Que ce soit The Brave Little Toaster ou WALL-E , nous sommes prêts à parier qu'il existe un film d'animation qui vous fait toujours sourire. La malédiction d'être un motion designer est que tout ce que vous voyez à l'écran devient quelque chose que vous voulez pouvoir créer. La clé, bien sûr, est de commencer petit. Avec ce tutoriel, vous pouvez vous mouiller les pieds avec une petite séquence de marche animée. Continuez comme ça, et vous pourriez travailler chez Pixar un de ces jours.
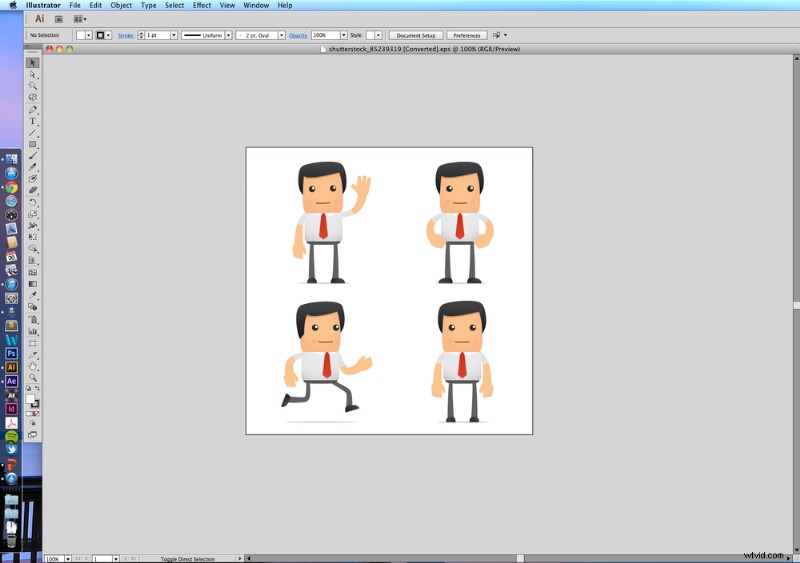
Si vous êtes un illustrateur de personnages, vous pouvez toujours créer vos propres éléments, mais pour ce tutoriel, j'ai choisi cet adorable ensemble de vecteurs par le contributeur artenot.

Étape 1
Ouvrez votre fichier de personnage dans Illustrator et copiez la conception de votre personnage final en appuyant sur Command + C .

Étape 2
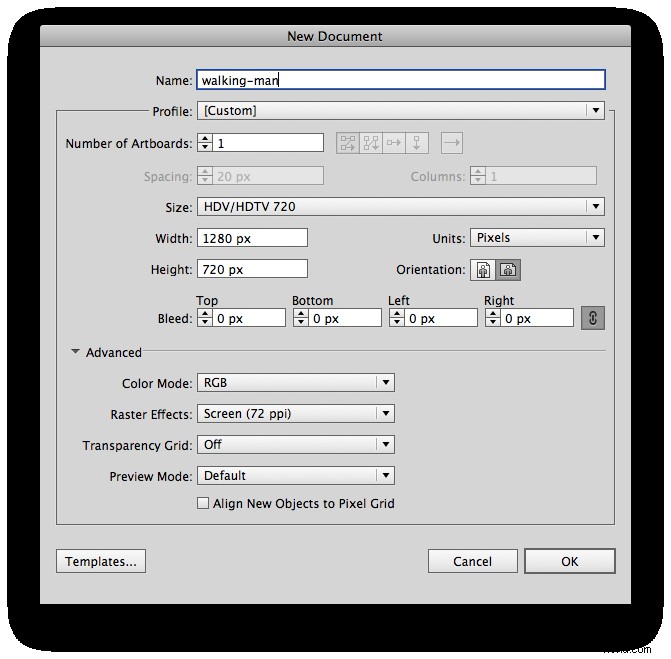
Créez un nouveau fichier Illustrator en utilisant les mêmes paramètres que vous prévoyez d'utiliser dans votre fichier After Effects. Illustrator a des préréglages similaires à After Effects sous la rubrique Vidéo et Film profil. Je désactive également la grille de transparence comme préférence personnelle. Avoir le fichier de la même taille garantira que votre personnage n'aura pas besoin d'être étiré pour s'adapter plus tard.

