Vous vous retrouvez bouche bée devant certains des éléments du dernier jeu vidéo de CD Projekt RED ? Répliquez un effet similaire dans After Effects.
Même si vous n'êtes pas connecté au monde du jeu vidéo, il est plus que probable qu'au cours du mois dernier, vous ayez entendu des grognements à propos du jeu vidéo récemment sorti Cyberpunk 2077 . La sortie de la console moins que stellaire a même été couverte par des gens comme The New York Times et Le Gardien — et a effacé près d'un milliard de dollars de valeur de l'entreprise.
Néanmoins, nous ne sommes pas un site Web de l'industrie du jeu vidéo, je vais donc m'arrêter là avec les rapports sur le jeu Cyberpunk 2077 . Cependant, mis à part les problèmes de console, le jeu est visuellement époustouflant sur PC. De plus, il est rempli à ras bord d'interfaces cyberpunk, ce que j'adore. Il y a quelque chose d'accrocheur et d'esthétique dans les interfaces et les appareils du futur qui rappellent plus la technologie d'hier que la technologie de demain - voir Blade Runner ou Terminateur .
Il y a une séquence dans le jeu où votre personnage principal vient de recevoir une nouvelle greffe d'œil et son système doit redémarrer.
C'est un trope classique du cyberpunk, et même du genre science-fiction dans son ensemble.
De plus, comme dans la séquence ci-dessous de Terminator 2 (pas du genre cyberpunk, soit dit en passant), alors que les séquences sont généralement chargées et semblent compliquées à reproduire, elles sont construites et remplies de formes et de texte de base qui ne devraient pas être trop difficiles à reproduire.
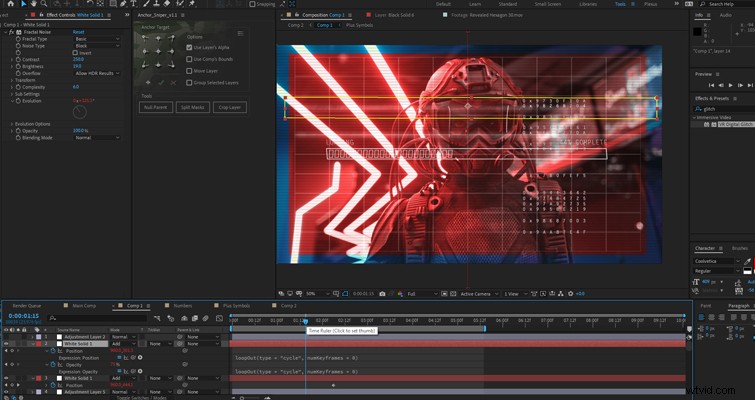
Voyons comment nous pouvons passer de cela…

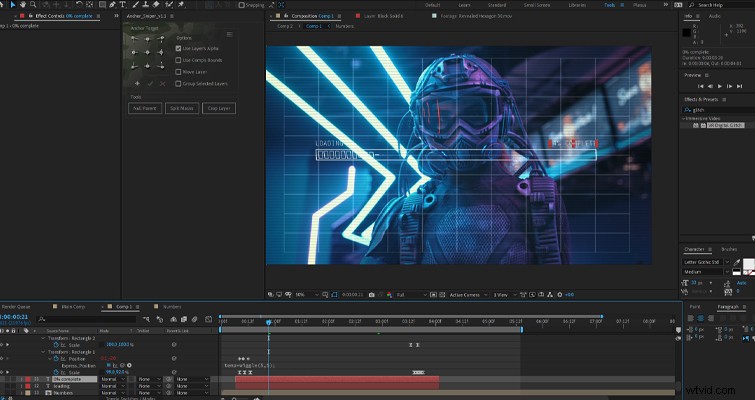
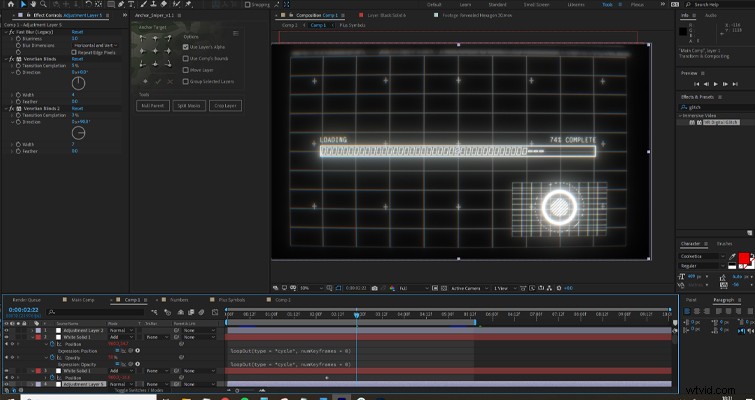
À cela…

