Si vous publiez de superbes photos de qualité professionnelle sur votre site Web et que personne ne peut y accéder, sont-elles vraiment si étonnantes ? Personne ne saura. Tout ce travail acharné, cette concentration, cette détermination et cette capacité artistique - POOF - tout cela pour rien. C'est exactement ce qui arrive à de nombreux photographes très talentueux. Ils se consacrent corps et âme à leur forme d'art, puis la confient à une technologie obsolète qui n'affiche pas correctement leur travail sur les appareils mobiles.

Quelle est l'importance d'être adapté aux mobiles ?
Avec la prolifération des appareils mobiles, il n'est pas surprenant que de nombreuses personnes naviguent sur le Web en déplacement. Considérez les statistiques révélatrices suivantes trouvées sur visual.ly :
- Les requêtes de recherche sur mobile ont été multipliées par cinq au cours des deux dernières années.
- Neuf recherches sur 10 effectuées sur un téléphone portable aboutissent à un achat ou à une visite.
- Trois recherches sur cinq sont effectuées sur un appareil mobile.
- 99 % des propriétaires de smartphones utilisent leur navigateur mobile au moins une fois par jour.
- 52 % de toutes les recherches locales sont effectuées sur un appareil mobile.

Ce sont des chiffres surprenants, surtout si vous ne suivez pas l'évolution du Web. Malheureusement, il semble qu'il y ait eu un retard dans l'adoption par les photographes de la technologie Web appropriée pour présenter leur travail d'une manière qui s'adapte aux utilisateurs mobiles. Pour que votre site et votre travail photographique soient présentés de manière percutante, ils doivent être optimisés spécifiquement pour l'affichage mobile.
Les ordinateurs de bureau et les appareils mobiles ne fonctionnent pas toujours bien
Le simple fait de créer un site pour le bureau ne garantit pas que les résultats seront transférés sur les téléphones et les tablettes, ou même sur les nouvelles montres intelligentes. Vous ne voulez pas que les téléspectateurs intéressés ouvrent votre site sur un appareil mobile et trouvent une mise en page désordonnée avec des images déformées ou inaccessibles. Si cela se produit, cela vous met dans une situation difficile - vous avez l'espoir qu'ils se souviennent et souhaitent rechercher votre site une deuxième fois lorsqu'ils sont de retour sur un ordinateur de bureau. C'est un vœu pieux compte tenu du déluge de distractions que nous rencontrons tous chaque jour et de la capacité d'attention quelque peu réduite de la génération numérique haute définition et haut débit. Ici aujourd'hui, parti demain, ou peut-être plus tôt dans le cas de votre travail acharné et de vos aspirations.
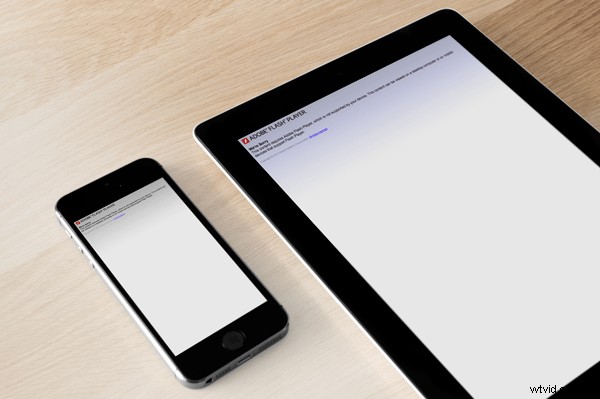
L'un des pires scénarios dans lequel vous pourriez vous trouver est celui d'un site de portefeuille entièrement basé sur Adobe Flash, vous laissant perdre tout un groupe d'utilisateurs mobiles qui chercheront rapidement ailleurs lorsque votre site ne se chargera pas sur leur appareil. Personne n'aime voir un écran vide ou un message indiquant :"Ce contenu ne peut pas être affiché sur votre appareil".

