Il peut être tentant de simplement ignorer les captures d'écran et d'éviter de faire des vidéos lorsqu'il s'agit de documents utilisateur et d'autres contenus.
Mais lorsque vous créez du contenu visuel, vous créez un contenu qui compte.
Dans cette vidéo, Daniel Foster explique à quel point il est facile d'ajouter des éléments visuels à votre documentation ou à votre contenu de formation, même si vous pensez ne pas avoir les compétences ou le temps.
Transcription vidéo
Salut. Je suis Daniel Foster. Je travaille chez TechSmith et je veux partager avec vous aujourd'hui quelques idées que j'ai partagées avec de nombreux groupes à travers le pays et même à l'étranger.
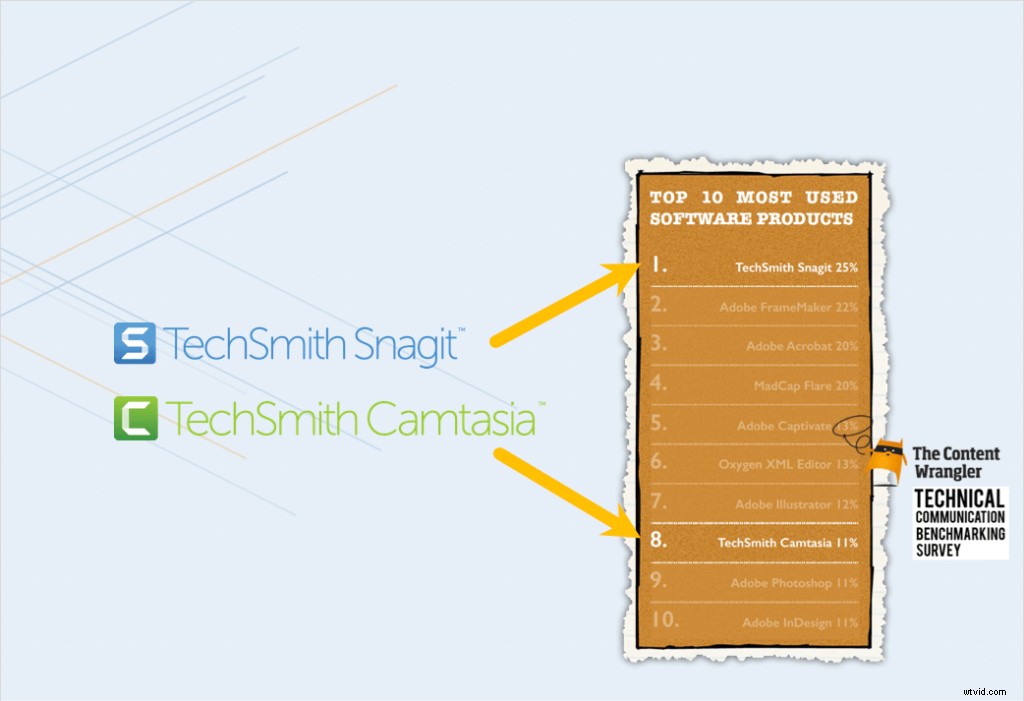
Tout d'abord, qui est TechSmith ? Nous sommes donc les créateurs de Snagit et Camtasia. Et ce sont des outils pour créer des images, des GIF et des vidéos.

Et si vous travaillez dans le domaine de la communication technique, vous connaissez probablement déjà ces produits.
Content Wrangler, qui réalise une enquête comparative tous les deux ans, a récemment montré que Snagit est le numéro un et le numéro huit de Camtasia parmi tous les outils logiciels que les communicateurs techniques ont dans leur boîte à outils.
Et, l'une des choses que je peux faire, en tant que responsable de la stratégie, est d'aider à définir l'orientation de Snagit. Et donc pour ce faire, je marche vers beaucoup de praticiens, beaucoup de gens qui sont en fait dans les tranchées pour créer du contenu. Et l'un des thèmes que j'entends beaucoup est que même si les outils et la capacité de créer des visuels sont devenus de plus en plus accessibles à un plus grand nombre de personnes, ils luttent toujours dans leurs équipes avec cette tension entre le contenu uniquement textuel ou les visuels.
Et donc ça finit parfois par ressembler à ce mur de texte. Et pourquoi est-ce que? Eh bien, c'est parce qu'il y a une perception qu'il est beaucoup plus facile de simplement créer, localiser, mettre à jour et maintenir des documents texte uniquement.

Et je veux vous dire aujourd'hui ne vous contentez pas. Nous n'avons pas à nous contenter de cela parce que je pense qu'il y a un moyen de sortir de cette tension et c'est ce dont je veux parler aujourd'hui. Donc, il y a vraiment deux principaux points à retenir, que je veux vous laisser après avoir parcouru ce contenu.
Et la première est que les visuels sont importants, et je vais partager quelques recherches originales que nous avons faites qui aident à établir ce fait.
Et, deuxièmement, je veux vous donner quelques idées et inspiration sur la façon dont vous pouvez faire preuve de créativité, pour échapper à cette tension entre, "Oui, je veux avoir des visuels dans mon contenu, mais c'est cher et difficile à faire. Existe-t-il une solution ?" Et je veux parler d'une solution potentielle et d'une sorte d'approche créative que nous voyons là-bas et que les communicateurs techniques adoptent.
Les visuels sont-ils importants ?
Donc, tout d'abord, vous savez, c'est une question tout à fait juste à poser, est-ce que les visuels ont même de l'importance ? Est-ce important que mon contenu ne soit que du texte ou qu'il contienne ces éléments visuels ?
Eh bien, nous avions l'impression qu'il n'y avait pas vraiment de bonne réponse. Il n'y avait pas beaucoup de bonnes recherches à ce sujet qui semblaient crédibles. Et donc ce que nous avons fait, c'est que nous avons embauché une entreprise indépendante pour aborder cela dans un projet de recherche afin que nous puissions répondre à cette question.
Et, nous leur avons vraiment donné les rênes de l'objectivité. Nous avons juste dit:«Hé, vous savez, nous allons payer pour cela, nous avons des commentaires sur la façon dont c'est structuré, mais vraiment les résultats dépendent de vous. Vous savez, nous n'allons pas dicter ce que vous trouverez.
Nous avons donc pris le risque que les résultats soient différents de ce qu'ils étaient. Mais permettez-moi de parler de ce qu'était le projet et un peu des trois grandes découvertes.
Donc, avant d'en venir aux conclusions, je vais vous donner un bref aperçu de la méthodologie.
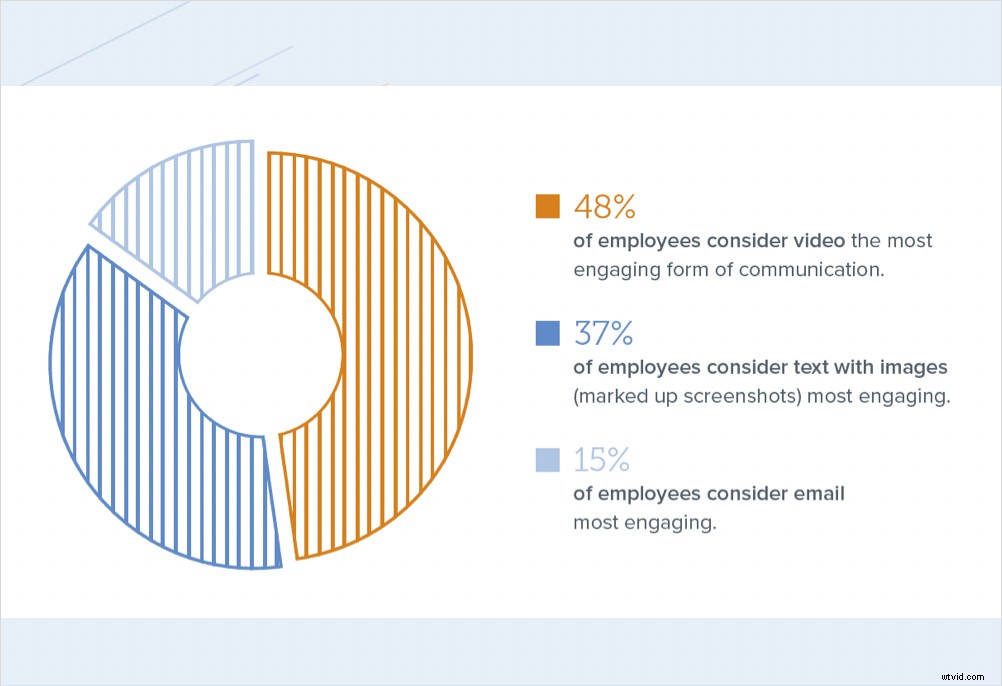
Donc, nous avons en quelque sorte eu trois étapes pour la recherche. L'un concernait la préférence, qu'est-ce que les gens préféraient. Donc, un sondage d'opinion, un sondage d'opinion assez large qui avait une portée mondiale.
Et l'étape suivante consistait en fait à entrer dans un laboratoire et, et une expérience d'observation, à demander aux gens d'effectuer différentes tâches, puis à voir leur temps consacré à la tâche et à quel point ils étaient efficaces et efficients.
Et puis le troisième était une modélisation économique pour voir à quoi cela ressemblerait, en termes d'indicateurs économiques et de signification.
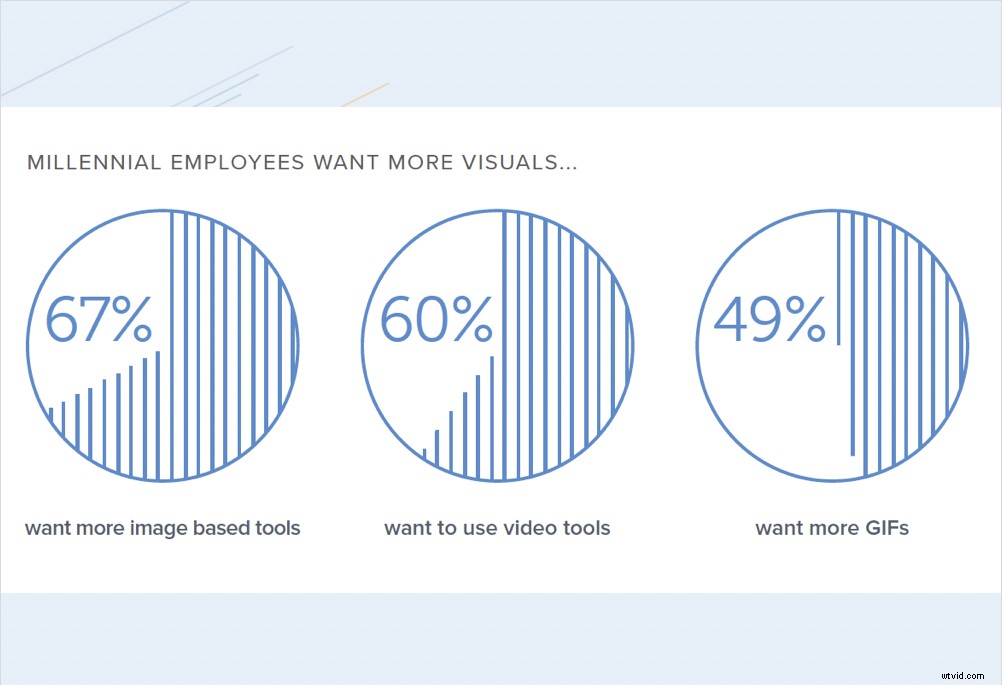
Donc, avec la première section, ce que nous avons vraiment constaté, c'est que les gens ont une préférence marquée pour les visuels dans leur communication et dans les choses techniques qu'ils utilisent pour apprendre de nouvelles technologies ou de nouveaux processus au travail. Mais la plupart des lieux de travail échouent à le faire.
Une grande partie du contenu est juste une sorte de mur de texte. Et, donc, en particulier parmi les Millennials, c'était une préférence très marquée que les gens préféraient vraiment avoir des images, des vidéos, même des GIF animés dans leur contenu plutôt que du texte uniquement.

