
Ajouter du texte naturel à une photo peut être difficile. Mais avec les cartes de déplacement dans Affinity Photo, vous pouvez facilement produire des mélanges de texte impressionnants.
En fait, il suffit de quelques clics pour fusionner le texte avec une deuxième photo, de sorte qu'il semble que le texte était là depuis le début.
Il existe plusieurs façons d'obtenir ce look dans Affinity Photo. Si vous êtes habitué à d'autres logiciels de manipulation d'images, vous connaissez peut-être certaines des étapes. Et si vous débutez avec Affinity Photo, vous ne connaissez peut-être pas les fonctionnalités qui facilitent encore plus la création d'effets sympas à l'aide de cartes de déplacement.
Alors allons-y !

Que sont les cartes de déplacement dans Affinity Photo ?
Les cartes de déplacement dans Affinity Photo permettent de mapper la texture d'une image sur un autre calque.
Les cartes de déplacement sont couramment utilisées pour ajouter un texte d'apparence naturelle à une image. Vous pouvez les utiliser lorsque vous souhaitez placer un logo ou du texte sur un t-shirt ou faire en sorte que le texte ressemble à une partie naturelle d'une scène.

Comment créer une carte de déplacement :instructions détaillées
Comme pour presque tous les effets d'édition, il existe plusieurs façons d'atteindre votre objectif final.
Dans cet article, je vais vous montrer une méthode simple, étape par étape, que j'utilise pour créer des cartes de déplacement dans Affinity Photo.
Plus précisément, j'utiliserai le filtre Displace d'Affinity Photo.
L'utilisation du filtre Déplacer est un excellent moyen de travailler avec des cartes de déplacement. C'est simple, rapide et non destructif.
Cela signifie que vous avez beaucoup de contrôle. Vous pouvez appliquer votre filtre Displace et le modifier autant que vous le souhaitez, sans modifier de manière permanente la photo sous-jacente.
Étape 1 :Ouvrez votre image cartographique
Sélectionnez l'image que vous envisagez de modifier. Ouvrez-le dans Affinity Photo.
