Avez-vous déjà voulu créer une maquette photoréaliste avec une vidéo à la place de l'image fixe ? Nous l'avons fait, et maintenant nous connaissons l'astuce, nous utilisons des maquettes pour présenter VideoScribe tout le temps ! Les maquettes sont un excellent moyen de présenter un site Web, une application ou une conception sans passer par le processus de construction laborieux. Il aide votre client ou vos équipes à imaginer un concept et les place dans la perspective d'un utilisateur avec l'appareil ou la garantie choisi.
Vous avez peut-être lu notre premier article Transforming Videos 101 sur la création d'un GIF animé à partir de votre vidéo. Eh bien, cet article traite spécifiquement de la façon dont vous pouvez utiliser la vidéo dans une maquette photoréaliste à l'aide de Photoshop. Comme dans notre article précédent pour cette série, nous utiliserons notre vidéo "Penne pour vos pensées" parce que a) nous aimons les pâtes, et b) nous aimons les jeux de mots. Vérifiez-le :
Aimez ce que vous voyez? Saviez-vous que vous pouvez créer vos propres vidéos de style d'animation de tableau blanc avec VideoScribe - inscrivez-vous aujourd'hui pour avoir accès à notre essai gratuit de 7 jours.
Maintenant, cette édition de Transforming Videos 101 est écrite en partant du principe que vous avez une compréhension de base de l'application Photoshop d'Adobe et, bien sûr, un abonnement Photoshop actif.
Comment créer des maquettes photoréalistes à l'aide de Photoshop d'Adobe
L'une de nos sources préférées pour les maquettes gratuites est Mockupworld. Ces gars-là ont des piles de maquettes .psd gratuites, des cartes de visite aux couvertures de magazines - il y a une maquette gratuite pour chaque élément de votre documentation marketing. Dans cet exemple, nous allons vous montrer comment faire en sorte que votre vidéo soit « lue » sur un appareil.
Étape 1 : Trouvez un design qui vous convient
Nous avons cherché "iPad" pour trouver notre maquette.
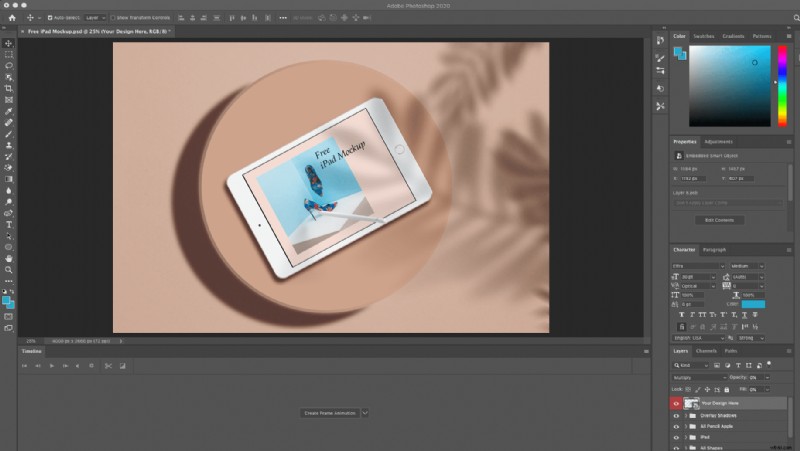
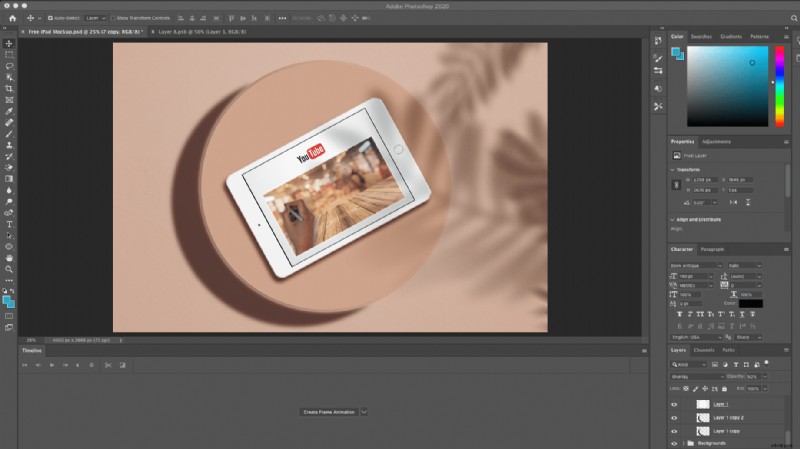
Étape 2 : Ouvrez votre fichier .psd téléchargé dans Photoshop
Ouvrez votre conception choisie dans Photoshop et localisez la couche d'écran modifiable.

Étape 3 : Ajouter un nouveau calque vidéo
Double-cliquez sur le calque et effacez le contenu de l'espace réservé. Une fois que vous avez une toile vierge, vous ajoutez votre fichier vidéo. Cliquez sur "Couche", faites défiler jusqu'à "Couches vidéo" et sélectionnez "Nouvelle couche vidéo à partir du fichier…". Localisez votre vidéo et importez-la.