Et les Millennials représentent, vous savez, un pourcentage croissant de vos collègues, de vos collègues et de vos clients, ce qui est vraiment important.
Donc, ils ne sont plus seulement un petit groupe à ce stade. La génération Y est vraiment le groupe dominant sur le marché du travail et le devient de plus en plus.
Et laissez-moi réfléchir à la raison pour laquelle cette préférence est importante. Oh, et en fait, cette diapositive montre que la préférence s'étend en fait au-delà de la génération Y.
Ainsi, c'est également le cas dans la population active au sens large, les gens ont une préférence marquée pour la vidéo et les images.

Mais pourquoi est-ce important ?
Eh bien, pour vos clients, si vous y réfléchissez, votre public ou votre client a le choix. Et ainsi ils peuvent Google et trouver d'autres contenus qui ne sont pas votre contenu pour répondre à leurs questions. Et si ce qui apparaît dans ces résultats Google, ce sont des vidéos d'un tiers ou simplement de quelqu'un qui pense connaître votre produit, peut-être que c'est de la qualité, peut-être que c'est précis, peut-être que ce n'est pas le cas.
Donc, vous perdez en quelque sorte le contrôle et vous n'êtes pas vraiment dans cette conversation à ce moment-là.
De plus, il y a un problème de perception, n'est-ce pas?
Donc, si les gens ont une préférence marquée pour le contenu visuel et qu'ils ne trouvent pas ce contenu de votre marque, cela reflète mal votre marque, n'est-ce pas ? Votre marque finit par avoir l'air un peu obsolète ou obsolète et peu engageante d'une manière que vous ne voulez pas avoir ce reflet ou cette ombre sur votre marque.
Les visuels aident-ils réellement les gens à mieux exécuter leurs tâches ?
Ainsi, la deuxième principale conclusion de notre recherche est que les visuels aident en fait les gens à mieux accomplir leurs tâches. Et donc, nous avons fait une étude observationnelle et nous avons donc demandé à des personnes d'effectuer diverses tâches techniques. Nous établirons un lien vers l'étude complète, afin que vous puissiez en quelque sorte creuser et voir toutes les recherches vous-même.

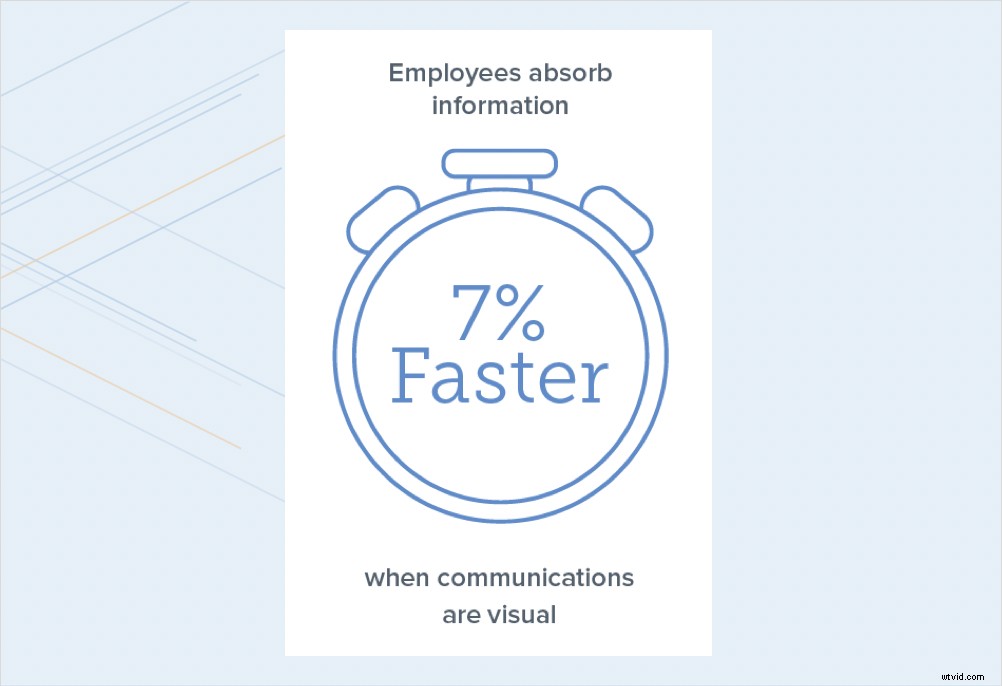
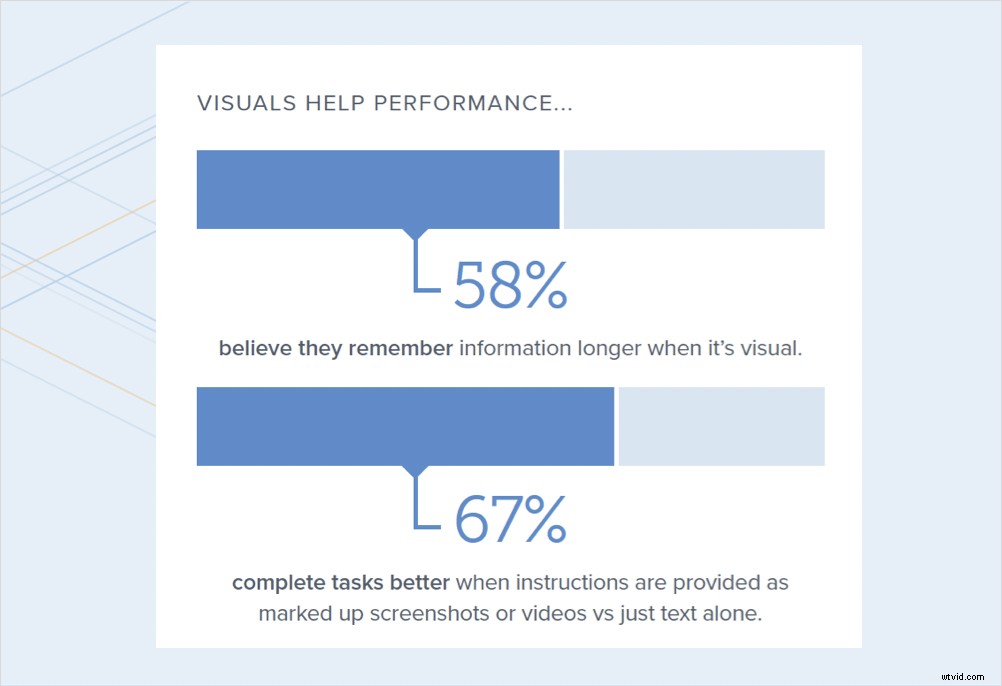
Mais ce que nous avons découvert, c'est qu'il y avait une augmentation importante, significative, de la capacité à accomplir ces tâches lorsque les gens avaient des visuels dans leur contenu. Donc, environ 7% était un peu l'ascenseur là-bas. Et, les gens avaient aussi l'impression qu'ils pouvaient mieux se souvenir des instructions de la tâche s'ils avaient plus de contenu visuel.
Ainsi, une fois qu'ils sont partis, cela signifie qu'ils n'ont pas à demander à nouveau ou à rechercher à nouveau ou à contacter à nouveau votre centre d'assistance pour se rappeler comment procéder.

