Il fut un moment dans la vie de chacun où l'animation était juste la plus cool chose que vous n'aviez jamais vue. Qu'il s'agisse d'un film Disney quand vous étiez enfant ou peut-être d'une cinématique de jeu en 3D qui vous a époustouflé, il y avait toujours quelque chose de spectaculaire lorsque des personnages imaginaires bougeaient et se comportaient comme dans la vraie vie.
Et ne pensez pas que cette puissance est passée inaperçue auprès des graphistes.

À l'ère numérique, l'animation peut faire plus que simplement divertir les enfants avec une souris de conduite de bateau. C’est un outil efficace de communication visuelle. Bien sûr, il offre un tout nouveau moyen d'expression et de créativité, mais sur un plan plus pratique, le mouvement de l'animation attire plus l'attention que les images statiques. Et compte tenu des contraintes des images en direct, une animation d'une balle qui rebondit est parfois plus efficace.
Dans cet article, nous donnons un aperçu complet de l'animation. Nous discutons de l'animation pour les concepteurs et donnons à certaines techniques de l'apogée des dessins animés une mise à jour indispensable pour l'ère moderne. Nous présentons également le côté commercial de l'animation, en expliquant comment elle peut améliorer à la fois l'expérience utilisateur de votre site Web et l'efficacité des campagnes de marketing numérique. Alors sans plus tarder, bougeons !
Qu'est-ce que l'animation ?
—
L'animation est la capture d'images séquentielles et statiques (dessins ou photos d'objets inanimés) et leur lecture en succession rapide pour imiter le mouvement du monde réel. Si vous avez déjà vu un flip book, vous savez comment cela fonctionne.
Mais il y a de fortes chances que lorsque vous demandez "qu'est-ce que l'animation?" vous voulez quelque chose de plus qu'une définition technique. D'où vient-il? Quel est l'attrait ?
Bien que l'idée de l'art séquentiel remonte à des milliers d'années - plus, selon votre interprétation des peintures rupestres - l'animation telle que nous la connaissons n'a été rendue possible que par l'invention de la bande de film. Cependant, l'optique derrière l'animation est connue depuis le début des années 1800, comme en témoigne le phénakisticope de Simon von Stampfer. (1833) ci-dessous.
L'une des premières animations filmées a en fait été peinte à la main par l'artiste et inventeur français Charles-Émile Reynaud sur son Praxinoscope —l'une des inventions qui ont mené à l'appareil photo argentique.

Pendant la première partie des années 1900, des artistes du monde entier ont expérimenté l'animation, comme le récemment découvert Katsudō Shashin , daté de 1907 à 1911 et dit être antérieur à une grande partie de l'animation occidentale. Cependant, l'animation était principalement considérée comme une nouveauté jusqu'à l'ère de Walt Disney dans les années 1920, lorsque le son commençait à être implémenté dans les films. Vapeur Willie (1928), le dessin animé "phare" de Disney, n'était pas le premier dessin animé sonore, mais c'était l'un des plus populaires à l'époque.
Dans les années 1930, d'autres studios ont compris qu'il y avait de l'argent à gagner grâce à l'animation, l'impulsion derrière Warner Bros. lançant Looney Tunes et Merrie Melodies. Les années 1930 ont vu une rivalité amicale entre Mickey et Bugs - connue maintenant sous le nom d'âge d'or américain de l'animation - qui a abouti à un jeu de puissance de Disney Blanche-Neige et les Sept Nains, le premier long métrage à être réalisé entièrement d'images dessinées à la main.
Le reste appartient à l'histoire. Avec la popularisation de la télévision couleur à la fin des années 1950, une autre pionnière américaine de l'animation, Hanna-Barbera, est entrée en scène. Après la révolution culturelle des années 1960, l'animation a été cooptée pour les adultes, notamment le célèbre Fritz the Cat classé X. (1972) basé sur le travail du légendaire dessinateur de bandes dessinées Robert Crumb. Enfin, dans les années 1990, l'imagerie générée par ordinateur (CGI) a pu rivaliser avec l'animation dessinée à la main, popularisée par le premier film entièrement CGI Toy Story (1995).
Compte tenu de la vaste histoire de l'animation, nous constatons que son attrait est également vaste. Les enfants adorent ça, bien sûr, car la plupart des histoires pour enfants impliquent des animaux qui parlent, des bouilloires à thé ou des visuels autrement impossibles à donner à la vie.

