Découvrez comment créer un modèle de tiers inférieur que vous pouvez facilement personnaliser et réutiliser avec n'importe quel projet. Commençons.
Dans ce didacticiel, nous allons expliquer comment créer un modèle de tiers inférieur réutilisable. Pour ce faire, nous allons créer les tiers inférieurs dans After Effects, puis les exporter en tant que modèle d'animation graphique. À partir de là, nous pouvons personnaliser et utiliser le modèle dans Premiere Pro.
TÉLÉCHARGER LE FICHIER DE PROJET DE MODÈLE DE MOTION GRAPHICS
En téléchargeant, vous vous engagez à ne pas revendre ou redistribuer ces actifs gratuits.
Consignes de conception
Lors de la création de ce modèle réutilisable, j'ai pensé à quatre directives de conception à suivre. Ces directives devraient aider à garantir que le modèle est universel et facile à utiliser.
- Facile à créer dans After Effects, même pour les débutants.
- Simple à utiliser dans Premiere Pro.
- Adaptable, donc facile à personnaliser.
- Rendre rapidement dans Premiere Pro.
Création des tiers inférieurs dans After Effects
Tout d'abord, créez une nouvelle composition de 840 x 120 pixels et nommez-le Tiers inférieur . Ensuite, créez un nouveau calque solide . Assurez-vous qu'il s'agit de taille de composition et nommez-le Contexte .

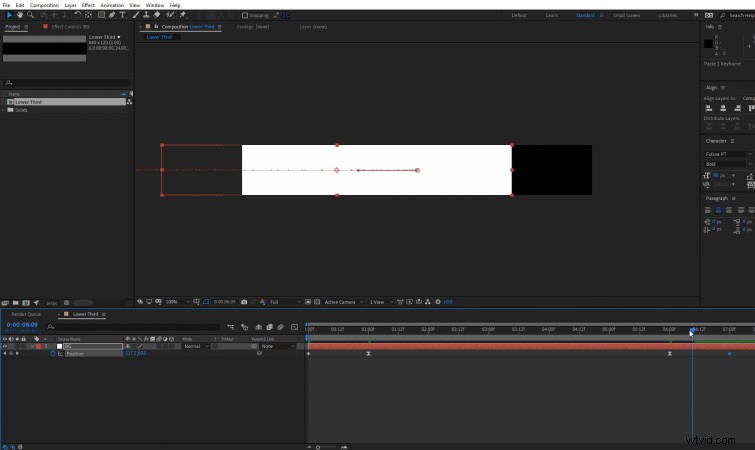
Ensuite, créez une image clé de la position du calque d'arrière-plan de sorte qu'il glisse vers l'intérieur puis ressort après environ cinq secondes .

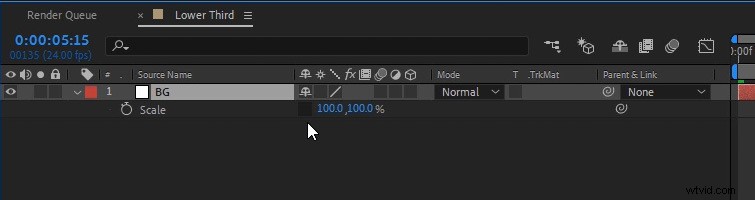
Ensuite, dissociez la balance valeur sur le calque d'arrière-plan. (Cliquez sur le petit maillon de chaîne icône.)

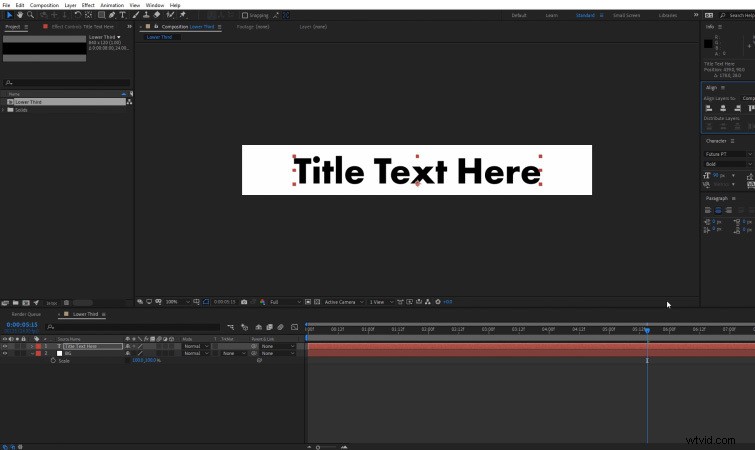
Maintenant, créez et centrez du texte au-dessus du calque d'arrière-plan. Pour mon exemple, j'ai juste eu le texte disant "Texte du titre ici .” Nous pourrons le personnaliser plus tard.