En raison des nombreuses parties mobiles de cette séquence, il peut être plus avantageux de suivre spécifiquement le texte plutôt que de rechercher des indices dans les captures d'écran. Même dans ce cas, je recommande de sortir du chemin tracé pour créer quelque chose de nouveau.
Tout d'abord, ajoutez des solides bicolores , et assurez-vous que la couleur du deuxième solide correspond à celle de l'aspect souhaité. Dans mon cas, j'ai utilisé un rouge pourpre.
Je vais changer le mode de fusion du solide rouge en teinte et diminuer légèrement l'échelle afin qu'il ne remplisse pas toute la composition. Ensuite, je vais ajouter un Générer un effet de grille au premier solide et alignez-le pour qu'il s'insère dans le solide rouge (il n'est pas nécessaire qu'il soit parfait).
Numéros – Beaucoup d'entre eux
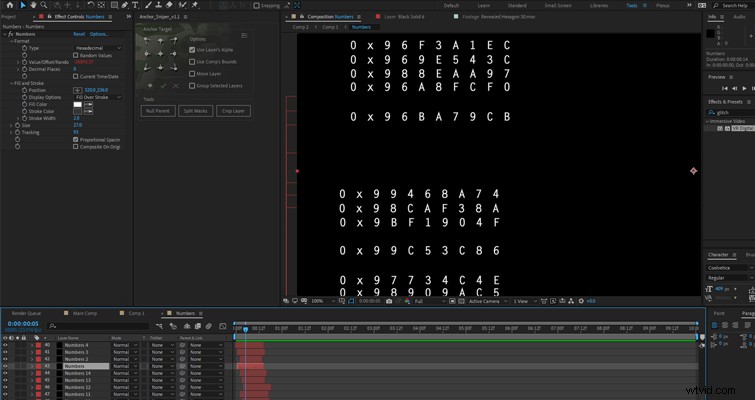
Tout d'abord, comme toute interface dystopique basée sur des formules, nous avons besoin de nombres et de beaucoup d'entre eux. Nous voulons un démarrage du système qui soit plus « matrice binaire » que « Apple propre ». Pour ce faire, ajoutez un calque solide à votre composition. Ensuite, dans le panneau Effets , ajoutez un générateur de nombres au solide.

Nous voulons ensuite configurer quelques paramètres.
- Nous allons changer le type en Hexadécimal .
- Sélectionnez des valeurs aléatoires.
- Augmentez ou diminuez la valeur/l'offset/le rando jusqu'à un montant insensé. Plus le nombre est fou, plus les valeurs seront sporadiques.
- Positionnez les chiffres en haut à droite de l'écran.
- Changez la taille en 25.
- Et augmentez le suivi afin que les caractères soient espacés.
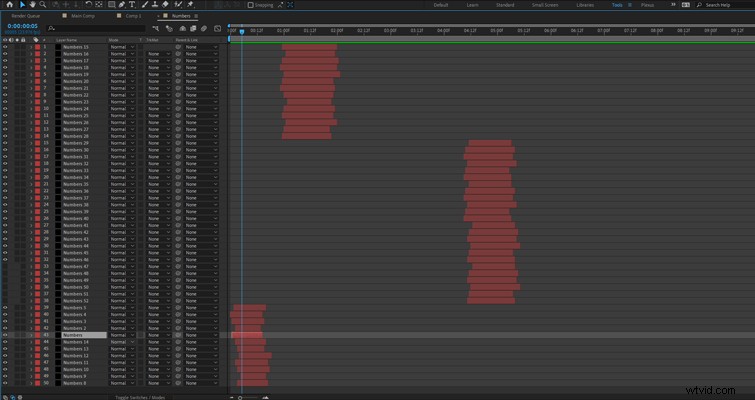
Maintenant, vous allez vouloir répliquer la couche solide plusieurs fois jusqu'à ce que vous ayez une instance comme la capture d'écran ci-dessous.
Pour donner de la variété aux générateurs, modifiez légèrement la valeur/décalage/rando entre chaque couche.
Chaque section ne devrait durer qu'une seconde (ou même moins). Vous souhaitez décaler la position des calques afin qu'ils apparaissent à différents moments de la composition. Pour un effet plus significatif, je dupliquerai les chiffres, pré-composer eux, et position par-dessus l'autre côté de la composition, faites-le deux à trois fois.