Mais plus les techniques d'animation deviennent sophistiquées, plus les thèmes qu'elles abordent deviennent également sophistiqués. Bien que CGI soit utilisé dans presque tous les films aujourd'hui, même les longs métrages entièrement animés peuvent plaire aux adultes. Il suffit de regarder les sitcoms animés populaires comme The Simpsons. , Homme de la famille ou South Park .
Peut-être que la plus grande force n'est pas qu'il fait appel à différents groupes, mais à tous les groupes à la fois. L'animation permet aux artistes d'invoquer cet émerveillement enfantin et cette crainte de ne pas en croire nos yeux, mais d'exploiter ce pouvoir pour une narration plus mature et même des affaires, comme nous l'expliquons ci-dessous.
Comment cette technique visuelle peut-elle séduire à la fois notre enfant intérieur et notre adulte averti ? Il suffit de regarder pratiquement n'importe quel Pixar film. C'est un espace sûr - allez-vous me dire que vous n'avez pas eu les yeux embués pendant les dix premières minutes de Up ?
Présentation de l'animation pour les entreprises :Looney Tunes pour les avantages financiers
—
En dehors du cinéma et de la télévision, l'animation devient une technique préférée des entreprises dans l'espace numérique. En particulier, l'animation améliore la conception de sites Web/d'applications et les campagnes de marketing numérique avec ses avantages pratiques tout autant que son facteur de divertissement.
Les graphiques animés (c'est-à-dire les éléments animés comme la typographie, les icônes, les images sur site, etc.) visent à expliquer des concepts utilisant le mouvement, tels que les objets animés dans la conception Web. Bien qu'ils ne soient pas aussi axés sur la narration que les vidéos animées, les graphiques animés résument encore de nombreux avantages de l'animation, mais d'une manière différente. Placer des animations graphiques aux bons endroits sur un site Web peut en fait améliorer le fonctionnement de votre site, sans parler des avantages secondaires délicieux :apprendre au visiteur à utiliser le site rapidement, efficacement et visuellement.

Disons que vous venez d'ajouter une nouvelle fonctionnalité brillante, mais les analyses montrent que personne ne clique dessus. Le problème est peut-être qu'ils ne le voient pas - les utilisateurs réguliers sont tellement habitués à l'apparence de l'écran qu'un nouvel ajout peut passer inaperçu. Solution rapide :ajoutez une légère animation à la nouvelle fonctionnalité, que ce soit en faisant bouger l'icône ou peut-être un point de notification clignotant.
L'utilisation d'animations comme celle-ci peut avoir un grand effet sur UX. Vous pouvez ajouter des fioritures animées aux options de page les plus populaires pour vous assurer que les utilisateurs les voient s'ils en ont besoin. Vous pouvez accorder plus d'attention aux appels à l'action pour augmenter les conversions. Vous pouvez utiliser une animation pour confirmer une action (c'est-à-dire un bouton qui se déplace lorsqu'on clique dessus). Les graphiques animés peuvent même ajouter un peu de plaisir, comme avec les visuels d'œufs de Pâques qui bougent lorsque les utilisateurs les survolent.
L'un des meilleurs avantages des graphiques animés est la communication de cause à effet aux utilisateurs, en particulier avec les commandes gestuelles sur les appareils mobiles. Pensez au balayage emblématique de Tinder - l'animation de la page glissée vers la gauche ou la droite renforce l'illusion d'interactivité. On a vraiment l'impression de déplacer quelque chose. Imaginez si, lorsque vous glissiez, l'écran clignotait et chargeait un nouveau profil. L'application ne serait pas aussi amusante.
Il existe de nombreuses autres façons d'utiliser l'animation pour les entreprises, mais jetez un œil ci-dessous à certains des exemples courants :