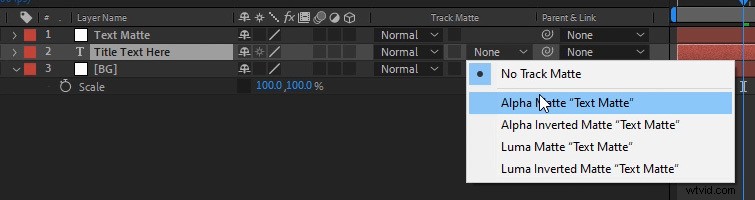
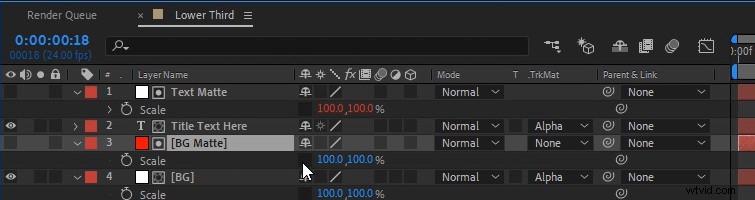
Maintenant, nous avons besoin de notre calque d'arrière-plan pour révéler le texte lorsqu'il glisse. Pour ce faire, nous devons créer un Matte de notre calque d'arrière-plan. Dupliquer le calque d'arrière-plan d'origine et déplacez la deuxième copie au-dessus du calque de texte. Nommez la deuxième copie Text Matte . Ensuite, définissez le Track Matte pour le Texte calque sur Alpha Matte .

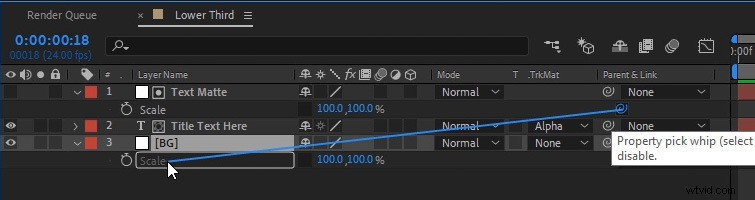
Dissocier la balance valeur sur le calque Text Matte, puis Parent l'échelle à l'échelle du calque d'arrière-plan d'origine. La valeur d'échelle du calque de cache de texte deviendra rouge après avoir été apparentée à l'échelle du calque d'arrière-plan.

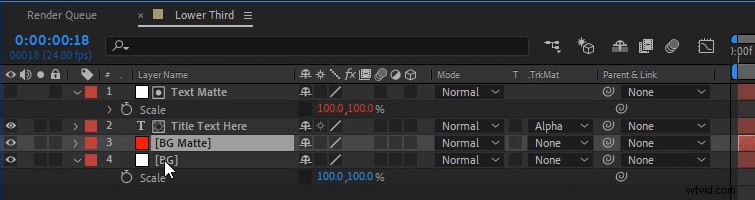
Ensuite, nous devons créer un nouveau calque solide. Faites-en Comp Size et nommez-le Matte d'arrière-plan . Placez-le directement au-dessus du calque d'arrière-plan d'origine.

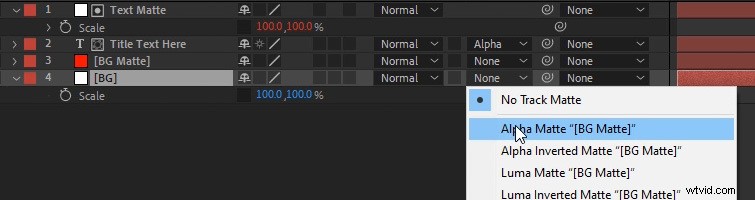
Ensuite, définissez le Track Matte pour le calque d'arrière-plan sur Alpha Matte .