La rétention est importante.
Et, enfin, l'achèvement des tâches. Être capable littéralement de terminer la tâche avec précision. Il y avait aussi un bon ascenseur que nous avons trouvé là-bas.
Donc, pour récapituler, il est important d'inclure des éléments visuels pour ces deux raisons dont nous avons parlé :
- Un, préférence
- Et, deuxièmement, l'exécution des tâches.
Les gens sont en fait plus efficaces pour les tâches techniques lorsqu'ils disposent d'un support visuel.
L'utilisation de visuels peut-elle gagner en productivité ?
Et puis, troisièmement, nous voulions en quelque sorte faire un exercice de modélisation économique. Ainsi, la troisième partie de la recherche prenait en fait certains de ces résultats de productivité et disait :« Que se passe-t-il si vous les modélisez économiquement en utilisant des éléments comme le PIB et les chiffres de la productivité ?
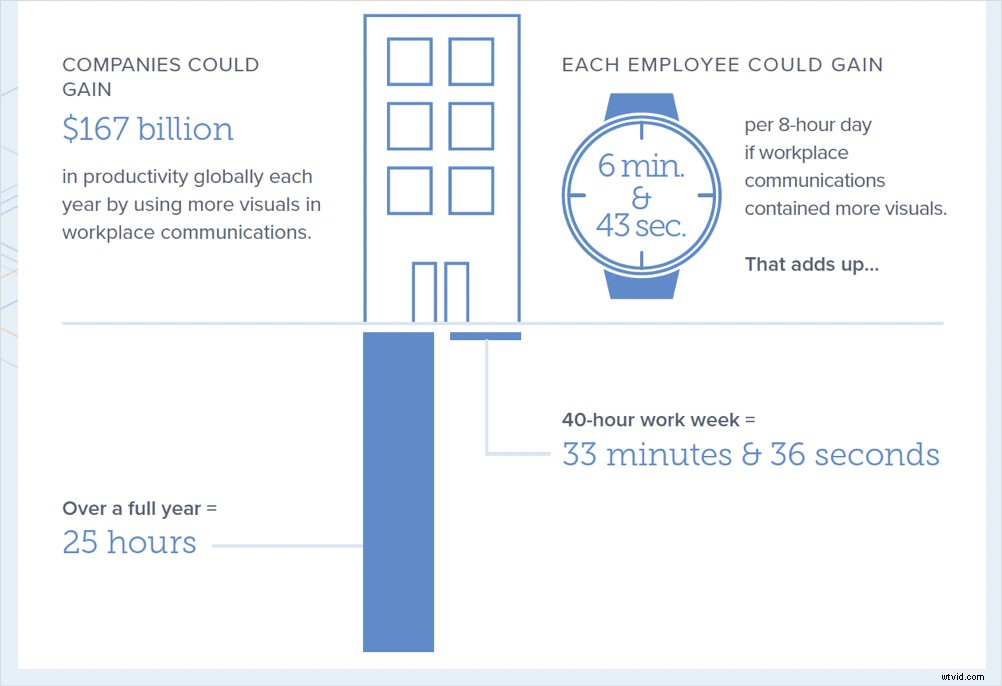
Alors, qu'est-ce que cela signifierait pour les entreprises, en termes de gain de productivité ? Lorsque nous avons examiné les chiffres que vous dites, d'accord, les gens prennent peut-être six minutes par jour s'ils ont des visuels dans leur contenu et qu'ils sont capables d'exécuter leurs tâches plus efficacement.

Et puis vous multipliez cela à une semaine, c'est environ 33 minutes par semaine, ou au cours d'une année complète, c'est quelque chose comme 25 heures.
Tout ça pour dire que ce genre de choses compte. Droit? Ils comptent pour votre entreprise et ils comptent pour vos clients et l'efficacité avec laquelle ils peuvent faire le genre de travail qu'ils essaient de faire.

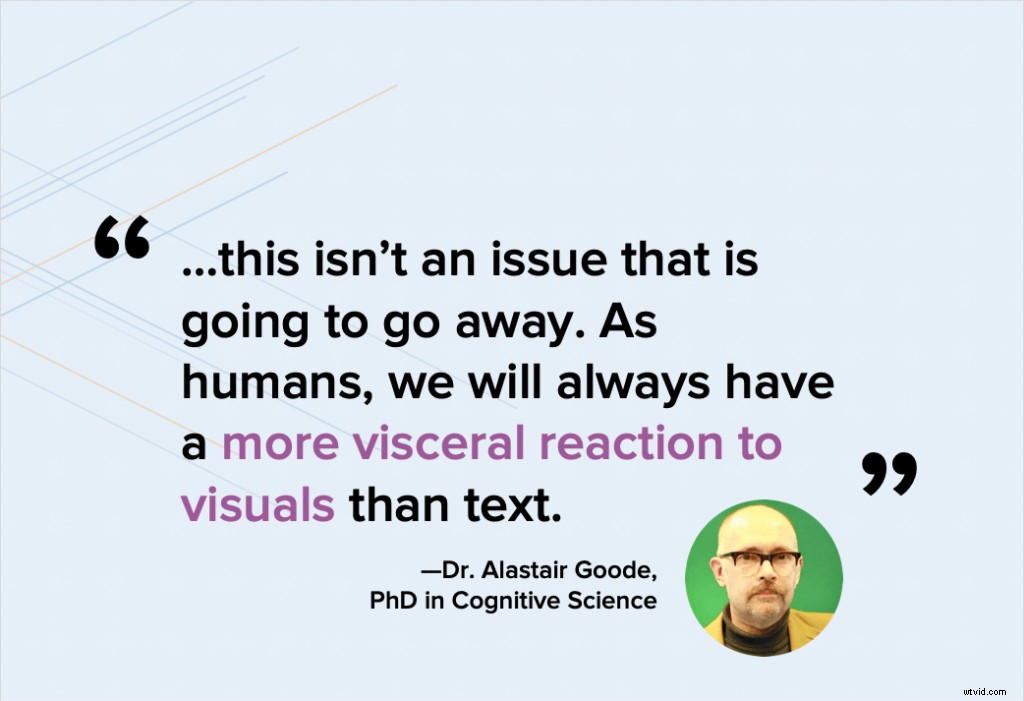
Et c'était une excellente citation récapitulative du chercheur qui a réalisé ce projet pour nous, et cela montre vraiment que cela ne va pas disparaître.
C'est une tendance. Il y aura plus d'attentes de la part des gens et plus de demande de contenu visuel, car tout le reste des informations et du contenu qu'ils consomment ailleurs est visuel . Donc, c'est juste la façon dont les choses se passent. Et ça ne risque pas de s'inverser.
Comment pirater votre communication technique avec des visuels
Alors, tout ça pour dire que les visuels comptent, non ? Et nous en avons parlé d'une préférence, d'un point de vue réel de l'efficacité des tâches, puis des facteurs économiques.
Mais en réalité, beaucoup d'entre nous ont beaucoup de défis en tant que Communicateurs Techniques.
Et ce sont des choses comme comment mettre à jour mes visuels dans mon contenu à chaque fois que mon interface utilisateur change ? Ainsi, pour de nombreuses personnes, le produit ou le service sur lequel elles travaillent peut envoyer des mises à jour fréquemment, vous savez, quelques fois par an, peut-être même quelques fois par semaine. Donc, cela peut créer beaucoup de défis avec le taux de désabonnement.
Peut-être localisez-vous votre contenu dans plusieurs langues et cela peut être un défi lorsque vous pensez à la composante visuelle. Peut-être devez-vous prendre en charge de nombreuses versions ou plates-formes différentes. Et donc cela met du stress sur les équipes de contenu.
Peut-être que l'interface utilisateur de votre produit est juste, elle semble maladroite, pas moderne. Ce n'est tout simplement pas beau et cela apparaît comme une sorte de tableau des yeux lorsque vous le mettez dans votre documentation.
Et puis il y a ces problèmes de niche dont nous entendrons parler :"J'ai un produit cloud que je prends en charge et, malheureusement, je ne peux pas facilement accéder à une instance factice avec des données factices qui sont déjà remplies pour la rendre réelle, pour la rendre on dirait que c'est la vraie instance en direct.
Donc, en tant que communicateurs techniques, vous pouvez rencontrer certains de ces problèmes et, l'une des choses que j'aime faire, c'est regarder dans différents domaines et différentes disciplines et dire :"Comment les autres résolvent-ils ces problèmes ?"