Une fois les numéros complets, pré-composez tous les fichiers.
Barre de chargement
Ensuite, nous allons créer la barre de chargement de démarrage typique. Cela ressemble à une animation fastidieuse, mais il s'agit simplement de plusieurs fichiers en double.

Commencez par créer l'extérieur d'une barre de chargement à l'aide de l'outil de forme.
Ensuite, créez une forme distincte —un rectangle plus petit pour tenir dans la barre plus grande et pour représenter une étape singulière du processus de chargement. Nous allons ensuite appuyer sur S pour afficher les propriétés de l'échelle, définissez une image clé , et animer les propriétés d'échelle sur quelques images.
- Première image :0 %
- Deuxième image :50 %
- Quatrième image :100 %
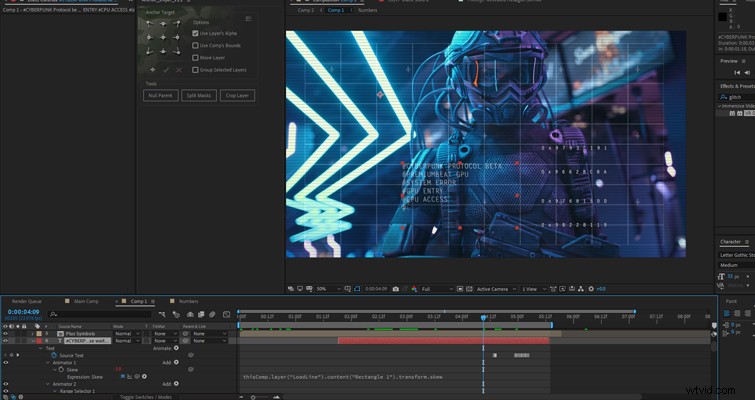
Ensuite, sélectionnez le calque de barre de chargement et le rectangle nouvellement créé . Dans les propriétés d'inclinaison , maintenez le chronomètre pour ajouter une expression et ajoutez :
- content("Rectangle 1").transform.skew
- agiter(33,20)
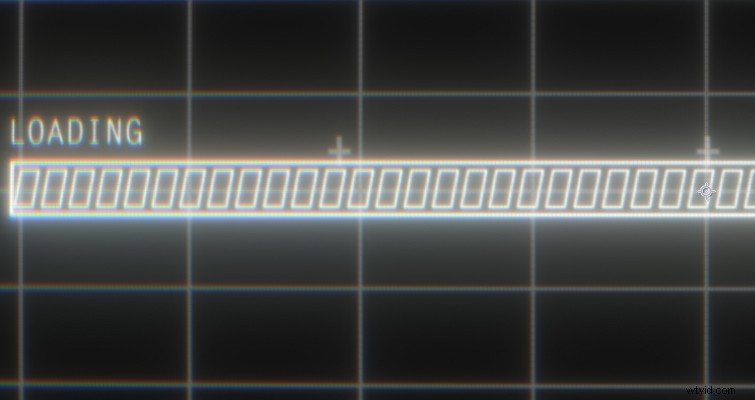
Maintenant, nous allons dupliquer le plus petit rectangle plusieurs fois dans le calque pré-composé jusqu'à ce qu'il ressemble à ceci :

