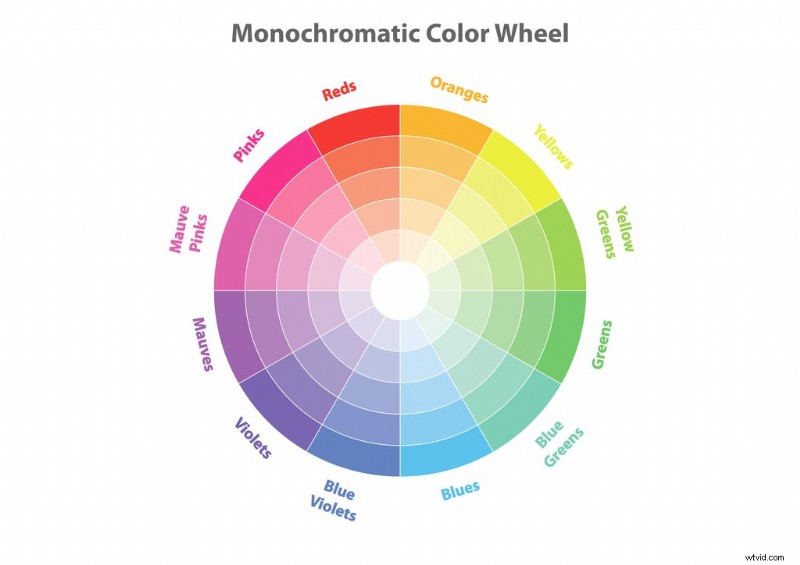
Formule de couleur monochromatique
Les schémas de couleurs monochromes sont les plus faciles à créer. Ils se concentrent sur une couleur de la roue chromatique, puis modifient les valeurs de luminosité et d'obscurité.

Formule de couleur analogue
Des schémas de couleurs analogues sont créés en utilisant des couleurs côte à côte sur la roue chromatique.

Formule de couleur gratuite
Des palettes de couleurs complémentaires sont formées en utilisant des couleurs qui se trouvent du côté opposé de la roue chromatique les unes des autres. Pour étendre votre jeu de couleurs en dehors de deux couleurs, vous pouvez modifier la saturation et la valeur des couleurs.

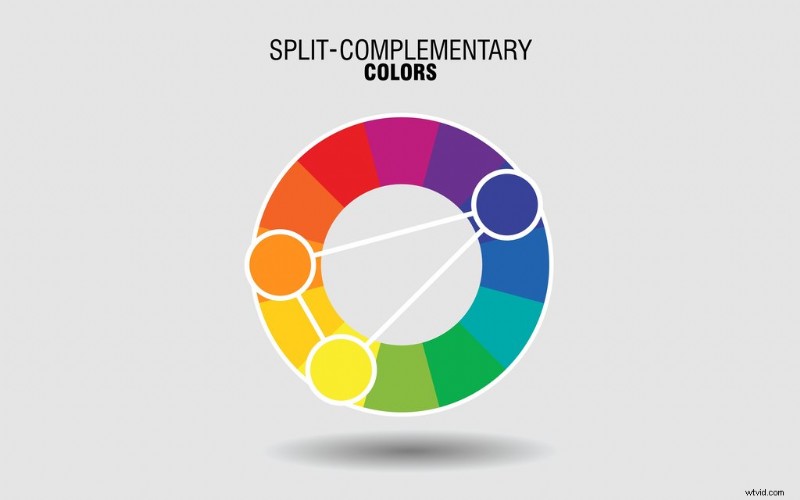
Formule de couleur complémentaire fractionnée
Les schémas complémentaires fractionnés sont formés en utilisant les couleurs voisines du complément des couleurs. La modification de la saturation et de la luminosité peut offrir des options intéressantes dans un schéma de couleurs complémentaires divisé.

Formule de couleur triadique
Les palettes de couleurs triadiques utilisent trois couleurs équidistantes sur la roue chromatique. Ils forment un triangle équilatéral parfait.