Étape 2 :Ajoutez du texte ou votre logo
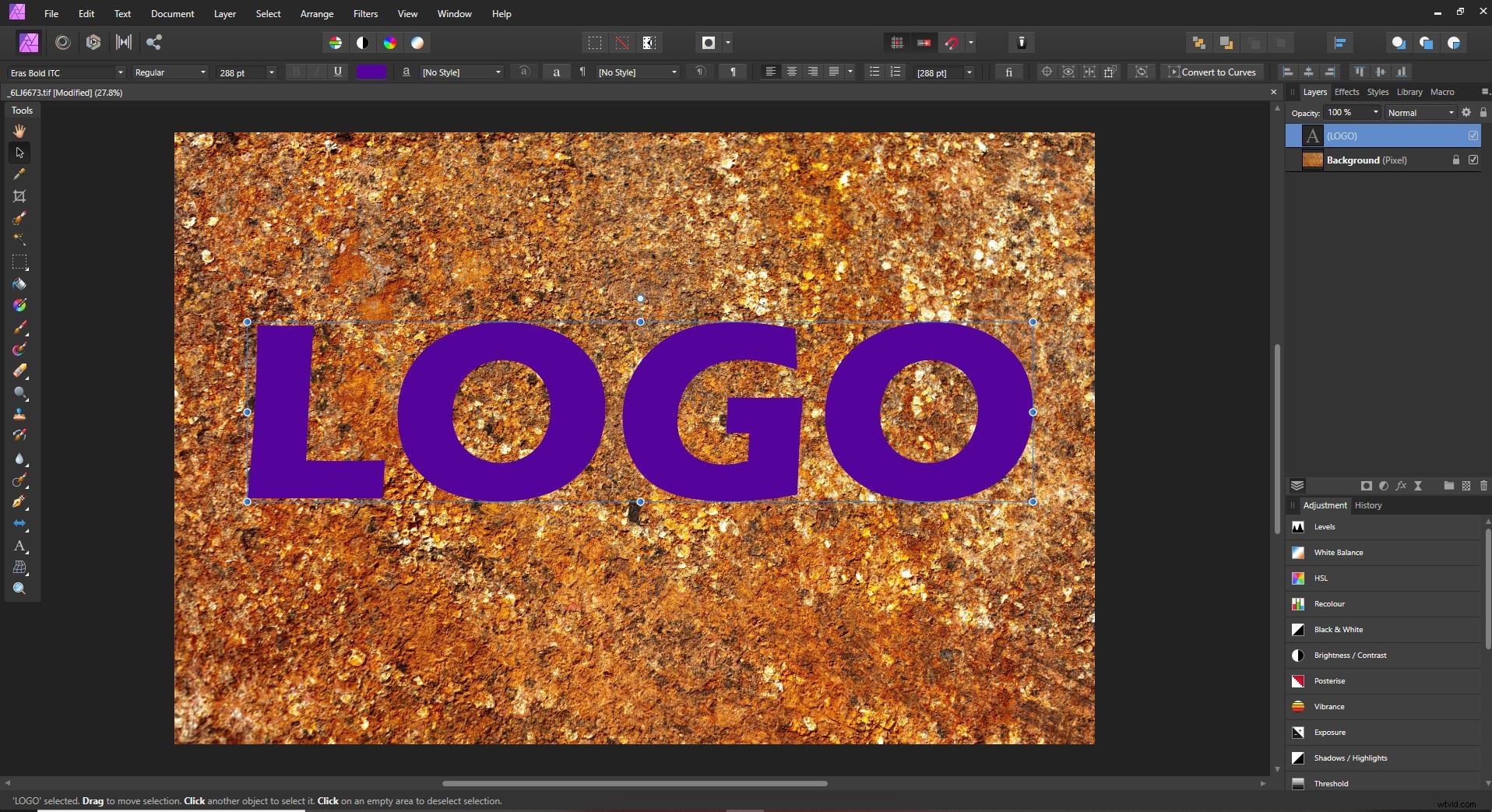
Localisez le fichier avec votre texte ou votre logo, puis faites-le glisser et déposez-le sur le fichier image sous-jacent.
Vous pouvez utiliser un fichier TIFF ou PNG avec transparence. Vous pouvez également saisir le texte que vous souhaitez utiliser, comme je l'ai fait dans mon fichier d'exemple (ci-dessous).
Positionnez votre image ou votre texte là où vous voulez qu'il apparaisse. Si vous avez choisi de taper votre texte, choisissez la police et la couleur qui, selon vous, conviendront le mieux à vos besoins.

Étape 3 :Créer une couche de filtre en direct
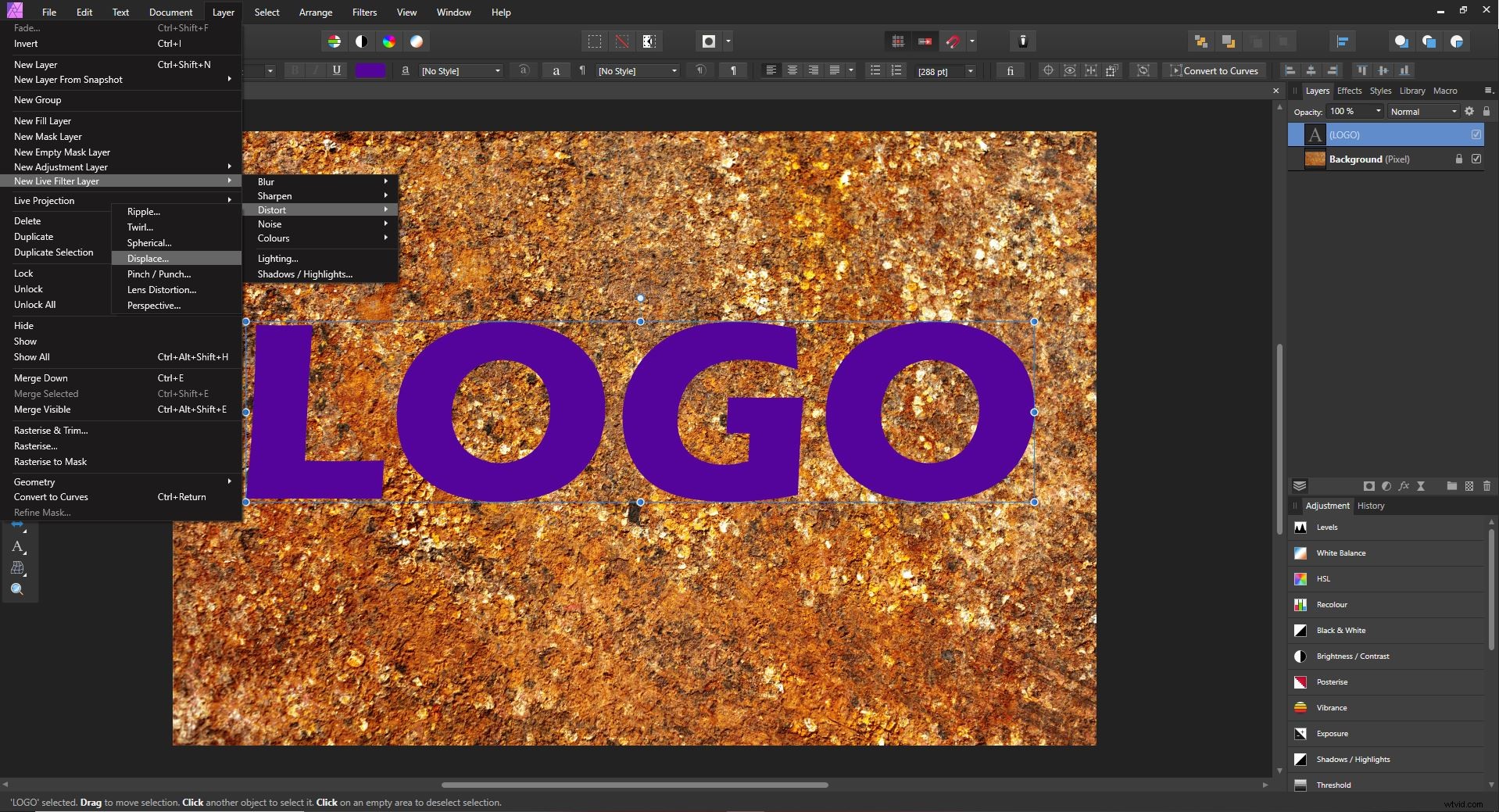
Dans le menu du haut, choisissez Calque.
Ensuite, descendez jusqu'à Nouveau calque de filtre en direct>Déformer>Déplacer le filtre .

Dans le panneau Calques, vous verrez maintenant un filtre de carte de déplacement en direct ajouté à votre calque de logo ou de texte.