- Vidéos explicatives —L'une des utilisations les plus populaires de l'animation dans les entreprises modernes, les vidéos explicatives animées ajoutent de l'aspect ludique à des vidéos pédagogiques autrement ennuyeuses et peu amusantes. Les entreprises peuvent expliquer les subtilités de leurs services sans être ennuyeuses. Le seul inconvénient est que cette tendance est devenue si populaire que les entreprises devraient opter pour des styles d'animation plus expérimentaux et uniques pour se démarquer.
- Chargement des pages —Personne n'aime regarder un écran vide. Les animations de page de chargement atténuent non seulement les dommages causés par les temps de chargement et le risque de rebond de votre utilisateur, mais elles offrent également la possibilité de montrer la personnalité de votre marque ou de faire rire votre utilisateur. Parfois, les gens se souviennent plus d'une animation de chargement que du site lui-même !
- Transitions —Quiconque a utilisé un vieil ordinateur sait à quel point c'est choquant lorsque de nouvelles fenêtres s'ouvrent sans aucune cérémonie. Les transitions animées (balayages, balayages, dégradés, rétrécissement, etc.) jouent sur la biologie de l'œil humain pour rendre les changements visuels aussi fluides que possible, ajoutant l'immersion globale du site ou de l'application. Même les modifications visuelles mineures telles que les menus déroulants bénéficient d'une petite animation.

- Microinteractions —Les graphiques animés présentent de nombreux avantages UX. Si vous rencontrez des problèmes avec la conception de votre interface, l'ajout de micro-interactions animées pourrait combler les fissures de votre UX. Par exemple, l'ajout d'un effet animé à une incitation à l'action peut améliorer les conversions.
- Vidéos sur les réseaux sociaux —Le cœur de l'animation est de divertir et de raconter une histoire, donc parfois vous devriez faire des vidéos animées juste pour elles-mêmes. La création d'une vidéo animée pour les réseaux sociaux peut aider les petites marques à se faire remarquer et aider les grandes marques à se démarquer dans les flux de leurs abonnés.