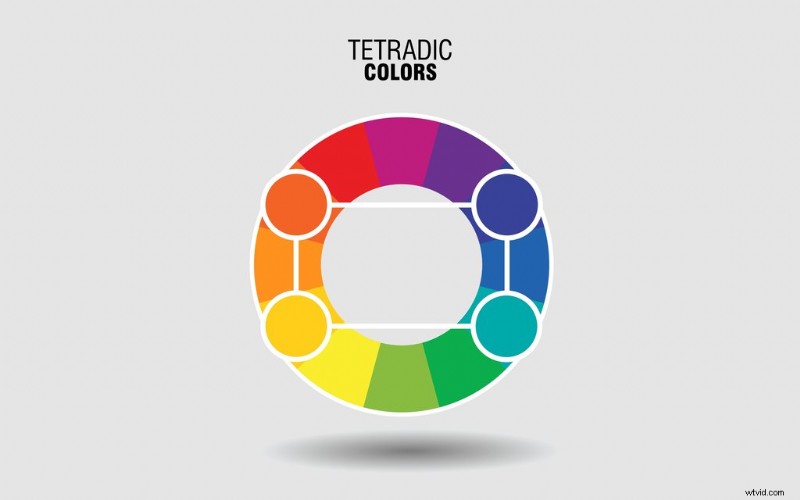
Formule de couleur tétradique
Les palettes de couleurs triadiques sont créées à l'aide de deux paires de couleurs complémentaires et forment un rectangle parfait sur la roue chromatique.
Il a suggéré de choisir une couleur pour dominer un combo de couleurs tétradiques et d'utiliser le reste comme accents.

Combiner les couleurs
Les couleurs ne doivent pas être trop intense pour les yeux. Cela peut provoquer un effet de tremblement (exploité pour le bien, pas pour le mal) que, pour des raisons de théorie des couleurs de base, nous allons vous recommander d'éviter.
Vous pouvez résoudre ce problème en modifiant l'obscurité et la luminosité (valeur) de vos couleurs. La lisibilité est également essentielle. Parfois, il est préférable pour votre spectateur et/ou public de n'utiliser aucune couleur et d'afficher certains éléments en gris, noir ou blanc.
Enfin, il ne faut pas oublier la capacité d'une couleur à évoquer une émotion. D'innombrables études ont été réalisées sur les impacts psychologiques des couleurs et sur la façon dont elles varient selon la culture et la situation géographique.
3. Mise en page et composition (Pensez comme un designer)
La mise en page et la composition structurent votre conception et permettent à vos spectateurs de naviguer plus facilement dans les informations que vous leur envoyez avec votre animation.
Une mise en page mal composée semble désordonnée et chaotique. Donc, si vous n'y allez pas pour ça , consultez ces considérations fondamentales sur la mise en page et la composition de la conception.
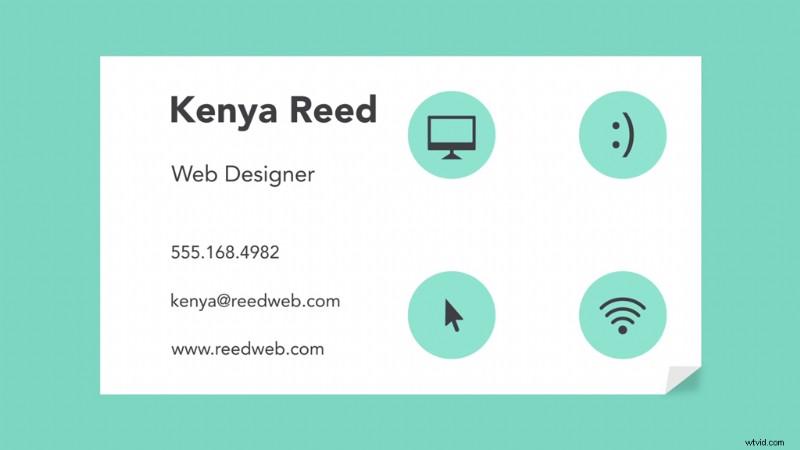
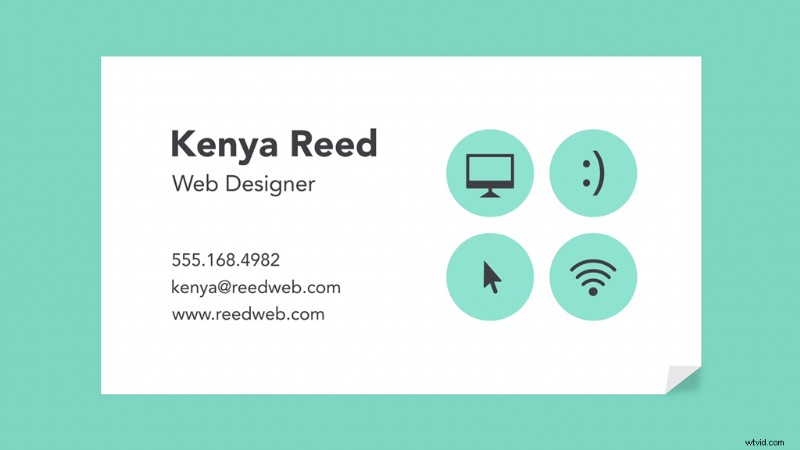
Proximité
La proximité est la manière dont les éléments ou les groupes d'éléments sont espacés les uns par rapport aux autres. En règle générale, les blocs d'informations liés les uns aux autres, tels que le texte, les illustrations ou les icônes, doivent être regroupés. En outre, ces groupes devraient être séparés pour montrer leur regroupement d'informations distinct d'une manière facilement identifiable.