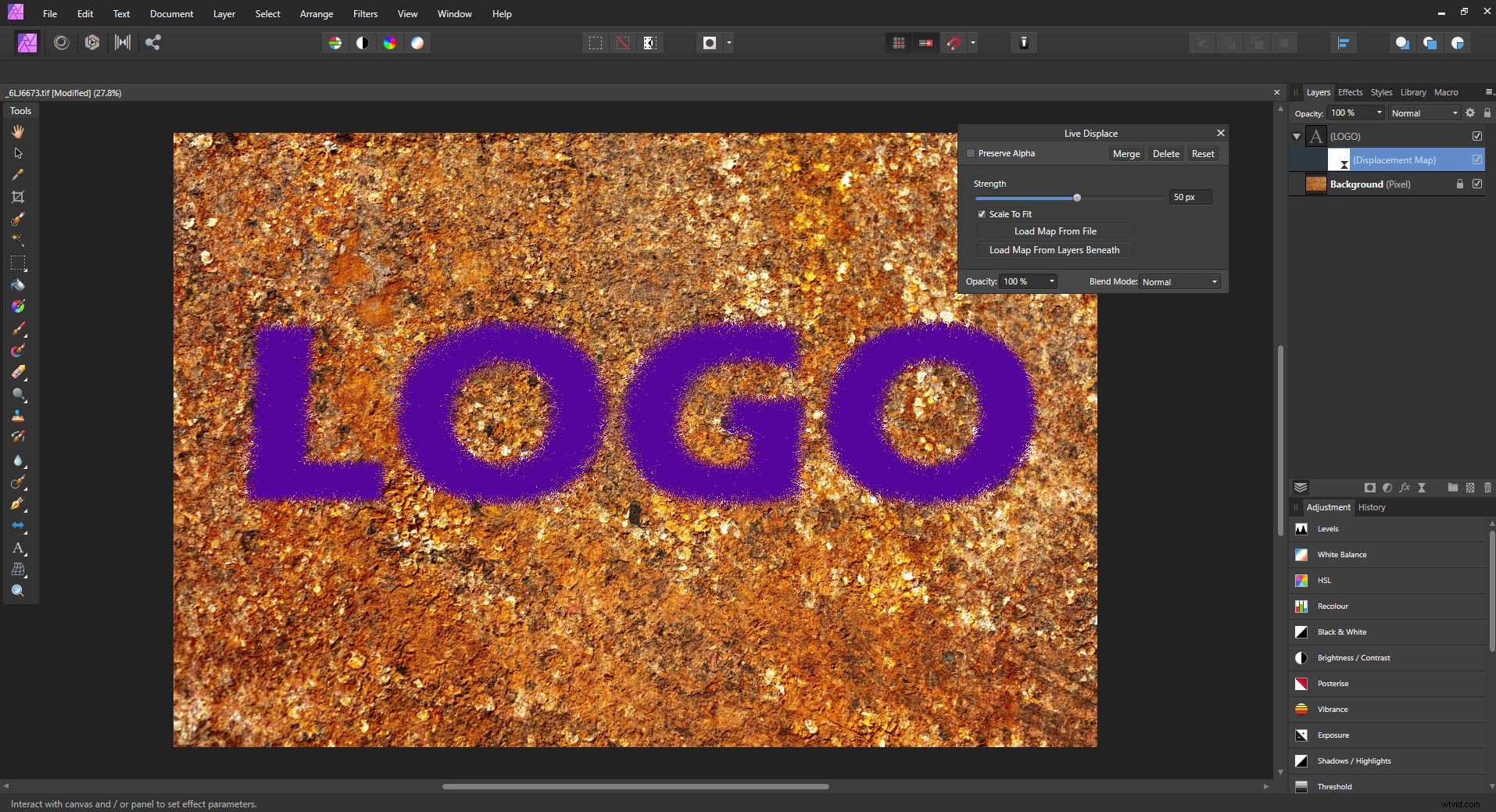
Étape 4 :Choisissez une carte de déplacement
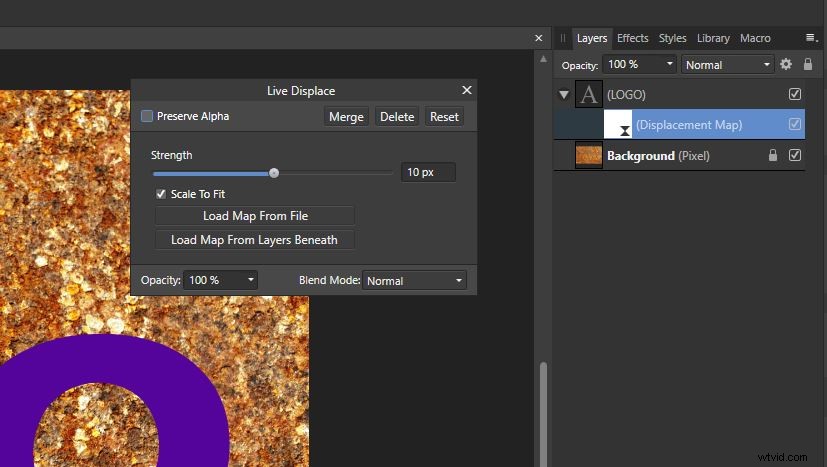
Dans la boîte de dialogue de la carte de déplacement, vous aurez la possibilité de charger une carte à partir d'un fichier ou de la charger à partir d'autres couches. Parfois, vous pouvez avoir une image distincte que vous souhaitez utiliser comme couche de cartographie. Dans cet exemple, je vais vous montrer comment utiliser la couche inférieure pour créer une carte de déplacement, car c'est ce qui vous donnera généralement un excellent résultat.
