Qu'est-ce que la conception d'interface utilisateur, exactement ? Et comment pouvons-nous l'animer ? Voici quelques conseils concernant l'animation et la conception de l'interface utilisateur.
L'animation de l'interface utilisateur est l'une de mes activités préférées en raison de son caractère intuitif. Certains animateurs essaieront de rester à l'écart de tels projets en raison de la densité potentielle d'une seule démonstration UI/UX. Apaisons cette anxiété en décomposant le processus.
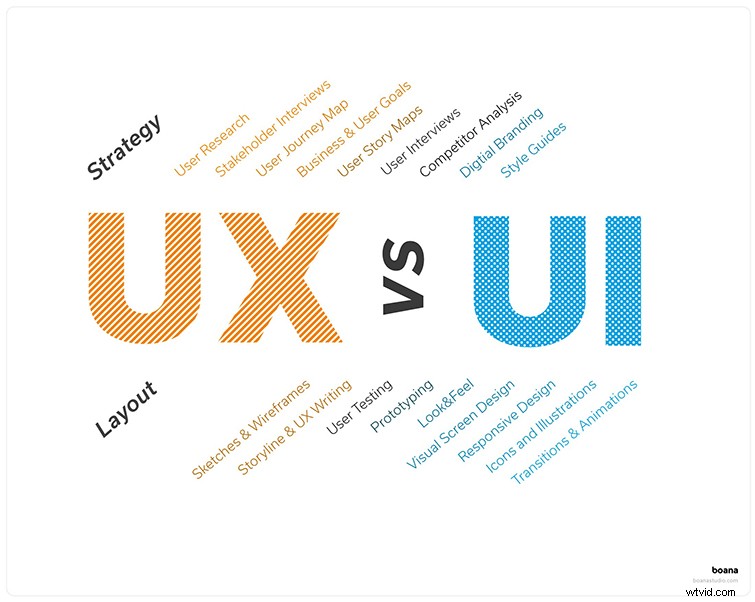
Qu'est-ce que la conception UI/UX ?

UI est l'abréviation de User Interface, ou comment l'interface ressemble et se sent. Une excellente conception d'interface utilisateur ne devrait pas avoir besoin de guides pour être utilisée pour la première fois. Si l'œil est naturellement guidé et que l'interface est universellement comprise, le design est réussi.
C'est directement lié à l'expérience utilisateur ou à l'expérience utilisateur. UX est la façon dont l'utilisateur interagit avec le logiciel. Une excellente conception UX rend le logiciel facile à utiliser et donne le ton de l'interface d'une manière différente du ton visuel fourni par la conception de l'interface utilisateur. Ce qui rend la conception UI/UX si étonnante, c'est la façon dont ils fonctionnent ensemble. Par exemple, de nombreuses personnes migrent naturellement vers un iPhone en raison de la facilité d'utilisation d'IOS. Ce domaine de travail est une science à part entière en raison de sa dépendance au comportement humain.
Où le voit-on ?

La conception UI/UX ne se limite pas aux interfaces grand public ou commerciales. Il est partout :films, tablettes, téléphones, sites Web, kiosques de restaurant, votre voiture, et la liste continue. Par exemple, les systèmes de menus dans les films doivent être conçus avec des principes UI/UX solides. Même si c'est pour un film, il peut y avoir des centaines de petits éléments dans et autour de l'interface utilisateur, mais ils doivent encore avoir un sens. Imaginez animer l'hologramme avec lequel Captain American interagit dans le film Avengers :Endgame .
After Effects est déjà difficile à apprendre, mais faire de la conception UI/UX à l'intérieur du programme peut devenir rapidement écrasant. Peu importe le moment de votre carrière, ces conseils sont bons à connaître ou à rafraîchir, car ils peuvent vous faire gagner du temps.
Organisation