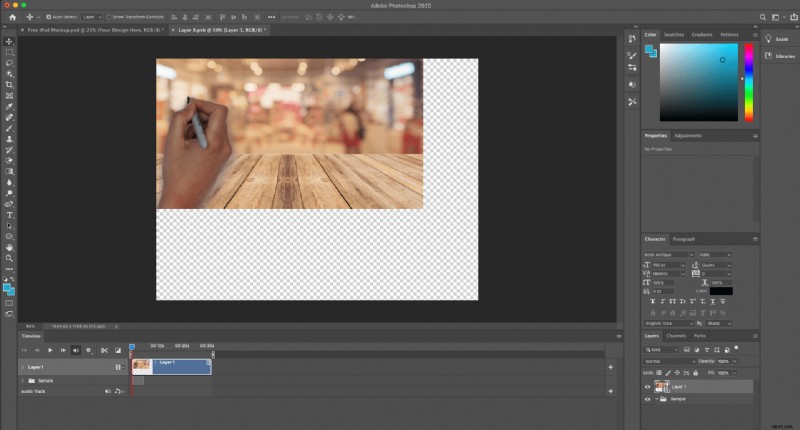
Étape 4 : Faites en sorte que l'arrière-plan remplisse le canevas
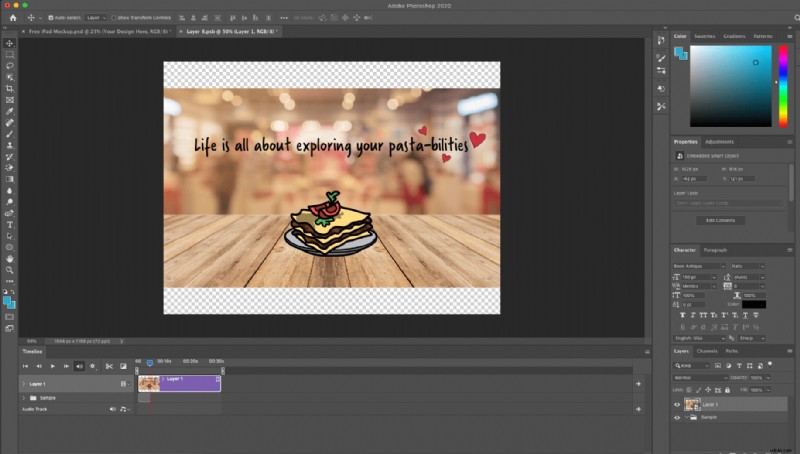
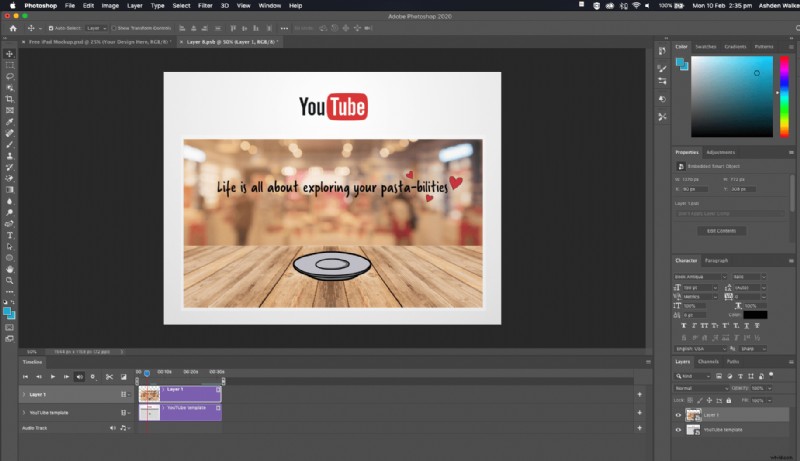
Une fois votre calque vidéo importé, ajustez la taille de la vidéo afin qu'elle remplisse le canevas. Parce que notre vidéo ne correspond pas parfaitement à la taille de la toile, nous allons ajouter un arrière-plan générique pour iPad afin qu'il ait l'air d'être lu sur YouTube.
Avant :

Après :

Étape 5 : Enregistrez votre calque vidéo
Une fois que vous êtes satisfait du positionnement de votre vidéo, cliquez sur "Enregistrer", puis revenez à la maquette principale. Ici, vous verrez la vidéo in situ de la maquette.

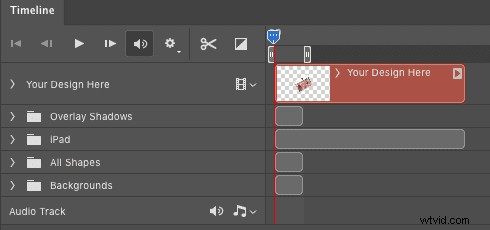
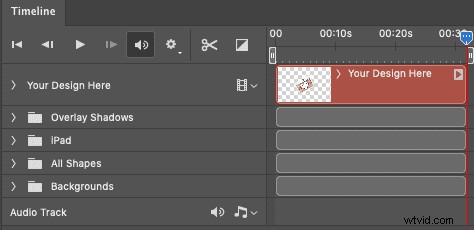
Étape 6 : Ajustez les horaires
Assurez-vous que votre vue Chronologie est visible sur votre écran de maquette principal et ajustez la "durée d'exécution" de tous vos éléments sur toute la longueur de votre vidéo. De cette façon, toutes les couches - y compris la maquette de l'iPad, l'arrière-plan et l'ombre - seront visibles pendant toute la durée de notre vidéo. Voici notre avant et après :
Avant de régler :