Étape 3
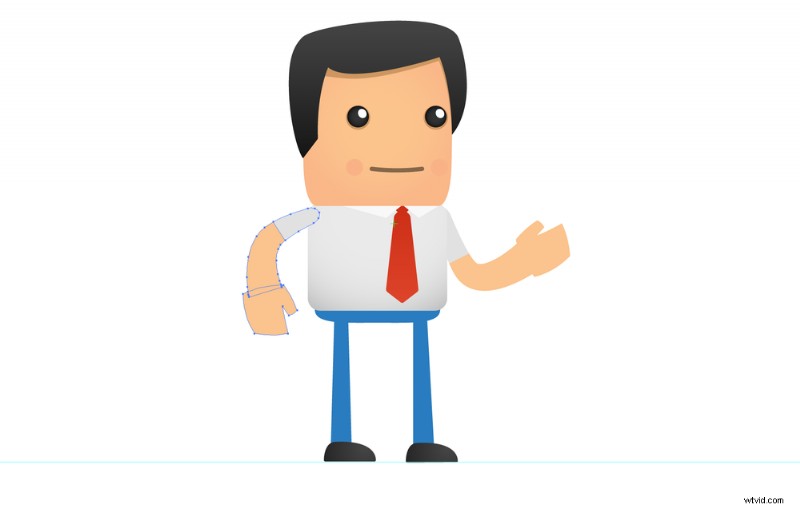
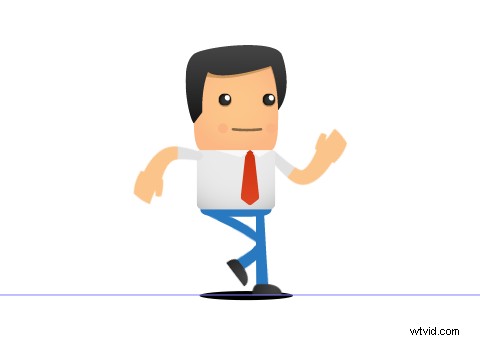
Ajustez les jambes de votre personnage pour qu'il soit droit. Regroupez toutes les parties que vous prévoyez d'animer ensemble :les bras droit et gauche, les jambes et le torse doivent chacun être dans leur propre groupe.

Étape 4
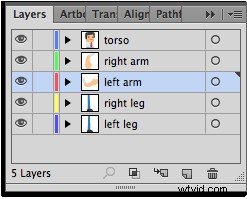
Mettez chacun des groupements dans son propre calque et étiquetez-les correctement. Cela sera extrêmement utile plus tard.

Étape 5
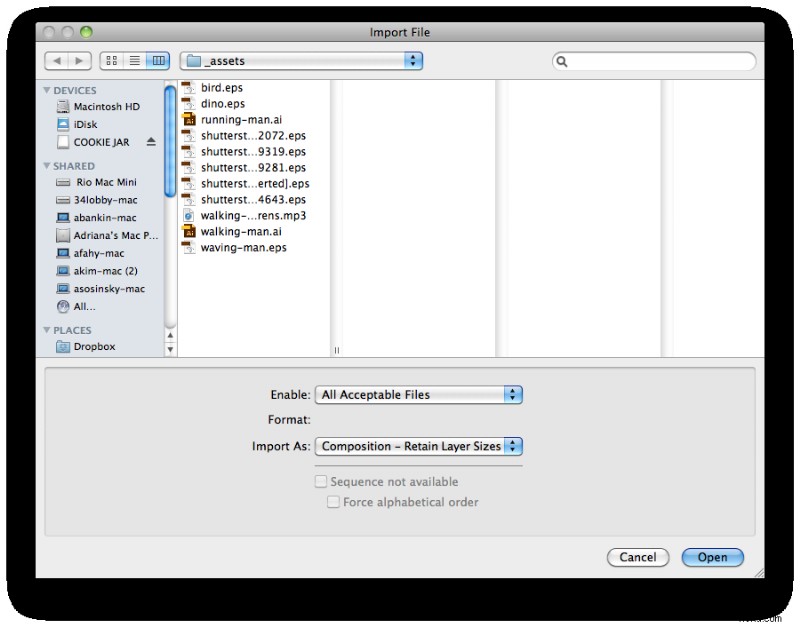
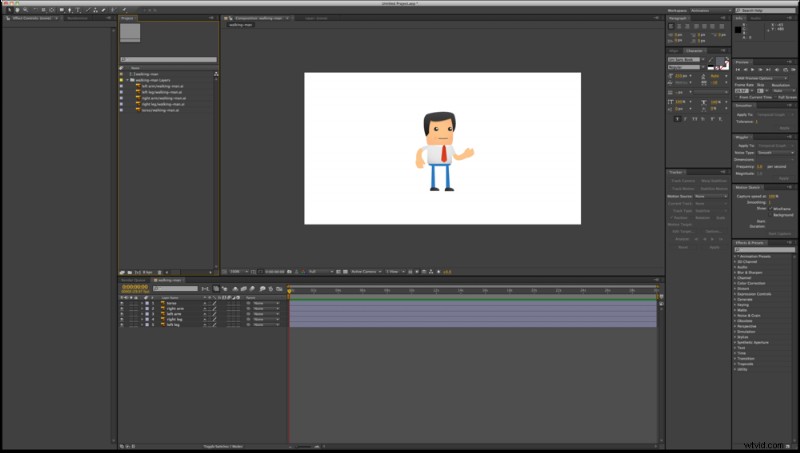
Maintenant que votre personnage est configuré, enregistrez votre fichier Illustrator et importez-le dans After Effects. Assurez-vous d'importer en tant que Composition - Conserver les tailles de calque . Cela importera vos calques et les conservera tous au même endroit.