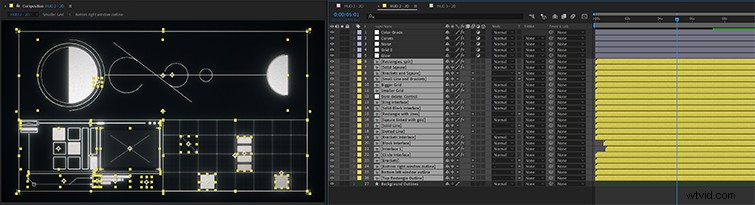
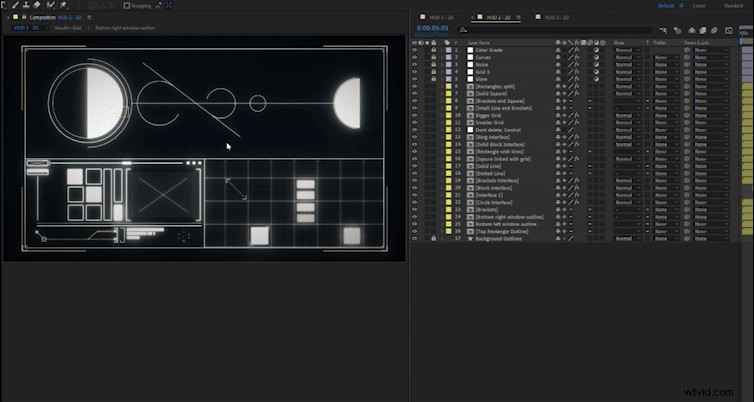
Je viens de terminer un projet qui détient le record de ma carrière pour avoir le plus de calques, de compositions et d'images clés. Il s'agissait d'une démonstration complète d'une conception de bureau et mobile avec la possibilité d'aider à développer la conception UX. Le projet contenait environ cinquante-quatre compositions, plus de 600 couches et environ 2500+ images clés. Je l'ai construit à partir de zéro et, au fil du temps, j'ai commencé à voir que mon flux de travail commençait à ralentir. J'ai jeté un coup d'œil à mon processus et j'ai constaté que le temps et les efforts nécessaires pour trouver une certaine couche, un élément ou une composition dans After Effects devenaient épuisants. Ne pas être organisé a encombré mon flux de travail. Donc, une fois que je l'ai nettoyé, il était facile de naviguer (après avoir mémorisé où tout se trouvait).
Les projets d'animation UI/UX peuvent être denses en raison du nombre de petits éléments auxquels vous ne pensez probablement même pas. Tout ce que vous voyez sur une interface pour n'importe quel logiciel est très probablement une couche individuelle qui doit apparaître et disparaître à l'écran à tout moment. Donc, garder l'organisation serrée est la clé. Essayez de décomposer et d'organiser les fichiers ou les actifs là où vous n'avez que deux ou trois éléments dans un dossier. Créez une sous-section, puis créez-en une autre, et ainsi de suite. Il y a toujours plus de façons de catégoriser les fichiers pour que tout reste propre. Croyez-moi, le temps qu'il faut pour trouver un fichier prendra beaucoup plus de temps que de parcourir quelques couches de fichiers organisés.
Travailler en sections