Cliquez sur l'option pour Charger la carte à partir des calques sous . À ce stade, selon la résolution de la photo avec laquelle vous travaillez, vous pouvez commencer à voir les effets du filtre de mappage.
(Mais ne vous inquiétez pas si vous ne pouvez pas encore voir cela ; nous travaillerons sur l'effet dans les prochaines étapes.)
Étape 5 :Ajuster la force de déplacement
Utilisez le curseur dans la boîte de dialogue Displace filter pour augmenter ou diminuer la force du filtre.
Ajustez l'intensité du filtre jusqu'à ce que votre couche supérieure fusionne naturellement avec l'image ci-dessous.
Notez qu'il ne s'agit que du premier niveau de réglage. Dans les étapes suivantes, vous découvrirez comment affiner le résultat, alors ne vous inquiétez pas si vous ne pouvez pas encore obtenir votre image exactement comme vous le souhaitez.

Étape 6 :Pixellisez le calque de texte
À ce stade, si vous travaillez avec un calque de texte ou un autre calque non pixellisé, vous devez le pixelliser pour que l'étape suivante fonctionne.
Faites un clic droit sur le calque de texte et sélectionnez Pixelliser .
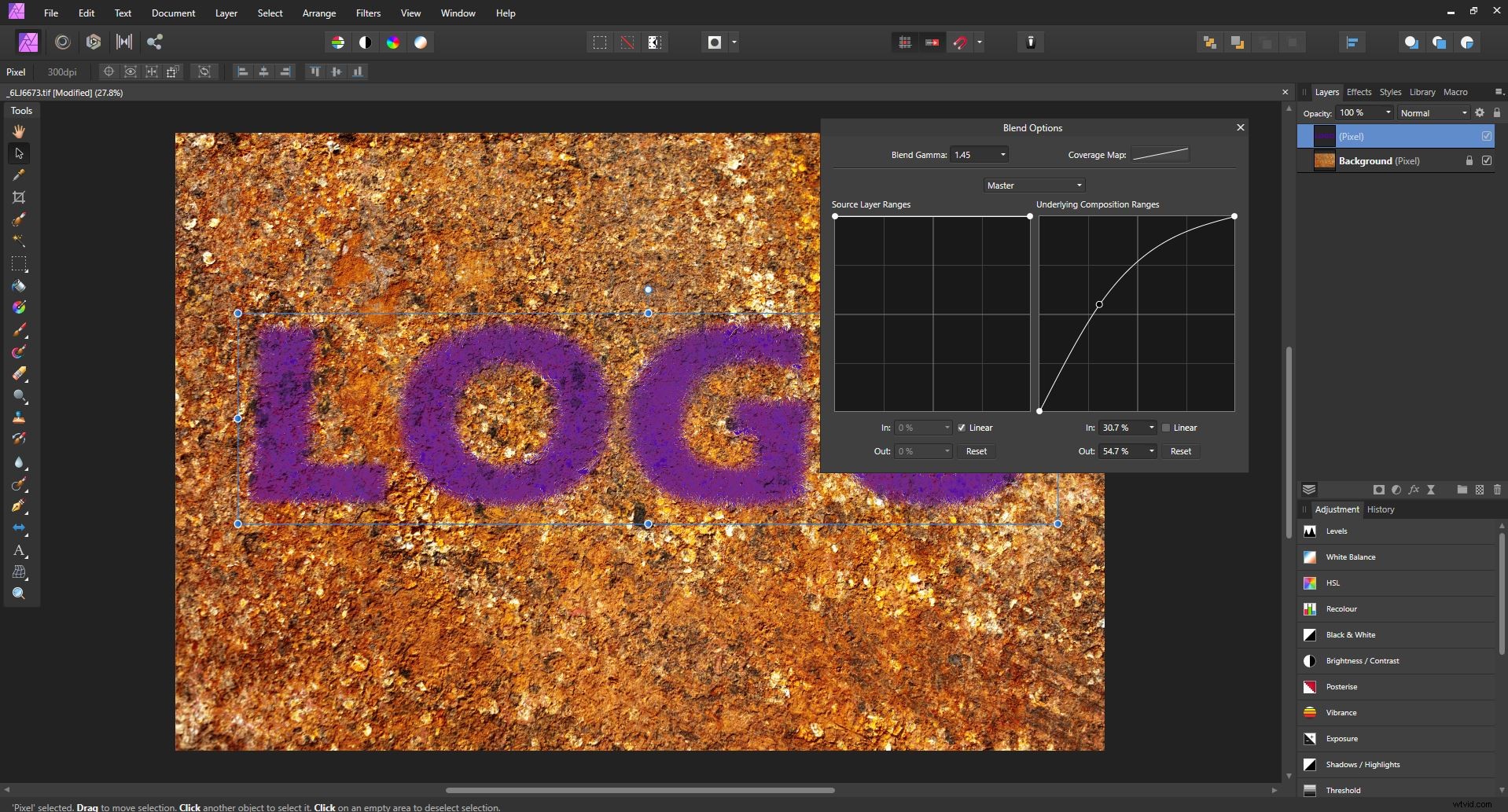
Étape 7 :Contrôlez vos options de fusion
Il est maintenant temps d'ajuster davantage la façon dont votre texte ou votre logo se mélange avec le calque en dessous.
Cliquez sur le roue icône dans le panneau Calques. (C'est entre le menu déroulant du mode de fusion et l'icône du cadenas.)
Une nouvelle boîte de dialogue apparaîtra ; cela vous permet de contrôler les options de fusion de votre calque. Notez les deux courbes graphiques :

Vous voudrez utiliser la courbe la plus à droite, intitulée Plages de composition sous-jacentes . Mais avant de commencer, assurez-vous de décocher la case Linéaire boîte en dessous.