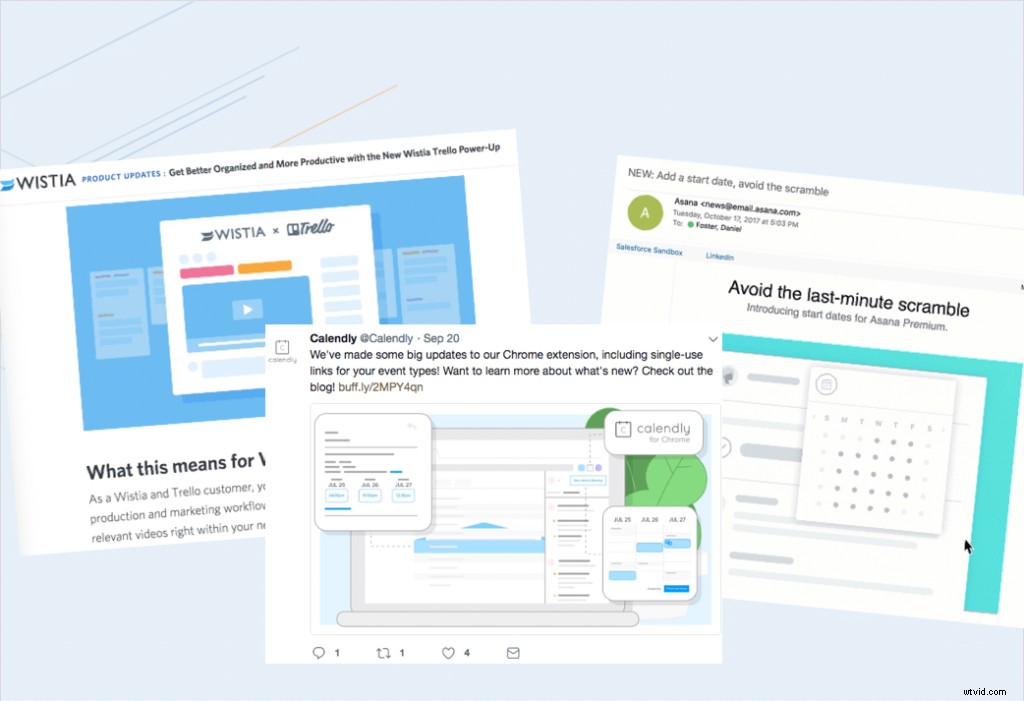
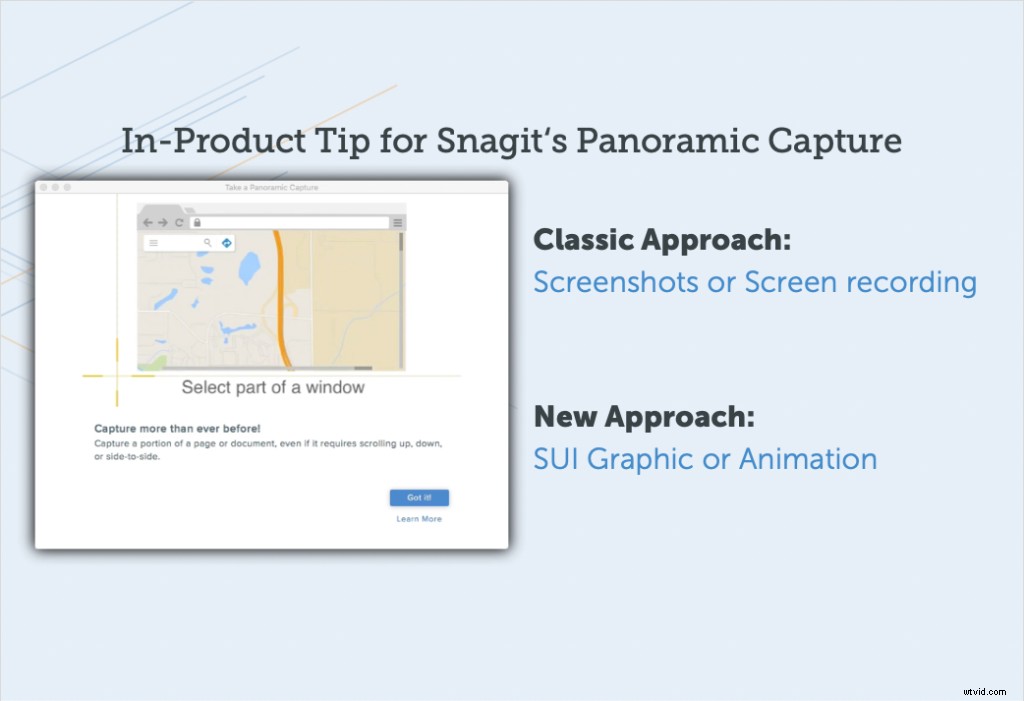
Il y a quelques années, j'ai commencé à voir beaucoup de contenu qui ressemble à ceci, donc c'est essentiellement du contenu filaire et généralement, il provient de spécialistes du marketing. Et ce serait une sorte de suggestion ou une version abstraite d'une capture d'écran qui figurerait dans certains de ces supports marketing.
Alors, ça a commencé à me faire réfléchir pourquoi font-ils ça ? Quel est l'avantage de cela? En plus d'être accrocheur, y a-t-il un autre avantage ?

Et puis vous avez commencé à voir ce type de contenu, ce graphique simplifié, se frayer un chemin dans des choses comme l'intégration dans le produit, les petites animations ou les images statiques qui apparaissent dans un produit qui explique certaines des fonctionnalités ou le comment -vers ou dans le contenu des nouveautés, ou dans les notes de publication.

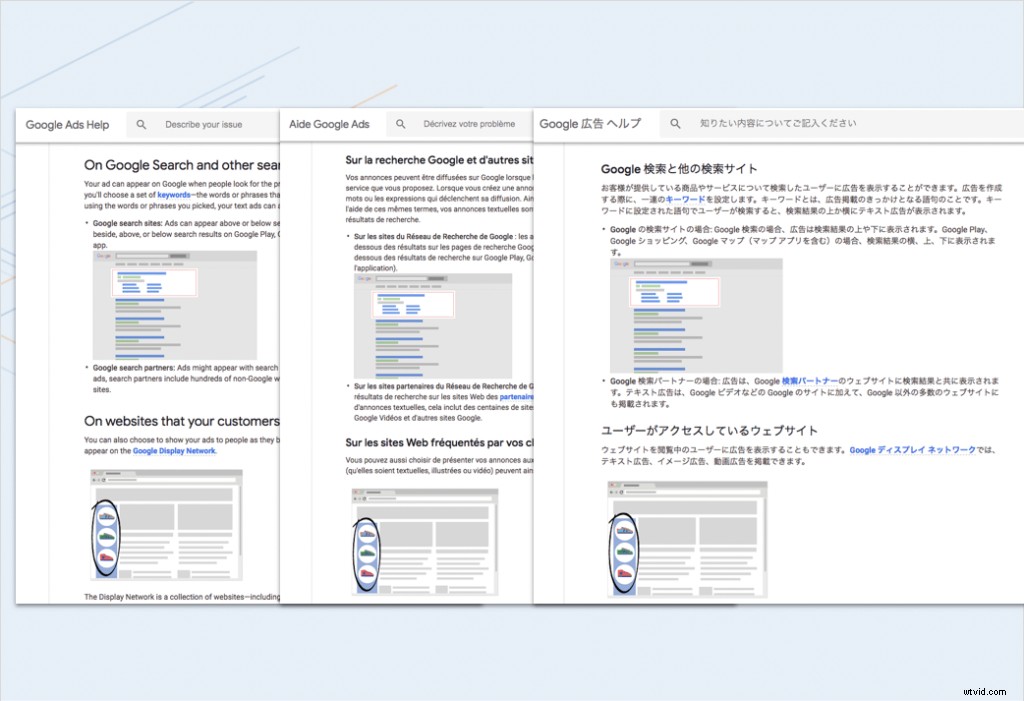
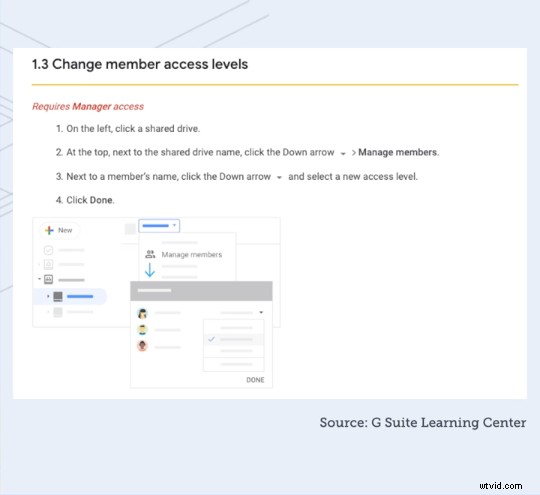
Ensuite, nous le verrions se frayer un chemin dans la documentation. Donc, cet exemple provient de Google, et vous pouvez voir ici qu'ils ont exactement les mêmes images dans leurs articles en anglais, en français et en japonais.
Et, bien sûr, ils prennent en charge 20 autres langues, donc c'est aussi dans celles-ci. Donc, c'est un peu comme ce qui se passe ici? Pourquoi les gens font-ils cela et quelle est cette tendance ? Nous avons cherché quoi, un nom établi serait pour cela, parce que c'est plus facile de parler de quelque chose si, vous savez, si ça a un nom et qu'il n'y avait pas vraiment de nom établi. Ainsi, nous avons inventé le terme, interface utilisateur simplifiée ou SUI en abrégé. C'est aussi très amusant de dire SUI.
Mais c'est vraiment cette idée que vous avez extrait tous les détails non pertinents ou distrayants d'une image et ce qu'il vous reste est la clé, les éléments importants.