Étape 6
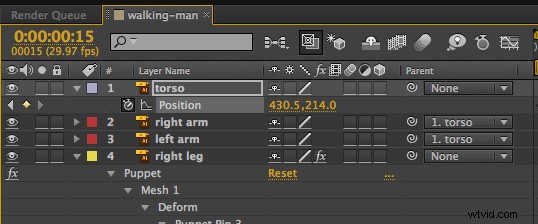
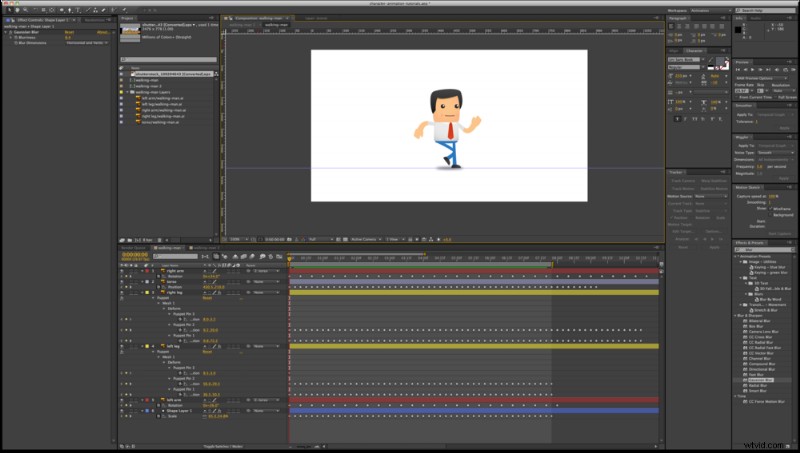
Ouvrez la composition de votre fichier Illustrator. Vous devriez voir toutes vos couches nommées situées au bon endroit.