Espace blanc
Un autre terme pour l'espace blanc est l'espace négatif. Il fait référence aux espaces entre vos lignes, la marge extérieure de votre composition ou entre des blocs d'icônes ou d'informations.
Si votre composition semble encombrée, pensez à un espace blanc.

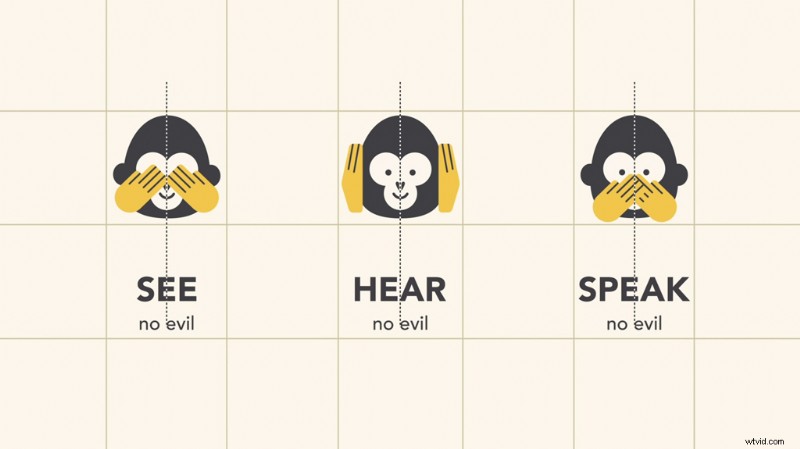
Alignement
Il n'y a pas qu'une seule façon d'aborder un alignement correct, et la clé est la cohérence. Une fois que vous avez décidé comment aligner vos éléments de composition les uns par rapport aux autres, assurez-vous de conserver l'alignement dans le reste de vos choix de conception.

Contraste
Le contraste est une juxtaposition visuelle entre des éléments. Il est utilisé pour attirer l'attention sur une partie spécifique de la composition. Il existe de nombreuses façons de créer un contraste.
Vous pouvez ajuster le poids visuel des objets en contrastant leurs tailles. Vous pouvez associer des textures lisses à des textures rugueuses.
Le texte est également un moyen puissant de montrer le contraste. Vous pouvez mélanger des polices serif et san serif, ou un style dessiné à la main avec une police vraiment propre et moderne.

Le contraste est essentiel pour créer une hiérarchie d'informations facile à comprendre pour votre spectateur.

Répétition
La répétition est le concept selon lequel chaque projet doit avoir une apparence et une sensation définies en répétant certains éléments - palettes de couleurs, formatage du texte, travail au trait uniforme, etc. La répétition met votre public à l'aise et le maintient dans l'histoire.
Lorsque l'ensemble de l'animation a un jeu de couleurs cohérent ou répète des animations d'icônes particulières, il est plus facile pour votre spectateur de se concentrer sur le matériel sans distraction. Ceci est particulièrement important dans le monde du motion design.
Il y a une couche cachée à la répétition du travail de mouvement - vous devez également vous assurer que les vitesses, les vitesses et les styles de vos animations sont cohérents et ne choquent que s'ils doivent l'être pour l'histoire que vous racontez.

Voilà, les éléments de base de la conception graphique. Il faut de la pratique pour devenir habile et à l'aise, mais garder ces théories, concepts et règles de conception à l'esprit lorsque vous élaborez votre composition amènera vos animations graphiques à un niveau supérieur.
Image de couverture via MicroOne.