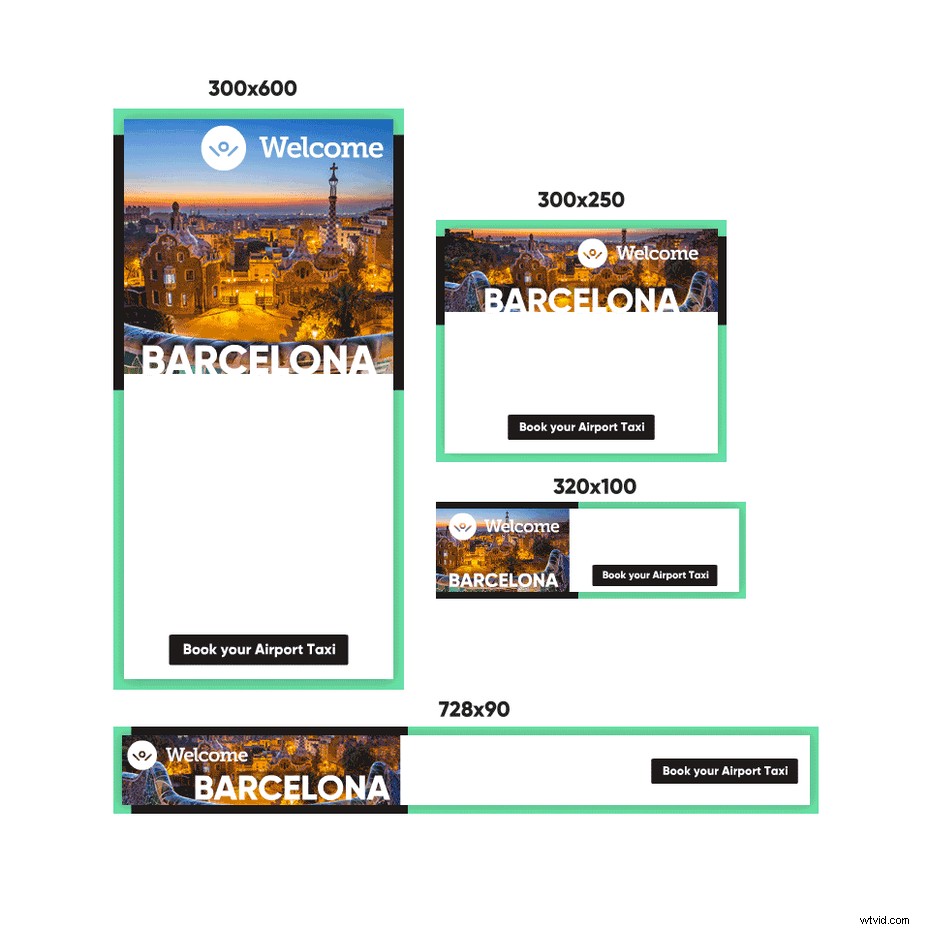
- Annonces —Les publicités, elles aussi, bénéficient de l'attention que l'animation attire. Surtout les bannières publicitaires, qui ont besoin d'autant de magnétisme que possible pour contrer la cécité des bannières. Avec le bon style d'animation, vous êtes sûr de convertir. Il suffit de demander à Launchpeer, qui l'a prouvé avec sa publicité Instagram animée.
- Logos animés —Alors que la publicité orthodoxe dicte "ne jamais changer de logo", les experts en branding d'aujourd'hui disent que l'animation est l'exception à la règle. Les logos réactifs et animés, c'est-à-dire les logos qui changent en fonction de la manière et de l'endroit où ils sont utilisés, se sont avérés plus efficaces que les logos statiques.
Mais jusqu'à présent, nous n'avons parlé que de la théorie derrière l'utilisation de l'animation. Passons en revue les types d'animation spécifiques et comment vous pouvez les utiliser.
Types d'animations
—
Commençons par expliquer que "l'animation" est vraiment un terme générique pour une variété de différentes techniques d'ajout de mouvement aux images (ou aux objets inanimés). Bien qu'il y en ait d'autres, voici les quatre principales que les concepteurs trouvent les plus utiles :


Le style que vous choisissez dépend de vos objectifs, de la personnalité de votre marque et de votre budget. Faire une vidéo explicative en stop-motion peut aider la vôtre à se démarquer de la mer des vidéos génériques, mais créer une interface en stop-motion pour votre site Web… peut-être pas tellement.
À présent, vous devriez avoir une idée de la façon dont l'animation peut bénéficier à votre entreprise, et peut-être même quelques plans sur la façon de l'utiliser. Consultez notre guide ultime du marketing vidéo pour en savoir plus !
Mais avoir de l'animation ne suffit pas, il faut que ce soit une bonne animation. Et pour des conseils sur la façon de faire une animation de qualité, qui de mieux demander que les animateurs Disney à l'âge d'or de la société cinématographique.
Animation pour les concepteurs :numérisation des 12 commandements Disney
—
En 1981, deux des meilleurs animateurs de Disney, Frank Thomas et Ollie Johnson, ont écrit ce que beaucoup considèrent comme la bible de l'animation, The Illusion of Life . Compilant l'expertise des animateurs Disney depuis les années 1930, ce livre vise à donner aux animateurs une base solide pour leur métier, abordant des domaines tels que la reproduction de la physique du monde réel, l'expression émotionnelle et la conception de personnages.
Au cœur du livre se trouvent les "12 principes de base de l'animation". Alors que cette liste de bonnes pratiques était destinée à l'animation traditionnelle, la plupart résistent toujours aussi bien à l'ère numérique… avec quelques mises à jour ici et là.
1. Squash et étirement
La façon dont un objet réagit lorsqu'il touche un autre objet - comment il s'écrase et s'étire - communique sa rigidité et peint une meilleure image dans l'esprit du spectateur. Pensez à la façon dont une balle en caoutchouc s'écrase lorsqu'elle touche le sol par rapport à la façon dont une boule de bowling ne le fait pas .
Cet effet peut être exagéré pour un effet comique ou maintenu de manière réaliste pour des animations plus réalistes. La seule règle d'or pour les deux styles, cependant, est que le volume total de l'objet ne change jamais, il est simplement redistribué.