Ensuite, dissociez la balance valeur sur le fond mat calque.

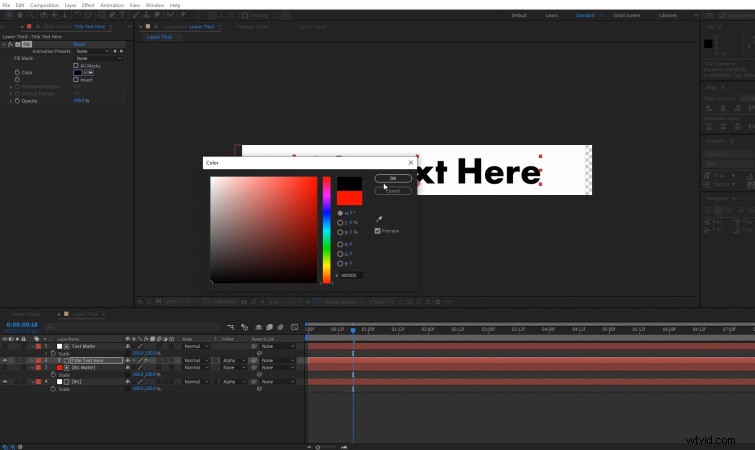
Enfin, appliquez un remplissage effet sur le calque de texte et à l'arrière-plan d'origine couche. Cela nous permettra de changer la couleur de chacun d'entre eux plus tard. Vous pouvez les définir sur la couleur avec laquelle vous souhaitez qu'ils commencent.

Construire le modèle d'animation graphique
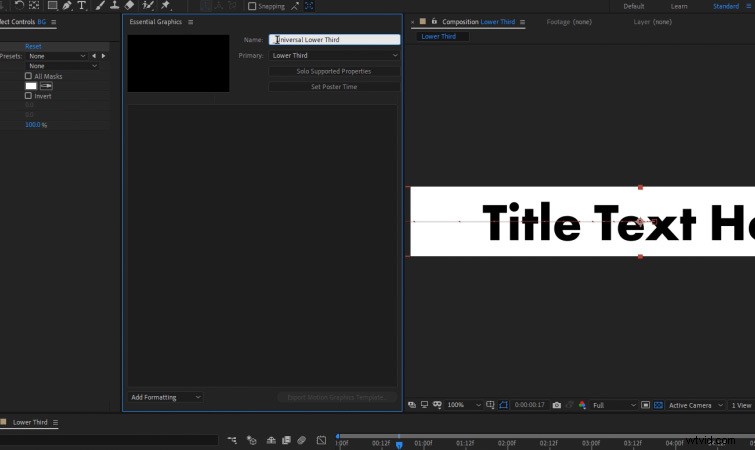
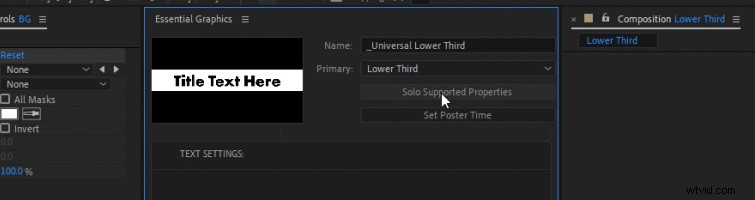
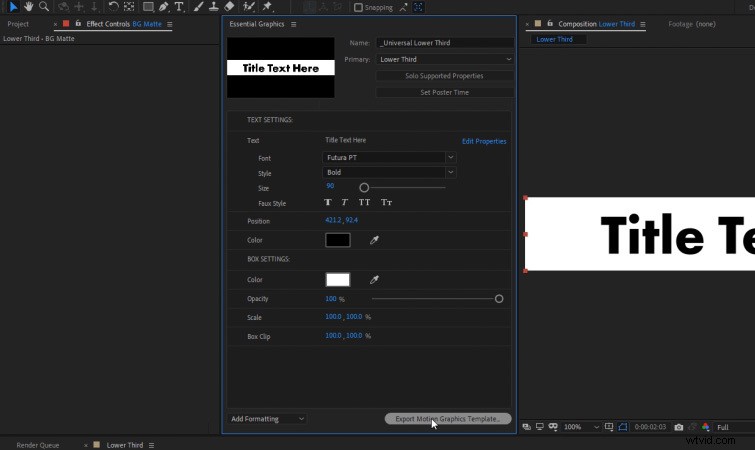
Maintenant, nous devons définir les paramètres que nous aimerions ajuster à l'aide du modèle. Tout d'abord, ouvrez les Essential Graphics la fenêtre. Accédez à Fenêtre>Graphiques essentiels . Ensuite, sélectionnez la composition principale , qui sera notre tiers inférieur composition. Vous pouvez également nommer le modèle "Universal Lower Thirds .” Cliquez sur Définir l'heure d'affichage pour créer une image miniature pour le modèle.