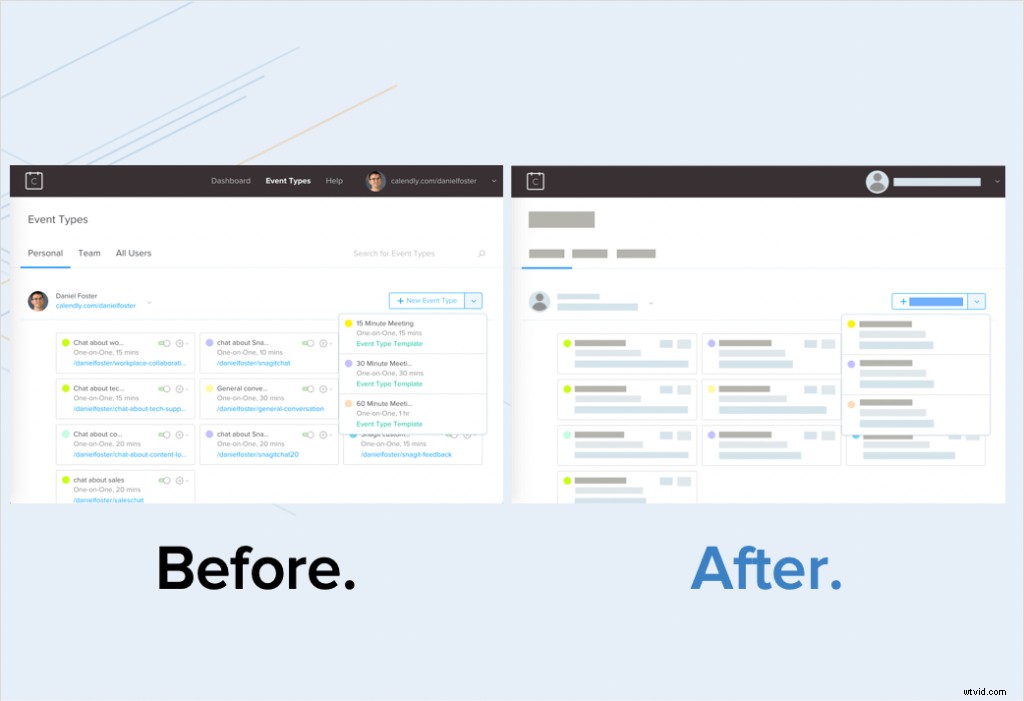
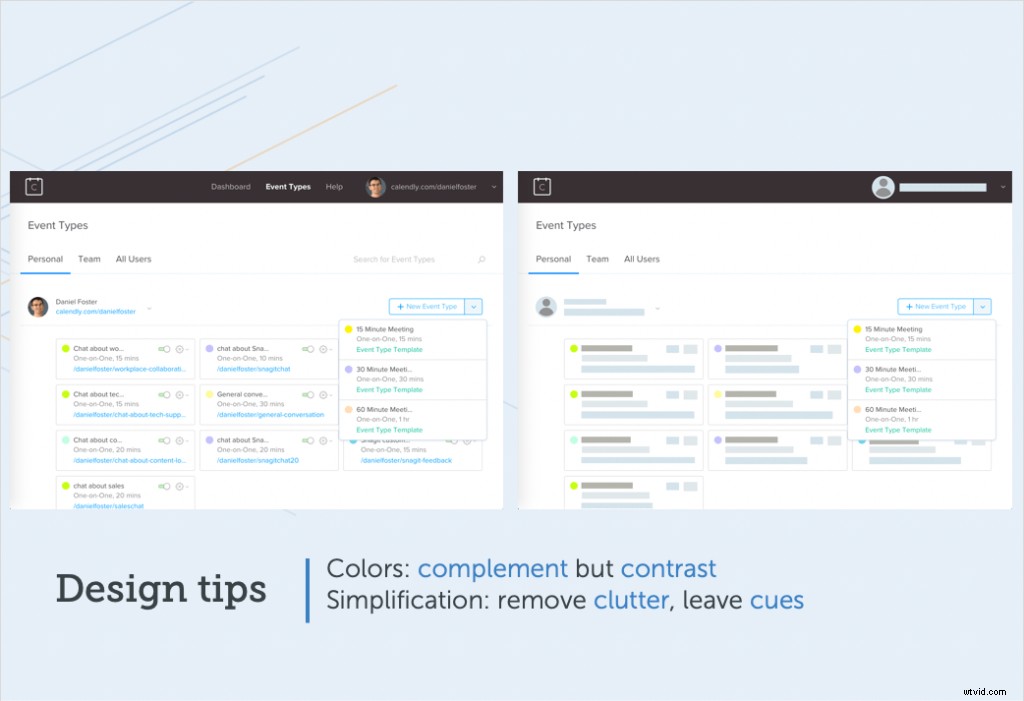
Et donc voilà à quoi cela peut ressembler, voici un rapide avant et après. Donc, ce que vous voyez sur la gauche n'est qu'une capture d'écran d'un service que j'utilise appelé Calendly. C'est vraiment génial pour planifier les appels des clients. Mais de toute façon, l'interface, vous pouvez voir qu'une capture d'écran typique vous auriez tous les détails.
Et puis de l'autre côté, ce que vous voyez est ce traitement SUI-fié ou simplifié où vous avez vraiment abstrait une grande partie de ce détail. Et, et vous pourriez penser, "Eh bien, les gens peuvent-ils réellement reconnaître ce qu'est le produit ou l'interface?" Il s'avère que vous pouvez.
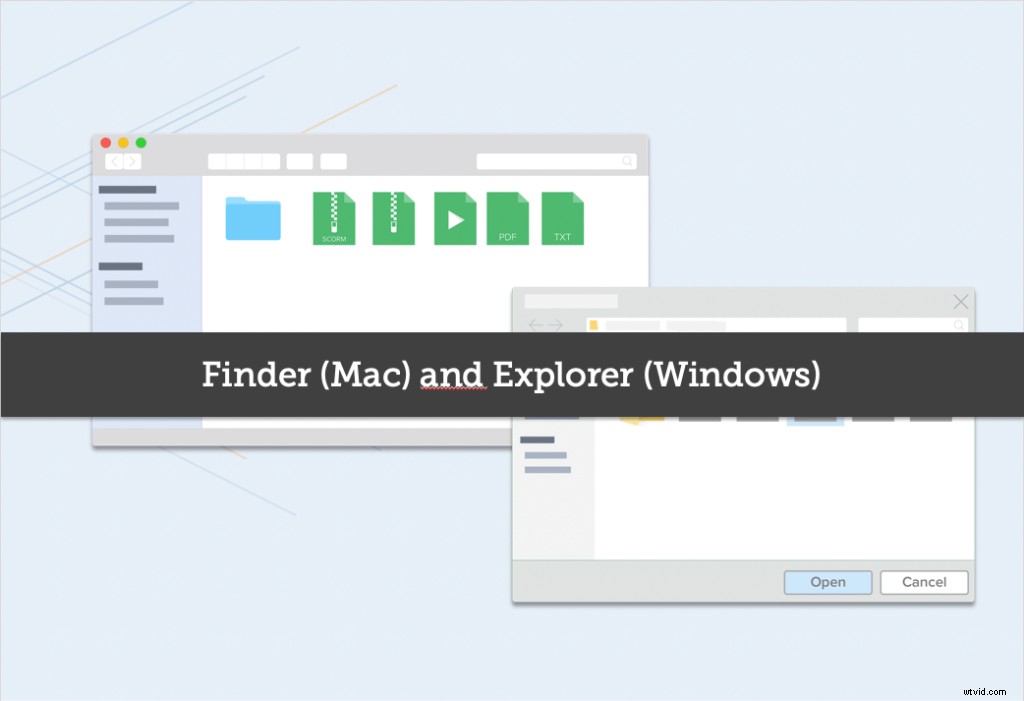
Donc, si vous regardez celui-ci, il est assez évident de savoir ce que c'est quand vous, quand vous vous arrêtez et que vous y réfléchissez une seconde.

Il s'agit du Finder ou de l'Explorateur, sur Mac et Windows.

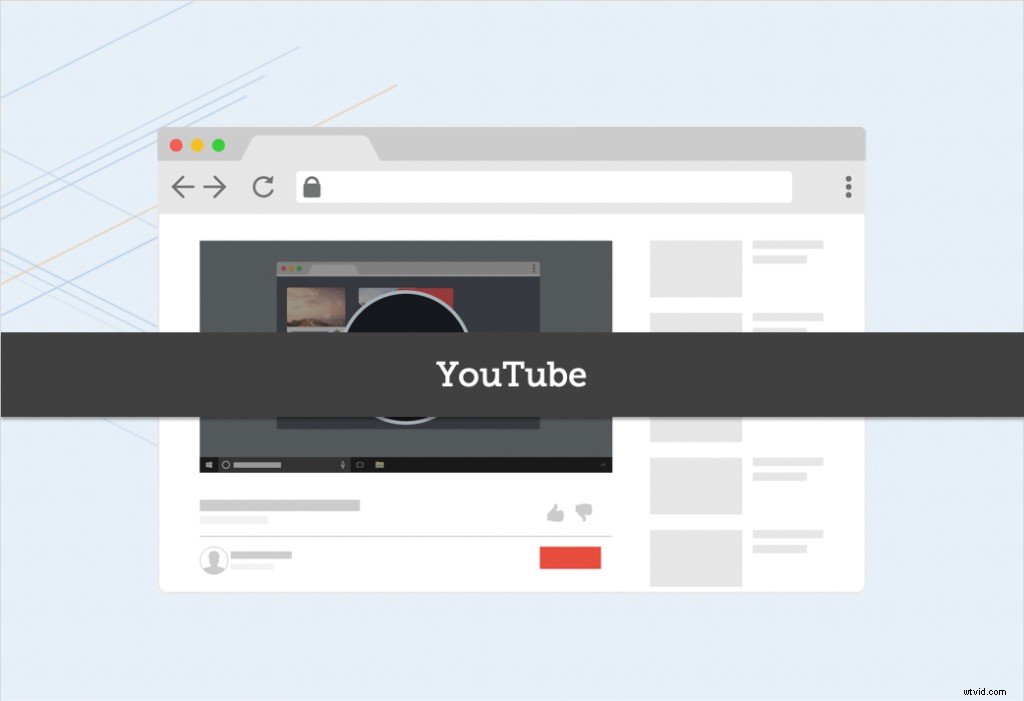
Et, voici un autre exemple, qui est YouTube, n'est-ce pas ?
Vous pouvez un peu le regarder et voir tout de suite comme "Oh ouais, c'est YouTube", même s'il n'y a pas de texte et que tout est très abstrait.

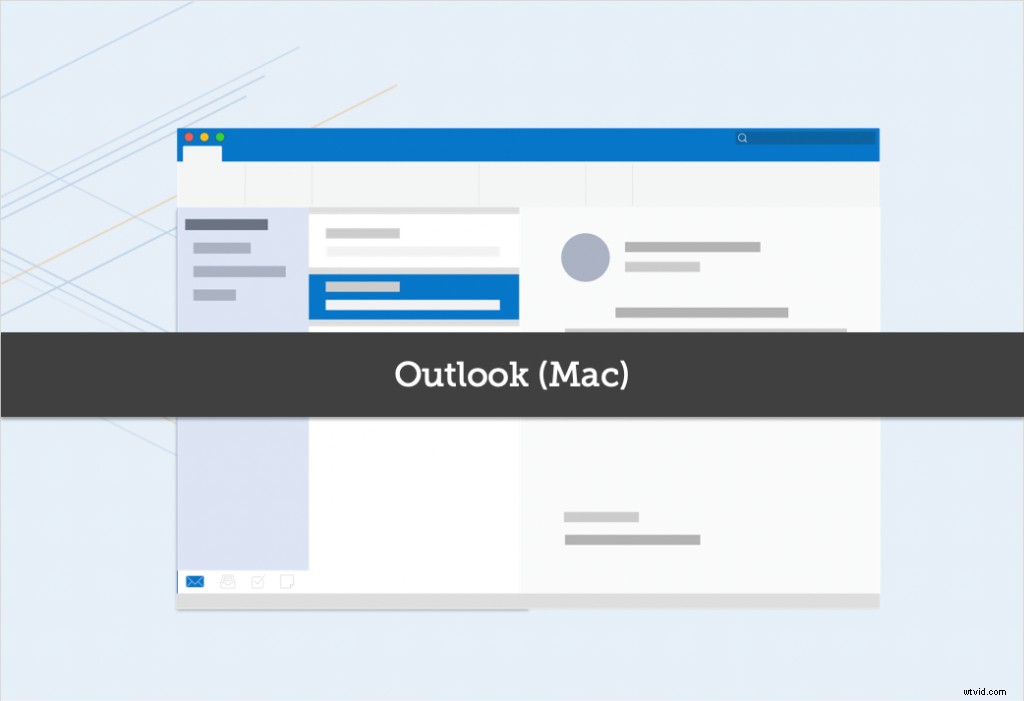
Et un autre exemple, c'est celui dans lequel nous passons beaucoup de temps au quotidien et, bien sûr, c'est Outlook.
Droit?
Ainsi, vous pouvez en quelque sorte avoir une idée de la mise en page et des couleurs de base de quoi, quelle était cette interface d'origine.
Les graphiques simplifiés peuvent-ils fonctionner dans la communication technique ?
Donc, super, c'est bien, mais en tant que Communicateur technique, vous vous demandez probablement :« D'accord, mais j'ai encore besoin que les gens suivent les étapes. Comme, le but des graphismes n'est pas seulement d'être joli, mais c'est de vous montrer où cliquer dans l'interface. Alors, où est la valeur d'un communicateur technique ? »
Alors, prenons un autre exemple.

