Dans ce didacticiel vidéo, nous expliquons comment exploiter la puissance de cette fonctionnalité simple et cachée dans Adobe After Effects - Trim Paths.
Trim Paths est un outil d'Adobe After Effects qui vous permet d'effectuer des ajustements précis sur les chemins des calques de forme. Cependant, les nouveaux utilisateurs peuvent ne pas le savoir car il est caché sous un sous-menu de calque de forme. Alors, que pouvez-vous accomplir avec ce petit animateur pratique ? Jetons un coup d'œil à cinq projets amusants et utiles.
1. Infographie

Créer une infographie peut sembler complexe; cependant, cela ne prend que quelques étapes simples. Pour un graphique à barres de base, je vais d'abord créer un chemin à deux points via l'outil Plume, en plaçant le premier point au bas du cadre. Ensuite, je vais désactiver le remplissage , et définissez le trait à 150 pixels. Enfin, je vais ajouter un Trim Path animateur via le bouton Ajouter menu déroulant et animez la Fin propriété de 0% à 100%. Pour qu'un nombre change dynamiquement au fur et à mesure que le graphique grandit, j'ajouterai un calque de texte et j'associerai le texte source à la propriété end du Trim Path. Enfin, je vais ajouter une expression de valeur simple pour arrondir les nombres à des valeurs absolues. Et voila — une infographie dynamique. (Consultez mon didacticiel complet sur la création d'infographies dans After Effects ici.)
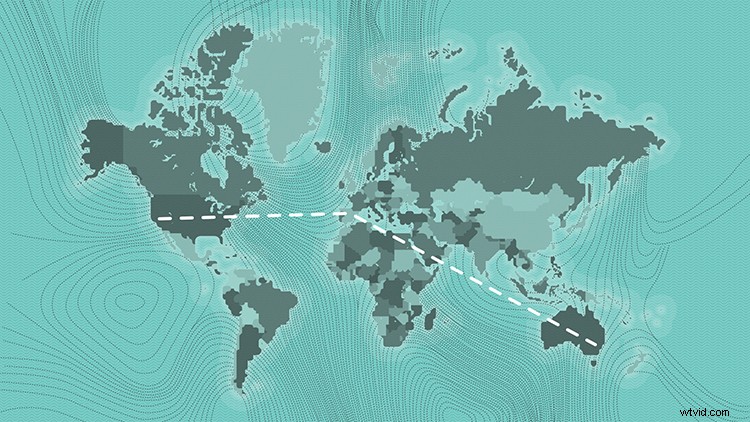
2. Carte Itinéraire

Les cartes sont amusantes et vous pouvez rapidement créer un itinéraire animé avec Trim Paths. Tout d'abord, je vais ajouter des points et un chemin à une carte via l'outil Plume, avec le trait à 5 pixels et sans remplissage. Je peux personnaliser et styliser mon itinéraire cartographique via les propriétés de l'élément trait. Pour cet exemple, je vais ajouter des tirets et modifier le Line Cap propriété. Une fois que je suis satisfait du look, j'ajoute l'animateur Trim Path et j'anime la position finale. Pour un didacticiel complet sur la façon d'animer un itinéraire de carte, consultez mon didacticiel "Créer un chemin de carte inspiré par Indiana Jones dans After Effects". (Ce tutoriel appartient à un musée.)
3. Zone de texte
Vous pouvez utiliser Trim Paths pour ajouter rapidement des détails à un tiers inférieur ou à un autre élément de texte. Un look populaire pour les tiers inférieurs et d'autres graphiques est la boîte englobante animée. Pour en créer un, je vais simplement saisir l'outil Rectangle Shape et définir le trait sur 10 pixels, sans remplissage. Ensuite, je vais créer un rectangle et l'aligner avec mon texte. Maintenant, je peux animer la fin en conjonction avec le décalage pour des résultats vraiment souhaitables. (Cela fonctionne également très bien avec des éléments de soulignement simples.)
4. Trait de texte

Un autre look populaire est le trait de texte animé. Contrairement à la création d'une simple boîte ou d'un élément de ligne, l'ajout et l'animation d'un trait de texte peuvent être un peu plus délicats. Pour cela, je vais d'abord prendre mon texte et sélectionner Calque> Créer> Créer des formes à partir du texte . Pour modifier le trait de tous les caractères à la fois, sélectionnez le calque et utilisez l'option Contour en haut de l'interface. Une fois que je suis satisfait de l'apparence de mon trait, je peux ajouter des chemins de coupe et animer la plage pour obtenir l'apparence que je veux. (Consultez mon didacticiel autonome sur "Comment animer un trait de texte dans Adobe After Effects".)
5. Cercle éclaté

L'éclatement du cercle est un élément d'animation amusant qui crée un mouvement simple, et Trim Paths peut aider à leur donner vie. Créons un cercle rapide et ajoutons-le à une animation en forme d'étoile. Tout d'abord, je vais créer un chemin simple (via l'outil Plume) sortant du haut de l'étoile. Ensuite, j'ajouterai l'animateur de Trim Path. Pour que la ligne sorte du centre, j'animerai les attributs de début et de fin, en les décalant légèrement chacun. Enfin, je vais ajouter un répéteur avec 9 copies, une position de 0 et une rotation de 40. Maintenant, je peux changer la position Y de l'élément de forme pour le placer parfaitement. (Pour plus de folie en cercle éclaté, consultez ce tutoriel.)
Intéressé par les morceaux que nous avons utilisés pour faire cette vidéo ?
- "Arrivée virtuelle" par Cymatix
- "Summer Cruising" par Mattijs Muller
- "Midnight City" par Make Music
- "Fake Awake" par Tonemassif
- "Street Signs" par Sound Force