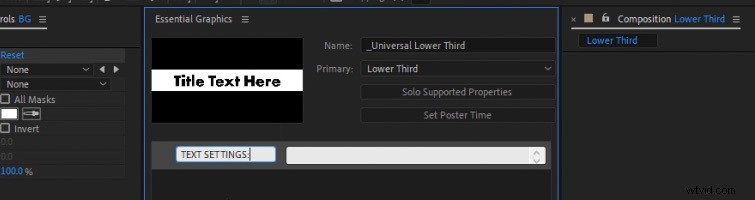
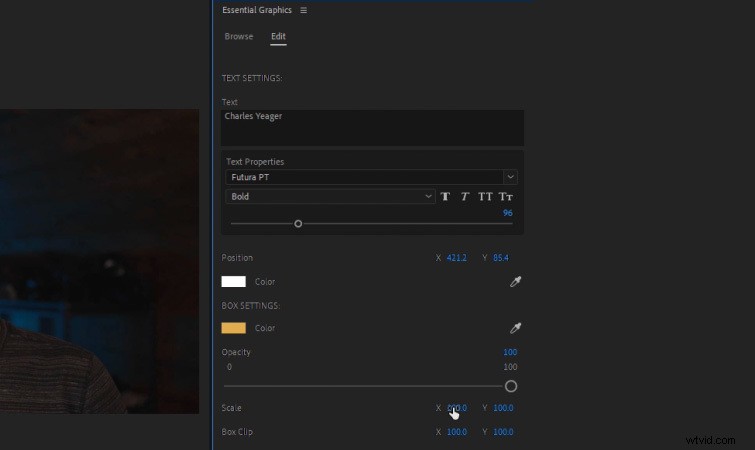
Ensuite, ajoutez un commentaire et intitulez-le "Paramètres du texte : .” En dessous, nous allons glisser-déposer tous les paramètres liés au texte que nous aimerions ajuster dans Premiere Pro.

Cliquez sur Propriétés prises en charge en solo pour révéler toutes les propriétés pouvant être ajoutées au panneau Objets graphiques essentiels. Ce sont tous les paramètres que nous avons la possibilité d'ajuster dans Premiere Pro, si nous les ajoutons au modèle.

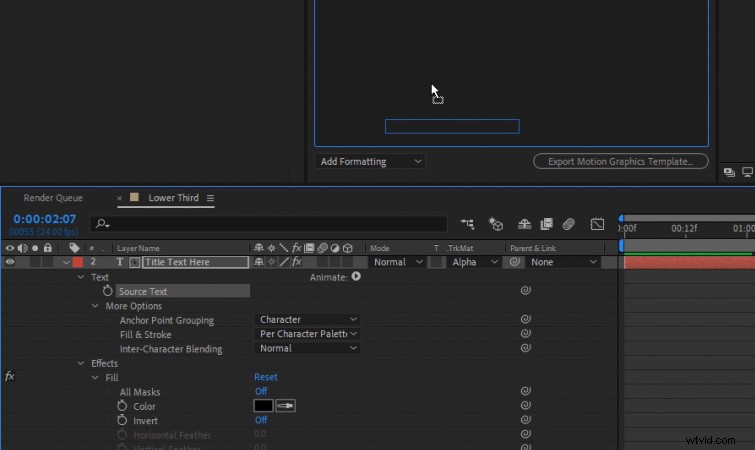
Tout d'abord, ajoutez le texte source propriété. Glissez-déposez-le simplement dans le panneau Objets graphiques essentiels.