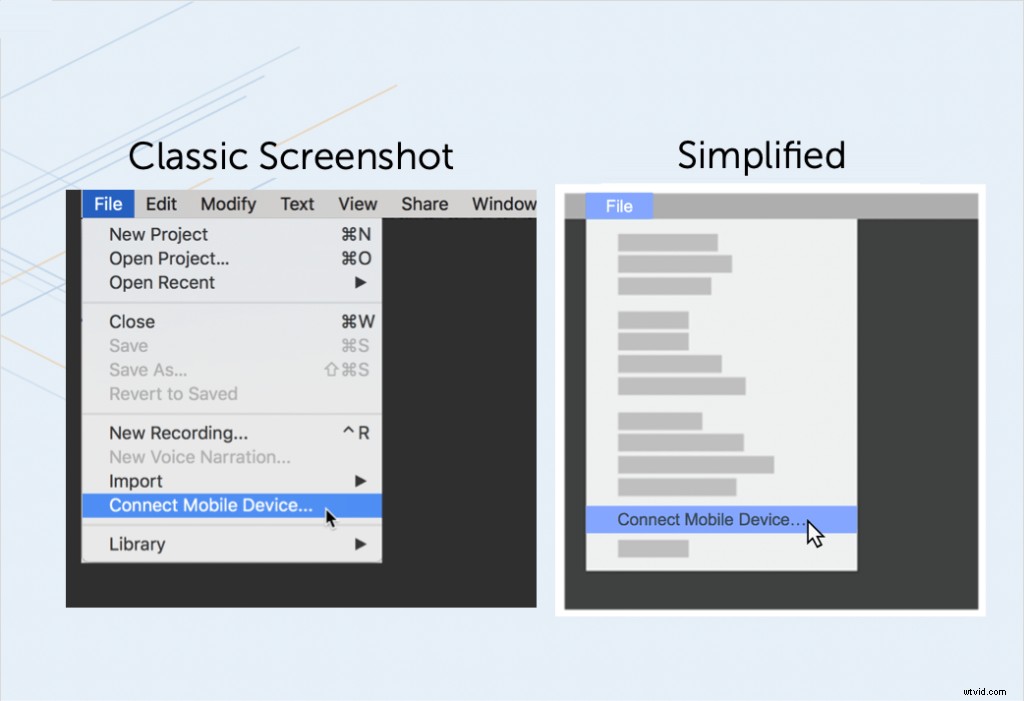
Celui-ci est un menu très juste typique, et ce que vous verrez ici, c'est que lorsque vous prenez du recul et que vous le regardez vraiment avec un œil neuf, il y a un tas de choses ici qui ne sont pas importantes pour montrer les deux étapes, qui sont 'cliquez fichier, cliquez sur connecter un appareil mobile.'
C'est vraiment le but de ce graphique et pourtant il y a une tonne d'informations superflues.
Donc, résumons cela et vous pouvez voir à quel point il est plus facile de suivre et de dire:"Oh, fichier, connectez l'appareil mobile. Ce sont les deux principales choses que je dois savoir. Je l'ai juste là. Très visuel. Très en avant et au centre.
Bien sûr, vous voudrez associer cela à du texte.
Et le texte sur le côté va dire, vous savez, "Voici les étapes", et un peu de contexte, mais lorsque vous les associez, ce graphique simplifié et ce texte, c'est un moyen très puissant de transmettre l'information .

Donc, ce que nous venons de voir, c'est que cette approche graphique simplifiée aide en fait à concentrer l'attention du spectateur sur ce qui est le plus important , ce qui améliore l'efficacité de votre contenu, mais présente également des avantages secondaires intéressants pour les équipes techniques.
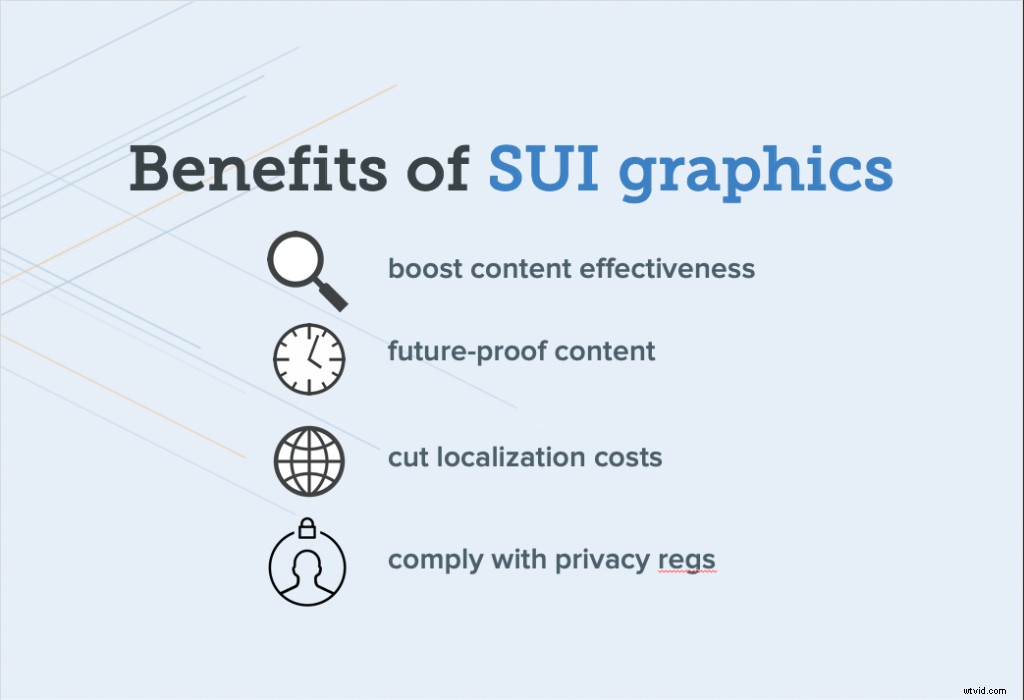
Protégez votre contenu pour l'avenir
Donc, la première est que cela aidera à pérenniser votre contenu. Droit? Ainsi, chaque fois que votre interface change, de petits changements à l'interface, des choses incrémentielles qui se produisent de manière continue, vous n'avez pas besoin de revenir en arrière et de réviser à nouveau toutes vos captures d'écran. Parce que beaucoup de ces détails ont été abstraits. Donc, il y a là une grande économie de coûts.
Localisation de l'échelle
Localisation, si vous localisez, vous pourrez peut-être vous en sortir avec un peu d'anglais. J'ai vu cela, de plus en plus de marques le font, il y a un peu d'anglais dans leurs captures d'écran dans leur contenu localisé parce qu'ils ont extrait une grande partie du texte et ce qui reste n'est que les éléments clés.
Et vous connaissez votre public. Si votre public est d'accord avec cela, cela peut être un excellent moyen d'économiser de l'argent sur la localisation de vos images.
Masquer les informations personnellement identifiables des clients
Et puis, nous avons en quelque sorte fait allusion à cela, si vous êtes dans une industrie réglementée ou si vous traitez avec des PII, des informations personnellement identifiables sur les clients, c'est un excellent moyen de cacher cela et de vous assurer que votre capture d'écran n'a pas l'air en quelque sorte piraté. Tu sais? Ce n'est pas comme les boîtes noires ou le flou qui ont l'air si mystérieux, mais cela a l'air bien et cela peut vous éviter d'obtenir des informations sur les clients dans la nature alors que vous ne devriez pas.
Comment les grandes marques utilisent-elles des graphismes simplifiés ?
Alors, permettez-moi de passer en revue quelques exemples rapides. Ce sont des marques différentes que vous reconnaissez ou peut-être que vous ne reconnaissez pas, mais des marques que vous reconnaissez probablement et comment elles utilisent cette technique dans certains de leurs propres contenus.