Étape 7
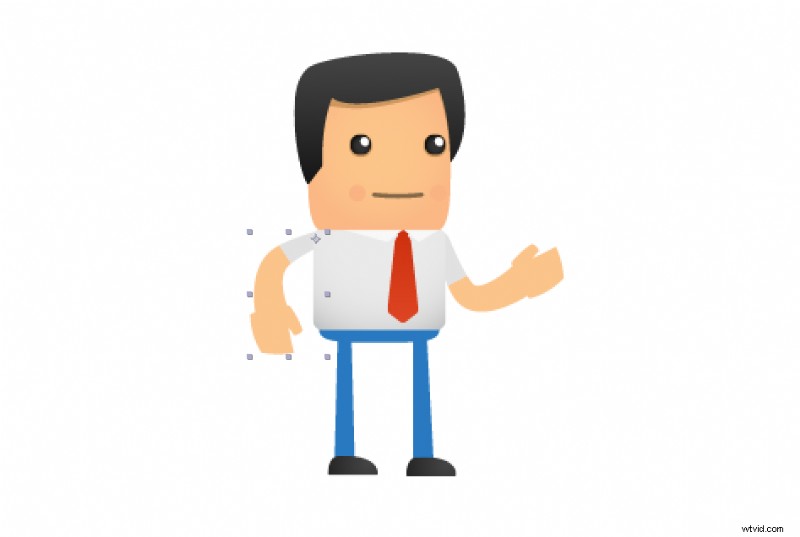
Sélectionnez l'outil Point d'ancrage et ajustez le point d'ancrage de chaque calque aux articulations du personnage. Les points d'ancrage des bras doivent être au niveau des épaules et ceux des jambes au niveau des hanches.

Étape 8
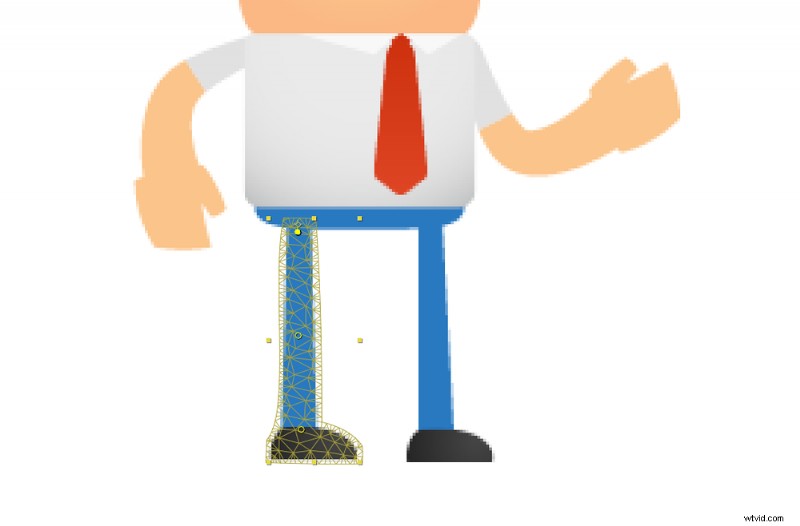
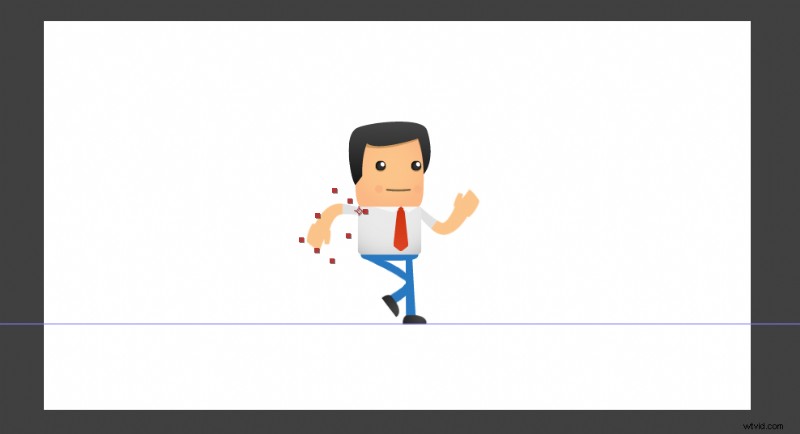
Sélectionnez l'outil Marionnette depuis votre barre d'outils (elle ressemble à une punaise). Maintenant, sélectionnez l'une de vos couches de jambe et cliquez sur les articulations de la jambe avec l'outil Marionnette :genou, cheville, hanche. Répétez le processus pour l'autre jambe.