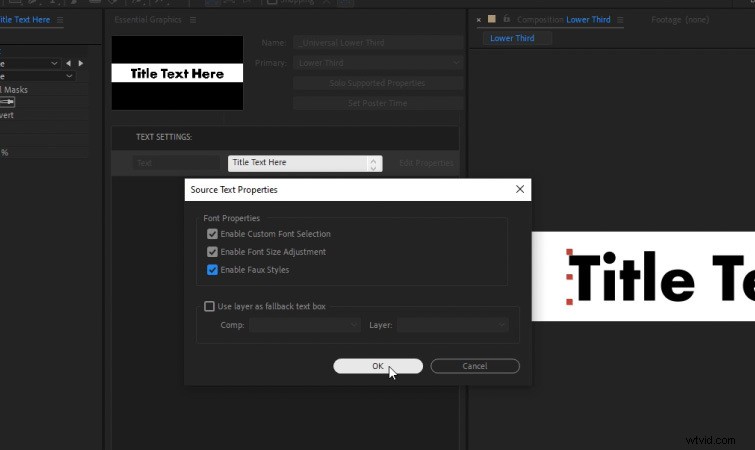
Une fois le texte source ajouté au panneau, cliquez sur le bouton bleu Modifier les propriétés bouton sur le côté droit de celui-ci. Vérifiez toutes les Propriétés de la police options.

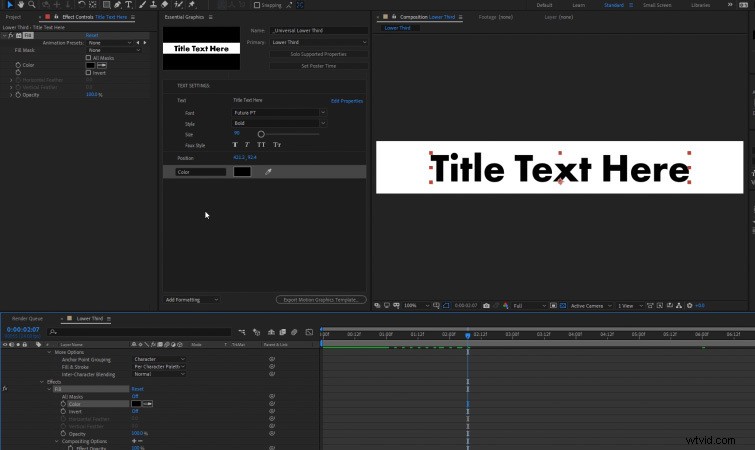
Ensuite, glissez-déposez dans le texte Position et le Remplir effet situé sur le calque Texte.

Maintenant, ajoutez un autre commentaire intitulé "Paramètres de la boîte : .” Ensuite, ajoutez le Remplir effet du calque d'arrière-plan d'origine.

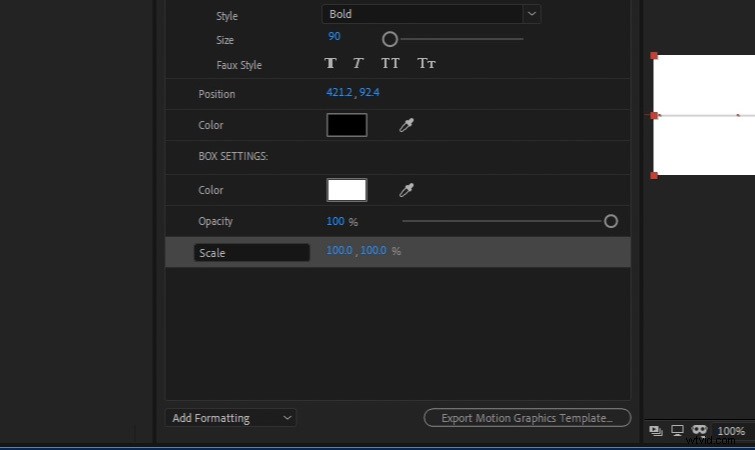
Ensuite, ajoutez l'Opacité et l'Échelle à partir du calque d'arrière-plan d'origine.