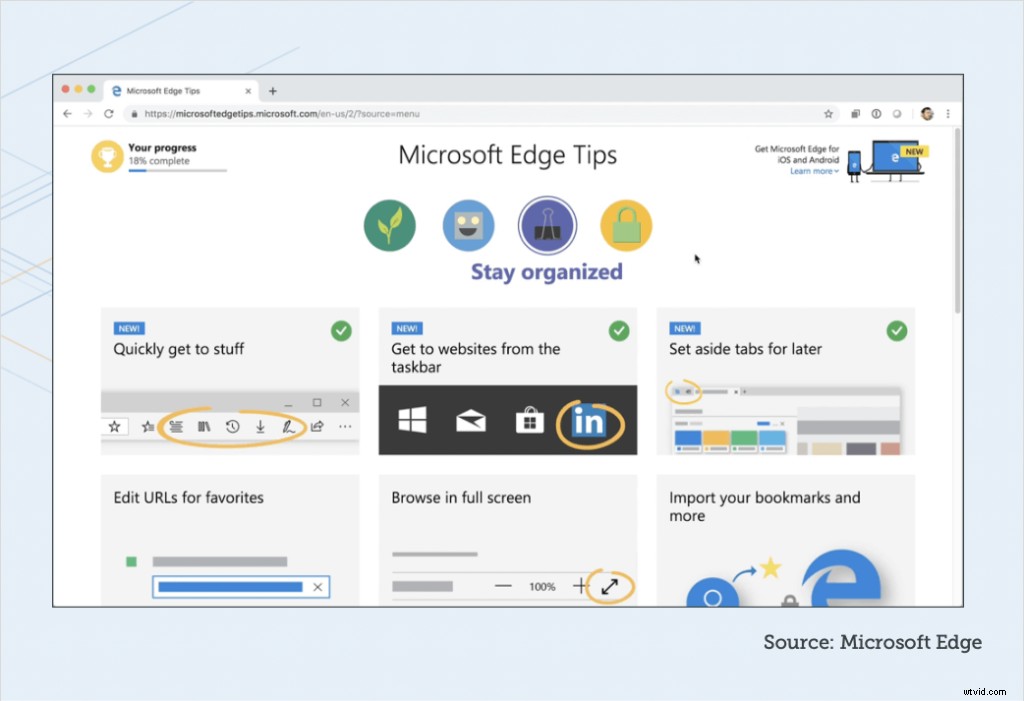
Donc, celui-ci vient de Microsoft.
Ils ont récemment lancé cet ensemble d'excellents conseils pour le navigateur Microsoft Edge. Et ce que vous remarquez, c'est que l'animation du haut est complètement simplifiée.
Il n'y a aucun texte dedans. Et tout le texte est du texte modifiable qui l'entoure, il est donc beaucoup plus facile de le localiser, mais l'animation elle-même n'a pas de texte, de sorte qu'elle n'a pas besoin d'être localisée.
Maintenant, ils ont tout donné. Cela pourrait ne pas fonctionner pour vous. Vous pourriez même regarder cela et dire qu'ils sont peut-être allés un peu trop loin, que c'est un peu difficile à suivre, mais vous pouvez voir les économies tout de suite et ne pas avoir à les localiser pour chaque langue.

Et cet exemple vient de Google.
Ils ont récemment publié beaucoup de contenu autour de G Suite, Google Suite, et si vous regardez en particulier dans la série Premiers pas, démarrer avec Slides, démarrer avec Drive, vous constaterez qu'il y a ces vraiment sympa simplifié graphiques qui apparaissent parmi le contenu.
Dropbox, cet exemple est une page Web espagnole, mais elle se trouve également sur le site anglais, et je m'attends à ce qu'elle soit dans toutes les langues.
Ces petites animations qui vous montrent juste un aperçu d'un concept, non ? Et tout est simplifié. Encore une fois, ils peuvent utiliser ce graphique ou cette animation sur l'ensemble de leur contenu et de leurs langues.
Procore, c'est un groupe dont certains membres font partie de notre communauté SUI. Nous avons une communauté Slack, avec des personnes qui essaient de mettre en œuvre cette approche graphique. Et, un de leurs membres, un des membres de leur équipe a partagé cet exemple à partir de leur propre documentation.
Et vous pouvez juste voir que c'est, vous savez, c'est du texte et puis vous avez ce graphique que tout a simplifié et c'est vraiment sympa.
Un autre de Blackbaud, également membre de notre communauté SUI dans, dans Slack, et cela ne fait que commencer à relever ce défi d'une ardoise vierge.
Lorsque vous entrez dans leur produit, tout est vide, alors comment pouvons-nous faire avancer les gens et les amener à dépasser la courbe d'apprentissage.
Alors, ils ont créé ces petites animations, encore une fois, en utilisant cette approche simplifiée.
Notre propre contenu, donc en tant que TechSmith, nous le faisons aussi.
Nous avons donc Snagit sur les plateformes Windows et Mac. Donc, étant multiplateforme, bien sûr, ces menus ne seront pas toujours identiques.

Et donc ce que vous voyez ici, c'est comment les menus sont différents sur Windows et Mac, et ça va, mais dans votre documentation, vous voulez juste montrer une représentation de cela et ne pas avoir à vous soucier des différences et aussi, ne pas avoir pour mettre à jour ces éléments de menu chaque fois que ces deux menus peuvent changer, des éléments ou des libellés ou, ou des éléments entrent et sortent de ces menus.
Donc, encore une fois, pérenniser et aider à prendre en charge plusieurs plates-formes.
Nous allons jeter un coup d'œil rapide à celui-ci. C'est en fait dans le produit Camtasia.
Ainsi, lorsque quelqu'un ouvre Camtasia pour la première fois, encore une fois, au lieu d'un état vide, nous avons en fait un projet sur la chronologie qui, ce genre de guide les guide à travers un aperçu de haut niveau de l'interface et de certaines des fonctionnalités clés.
Donc, je vais laisser jouer, et il y a de l'audio, et remarquez combien nous avons résumé ici.
« En ce moment, vous êtes dans l'éditeur Camtasia. L'éditeur est composé de la chronologie, où vous pouvez organiser et éditer vos clips, du canevas, qui est votre aperçu vidéo, et du panneau d'outils où sont stockés vos médias, ainsi que des formes, des animations, des effets, etc. En haut du panneau des outils, il y a un bouton pour lancer l'enregistreur Camtasia, un outil qui capture toutes les actions sur l'écran de votre ordinateur.
Donc, vous savez, nous avons juste une voix qui raconte et dit:"Voici ce que vous voyez." Et, encore une fois, c'est vraiment abstrait. C'est un niveau très élevé de dire :"Voici les parties de l'application et voici un flux de travail clé pour commencer, l'enregistrement.
Et je tiens à souligner dans ce flux de travail, et vous le verrez visuellement, illustré ici, que nous avons vraiment été agressifs avec la quantité de détails que nous avons extraits de l'interface pour cette vidéo. Et nous ne faisons que vous montrer les vrais détails clés, où se trouve ce bouton d'enregistrement et où se trouve le bouton de démarrage de l'enregistrement.
Et beaucoup d'autres choses que nous avons rendues service à l'utilisateur en le supprimant pour le moment afin que nous puissions concentrer son attention sur ce qui est le plus important.
Puis-je créer des graphiques simplifiés ?
D'accord, alors vous pensez peut-être :"Cool, comment puis-je faire ça ?"
Je ne vais pas entrer dans tous les détails pour le moment. Nous avons un excellent contenu de didacticiel sur notre site et vous montrons comment créer ces graphiques, mais permettez-moi de commencer par vous donner quelques types de directives ou de principes de conception de haut niveau.
Quelles couleurs dois-je utiliser dans mes graphiques ?
Donc, le premier ici, et j'utiliserai à nouveau cet exemple, pense à la couleur. Ainsi, la couleur est vraiment importante pour cette approche graphique ou SUI simplifiée, car la couleur est ce qui aide les gens à voir qu'il s'agit bien de la même interface à laquelle ils sont habitués.