Étape 9
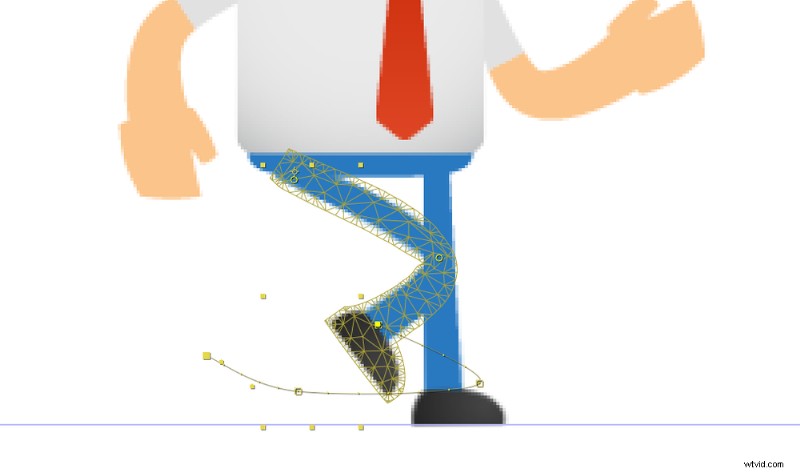
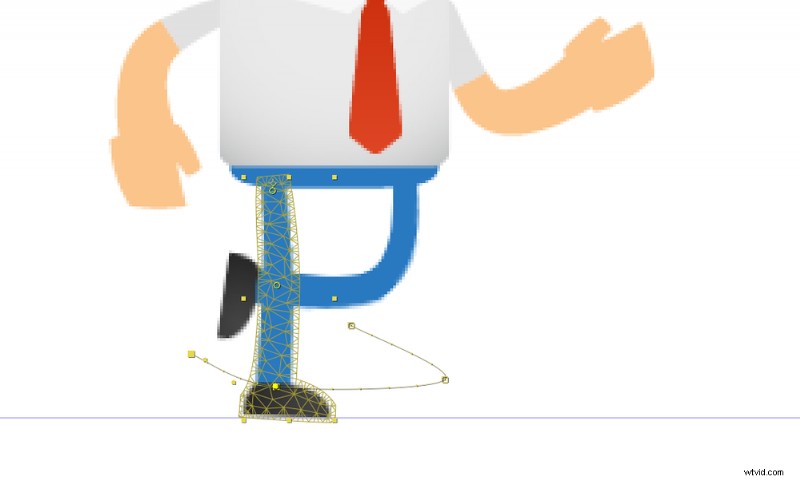
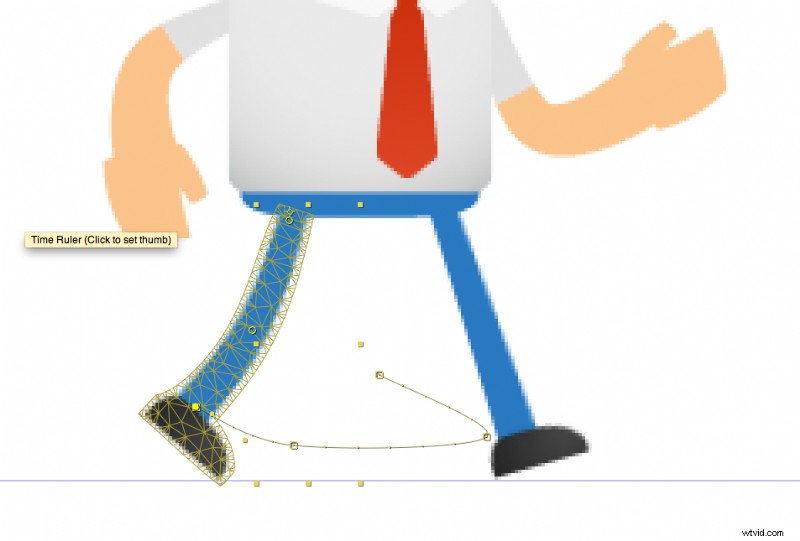
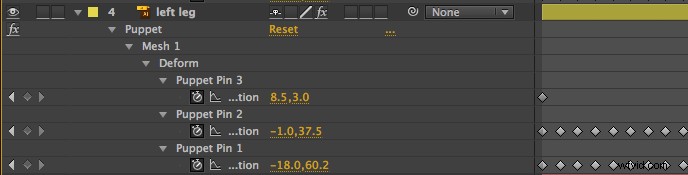
Ceci est l'étape la plus importante. Il y a quatre positions de jambes différentes dans une séquence de marche, que j'ai présentées dans l'ordre ci-dessus. Choisissez votre couche de jambe droite et appuyez sur le U touche de votre clavier. Vous verrez toutes vos épingles Puppet pour cette étape. Créez la première position (coin supérieur gauche) en ajustant vos épingles.
Une fois que vous avez créé cette position avec succès, descendez légèrement votre chronologie et créez la position suivante. Continuez ce processus jusqu'à ce que vous ayez créé quatre images clés par jambe, reflétant les quatre positions ci-dessus.
Si vous parcourez votre chronologie, vous devriez voir les jambes de votre personnage marcher. Dupliquez vos images clés dans votre timeline aussi longtemps que vous voulez que votre personnage marche. Vous constaterez également que la création d'un "plan de sol" avec l'un de vos guides de règle sera utile dans ce processus.