Ce principe reste tout aussi valable lorsqu'il s'agit d'objets abstraits dans un espace numérique, comme des icônes rebondissantes. Vous pouvez choisir n'importe quel point sur le spectre entre dessin animé et réaliste, tant que vous tenez compte de cette loi de la nature réelle.
2. Anticipation
Dans la vraie vie, les gens et les choses ne bougent pas soudainement et sans avertissement. Avant que quelqu'un ne donne un coup de poing, il enroule son bras; avant de sauter, ils plient les genoux. Si votre animation se produit sans action anticipée, elle peut sembler trop soudaine et discordante, en d'autres termes, fausse.
Pour la conception Web, cela signifie un accent supplémentaire sur l'état de pré-animation. Par exemple, si vous souhaitez animer un bouton enfoncé, vous devez concevoir le bouton lui-même de manière à ce qu'il apparaisse en relief ou "poussable".
3. Mise en scène
Ce principe est emprunté au théâtre :la mise en scène est l'endroit où les acteurs sont mis en scène pour un maximum d'effet. Du point de vue du public, les actions devant la scène semblent plus significatives que celles à l'arrière.
L'animation, cependant, est plus cinématographique que le théâtre, donc ce principe peut également tenir compte de l'éclairage et des angles. Pour l'animation en ligne, envisagez d'ajouter des ombres portées ou de modifier l'angle pour obtenir le meilleur rendu.
4. Droit devant ou pose à pose
Ce principe fait référence à la méthode utilisée pour l'animation :en commençant par la pose initiale et en créant une séquence, par rapport à la création des poses clés tout au long de la séquence, puis en "remplissant" les images entre elles.
La plupart des animations informatisées utilisent l'approche pose à pose puisque l'ordinateur génère les "intermédiaires". Cependant, si vous souffrez du blocage du designer, la méthode directe peut vous aider à trouver des idées.

5. Suivi et actions qui se chevauchent
Ceux-ci font référence à deux principes différents, mais liés, pour capturer le réalisme. «Suivre» traite de l'inertie et du concept selon lequel lorsqu'un corps en mouvement arrête le mouvement, certaines parties continuent de suivre. Si une femme qui court en robe s'arrête soudainement, des parties de la robe continueront d'avancer grâce à l'élan.
L'"action superposée" fait référence à la façon dont différentes parties d'un objet se déplacent à des rythmes différents :lorsque nous marchons, notre côté gauche et notre côté droit font leurs propres choses et sont rarement parfaitement synchronisés.
Ces deux concepts doivent également être pris en compte pour les objets abstraits. Ce sont de petites fioritures comme celle-ci qui peuvent ajouter ce "petit quelque chose en plus", et ne pas en tenir compte donne à votre animation un aspect guindé et robotique.
6. Ralentir et ralentir
Cela fait référence à un aspect technique de l'animation. Pour commencer, vous pouvez ralentir l'action dans l'animation en ajoutant plus d'images, et vice versa. Ainsi, lorsqu'un objet accélère et décélère, vous souhaitez ajouter plus d'images, et au milieu d'une action, vous souhaitez utiliser moins d'images. Cela fait monter et descendre l'action.
7. Arc
Pour tenter de créer un mouvement plus naturel, animez le mouvement selon une trajectoire en arc. La plupart des objets dans le monde réel ont de toute façon tendance à se déplacer en arcs de cercle - pensez à l'homme de Vitruve de Léonard de Vinci. Créer un mouvement le long des trajectoires d'arc peut sembler évident, mais si vous l'oubliez, votre animation semblera légèrement "décalée".
La bonne nouvelle est que certains logiciels d'animation vous permettent de définir vous-même des lignes de mouvement, donc avec le bon outil, ce principe est facile à appliquer.
8. Action secondaire
Ce principe est un peu plus complexe que les autres car il s'agit de trouver un équilibre. L'idée est que, lorsqu'une partie d'un objet se déplace, généralement d'autres parties se déplacent également. Lorsque vous marchez dans la rue, vous ne gardez pas la tête et les yeux fixés directement devant vous; vous regardez autour de vous, hochez la tête, clignez des yeux, etc. Ces actions secondaires peuvent rendre votre animation plus réaliste, mais gardez-les subtiles afin qu'elles ne détournent pas l'attention de l'action principale.