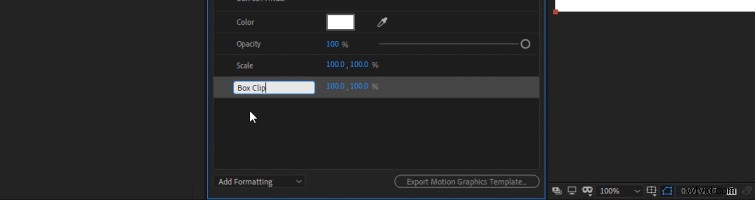
Enfin, ajoutez le paramètre Échelle à partir du Cache d'arrière-plan couche. Renommez-le "Box Clip .” Si vous ajustez l'échelle de la boîte, je vous recommande de régler le clip de la boîte sur la même valeur. Cela garantira que l'animation semble plus fluide.

Exportation du modèle d'animation graphique
Nous sommes maintenant prêts à exporter notre modèle Universal Lower Thirds. Cliquez simplement sur Exporter le modèle d'animations graphiques . Vous devrez ensuite sélectionner une destination de sauvegarde pour votre fichier .mogurt.

Charger le modèle dans Premiere Pro
Pour charger notre modèle d'animation graphique dans Premiere Pro, nous devons d'abord ouvrir la fenêtre Essential Graphics. Accédez à Fenêtre>Graphiques essentiels .

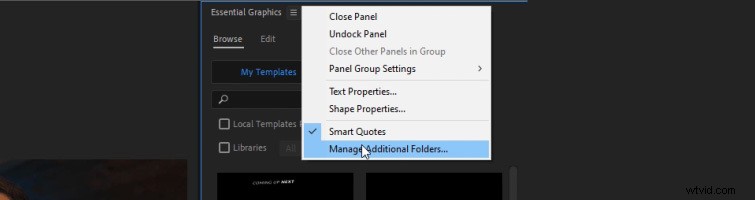
Ensuite, cliquez sur les trois lignes à côté du nom du panneau Objets graphiques essentiels. Ensuite, sélectionnez Gérer les dossiers supplémentaires . À partir de là, cliquez sur Ajouter et sélectionnez le dossier dans lequel vous avez enregistré le fichier .mogurt. Cliquez sur OK . Maintenant, vous devriez voir votre modèle Universal Lower Thirds disponible dans le panneau Essential Graphics. Les modèles sont répertoriés par ordre alphabétique.

Utilisation du modèle Tiers inférieur dans Premiere Pro
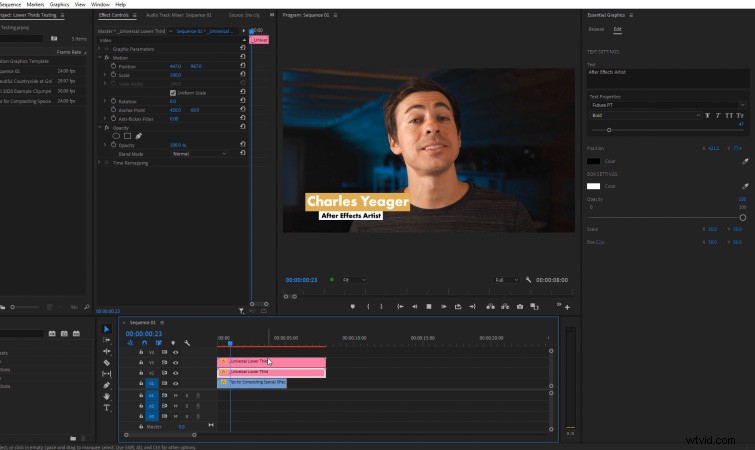
Pour utiliser le modèle Universal Lower Thirds, il vous suffit de glisser-déposer placez-le sur la chronologie de la séquence , comme vous le feriez pour n'importe quel autre métrage.