Maintenant, cliquez et faites glisser depuis le haut à gauche de cette courbe. Regardez votre texte ou votre logo se fondre davantage avec le calque en dessous. Continuez à cliquer et à faire glisser la courbe jusqu'à ce que vous obteniez un aspect qui vous convient.
Étape 8 :Ajuster la quantité de déplacement
Si vous avez fusionné une image plutôt que du texte, vous pouvez maintenant revenir en arrière et modifier le filtre Déplacer.
(Si vous avez fusionné du texte, cette option ne sera pas disponible, car le filtre est combiné avec le calque de texte lorsqu'il est pixellisé.)
Étape 9 :Modifier le mode de fusion
Pour plus de contrôle, vous pouvez sélectionner un mode de fusion différent pour votre calque de texte ou de logo.
Faites défiler les options dans la liste déroulante du mode de fusion jusqu'à ce que vous trouviez celle qui correspond le mieux au look que vous souhaitez.
Vous pouvez également réduire l'opacité du calque supérieur afin que la texture sous-jacente soit plus visible.

Utilisation des cartes de déplacement dans Affinity Photo :Conclusion
La clé du succès dans toute manipulation de photos est l'expérimentation.
Donc, si vous voulez créer un résultat époustouflant, utilisez ces étapes comme lignes directrices, mais n'ayez pas peur de jouer. Repoussez les limites !
L'utilisation de cartes de déplacement dans Affinity Photo est amusante et non destructive. Cela signifie que vous pouvez essayer autant d'options que vous le souhaitez sans affecter de manière permanente vos images !
À vous maintenant :
Comment comptez-vous utiliser les cartes de déplacement ? Partagez vos pensées (et images) dans les commentaires ci-dessous !
