Consolidez l'identité de votre marque en animant le logo de votre entreprise de ces deux manières différentes. Voir les deux méthodes pour le faire dans After Effects.
Avoir un bon logo animé aidera un public à se connecter davantage avec n'importe quelle marque. Les téléspectateurs sont moins susceptibles de se souvenir des images statiques par rapport aux médias dynamiques. Il n'y a donc aucune raison pour qu'une marque n'ait pas de logo animé, d'autant plus que de nombreux motion designers proposent de bons services abordables.
Les graphiques animés peuvent ouvrir un tout nouveau monde de possibilités pour un logo, et c'est un excellent moyen d'ajouter un nouveau look à un ancien. Je considérerais avoir un logo animé comme une nécessité pour promouvoir l'identité d'une marque.

Bien sûr, il existe une infinité de façons d'animer un logo. Cependant, il y a une chose importante à garder à l'esprit lorsque vous essayez de comprendre comment animer votre logo. Vous devez connaître la marque et ce qu'elle représente. Par exemple, vous n'animeriez pas un logo pour une boîte de nuit de la même manière que vous le feriez pour une entreprise vendant des huiles essentielles.

Dans la vidéo, j'ai animé le même logo de deux manières différentes. J'ai fait cela parce que je voulais montrer comment les mouvements d'animation peuvent changer la façon dont un public perçoit un logo.
Les deux méthodes que j'ai utilisées dans la vidéo sont relativement simples et les animateurs de tout niveau de compétence peuvent les utiliser. Avant de commencer à animer, vous devez préparer votre illustration afin qu'elle soit organisée et facile à utiliser sur toute la ligne.
Adobe Illustrator

Je ne suis en aucun cas un professionnel de l'illustration. Mais tant que nous y sommes, notre objectif ultime est d'organiser l'illustration de manière à ce qu'elle soit facile à utiliser dans After Effects.
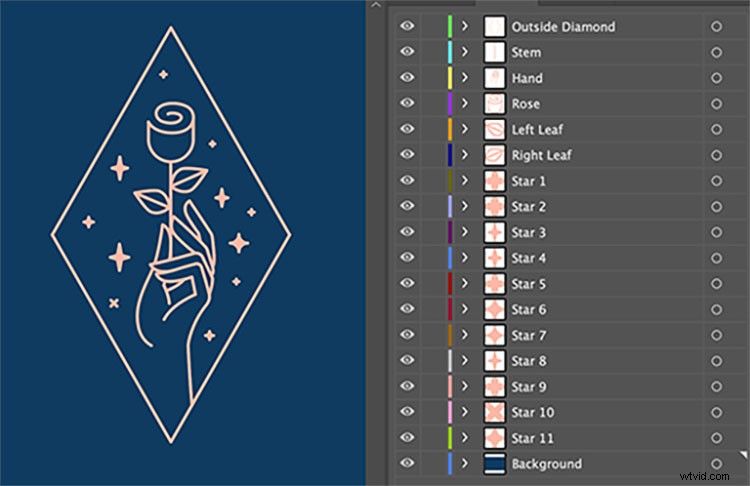
Illustrator et After Effects ont des systèmes d'organisation très différents. Donc, ce que nous devons faire, c'est nous assurer que tous les graphiques sont sur leurs propres calques. La façon la plus simple de le faire est simplement de créer un nouveau calque et de faire glisser tout ce que vous voulez animer ensemble dessus. Par exemple, sur le logo que j'ai utilisé, je suis allé de l'avant et j'ai regroupé tous les actifs qui faisaient la main sur un seul calque. Ensuite, j'ai regroupé tout ce qui constituait une feuille sur un autre calque, et ainsi de suite pour chaque élément du graphique vectoriel. Cela peut être un peu fastidieux. Mais croyez-moi, si vous essayez simplement de jeter un fichier Illustrator non préparé dans After Effects, vous allez regretter votre décision instantanément.
Si vous avez besoin d'un regard plus approfondi sur ce sujet, consultez cet article.
Adobe After Effects