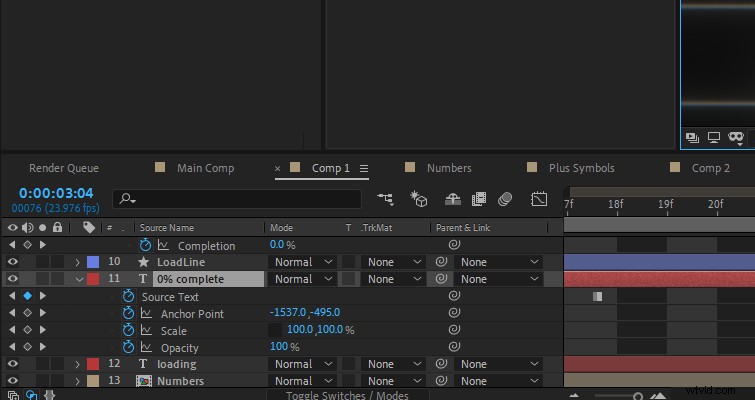
Au-dessus de la barre de chargement, utilisez l'outil Texte , puis ajoutez 0 % Achevée. Ensuite, ouvrez les Propriétés du texte jusqu'à ce que vous trouviez le texte source . Ici, nous pouvons ajouter une image clé et modifier le texte en conséquence au fur et à mesure que la barre de chargement progresse.

Ensuite, écrivez "loading " sur le côté gauche de la barre et ajoutez l'effet de machine à écrire au texte. L'effet par défaut est correct tel quel.
Pré-composez toutes les formes et le texte et utilisez la méthode d'échelle d'images clés répertoriée ci-dessus, mais dans l'ordre inverse.
- Trame finale :0 %
- Deuxième à partir de la dernière image :50 %
- Quatrième à partir de la dernière image :100 %
De plus, sur la composition précomposée, nous allons également ajouter une expression de mouvement à la position pour la maintenir en mouvement.
- temp=wiggle(5,5);
- valeur+[temp[1], 0] ;
Texte de démarrage
Une séquence de démarrage serait-elle vraiment complète sans plusieurs instances de texte clignotant sur l'écran ? Non, ce ne serait pas le cas.
À l'aide de mots-clés informatiques clichés, écrivez un paragraphe de texte et ajoutez le préréglage de machine à écrire au texte. En fonction de la précision de votre projet, vous souhaiterez peut-être rechercher des mots-clés qui auraient du sens pour le moment.

Avant que le préréglage de la machine à écrire n'ait pu afficher tous les mots, avancez de quelques secondes. Encore une fois, sélectionnez la propriété du texte source comme nous l'avons fait dans le Pourcentage achevé section, puis sélectionnez le chronomètre et changez le premier mot pour compléter. Ensuite, avancez de quelques images et modifiez la deuxième couche de texte pour terminer. Continuez ainsi jusqu'à ce que votre paragraphe de texte soit entièrement modifié pour être complet.
Remplir l'espace
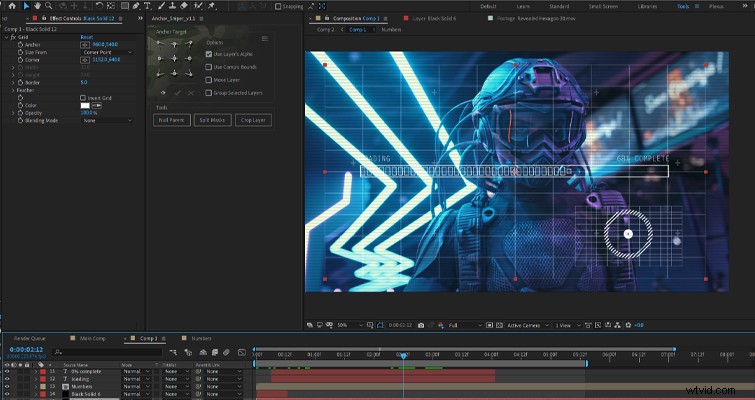
S'inspirer du Terminator séquence, nous allons également ajouter une petite grille en bas à gauche.
Pour ce faire, nous allons ajouter un nouveau calque solide , puis ajoutez un Grid Generator depuis le panneau Effets . Vous pouvez laisser les paramètres à leurs valeurs par défaut, mais nous devons diminuer l'échelle pour s'asseoir parfaitement en bas à droite. De plus, j'ajouterais un effacement de grille au calque et terminez la transition sur quelques images.