Ce principe est similaire au "Follow Through" ci-dessus, mais une action secondaire n'est pas nécessairement liée à l'action principale. Vous pouvez voir les deux dans l'exemple ci-dessus :l'action secondaire est le clignement des yeux du sujet, le suivi est la façon dont son torse rebondit très légèrement lorsque ses pieds touchent le sol.
9. Délai
Comme nous l'avons dit plus haut, l'ajout d'images à votre animation la ralentit, leur suppression l'accélère. Les animateurs doivent en être particulièrement conscients afin de communiquer des éléments tels que le poids, l'agilité ou même la personnalité dans le cas des expressions faciales.
En d'autres termes, ne laissez pas la vitesse de votre animation au hasard. Tenez compte du timing ou des objets réels et rythmez vos animations en conséquence.

10. Exagération
Même les animations les plus réalistes sont encore fantastiques… et c'est précisément pourquoi nous les aimons. L'animation permet aux artistes d'exagérer la vie réelle pour l'effet - il suffit de regarder n'importe quel dessin animé Tom &Jerry. N'hésitez pas à utiliser l'exagération pour obtenir la quantité exacte de sottises que vous voulez. Par exemple, regardez les roues dans cet écran de chargement animé, sans parler des chariots individuels dans la grande roue. N'exagérant pas du tout, autant filmer une vidéo en direct.
11. Dessin solide
Tirant son nom de la géométrie solide, le dessin solide signifie la prise en compte de l'espace tridimensionnel. Surtout lorsqu'il s'agit de variantes 2D d'animation, il peut être facile d'oublier les trois dimensions (et certains dessins animés les ignorent carrément, c'est pourquoi la rareté de voir les personnages des Simpsons directement est si énervante).
En particulier, L'illusion de la vie met en garde contre la création de personnages dont les côtés gauche et droit sont identiques. De tels oublis peuvent dissiper l'immersion.
12. Appel

Plus artistique que technique, vous souhaitez donner aux sujets de votre animation un attrait pour les rendre intéressants à regarder. Cela pourrait être quelque chose de basique comme une couleur vive, ou quelque chose de plus créatif comme de grands yeux Anime. Le fait est que personne ne veut regarder une animation sur quelque chose de fade.
L'exemple ici a un style charmant et unique qui allie réalisme et dessins animés, lui donnant l'attrait de "Je n'ai jamais vu ça auparavant". Cela profite également au côté commercial, étant donné qu'il s'agit d'un logo pour une personne réelle.
Donnez vie à vos créations grâce à l'animation
—

Quoi qu'il en soit, l'animation est un processus complexe. Dessiner une image bien faite est déjà assez difficile, sans parler de milliers. C'est pourquoi l'animation est plus une discipline de toute une vie qu'une chose avec laquelle les artistes s'adonnent le week-end.
Mais c'est une discipline qui en vaut la peine. Non seulement l'animation présente des avantages évidents pour les affaires et le design, mais c'est une forme d'art vraiment magique qui peut transporter n'importe quel projet banal vers les sommets de l'imagination. Essayez l'animation et vous vous demanderez comment vous avez réussi à rester immobile dans le monde de la conception statique.