Pré-composez une section de vos menus d'interface utilisateur pour rester organisé dans un fichier de projet. Travailler sur plusieurs compositions réduit au minimum les calques d'une composition, ce qui facilite la navigation dans le projet à long terme. L'inconvénient est que vous devez constamment parcourir les compositions lorsque vous travaillez sur une section.
Maintenant, vous vous demandez peut-être comment synchroniser plusieurs compositions ? Ce que vous devez faire, c'est vous assurer que chaque pré-composition a la même durée que votre composition principale. Ensuite, alignez-les tous uniformément au début de la chronologie. Au fur et à mesure que vous parcourez la chronologie de composition principale, elle sera mise à jour dans chaque composition. Je travaille de cette façon pour éviter un panneau de chronologie surchargé. J'ai également remarqué qu'After Effects s'exécute plus rapidement si vous travaillez de cette façon.
Soyez efficace et précis
Assurez-vous que la façon dont vous animez un menu ou un élément d'interface est logique. Une mauvaise conception UX / UI peut donner à un utilisateur l'impression d'être sur un site Web ou un programme non sécurisé. Il est difficile d'expliquer cette idée, mais quand vous la voyez, elle devient plus facile à comprendre.
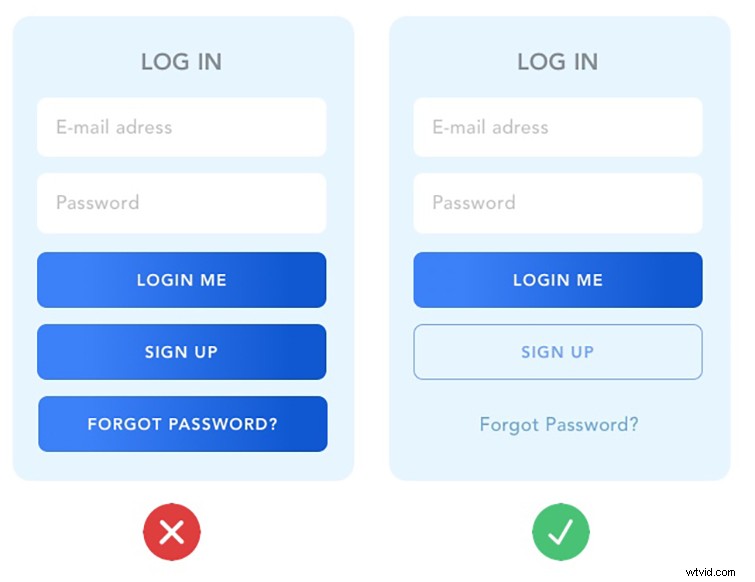
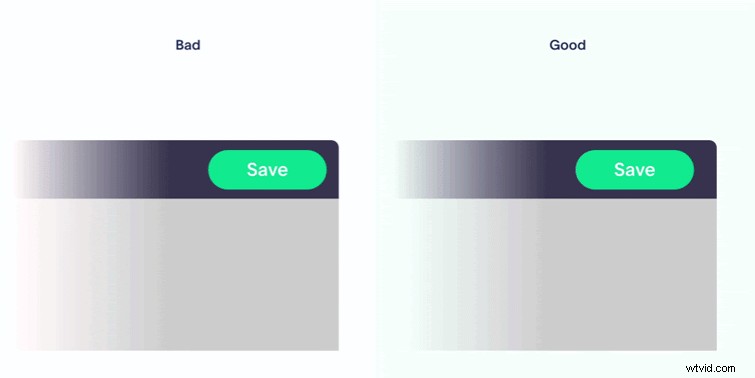
Mauvaise ou bonne interface utilisateur

Mauvais contre bon Expérience utilisateur

Le mouvement global d'une interface doit avoir un sens et avoir un flux. Cela s'applique à la fois à la vie réelle et à la conception fictive. Si un système de menus s'anime d'une manière qui semble globalement excessive, maladroite ou longue, les gens le remarqueront. Et, 99,9% du temps, ce sera une réponse négative. Assurez-vous de faire passer votre utilisateur du point A au point B de manière logique. Mais aussi, ne laisse pas l'utilisateur s'ennuyer à regarder un design de 2003. La façon dont l'interface utilisateur se déplace et se comporte est ce qui rend l'expérience amusante et engageante pour un utilisateur. Une question intelligente à poser est la suivante :"Quel est le moyen le plus intuitif et le plus simple de faire bouger quelque chose ?" Il est difficile de répondre à cause du nombre de possibilités dans lesquelles tout peut être pris.
Apprendre à réutiliser les compétences que j'ai en tant que motion designer pour aider à la conception UI/UX a été une expérience d'apprentissage intéressante. Lors de l'animation de l'interface utilisateur, si vous contribuez également au développement de l'UX, faites simplement ce qui vous semble attendu. Si vous essayez d'être trop décalé, vous ajoutez parfois des étapes inutiles au flux de l'interface. UI/UX peut être considéré comme une forme d'art, mais ce n'est pas le domaine pour être artistique. Les concepteurs sont des résolveurs de problèmes. Ce qui m'a le plus aidé, c'est simplement de laisser la conception de l'interface utilisateur guider l'UX.
Si vous souhaitez découvrir un design UI/UX génial, vous pouvez les trouver sur des sites Web tels que UI/UX awwwards.