Après ajustement :

Étape 7 : Touches finales et exportez votre maquette
Avec ces ajustements de la chronologie, la vidéo et la maquette seront désormais lues côte à côte. Avec quelques ajustements supplémentaires aux couleurs primaires (pour les rendre plus conformes à notre marque VideoScribe), nous sommes maintenant prêts à exporter. Cliquez sur « Fichier », « Exporter », « Rendre la vidéo… », effectuez vos réglages préférés, puis cliquez sur « Rendre ». C'est ça. Voici notre produit fini, au format GIF, grâce à EZGIF :

Vous voulez savoir comment transformer votre vidéo en GIF ? Lisez notre article de blog sur la façon de créer un GIF animé à partir de votre vidéo.
Comment d'autres marques se sont présentées à l'aide de maquettes photoréalistes
J'espère que vous avez maintenant quelques idées sur la façon de créer une gamme de maquettes animées photoréalistes. Mais au cas où vous manqueriez d'inspiration, nous avons fait quelques recherches et trouvé trois exemples d'autres marques utilisant des maquettes animées photoréalistes.
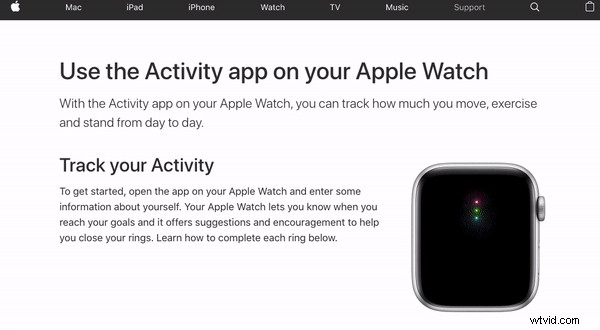
Pomme
Dans cet article de support d'activité d'Apple, l'Apple Watch se charge avec un visage vide. Après 3 secondes, les sonneries d'activité se chargent et vous avez une idée complète de la façon dont vous suivrez votre activité avec l'Apple Watch et l'application Activité. Très belle exécution par Apple avec un GIF en boucle infinie pour mettre en valeur l'expérience des utilisateurs avec le cadran de la montre.

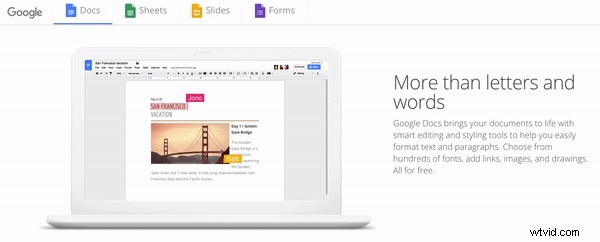
Google a présenté très clairement l'utilisation collaborative de Google Docs sur sa page À propos. La maquette d'ordinateur portable blanc héberge un exemple de plusieurs contributeurs éditant un Google Doc en temps réel. Comme Apple, ils ont également opté pour une boucle infinie avec cette animation.

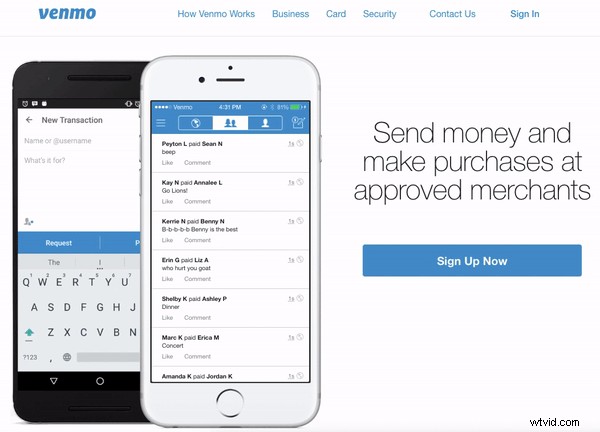
Venmo
Le dernier exemple que nous présentons est celui de Venmo. Ces gars-là facilitent le remboursement des amis et de la famille et leurs maquettes animées présentent l'interface utilisateur en action.

Quelle que soit la manière dont vous choisissez d'utiliser votre maquette photo-réaliste animée, l'essentiel est que vous sachiez maintenant comment le faire ! Gardez les yeux ouverts pour nos prochains blogs dans la série Transforming Videos 101, avec la prochaine version adaptée aux présentateurs et aux utilisateurs pro-PowerPoint parmi nous.
Si vous souhaitez créer une vidéo similaire sur votre amour des pâtes, de la pizza ou simplement de la cuisine italienne en général comme nous, inscrivez-vous à votre essai gratuit de 7 jours avec VideoScribe.