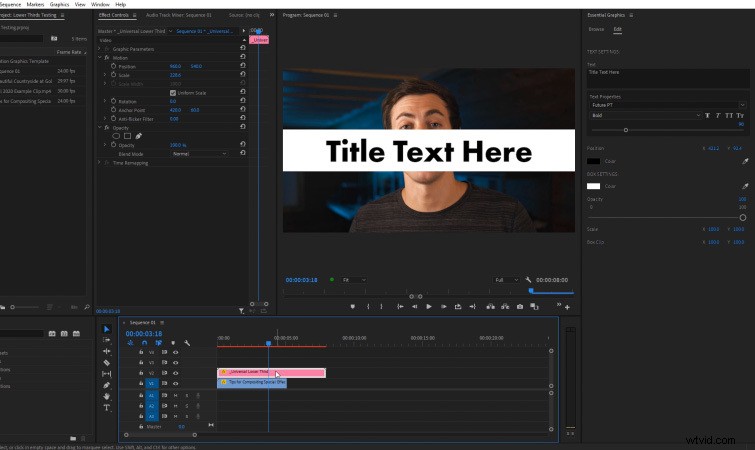
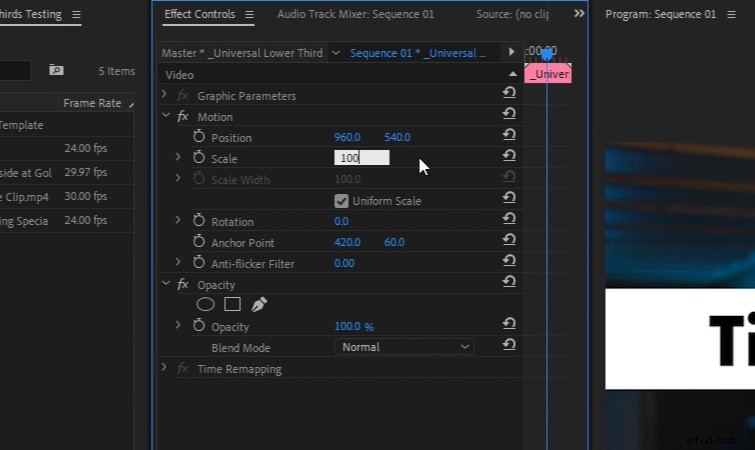
Une fois appliqué, vous devrez peut-être ajuster l'échelle et Position du modèle à l'aide des commandes d'effet panneau dans Premiere Pro.

À partir de là, vous pouvez personnaliser tous les paramètres de modèle disponibles dans le panneau Essential Graphics. Ce seront les paramètres que nous avons sélectionnés dans After Effects.

Vous pouvez facilement personnaliser la police, l'échelle de la boîte, les couleurs, etc. Vous pouvez même ajouter plusieurs copies du modèle pour le texte des tiers inférieurs secondaires.

Soyez créatif avec le modèle
Je vous encourage à faire preuve de créativité avec le modèle. Vous pouvez également l'utiliser pour les titres vidéo, les animations de liste et bien plus encore, entièrement construits et rendus dans Premiere Pro.

Utilisez plusieurs copies pour le texte et d'autres pour les animations de la boîte. Cela vous permet de créer des looks de tiers inférieurs beaucoup plus complexes. Vous pouvez même essayer d'appliquer des effets vidéo au modèle, comme des ombres portées !

Intéressé par les morceaux libres de droits que nous avons utilisés pour faire cette vidéo ? Donnez-leur une autre écoute :
- "Influenceurs" par FASSounds
- "Lo Fi Beach Dawn" par Trending Music
- "Chilling in the West Indies" de Mattijs Muller
- "UX Paradise" par Tiny Music
- "Bushido Croyance" par Tonemassif
Découvrez encore plus sur la création de modèles (et téléchargez des éléments graphiques animés GRATUITS) ici :
- Plus de 100 éléments GRATUITS pour votre prochain projet vidéo
- Comment animer des lettres individuelles dans Adobe After Effects
- Téléchargez 18 textures animées GRATUITES avec un style granuleux
- Éléments de conception gratuits pour les graphistes animés
- Utilisation de modèles d'animations graphiques pour plus que des tiers inférieurs et des titres