Ensuite, nous allons ajouter de nombreuses formes du pack GRATUIT Premium Beat Accent afin qu'il s'intègre parfaitement dans la grille. Je vais également ajouter quelques formes de ce pack tout au long du chargement.
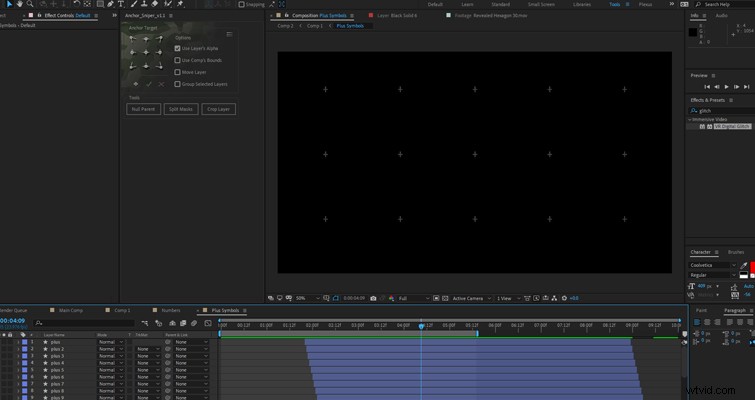
Avant de passer au look, nous allons ajouter un nouveau calque de texte pour le dernier ensemble d'animations et n'ajoutant rien d'autre qu'un plus (+ ) symbole . Vous allez alors également dupliquer le symbole plus jusqu'à ce qu'il soit uniformément réparti dans votre composition. Seize est un montant égal pour une composition 16:9.
Décalez la position de chaque symbole plus de quelques images afin qu'ils apparaissent dans l'ordre tout au long de la composition.

Compte tenu du style de séquence
Pour solidifier l'effet, nous ajouterons une série d'ajustements visuels pour donner à la séquence de démarrage cette saveur cyberpunk.
Tout d'abord, ajoutez un solide blanc , puis utilisez l'outil Masque pour créer un rectangle fin qui s'étend sur toute la composition.
Maintenant, appuyez sur T puis P sur les calques pour faire apparaître l'opacité et la position. Maintenez ALT tout en sélectionnant le chronomètre sur l'opacité paramètre pour afficher l'éditeur d'expression . Ensuite, ajoutez loopOut(type ="cycle", numKeyframes =0) sur le terrain.

Maintenant, ajoutez ces informations exactes à la position, dupliquer le calque, puis réglez-le un peu plus bas.
Ces lignes blanches doivent longer l'écran comme une ancienne ligne de balayage TV. Cependant, ils ne ressemblent pas à une ligne de balayage pour le moment, nous devons donc faire peu de choses.
- Tout d'abord, changez le mode de fusion à chaque ligne de balayage à ajouter.
- Nous allons ajouter du bruit fractal et modifiez le type de bruit pour bloquer et augmenter le contraste et la luminosité.
- Nous devrions également donner au masque une plume de 20-25 .
Enfin, ajoutez trois calques de réglage.
Sur le calque de réglage inférieur, ajoutez un effet de compensation optique et légèrement augmenter le champ de vision jusqu'à ce que nous commencions à voir une distorsion visuelle de l'image.
Nous allons ensuite ajouter un effet Stores vénitiens au calque de réglage du milieu. Changez l'angle à 90 , et la transition terminée vers 25 , avec une largeur de 20 . Vous pouvez également dupliquer cet effet pour qu'il soit plus prononcé.

Sur le calque de réglage final, je vais ajouter le plug-in gratuit Quick Chromatic Aberration , et décaler légèrement la rotation d'un point.
J'ai également utilisé une couche de bruit VHS mélangée à une carte de déplacement pour créer l'ouverture et la fermeture de l'écran de démarrage. Cependant, pour la plupart, tout ce qui précède sera suffisant pour vous donner une séquence de démarrage inspirée du cyberpunk.
En relisant ce guide, je me suis souvent demandé :« Qui va même en avoir besoin ? C'est tellement spécifique." Mais, comme indiqué précédemment, il suffit parfois de savoir comment un élément spécifique est créé pour s'orienter dans une direction différente et créer un effet unique.
Pour obtenir des conseils supplémentaires sur After Effects et des informations connexes, consultez ces articles :
- Animez votre logo avec cet effet d'entraînement After Effects
- Créez un effet de carte 3D dans After Effects avec ce fichier de projet GRATUIT
- Comment créer des animations de texte mat dans After Effects
- Techniques d'animation d'une photo 2D dans After Effects
- Comment animer des lettres individuelles dans Adobe After Effects