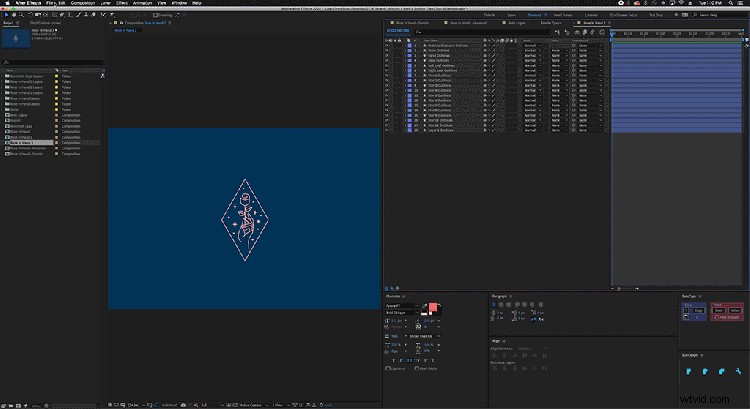
Une fois que tout est organisé, il est temps d'importer votre fichier .ai. Ouvrez After Effects et accédez au fichier , importer , fichier . Localisez ensuite votre fichier Illustrator. Une fois que vous l'avez trouvé, cliquez dessus, mais n'ouvrez pas encore. Lorsque vous sélectionnez le fichier, vous verrez une option en bas de la fenêtre de l'explorateur de fichiers indiquant Importer sous . Cliquez sur ce menu déroulant et modifiez l'option de métrage à Composition - Conserver les tailles de calque .
Vous devriez maintenant voir tous les calques que vous avez organisés dans Illustrator à l'intérieur d'After Effects, mais avec une petite icône .ai à côté d'eux. Ensuite, mettez en surbrillance tous les calques, cliquez avec le bouton droit de la souris et recherchez l'option intitulée Créer. Passez la souris dessus et à partir de là, un autre sous-menu apparaîtra. À partir de là, vous voudrez cliquer sur Créer des calques de forme à partir de fichiers vectoriels . Vous avez maintenant converti avec succès votre fichier Illustrator en calques de forme, que vous pouvez animer dans After Effects.
Méthode #1

Mon plan initial pour animer tout ce logo était simplement d'ajouter des chemins de coupe et boum, tout est fait. Mais bien sûr, ce n'était pas le cas. Je pensais que le graphique vectoriel n'était que des traits, mais ils étaient en fait tous délimités et remplis. Je ne pouvais donc pas lui appliquer de chemins de découpe après tout.
Cependant, il existe une solution simple pour cela. Tout ce que vous avez à faire est de tracer le tout couche par couche à la place. Il ressemble à ceci :

Appliquez cette technique à chaque calque puis boum, vous aurez votre premier logo animé complet. Assurez-vous de révéler votre graphique dans un ordre qui semble logique. Révéler la dernière main n'aurait pas beaucoup de sens et je vous garantis que la plupart des gens se sentiront bizarres en regardant le logo s'animer à l'écran.
Une autre chose à garder à l'esprit est de vous assurer d'échelonner vos images clés. Le fait que certaines actions commencent à des moments différents est un excellent moyen de maintenir l'engagement de votre public. Voici un exemple de ce à quoi cela ressemblerait si tout se révélait en même temps.
Méthode #2

Celui-ci est mon préféré car j'avais l'impression que le mouvement complimentait très bien le graphique. L'épine dorsale de cette animation est l'effet appelé CC Bend It . J'ai défini le point de départ et de fin de l'effet en bas et en haut du contour du diamant environnant. Il est vraiment important de garder les deux points au même endroit pour chaque couche. Si les points sont à des endroits différents, le timing sera différent lorsque vous allez animer CC Bend It. Sans correction, il sera impossible de faire correspondre l'effet sur plusieurs couches.

Aligner les points n'est que la moitié de la tâche. Vous avez également besoin d'un rebond réaliste après que la fleur et la main se soient accrochées à l'écran.
La façon la plus simple de le faire est d'utiliser une expression de rebond car cela vous fera gagner beaucoup de temps. En utilisant une expression, vous n'avez qu'à définir deux images clés. À partir de là, vous modifiez les valeurs à l'intérieur de l'expression jusqu'à ce qu'elles soient à votre goût. Une autre chose que j'ai faite pour aider à vendre le mouvement global a été d'animer la rotation des feuilles et de la partie supérieure de la fleur. C'est une très bonne technique à utiliser si vous essayez de montrer un mouvement naturel et convaincant.
Chaque logo a besoin de sa propre animation unique. Il n'y a pas de modèle pour leur apparence ou quel processus fonctionnera le mieux. Cela semble effrayant, mais c'est en fait la partie amusante. Allez-y et attaquez une animation de logo en toute confiance. Votre travail en tant qu'animateur est de donner une vie graphique statique, et c'est beaucoup plus facile que vous ne le pensez. Rien qu'en regardant une œuvre d'art déjà terminée, vous commencerez facilement à voir comment vous pouvez la faire bouger. Si vous venez de faire votre premier swing dans l'animation de logo, amusez-vous simplement avec et progressez étape par étape.
Découvrez encore plus de conseils pour démarrer et perfectionner vos productions vidéo avec ces articles :
- Comment personnaliser votre chaîne YouTube avec l'illustration de chaîne
- Les 5 meilleures lentilles mobiles à moins de 150 $
- Les 11 meilleures chaînes YouTube de réalisation de films auxquelles s'abonner en 2020
- Pourquoi vous devriez créer une chaîne YouTube si vous êtes indépendant
- Les meilleures ressources gratuites pour votre expédition cinématographique
Image de couverture via venimo.