Donc, en utilisant ces couleurs complémentaires, les couleurs qui sont un peu similaires à ce que l'interface d'origine avait, mais en étant stratégique sur des choses qui ne sont pas importantes. Vous n'avez pas besoin de voir le premier plan ? Utilisez moins de contraste.
Peut-être même réduire l'opacité et en quelque sorte faire ce texte ou faire en sorte que ces éléments s'estompent en arrière-plan. Et puis utilisez le contraste, les zones de contraste plus élevé pour marquer certaines zones.
Vous pouvez toujours mettre une boîte carrée ou une flèche sur quelque chose. Utilisez vos couleurs à contraste élevé pour cela, mais aussi toutes les zones sur lesquelles vous souhaitez vous concentrer davantage et plus d'attention, utilisez délibérément le contraste là-bas.
Quel degré de simplification dois-je utiliser ?
Et puis le deuxième type de principe de haut niveau, quelle simplification faire.
Et on a vu dans ces exemples que j'ai déjà montré, on a vu toute une gamme, mais surtout je dirais jouer avec.
N'ayez pas peur de simplifier plus que vous ne le pensez . Donc, s'il y a quatre lignes de texte dans votre interface, vous n'avez pas besoin de mettre quatre cases pour représenter ces quatre lignes. Peut-être que deux, c'est bien, car cela aide simplement à réduire la quantité d'encombrement visuel.
Mais en même temps, ce que vous voulez quitter, ce sont certains points d'ancrage.
Ainsi, la marque est un excellent point d'ancrage, comme quel est votre logo, peut-être la navigation de niveau supérieur… dans cet exemple, j'ai la navigation de niveau supérieur toujours visible sous forme de texte.
Et puis, bien sûr, votre domaine d'intervention, quel que soit le sujet avec lequel vous voulez que les gens interagissent et, et apprenez ces étapes, gardez cela, non simplifié et littéral.
Deux façons de créer des graphiques simplifiés
Il existe deux façons principales de créer cet effet SUI, ou des graphiques simplifiés, et l'une consiste à adopter une approche très manuelle et l'autre est une approche automatisée.
Parlons brièvement de chacun d'entre eux.
Manuel
Donc, si vous avez un outil à votre disposition comme Gimp ou peut-être Illustrator, ou autre chose, certaines personnes le font, et elles savent comment les utiliser, ce que vous ferez, c'est que vous utiliserez comme un outil rectangle, choisissez vos couleurs , pensez à la palette de couleurs à l'avance, puis cette animation montre en quelque sorte comment vous feriez pour dessiner tous ces petits rectangles.
Et, vous allez choisir une couleur différente pour chaque type de zone focale et de hiérarchie de niveau supérieur. Ensuite, vous devrez aligner tout cela.
Donc, ça devient un peu délicat.
Cela peut prendre un certain temps. Je prévois de passer quelques heures si vous faites cela manuellement car cela va prendre un peu de temps.
Automatique
Et puis ce que nous avons fait, c'est que nous avons en fait intégré des outils pour cela dans Snagit 2019 parce que nous pensons que c'est une approche tellement précieuse et utile, nous avons donc intégré des outils dédiés.
L'outil s'appelle Simplifier si vous utilisez Snagit 2019. Vous pouvez utiliser cette fonctionnalité et l'essayer par vous-même.
Et donc, en gros, vous actionnez un interrupteur pour activer la simplification automatique.
Nous avons des algorithmes qui liront toutes les différentes régions de votre capture d'écran, trouveront les objets dans le texte, puis couvriront tout avec les formes appropriées.
Et, bien sûr, vous pouvez entrer et supprimer manuellement certaines d'entre elles afin de révéler certaines zones que vous souhaitez simplifier. Et puis vous pouvez également changer les couleurs, comme déplacer un peu le palais, si l'algorithme n'a pas tout à fait raison ou déplacer certaines choses, donc beaucoup de flexibilité là-bas que vous pouvez en quelque sorte ajuster et le rendre parfait pour toi.
Comment créer une animation simplifiée ?
Et puis je ne vais pas non plus entrer dans les détails ici non plus sur la façon de faire ces animations, mais j'ai montré des exemples, et je ne veux pas juste vous taquiner.
Comment pourriez-vous prendre cette approche simplifiée et la mettre dans un contexte animé ?
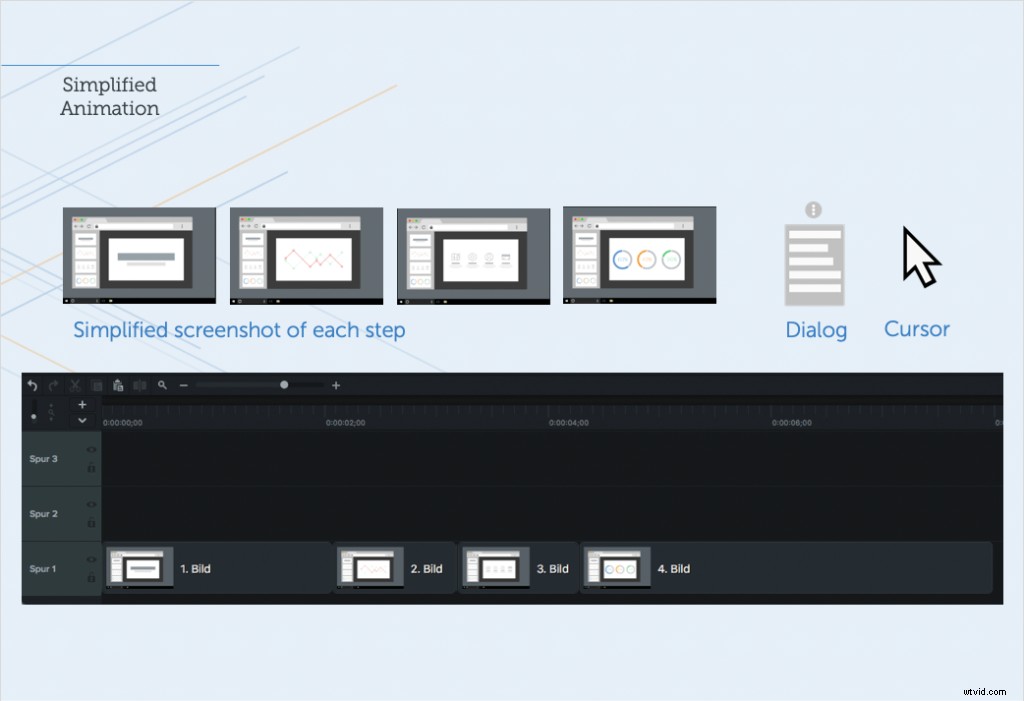
Donc, de très haut niveau, c'est un exemple. Et je vais vous montrer comment vous feriez cet exemple dans un produit comme Camtasia ou un autre éditeur vidéo.
Parcourons cela. Donc, tout d'abord, vous commencez par chacun des écrans, n'est-ce pas ? Donc, vous allez obtenir une capture de chaque écran sous forme d'image fixe et vous allez le simplifier.
Utilisez Snagit, utilisez Illustrator, peu importe. Et puis une fois que c'est simplifié, vous allez alors penser à ce que c'est que d'apparaître en haut.
Donc, dans ce cas, c'est un dialogue qui apparaît en haut. Et puis vous avez le curseur de votre souris qui se déplace. Donc, ce sont les éléments que vous allez mettre dans un éditeur multipiste.
Camtasia serait formidable pour cela. Vous pouvez également utiliser Premiere ou tout ce que vous pourriez avoir à votre disposition en tant qu'éditeur multipiste.
Donc, vous faites tomber tous ces objets. Vous commencez avec les captures d'écran simplifiées comme couche de base. C'est en quelque sorte ce qui est le plus éloigné du spectateur, à droite, c'est en bas de la vidéo, pour ainsi dire.
Et puis vous avez mis tout cela et leur avez donné la bonne durée. Ensuite, vous mettez votre dialogue sur le dessus. Donc, c'est là que vous voudrez avoir tout ce qui apparaît comme un élément de menu, ou bien qui apparaît en haut, vous le mettez sur une couche vers le haut.
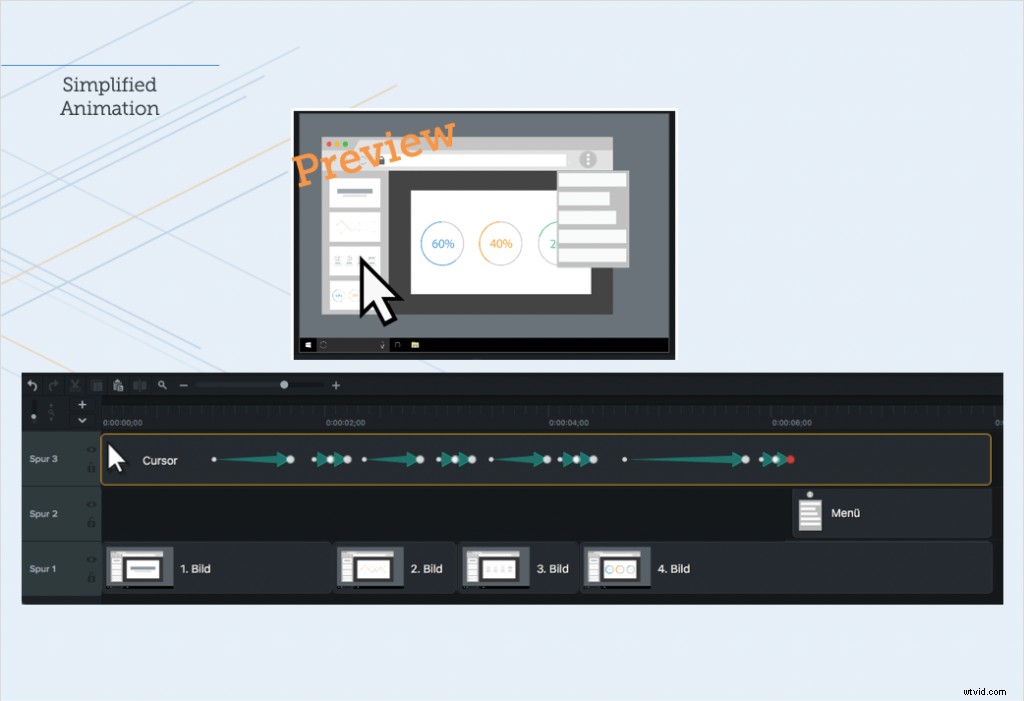
Et puis sur le dessus du gâteau ici, vous allez avoir votre curseur et la façon dont vous donnez l'impression qu'il se déplace. Vous ajoutez simplement des points d'animation.

Donc, dans Camtasia, vous pouvez le faire et cela ressemblera à ce que vous voyez sur votre écran ici avec ces points d'animation qui sont chacun insérés. est un endroit, à ce moment-là c'est un autre endroit, animez-le.
Ce que nous avons fait pour vraiment réussir cela en tant que simulation, c'est de plonger le curseur de la souris et de le rendre un peu plus petit, puis de revenir à la taille normale à chaque fois qu'il y a un clic.

Donc, juste pour tout mettre ensemble à la fin ici, vous pouvez voir que la souris bouge et chaque fois qu'elle arrive à un point où l'écran change, la souris plonge un peu, le dialogue s'allume à la fin, et ceci est en quelque sorte la façon dont toutes les parties se rejoignent.
Il faut un peu de planification pour rassembler ces actifs, puis les assembler dans un éditeur, mais cette animation peut être utilisée et réutilisée.
C'est très pérenne, et c'est un excellent moyen d'aider les gens à avoir un aperçu d'un petit processus ou d'une fonctionnalité de votre produit.
Résumé
Alors, récapitulons ici toutes les informations dont nous avons parlé aujourd'hui.
Fondamentalement, nous avons beaucoup parlé de la raison pour laquelle les visuels sont importants et c'est à cause de la préférence. Les gens préfèrent vraiment avoir des éléments visuels dans leur contenu. Cela les aide en fait à apprendre et à faire plus efficacement.
Et puis réfléchir aux résultats économiques de cela et comment cela peut aider vos clients ou vos collègues.
Et puis enfin, nous avons aussi cherché une approche créative. Ainsi, SUI est une approche de la façon dont vous pouvez réellement réduire les coûts et rendre plus accessible cette approche visuelle du contenu. Cela aide vraiment à pérenniser votre contenu, cela aide à la localisation, et c'est quelque chose que vous voudrez probablement expérimenter et voir où vous pourriez commencer à l'introduire dans certains de vos contenus.
Et si vous avez besoin d'aide et souhaitez avoir plus de réflexions sur la façon de procéder, contactez-nous. Nous serions ravis de vous guider et de vous mettre en contact avec une communauté d'autres personnes qui font la même chose.