Étape 10
Maintenant que vos jambes fonctionnent correctement, il est temps de mettre le reste de votre corps à niveau. Parentez vos deux bras jusqu'au torse à l'aide du Parenting Piq Whip.
À chaque position où vos jambes sont les plus tendues (positions 2 et 4), créez une image clé qui abaisse la position de votre torse. Donnez les positions opposées (1 et 3) des images clés du torse à hauteur normale. Vous verrez que votre corps et vos bras bougent maintenant pendant que votre personnage marche.

Étape 11
Presque là. Déplacez les bras de votre personnage d'avant en arrière sur toutes les autres positions (1 et 3 ou 2 et 4), ou comme vous le souhaitez. Si vous avez aligné vos images clés depuis le début, ce processus sera assez simple.

Étape 12
Pour ajouter un peu de profondeur à votre animation, ajoutons une ombre. Utilisez l'outil Forme pour créer une ellipse qui repose sur le plan de sol que vous avez créé précédemment.

Étape 13
Accédez à Effet > Flou et netteté > Flou gaussien et appliquez l'effet à votre ellipse. Ajustez la transparence et le flou jusqu'à ce que vous obteniez l'effet souhaité. Animez votre forme pour qu'elle rétrécisse et grandisse au fur et à mesure que votre personnage monte et descend - plus petit à mesure qu'il monte et plus grand à mesure qu'il descend. Ces images clés sont bonnes pour correspondre à votre torse pour un bon timing.

Étape 14
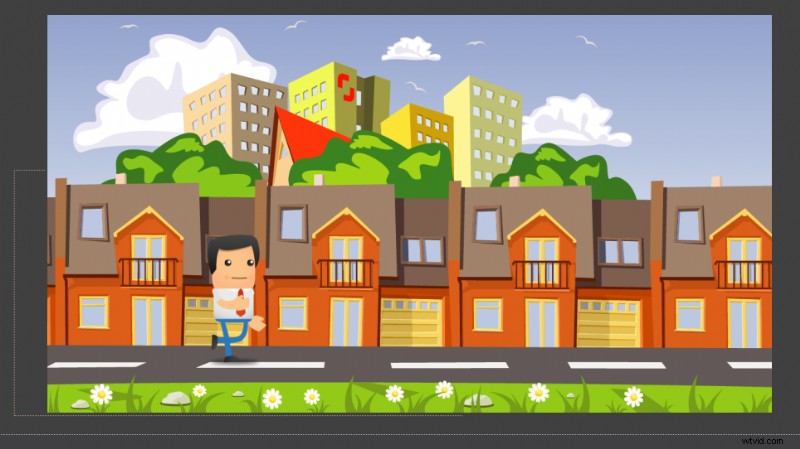
C'est ça! Votre animation de marche est terminée. Ajoutez votre composition d'animation de personnage à l'arrière-plan de votre choix et animez sa position de gauche à droite. J'ai choisi une ville vectorielle colorée par le contributeur jupeart pour ce tutoriel.
Continuez à expérimenter cette technique pour voir jusqu'où vous pouvez aller. L'outil Marionnette est un élément puissant de votre arsenal d'animation, et apprendre à le maîtriser vous ouvrira de nouveaux mondes de possibilités pour ce que vous pouvez créer.
Images utilisées dans ce message :

 Vous aimez ce tutoriel ? Découvrez ces autres excellentes leçons After Effects de Shutterstock :
Vous aimez ce tutoriel ? Découvrez ces autres excellentes leçons After Effects de Shutterstock :