Les appareils mobiles ne lisent souvent pas les sites Web Flash
Rendre votre travail accessible
Il est essentiel de donner à votre public exactement ce qu'il veut :un accès rapide et fluide à votre travail éblouissant à tout moment et en tout lieu. S'ils ne peuvent pas naviguer clairement sur votre site Web, cela soulève des questions dans leur esprit sur votre professionnalisme et votre engagement envers les téléspectateurs et votre forme d'art. Ce n'est pas un bon endroit pour un photographe fier et ambitieux. La bonne nouvelle, cependant, est qu'il existe des solutions facilement disponibles que vous pouvez exploiter, que vous ayez déjà un site existant ou que vous en commenciez un à partir de zéro.
La clé pour optimiser l'expérience de l'utilisateur mobile est d'avoir un site qui utilise la conception Web réactive ou la conception Web adaptative . Ce sont deux types de programmation de site qui assurent une transition transparente de votre contenu du bureau vers tous les appareils mobiles, quelle que soit la taille de l'écran. Rien de moins que cela, et vous limitez considérablement l'exposition de votre travail et compromettez vos chances de faire une première impression significative. Les expériences négatives peuvent se transformer en critiques négatives. Celles-ci voyagent rapidement à l'ère numérique, et il est difficile de changer ces perceptions une fois qu'elles sont rendues publiques.
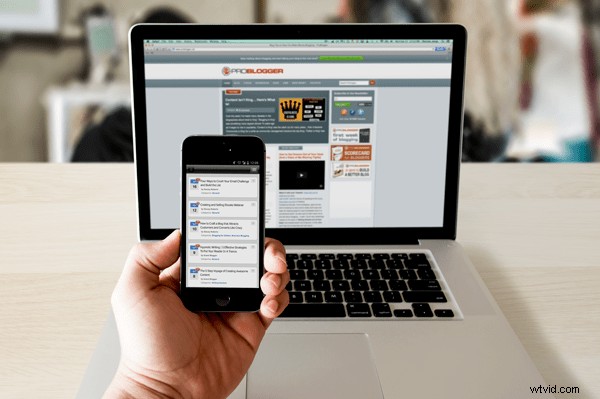
En utilisant une conception adaptative, vous obtenez un site spécialement conçu pour des tailles de navigateur particulières trouvées sur la plupart des appareils mobiles. Dans de nombreux cas, le site mobile ressemble presque à une application native. Problogger.net (également géré par le propriétaire de dPS, Darren Rowse) est un exemple d'un tel site. Avec ce type de conception, l'expérience sur un appareil mobile est un peu différente de celle d'un ordinateur de bureau, mais vous pouvez toujours accéder au contenu dans un format lisible. Il en résulte un site rapide et facile à lire qui est plus convivial sur les petits navigateurs Web.

Exemple de conception adaptative
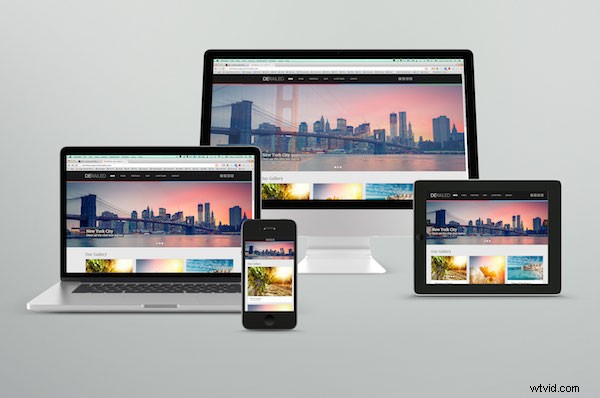
Un site réactif est encore meilleur dans la mesure où il est flexible pour afficher le même contenu sur un large éventail d'appareils tout en conservant une grande partie des mêmes styles. Il maintient une mise en page fluide en utilisant des éléments qui sont automatiquement redimensionnables et peuvent être placés là où ils conviennent le mieux à l'écran. Cela fonctionne même très bien sur les ordinateurs de bureau lorsque vous souhaitez réduire la fenêtre du navigateur.
Un exemple parfait d'un site Web avec un design réactif est le propre site de Digital Photography School. Si vous accédez au site à partir d'un navigateur de bureau, notez la fluidité du site lorsque vous redimensionnez la fenêtre. Si vous lisez ceci à partir d'un appareil mobile, vous pouvez toujours lire le contenu correctement sans avoir à manipuler le navigateur en effectuant un zoom avant et arrière ou en faisant beaucoup de défilement horizontal.

dPS est un site responsive
Des changements simples font une ÉNORME différence
La mise à jour de votre site à partir d'un ancien format maladroit est assez simple et les outils sont facilement disponibles. La plupart des gens qui ont un blog utilisent un système de gestion de contenu (CMS) tel que WordPress, Joomla ou Drupal. Ces systèmes vous permettent de modifier l'apparence générale de votre site en proposant différents designs ou thèmes. Il existe de nombreux thèmes disponibles qui sont déjà réactifs ou adaptatifs dès la sortie de la boîte. Ceux-ci varient en coût de gratuit jusqu'à 100 $. Une simple recherche sur le Web révélera de nombreux sites spécialisés dans l'offre d'une variété de ce type de thèmes. J'ai eu beaucoup de succès en utilisant Theme Forest.
En plus des thèmes optimisés pour la navigation mobile, ces CMS permettent également d'installer des plugins qui affichent le même contenu dans un thème uniquement mobile. Dans certains cas, surtout si vous avez déjà un site existant, cela peut être la voie la plus simple à suivre.
Faire vibrer le Web mobile
À un moment donné, nous avons tous vécu la déconnexion entre le monde artistique ou créatif et le monde de la technologie. Mais à l'ère moderne, vous ne pouvez vraiment pas faire de distinction sans en subir les conséquences. Il est beaucoup plus sage d'embrasser le rôle de la technologie dans l'affichage de l'art - dans ce cas la photographie - et de l'utiliser à votre avantage.
Avec juste un peu d'effort, vous pouvez vous assurer de donner cette première impression vitale à vos fans et de donner à votre travail la scène numérique qu'il mérite !
